webpack Error: Cannot find module 'webpack/lib/Chunk' Extract-text-webpack-plugin 分离CSS
深入浅出webpack 1.5章节使用Extract-text-webpack-plugin分离css
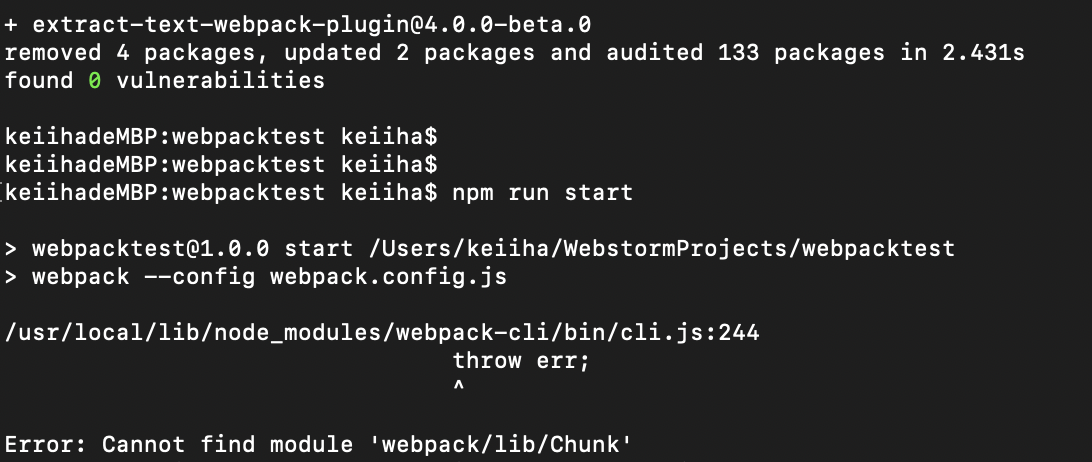
安装插件后打包提示错误 Error: Cannot find module 'webpack/lib/Chunk'
可能是webpack是4.X的原因

跟随书中步骤安装webpack会安装最新版也就是4.X版本,但是Extract-text-webpack-plugin目前(2019.3.12)仅支持到webpack3.X,想要使用的话
一种方法是使用3.x版本的webpack
另一种是使用测试版的Extract-text-webpack-plugin
我这里选用的方法是更新Extract-text-webpack-plugin的测试版
npm install -D extract-text-webpack-plugin@next
安装后再次打包依然失败,报出同样的错误

还是缺少webpack中的Chunk,于是重新安装了webpack
npm i -D webpack
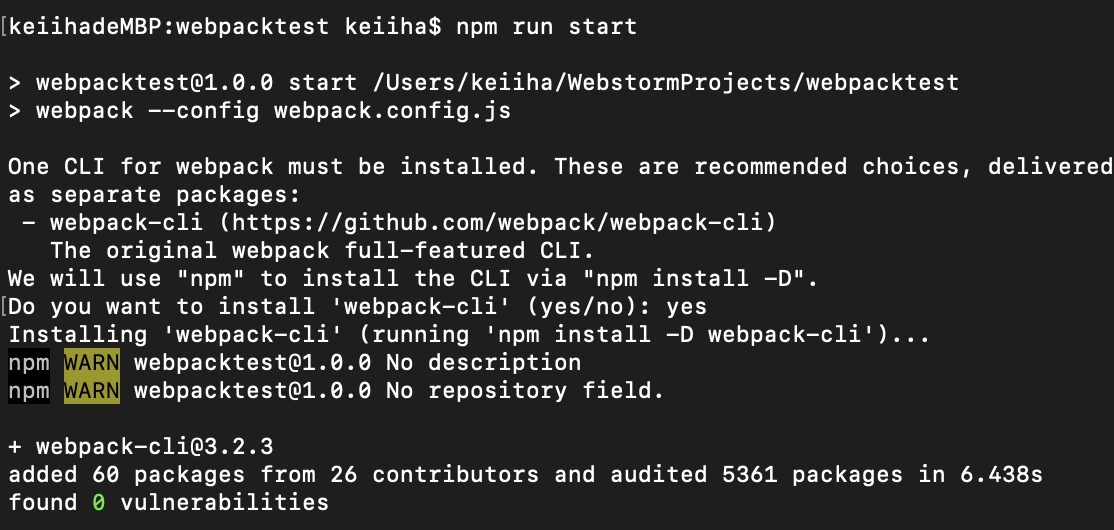
再次执行打包构建,webpack提示安装CLI,输入yes或者执行npm install -D

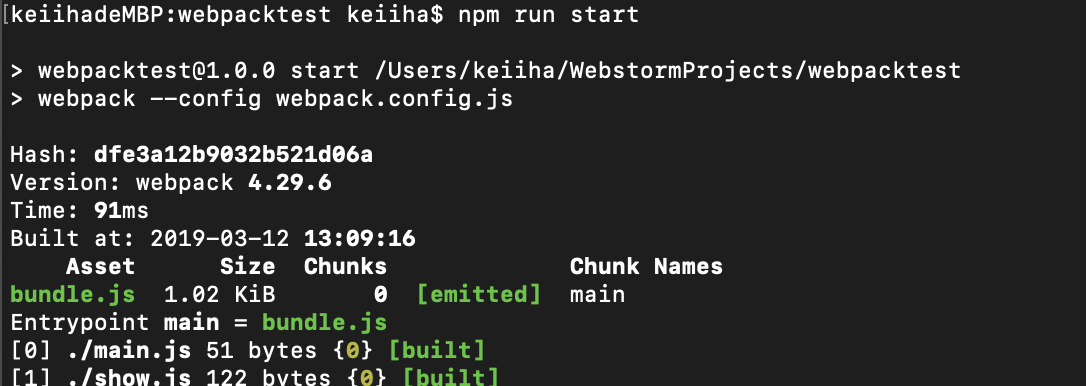
安装后再次执行打包,打包成功

打包后在目录里面发现没有css文件,翻看前面的代码发现忘记require css文件了,在main.css中头部引入css文件
再次打包依然报错
Error: Path variable [contenthash:8] not implemented in this context: [name]_[contenthash:8].css
随即在github上官方文档的issue中找到了问题和解决办法

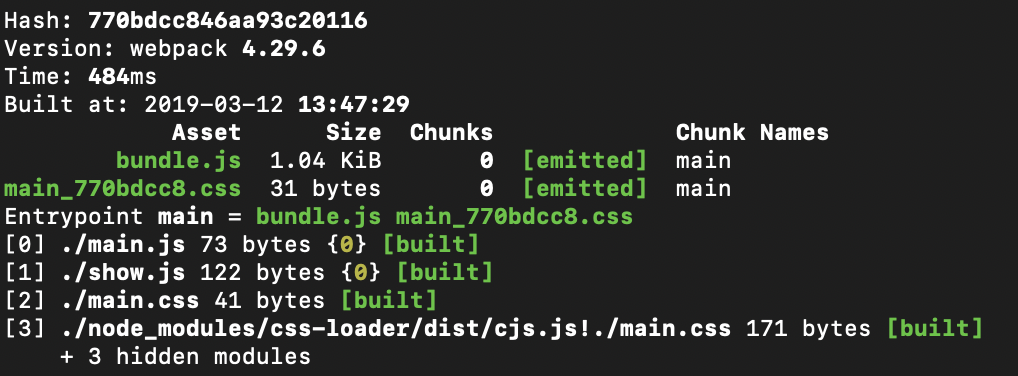
修改后打包成功,css也被分离了。

webpack Error: Cannot find module 'webpack/lib/Chunk' Extract-text-webpack-plugin 分离CSS的更多相关文章
- webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find module 'babel-preset-env' from '...' - Did you mean "@babel/env"?
webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find mo ...
- Error: Cannot find module 'webpack/lib/node/NodeTemplatePlugin'
在webpack的管理输出的部分,设定HtmlWebpackPlugin部分,运行npm run build 会报错 Error: Cannot find module 'webpack/lib/no ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题
下文是网上找到的方法,是因为版本冲突的原因,参照后安装7版本解决 cnpm install -D babel-loader@ babel-core babel-preset-env 一. 问题描述 在 ...
- 全局安装的 webpack运行时 报错 Error: Cannot find module 'webpack' ......
全局安装的webpack 安装指令如下 cnpm install wepack -save-dev -g 但是 在我的项目空间运行webpack指令的时候 会报如下错误 为了方便抓取{ Error ...
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'问题
在webpack配置,将ES6转成ES5的时候,,出现Error: Cannot find module '@babel/core'错误最初以为是babel-core没有安装上.重装了好几遍babel ...
- Error: Cannot find module 'webpack'错误解决
$ npm install webpack -g $ npm install webpack-cli -g 全局安装webpack $ npm run dev Error: Cannot find m ...
- Webpack 4 : ERROR in Entry module not found: Error: Can't resolve './src'
ERROR in Entry module not found: Error: Can't resolve './src' in 'E:\ASUS\Documents\VSCode files\Web ...
- Error: Cannot find module 'webpack/bin/config-yargs' 报错原因, webpack@4.X踩的坑~
1 .使用webpack@4.32.2时, 当我通过package.json的script去执行webpack-dev-server时, 报以下错误: Error: Cannot find modu ...
- Error: Cannot find module 'webpack'
运行 npm start 报错 Error: Cannot find module 'webpack' 安装了 npm install --save-dev webpack cnpm install ...
随机推荐
- Samba服务器的配置与使用
1.系统环境变量 Fedora: yum install libacl-devel libblkid-devel gnutls-devel \ readline-devel python-devel ...
- HttpClient使用小结
使用HttpClient发送请求.接收响应很简单,只要如下几步即可. 1. 创建HttpClient对象. 2. 如果需要发送GET请求,创建HttpGet对象:如果需要发送POST请求,创建Http ...
- Android 心跳呼吸动画
废话少说,看东西 一个很简单的心跳呼吸的动画,几行代码搞定: 代码: private ImageView ivHart; //图片 AlphaAnimation alphaAnimation = nu ...
- Maven 高级应用
Maven 的高级应用主要体现在 ==依赖==,==聚合==,==继承== * 依赖 就是在当前项目的pom.xml 总引入依赖的坐标 最最经常用到的 <dependencies> < ...
- PyCharm2018激活码
亲测可用: 来自:https://blog.csdn.net/u014044812/article/details/78727496
- 网页静态化解决方案-Freemarker
1.1 技术简介与使用 1.1.1 简介 为什么使用: 1. 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据: 2. 有利于SEO(搜索引擎优化); 纯的HTML ...
- JavaScript变量类型检测总结
JavaScript中的变量类型: 基本类型值:Undefined,Null,Boolean,Number和String. 按值访问(可直接操作保存在变量中的变量值): 复制规则:当复制基本类型值时: ...
- linux查看网卡地址和硬盘序列号
linux查看网卡地址命令:ifconfig linux查看硬盘序列号命令:hdparm -i /dev/sda
- [教学] Delphi IDE 文件搜寻功能
Delphi IDE 提供了一个方便的文件搜寻功能,操作如下: 点 Search 选单内的 Find in Files... 例如我们想搜寻 JFile 需要引用那一个源码,可输入如下: 输入关键字: ...
- STM32F4寄存器编写跑马灯例程
最近由于在学习STM32看到别人用寄存器编程控制跑马灯,于是自己也想试一试.可是试了好久终究弄不出来.回头看了下库函数的调用关系才搞明白.首先通过查看GPIOA的设置函数发现设置如下: void GP ...
