php--------网页开发实现微信JS的(定位,地图显示,照片选择功能)
今天说说微信网页开发中一下JS的功能,分享一下,希望对各位有所帮助。
前提:要有公众号,和通过微信认证,绑定域名,得到相应信息,appid,appsecret等。
微信开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
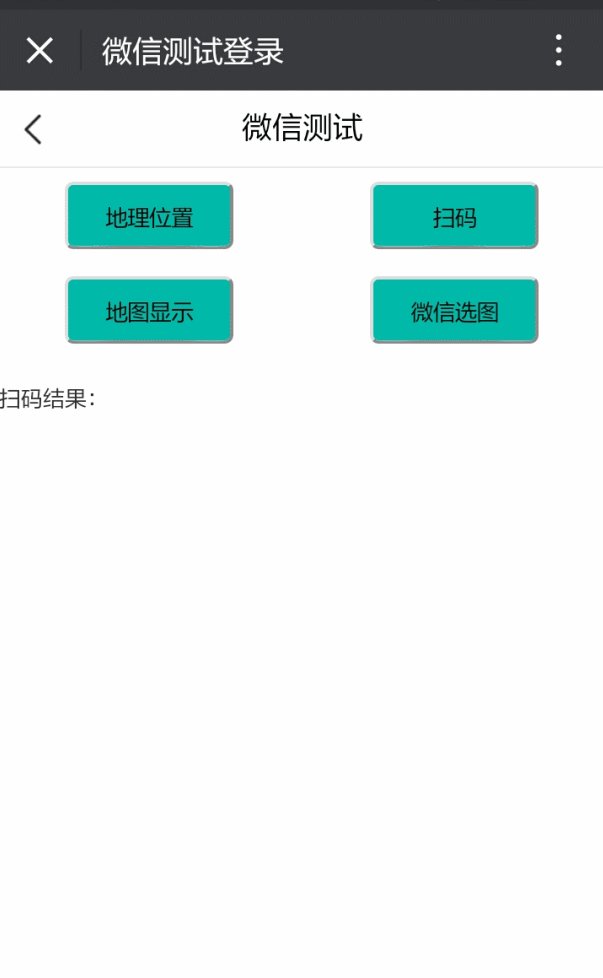
来看看效果图:

1:引入JS文件
2:config接口注入权限验证配置
- <script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
- wx.config({
- debug: false,
- appId: appid,
- timestamp: timestamp,
- nonceStr: noncestr,
- signature: signature,
- jsApiList: [
- 'openLocation',
- 'chooseImage'
- ]
- });
注:所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,
目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
html中点击按钮的JS:
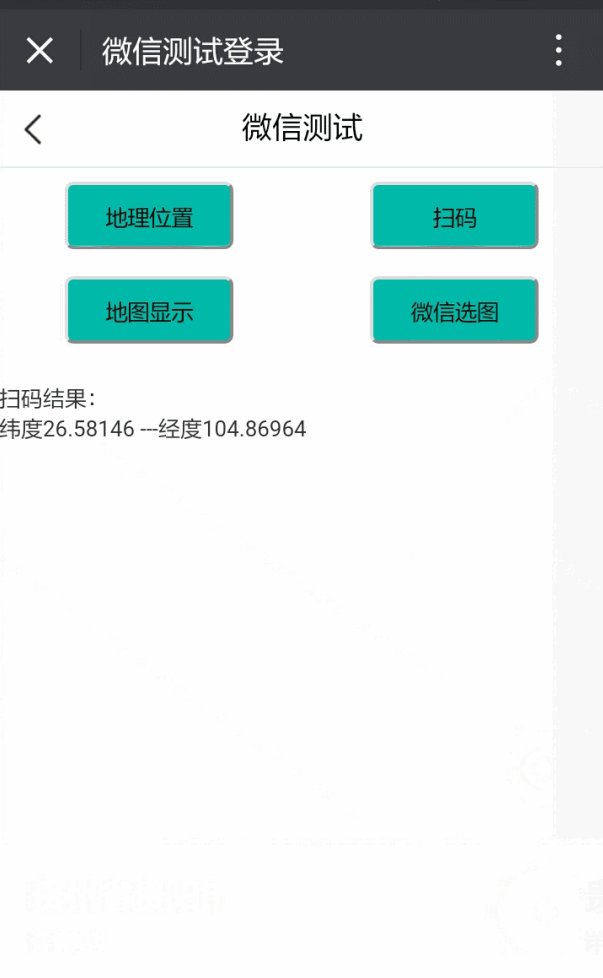
- // 定位
$("#location").click(function () {- wx.getLocation({
- type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
- success: function (res) {
- var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
- var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
- var speed = res.speed; // 速度,以米/每秒计
- var accuracy = res.accuracy; // 位置精度
- DSXUI.success('纬度'+latitude);
- $("#qrcodevalue").text('纬度'+latitude+" ---经度"+longitude);
- }
- });
- });
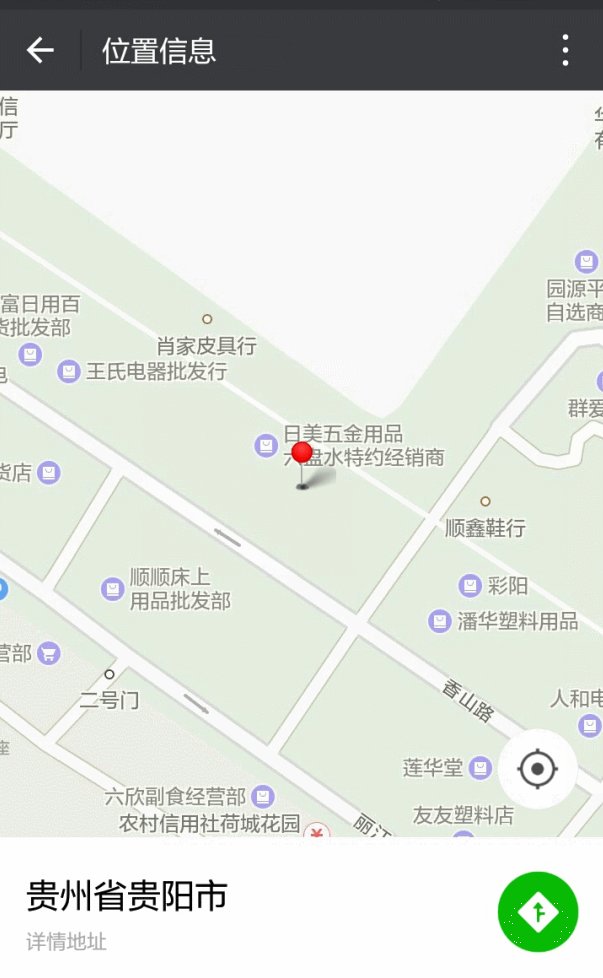
- // 地图
- $("#btn1").click(function () {
- wx.openLocation({
- latitude: 26.581379, // 纬度,浮点数,范围为90 ~ -90
- longitude: 104.86983, // 经度,浮点数,范围为180 ~ -180。
- name: '贵州省贵阳市', // 位置名
- address: '详情地址', // 地址详情说明
- scale: 22, // 地图缩放级别,整形值,范围从1~28。默认为最大
- infoUrl: 'http://h5.zhangwoo.cn/?m=weixin&c=wxtest&a=share' // 在查看位置界面底部显示的超链接,可点击跳转,没用
- });
- });
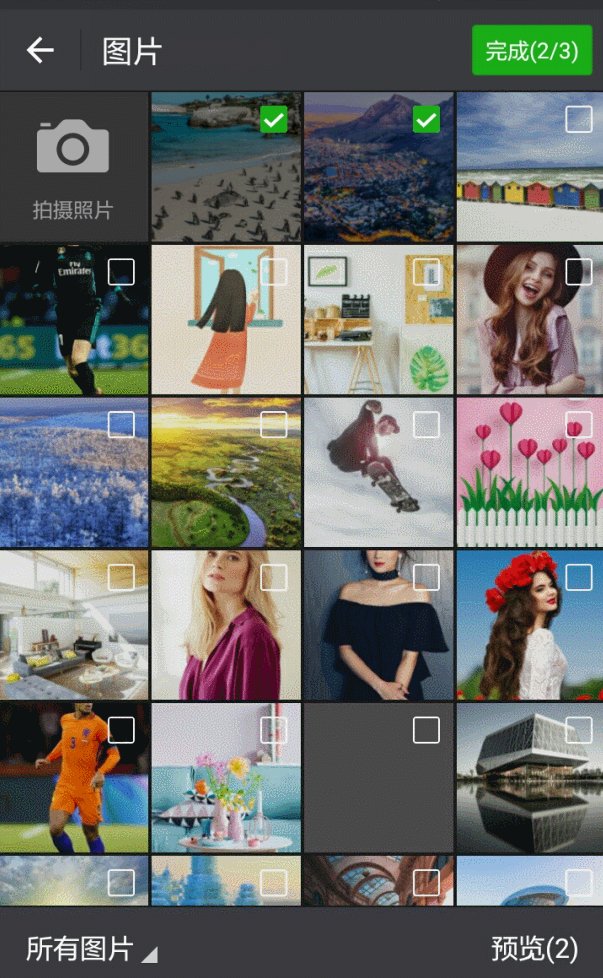
- // 微信选图
- $("#btn2").click(function () {
- wx.chooseImage({
- count: 3, // 默认9
- sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
- sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
- success: function (res) {
- var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
- $("#qrcodevalue").text('照片的本地ID列表'+localIds);
- }
- });
- });
注:我用到的参数 appid,appsecret等信息在php代码中。
php--------网页开发实现微信JS的(定位,地图显示,照片选择功能)的更多相关文章
- 微信网页开发调用微信jssdk接口遇到的坑以及最终解决方法 (持续更新)
1.微信网页开发调用jssdk时报permission denied 大致是两个原因 (1)首先注册时未将你所调用的接口名字添加至jsApiList (2)第二个就是你的这个公众号没有权限使用这个ap ...
- PHP--------微信网页开发实现微信扫码功能
今天说说微商城项目中用到的扫一扫这个功能,分享一下,希望对各位有所帮助. 前提:要有公众号,和通过微信认证,绑定域名,得到相应信息,appid,appsecret等. 微信开发文档:https://m ...
- C#开发微信公众号——网页开发之微信网页授权
首先咱们先看下公众号的文档里面的介绍 上述图片的文字描述就是讲述了网页授权有什么用,就是为了获取微信用户的基本信息:授权回调域名的规范,说到域名回调的事情就不得不提一下设置网页授权域名 最好将这三个域 ...
- JAVA微信公众号网页开发 —— 接收微信服务器发送的消息
WeixinMessage.java package com.test; import java.io.Serializable; /** * This is an object that conta ...
- 微信公众平台开放JS-SDK(微信内网页开发工具包)
微信公众平台开放JS-SDK(微信内网页开发工具包),这次开放接口是质的飞跃,是对开发者和广大用户一个利好的消息.未来的公众号图文消息会更丰富多彩,准备脑洞大开吧!(第三方平台正式支持接入微信公众平台 ...
- 10天学会phpWeChat——第十天:phpWeChat的会员注册、登录以及微信网页开发
通过前面的系列教程,我们系统的讲解了phpWeChat从视图端.控制器端到模型端的操作流程:熟悉了phpWeChat的目录结构:掌握了视图端模板如何创建一个丰富的表单和模型端如何操作数据库.这一切都是 ...
- 微信公众号_订阅号_微信JS-SDK网页开发
微信JS-SDK( 分享接口很常用 ) 是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包 借助微信高效使用相机.语音.选题.位置等手机系统的能力,同时可以直接使用微信分享.扫一扫.支付等 ...
- IOS-网络(网页开发-UIWebView,HTML,CSS,JavaScript,OC和JS代码互调)
一.网页基础 // // ViewController.m // IOS_0218_网页开发1 // // Created by ma c on 16/2/18. // Copyright © 201 ...
- 微信公众平台网页开发实战--3.利用JSSDK在网页中获取地理位置(HTML5+jQuery)
复制一份JSSDK环境,创建一份index.html文件,结构如图7.1所示. 图7.1 7.1节文件结构 在location.js中,封装“getLocation”接口,如下: 01 wxJSSD ...
随机推荐
- 170518、FastDFS_配置文件详解
http://bbs.chinaunix.net/thread-1941456-1-1.html 首先是 tracker.conf # is this config file disabled # f ...
- loading图标modal弹窗 和jquery ajax的关系
在ajax配置中 ,async:false,非异步,modal窗口会失效,只有重新设置为async:true,或者删除async的设置,则loading的模态框才能展示出来 loading图标的模态框 ...
- CH5E09 能量相连【区间DP】
5E09 能量项链 0x5E「动态规划」练习 描述 在Mars星球上,每个Mars人都随身佩带着一串能量项链.在项链上有N颗能量珠.能量珠是一颗有头标记与尾标记的珠子,这些标记对应着某个正整数.并且, ...
- c# DataTable、DataSet、DataReader
C# DataTable 详解 dataTable.Rows.Count == 0 //判断DataTable 为空 循环执行dataTable数据 DataTable dtSelect = (Dat ...
- 2006 - MySQL server has gone away
mysql出现ERROR : (2006, 'MySQL server has gone away') 的问题意思就是指client和MySQL server之间的链接断开了. 造成这样的原因一般是s ...
- Java游戏服务器成长之路——你好,Mongo
关于mongo的思考 第一阶段的弱联网游戏已基本完成,截至今天下午,测试也基本差不多了,前端还有一些小bug需要优化,接下来会接入小米,360,百度,腾讯等平台,然后推广一波,年前公司还能赚一笔,而我 ...
- 服务器负载、CPU性能判断
说在前面: 在linux操作系统中,我们一般查看系统的cpu负载情况常用的命令可以是uptime,top,还有vmstat等这些个都是可以有的.每个工具所提供的信息各不相同, 我这里要讨论的仅说cpu ...
- webpack踩过的坑(总结)
使用process.argv 获取命令行使用的参数 // 判断是否带production参数,production会压缩js var isprod = false; for (var i in pro ...
- 前端学习笔记之CSS浮动浅析
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- linux各版本基线检查脚本(centos6、centos7、ubuntu系列)
以下是centos7基线检查脚本: #!/bin/bash #version v1. by pensar #操作系统linux 配置规范--centos7 cat <<EOF ****** ...
