WPF——RenderTransform特效
WPF中的变形(RenderTransform)类是为了达到直接去改变某个Silverlight对象的形状(比如缩放、旋转一个元素)的目的而设计的,RenderTransform包含的变形属性成员就是专门用来改变Silverlight对象形状的,它可以实现对元素拉伸,旋转,扭曲等效果,同时变形特效也常用于辅助产生各种动画效果。
1. RenderTransform类:
该类成员如下:
TranslateTransform:能够让某对象的位置发生平移变化。
RotateTransform:能够让某对象产生旋转变化,根据中心点进行顺时针旋转或逆时针旋转。
ScaleTransform:能够让某对象产生缩放变化。
SkewTransform:能够让某对象产生扭曲变化。
TransformGroup:能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用。
MatrixTransform:能够让某对象通过矩阵算法实现更为复杂的变形。
变形元素包括平移变形、旋转变形、缩放变形、扭曲变形、矩阵变形和组合变形元素,变形特效常用于在不改变对象本身构成的情况下,使对象产生变形效果,所以变形元素常辅助产生Silverlight中的各种动画效果。
通常,对于MediaElement元素使用RenderTransform属性比使用LayoutTransform属性更好,因为RenderTransform属性是轻量级的。而且它还可以使用方便的RenderTransformOrigin属性值,从而可以为特定的变换(如旋转)使用相对坐标。
2. TranslateTransform(平移变化):
包含X、Y 两种属性,以原来的对象为坐标原点(0,0),然后向X轴、Y轴进行平移变换。

<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<TranslateTransform X="120" Y="120"></TranslateTransform>
</Image.RenderTransform>
</Image>
</Canvas>


3. RotateTransform(旋转变化):
包括属性Angle(旋转角度),CenterX、CenterY(旋转的中心)

<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<RotateTransform Angle="45" CenterX="0" CenterY="0"></RotateTransform>
</Image.RenderTransform>
</Image>
</Canvas>


4. ScaleTransform(缩放变化):
包括属性ScaleX、ScaleY、CenterX、CenterY,其中ScaleX、ScaleY属性表示对象在X、Y轴进行缩放的倍数,使用CenterX 和 CenterY属性指定一个中心点。

<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform>
</Image.RenderTransform>
</Image>
</Canvas>


5. SkewTransform(扭曲变化):
包括属性AngleX、AngleY、CenterX、CenterY。其中使用AngleX让元素相对X轴倾斜角度,AngleY是让元素围绕Y轴的倾斜角度。同样CenterX和CenterY是中心点位置。

<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<SkewTransform AngleX="30" AngleY="10"></SkewTransform>
</Image.RenderTransform>
</Image>
</Canvas>


6. TransformGroup:
缩放、旋转、扭曲等变化效果合并起来。以上四种基本变化只是单一的变化,如果想要实现多种效果的叠加,那么就要使用到TransformGroup,否则会报错。TransformGroup的作用类似于在控件布局中的StackPanel内嵌的作用,是把多种变化元素组合成一种变化的容器。

<Canvas Width="640" Height="480">
<Rectangle Canvas.Top="20" Canvas.Left="200" Width="400" Height="300" Stroke="Black" StrokeThickness="5">
<Rectangle.RenderTransform>
<TransformGroup>
<!--RotateTransform 变换-->
<RotateTransform Angle="10"></RotateTransform>
<!--SkewTransform变换-->
<SkewTransform AngleX="-10" AngleY="30" CenterX="20" CenterY="50"></SkewTransform>
</TransformGroup>
</Rectangle.RenderTransform>
<Rectangle.Fill>
<ImageBrush ImageSource="sun.jpg"></ImageBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>


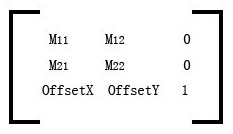
7. MatrixTransform矩阵变换:
其实就是其他变形类的底层实现的代码,其他的类都是基于这个类的扩展,以让用户可以更加简单方便的应用,至于MatrixTransform则是通过一种矩阵算法来进行运算得到相应的变形的效果的。


矩阵中第三列的值是固定不变的!
原理:
原坐标(x0,y0)通过这个3*3矩阵,通过矩阵乘法可得到坐标 (x0 * M11+x0 * M21,y0 * M12+y0 * M22)之后,再加上 (OffsetX,OffsetY) 即可得到新坐标(x1,y1)。也即是说最终坐标 (x1,y1) : x1 = x0 * M11 + x0 * M21 + OffsetX , y1 = y0 * M12 + y0 * M22 + OffsetY.
<!--源码用法-->
<MatrixTransform Matrix="M11 M12 M21 M22 OffsetX OffsetY"></MatrixTransform>
下面使用MatrixTransform矩阵变换实现以上五种基本的变换效果。

<Canvas Width="1200" Height="300">
<StackPanel Orientation="Horizontal" Canvas.Top="50">
<!-- TranslateTransform 平移 -->
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<MatrixTransform Matrix="1 0 0 1 -80 30"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- RotateTransform 旋转 -->
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- 90°旋转 -->
<MatrixTransform Matrix="0 1 -1 0 30 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- ScaleTransform 缩放 -->
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 0 1.5 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- SkewTransform 扭曲倾斜 -->
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<MatrixTransform Matrix="1 0 1 1 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- TransformGroup 扭曲、缩放 -->
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 1 1.5 -120 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
</StackPanel>
</Canvas>

WPF——RenderTransform特效的更多相关文章
- WPF: RenderTransform特效
WPF中的变形(RenderTransform)类是为了达到直接去改变某个Silverlight对象的形状(比如缩放.旋转一个元素)的目的而设计的,RenderTransform包含的变形属性成员就是 ...
- WPF RenderTransform的使用
呈现变形的元素并没有改变位置,只是呈现在不同的位置而已,所以动画要用呈现变形 好处:为了效率,如果改变位置的话,需要重新测量,布局 <Window x:Class="wpf180709 ...
- WPF基础篇之移动特效
前一段时间,在做动画特效的时候,在网上看到了一个水平移动控件的例子.里面用到了RenderTransform特效.在网上查找资料发现了一篇基础的文章: 文章源地址:http://www.ithao12 ...
- 基于ASP.NET WPF技术及MVP模式实战太平人寿客户管理项目开发(Repository模式)
亲爱的网友,我这里有套课程想和大家分享,假设对这个课程有兴趣的.能够加我的QQ2059055336和我联系. 课程背景 本课程是教授使用WPF.ADO.NET.MVVM技术来实现太平人寿保险有限公司 ...
- 2014年5月份第3周51Aspx源码发布详情
HGM简单连连看游戏源码 2014-5-19 [VS2010]源码描述:这是一款基于WinForm窗体程序的简单水果连连看的小游戏.界面比较美观, 功能如下:该游戏可以显示当前关卡,还有剩余时间.重 ...
- 仿迅雷播放器教程 -- C++界面制作方法的对比 (9)
上一个教程对比的5个方向共7个界面框架,都是非常权威,应用很广泛的库,绝对是非常稳定,并且能够做出常见的界面出来,可以放心大胆的用在项目里. 但那7个界面框架再好,也总是没有绝对的优势 ...
- 基于CefSharp开发(四)浏览器文件下载
一.CefSharp文件下载分析 查看ChromiumWebBrowser类发现cef数据下载处理在IDownloadHandler中进行,但并未找到相应的实现类,故我们需要自己实现DownloadH ...
- 基于<MediaElement>的WPF视频播放器(带部分特效)【2】
一.前言 上回说到需要做放视频的使用向导,这两天公司里的老司机一直帮我答疑解惑,让这个任务变得挺顺的,真心感谢他们! 这次与[1]中的不同之处在于: (1)播放和暂停按钮集成在<Me ...
- WPF自定义控件之列表滑动特效 PowerListBox
列表控件是应用程序中常见的控件之一,对其做一些绚丽的视觉特效,可以让软件增色不少. 本人网上看过一个视频,是windows phone 7系统上的一个App的列表滚动效果,效果非常炫 现在在WPF上用 ...
随机推荐
- python 对文件的操作
观看的技术文来源:http://www.cnblogs.com/alex3714/articles/5717620.htmlimport sys# data = open("yesterda ...
- 09.Curator临时节点
使用Curator也可以简化Ephemeral Node (临时节点)的操作.临时节点驻存在ZooKeeper中,当连接和session断掉时被删除.比如通过ZooKeeper发布服务,服务启 ...
- oracle goldengate安装
1.ftp工具上传ogg112101_fbo_ggs_Linux_x64_ora11g_64bit.zip分别到source和target服务器 [oracle@localhost mnt]$ ll ...
- 介绍一种android的裸刷机方法(fastboot刷机实质)
fastboot刷机的前提是你的开发板uboot良好并能正常启动进入fastboot模式,你的开发版的nand分区已存在.对于Android的uboot而言, 已经实现了fastboot命令,当你 ...
- 电子商务(电销)平台中订单模块(Order)数据库设计明细
电子商务(电销)平台中订单模块(Order)数据库设计明细 - sochishun - 博客园 http://www.cnblogs.com/sochishun/p/7040628.html 电子商务 ...
- Python开发【模块】:邮件
邮件 1.简单发送 settings.py配置: import os import sys,string from bin.start import BASE_DIR # 日志存放地址 RUN_LOG ...
- mysql参数安全设置
MySQL安全相关的参数有哪些?该如何配置? 1.MySQL数据安全 innodb_flush_log_at_trx_commit =1 #innodb每次提交事务redo buffer 刷新到red ...
- Agent XPs disable
问题 有一天,我们发现SQL Server代理程序在SSMS“SQL Server代理程序(Agent XPs已禁用)”中为我们的SQL Server实例之一停止了以下消息,但该服务正在根据服务控制台 ...
- HDU1695:GCD(容斥原理+欧拉函数+质因数分解)好题
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1695 题目解析: Given 5 integers: a, b, c, d, k, you're to ...
- Linux Find命令使用方法举例
linux命令之find命令使用举例. 在当前目录和子目录下查找文件MyCProgram.c # find . -name "MyCProgram.c" 查找文件且忽略大小写 ...
