12种炫酷HTML5 SVG和CSS3表单浮动标签特效
这是一组效果非常炫酷的HTML5 SVG和CSS3表单浮动标签特效。这组浮动标签特效共12种效果,使用SVG和CSS3来制作完成。这些浮动标签效果部分在元素的伪元素上使用CSS transitions和CSS animations完成,一部分则使用SVG来制作变形动画。

HTML结构
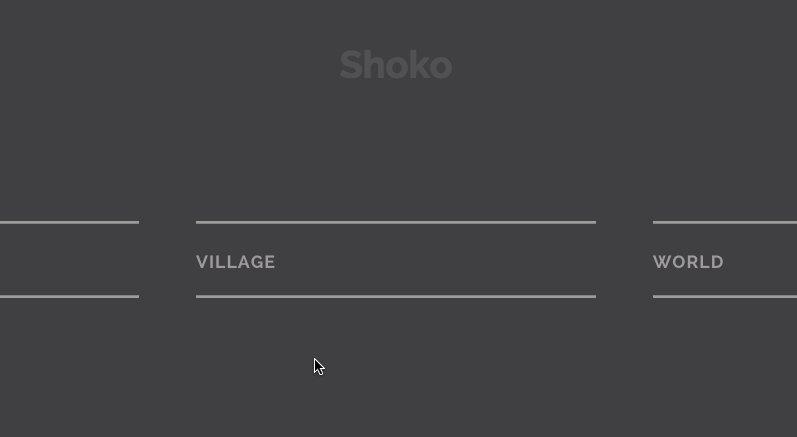
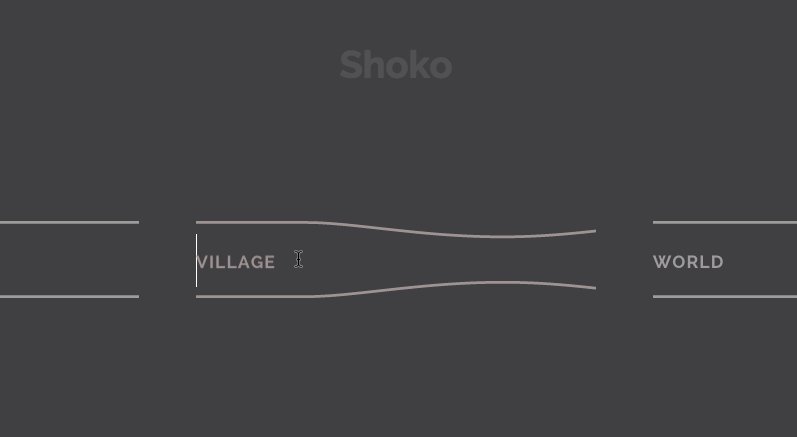
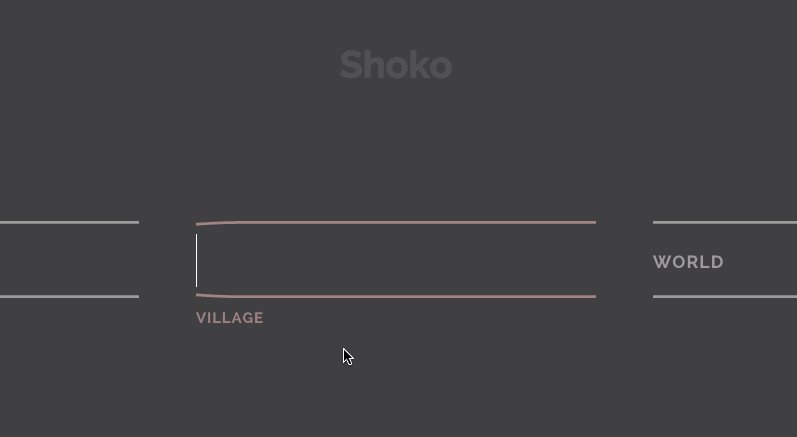
这一组浮动标签特效最大的特点就是引入了SVG,使用SVG来制作各种图形变形动画,其中“SHOKO”的效果如下图所示:

这个效果的HTML结构如下:
- <span class="input input--shoko">
- <input class="input__field input__field--shoko" type="text" id="input-4" />
- <label class="input__label input__label--shoko" for="input-4">
- <span class="input__label-content input__label-content--shoko">Player Name</span>
- </label>
- <svg class="graphic graphic--shoko" width="300%" height="100%" viewBox="0 0 1200 60" preserveAspectRatio="none">
- <path d="M0,56.5c0,0,298.666,0,399.333,0C448.336,56.5,513.994,46,597,46c77.327,0,135,10.5,200.999,10.5c95.996,0,402.001,0,402.001,0"/>
- <path d="M0,2.5c0,0,298.666,0,399.333,0C448.336,2.5,513.994,13,597,13c77.327,0,135-10.5,200.999-10.5c95.996,0,402.001,0,402.001,0"/>
- </svg>
- </span>
可以看到,两条线是使用SVG的元素来制作的,后面将使用CSS来对它们进行变形动画。
CSS样式
在样式设计上,首先给标签文本和input输入框及SVG线条一些基本的样式:
- .input--shoko {
- overflow: hidden;
- padding-bottom: 2.5em;
- }
- .input__field--shoko {
- padding:;
- margin-top: 1.2em;
- width: 100%;
- background: transparent;
- color: #fff;
- font-size: 1.55em;
- }
- .input__label--shoko {
- position: absolute;
- top: 2em;
- left:;
- display: block;
- width: 100%;
- text-align: left;
- padding: 0em;
- text-transform: uppercase;
- letter-spacing: 1px;
- color: #A09C9C;
- pointer-events: none;
- -webkit-transform-origin: 0 0;
- transform-origin: 0 0;
- -webkit-transition: -webkit-transform 0.2s 0.1s, color 0.3s;
- transition: transform 0.2s 0.1s, color 0.3s;
- -webkit-transition-timing-function: ease-out;
- transition-timing-function: ease-out;
- }
- .graphic--shoko {
- stroke: #A09C9C;
- pointer-events: none;
- stroke-width: 2px;
- top: 1.25em;
- bottom: 0px;
- height: 3.275em;
- -webkit-transition: -webkit-transform 0.7s, stroke 0.7s;
- transition: transform 0.7s, stroke 0.7s;
- -webkit-transition-timing-function: cubic-bezier(0, 0.25, 0.5, 1);
- transition-timing-function: cubic-bezier(0, 0.25, 0.5, 1);
- }
via:http://www.w2bc.com/Article/30052
12种炫酷HTML5 SVG和CSS3表单浮动标签特效的更多相关文章
- 12种超酷HTML5 SVG和CSS3浮动标签效果
这是一组效果很炫酷的SVG和CSS3表单浮动标签特效.这组浮动标签特效共12种效果,这些浮动标签效果部分在元素的伪元素上使用CSS transitions和CSS animations完毕,一部分则使 ...
- 7种炫酷HTML5 SVG液态水滴融合分解动画特效
这是一组使用HTML5 SVG过滤器制作的炫酷液态水滴融合分解动画特效.这些SVG动画特效使一些HTML元素.如菜单.分页button.APP.选择框等元素的过渡动画像几粒水滴一样融合分解.效果很的酷 ...
- 基于HTML5 SVG和CSS3炫酷蹦床式图片切换特效
今天给大家分享一款效果非常炫酷的HTML5 SVG和CSS3蹦床式图片切换特效插件.该图片切换插件在进行图片切换时,整个屏幕就像一张大蹦床一样,将图片弹射出去,切换到另一张图片,效果非常有创意.效果图 ...
- 6种炫酷的CSS3按钮边框动画特效
6种炫酷的CSS3按钮边框动画特效Button border animate 用鼠标滑过下面的按钮看看效果! Draw Draw Meet Center Spin Spin Circle Spin T ...
- 程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
- 精美的HTML5/CSS3表单 带小图标
今天我们要来分享一款非常精美的HTML5/CSS3表单,准备地说,这是一款经过美化的input输入表单,每一个输入表单都可以定义其两侧的小图标,非常华丽.另外,这款表单应用还采用了3种不同的风格主题, ...
- 8款最新CSS3表单 环形表单很酷
当我们在网站上注册登录还是提交评论,都需要用到表单,今天我们来分享8款最新CSS3表单,有几个效果很酷很特别,有些也非常实用,一起来看看. 1.CSS3环形特色表单 转圈切换表单焦点 这款CSS3表单 ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
随机推荐
- 类的专有方法(__repr__)
# -*- coding: utf-8 -*- #python 27 #xiaodeng #http://blog.csdn.net/yyt8yyt8/article/details/7030416 ...
- AWK中的OFS的问题
echo a b c d |awk '{OFS = ":";print $0}' 我的理解是应该把输出显示为如下的方式 a:b:c:d dan但执行的结果不是这样的 a b c d ...
- HDUOJ------1058 Humble Numbers
Humble Numbers Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)To ...
- Ant build xml中的各种变量解释
Ant build.xml中的各种变量 Ant环境变量分为四种: 1. build.properties文件中定义的变量 2. build.xml文件中定义的变量, 3. ...
- Sourcetree 更新git账号密码
删除Sourcetree 缓存文件(只需要删密码文件),文件位置: Mac: ~/Library/Application Support/SourceTree Windows: C:\Users\US ...
- 【Linux】排序命令uniq
很多时候,我们都会去计算一次数据里头的相同型态的数据总数,举例来说, 使用 last 可以查得这个月份有登陆主机者的身份.那么我可以针对每个使用者查出他们的总登陆次数吗? 此时就得要排序与计算之类的命 ...
- linux 硬件设备文件名
- Linux内核中锁机制之完成量、互斥量
在上一篇博文中笔者分析了关于信号量.读写信号量的使用及源码实现,接下来本篇博文将讨论有关完成量和互斥量的使用和一些经典问题. 八.完成量 下面讨论完成量的内容,首先需明确完成量表示为一个执行单元需要等 ...
- js数组基本知识
1.数组的引出 用数组解决王大爷养乌龟的问题: var weights=[3,5,1,3.4,2,50]; var all_weight=0; var avg_weight=0; for (i=0;i ...
- mysql 再查询结果的基础上查询(子查询)
SELECT A.wx_name, A.wx_litpic, B . * FROM ( SELECT uid, COUNT( * ) AS daticishu FROM statements , ) ...
