大话css之display的Block未解之谜(一)
用了几年的css了,css中inline | block |inline-block|table|flex从来没有做过系统的整理和分析,网上的分析文章也很多,零散。
今天有空,就在这做一下整理分析
- block
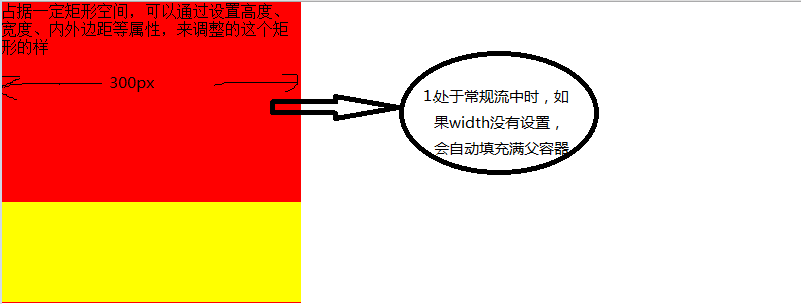
解释:指定对象为块元素(占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样)
特点:1.处于常规流中时,如果width没有设置,会自动填充满父容器
2.可以应用margin/padding
3.在没有设置高度的情况下会扩展高度以包含常规流中的子元素
4.处于常规流中时布局时在前后元素位置之间(独占一个水平空间)
5.忽略vertical-align
常见问题:1.父子情况下的block元素,在大部分浏览器会垂直外边距合并问题(margin-top,margin-bottom会发生合并)
2.垂直上下排列的block盒子外边距合并问题(margin-top,margin-bottom会发生合并)
3.没有设置高度,子元素是float的,结果auto的height设置无用
代表标签:block元素(块元素)大致有:P|H1|H2|H3|H4|H5|H6|UL|OL|PRE| DL | DIV | NOSCRIPT | BLOCKQUOTE | FORM | HR | TABLE | FIELDSET | ADDRESS(随着html5标准的推进,一些元素将被废除,而一些新的元素将被引入)注意的是并非所有的block元素的默认display属性都是block,像table这种display:table的元素也是block元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html,body{
padding:0px;
margin:0px;
width:100%;
height:100%;
} .parent1{
width:300px;
height:300px;
background:yellow;
}
.block1{
height:200px;
background:red;
}
</style> </head>
<body >
<div class="parent1">
<div class="block1" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
</div> </body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html,body{
padding:0px;
margin:0px;
width:100%;
height:100%;
}
.parent2{
width:400px;
height:400px;
margin:10px;
/*display:block;*/
/*margin:0px;*/
vertical-align:center;
background:yellow;
}
.block2{
height:100px;
background:red;
padding:20px;
margin:30px;
display:block;
} .block1{
height:100px;
background:blue;
}
</style> </head>
<body > <div class="parent2">
<div class="block2" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
<div class="block1" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
</div>
</body>
</html>

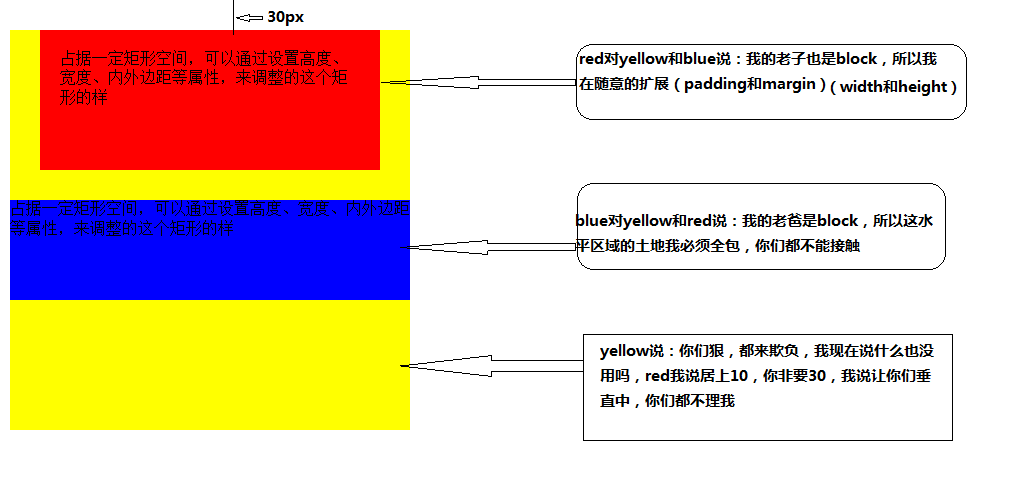
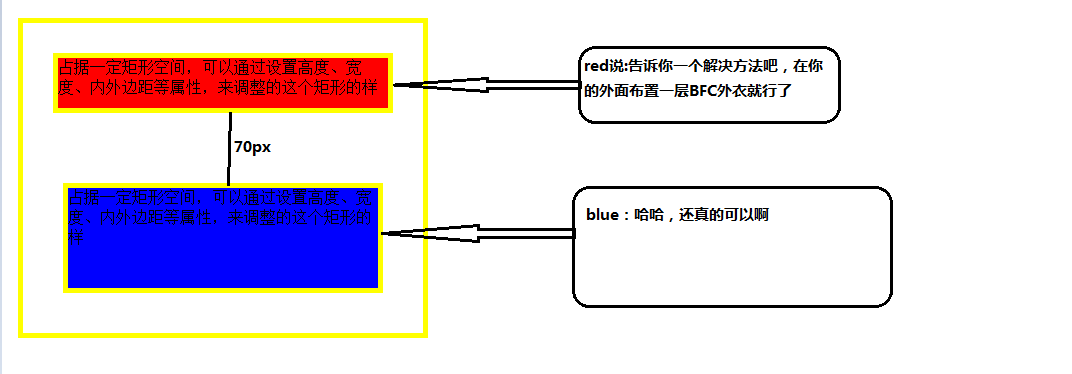
例子包含了1.处于常规流中时,如果width没有设置,会自动填充满父容器
2.在没有设置高度的情况下会扩展高度以包含常规流中的子元素
2.可以应用margin/padding
3.处于常规流中时布局时在前后元素位置之间(独占一个水平空间)
4.忽略vertical-align
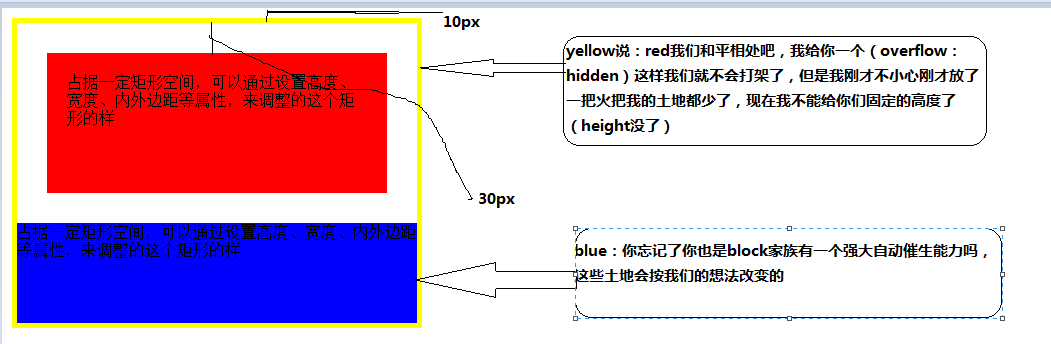
如何解决上面的重叠了,有两种方法,让重叠的div任意一个变成BFC模型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html,body{
padding:0px;
margin:0px;
width:100%;
height:100%;
}
.parent2{
width:400px;
margin:10px;
border:5px yellow solid;
}
.block2{
height:50px;
background:red;
padding:20px;
overflow:hidden;
margin:30px;
display:block;
}
.block1{
height:100px;
background:blue;
}
</style> </head>
<body > <div class="parent2">
<div class="block2" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
<div class="block1" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
</div> </body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html,body{
padding:0px;
margin:0px;
width:100%;
height:100%;
}
.parent2{
width:400px;
margin:10px;
overflow:hidden;
border:5px yellow solid;
}
.block2{
height:50px;
background:red;
padding:20px;
margin:30px;
display:block;
}
.block1{
height:100px;
background:blue;
}
</style> </head>
<body > <div class="parent2">
<div class="block2" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
<div class="block1" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
</div> </body>
</html>

原理:BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html,body{
padding:0px;
margin:0px;
width:100%;
height:100%;
}
.parent2{
width:400px;
margin:20px;
/*如果设置外dom设置了border,子集外边距不会和父的外边距重叠*/
border:5px yellow solid;
}
.block2{
height:50px;
background:red;
margin:30px;
border:5px yellow solid;
}
.block1{
height:100px;
margin:40px;
background:blue;
border:5px yellow solid;
}
</style> </head>
<body > <div class="parent2">
<div class="block2" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
<div class="block1" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
</div>
</body>
</html>

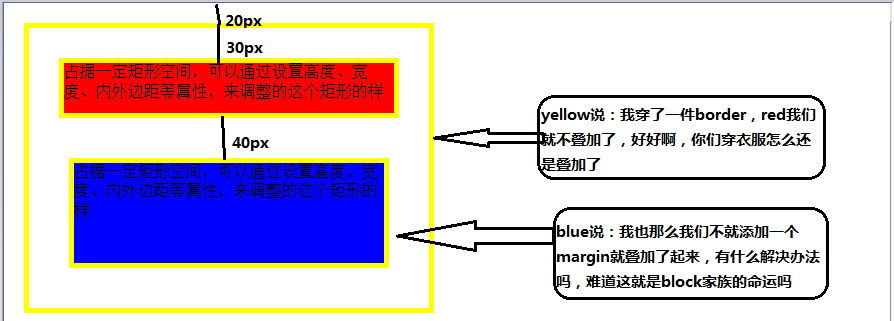
原理:出现这种现象原因Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html,body{
padding:0px;
margin:0px;
width:100%;
height:100%;
}
.parent2{
width:400px;
margin:20px;
/*如果设置外dom设置了border,子集外边距不会和父的外边距重叠*/
border:5px yellow solid;
}
.block2{
height:50px;
background:red;
margin:30px;
overflow:hidden;
border:5px yellow solid;
}
.wrap{
overflow:hidden;
}
.block1{
height:100px;
margin:40px;
background:blue;
border:5px yellow solid;
}
</style> </head>
<body > <div class="parent2">
<div class="block2" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
<div class="wrap">
<div class="block1" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
</div> </div>
</body>
</html>

原理:BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html,body{
padding:0px;
margin:0px;
width:100%;
height:100%;
}
.parent2{
width:400px;
margin:10px;
border:5px yellow solid;
}
.block2{
height:50px;
background:red;
/* padding:20px;
margin:30px;*/
float :left;
}
.block1{
height:100px;
background:blue;
}
</style> </head>
<body > <div class="parent2">
<div class="block2" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
<!-- <div class="block1" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div> -->
</div> </body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html,body{
padding:0px;
margin:0px;
width:100%;
height:100%;
}
.parent2{
width:400px;
margin:10px;
overflow:hidden;
border:5px yellow solid;
}
.block2{
height:50px;
background:red;
float :left;
}
.block1{
height:100px;
background:blue;
}
</style> </head>
<body > <div class="parent2">
<div class="block2" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div>
<!-- <div class="block1" >
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样
</div> -->
</div> </body>
</html>

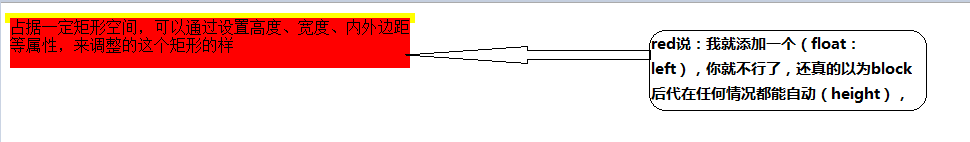
原理:1.BFC的区域不会与float box重叠
2.计算BFC的高度时,浮动元素也参与计算
大多数情况下我们都知道p|H3|div标签是block,但是我们往往忽略了table和form是block
时间原因,加上自己的懒惰,下一篇我为大家继续分析display这个css特殊属性
大话css之display的Block未解之谜(一)的更多相关文章
- CSS包含块containing block详解
“包含块(containing block)”,W3c中一个很重要的概念,今天带大家一起来好好研究下. 初步理解 在 CSS2.1 中,很多框的定位和尺寸的计算,都取决于一个矩形的边界,这个矩形,被称 ...
- Css中display:inline-block用法详解
display:block就是将元素显示为块级元素 block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div&g ...
- 谷歌浏览器chrome与firefox的冲突(未解之谜)
那年,公司开发了一套在线制作电子书的系统 e-textbook. 我负责小学电脑科教材在线题目的制作. 利用 ps制作剪裁好图片,导入系统,制作题目,并通知同事添加代码. 检测时,却发现有一道图片拖放 ...
- iOS 点击返回键崩溃的未解之谜
1. iOS8出现. 2.点击进去下一层View,然后返回,再返回上一级的视图的时候奔溃. 3.只有点击进去一下层View的时候才出现. 4. 报错的是给一个未知对象发送这个消息 gestureRec ...
- Robot Framework中的未解之谜
今天在写测试用例的时候偶然发现了一个问题: 一.看脚本逻辑上没有问题,但是在引用变量的时候不能成功引用,脚本截图如下: 这个是关键字A的截图,没有参数. 此时在case中引用${phonesign}和 ...
- acm未解之谜-洛谷P1109学生分组
把每一组的学生个数调度到一个给定区间范围内: 看了一圈题解,大佬都对原因避而不答: #include <iostream> #include <algorithm> using ...
- GF学习未解之谜
1.很奇怪事件管理器里面的用到的订阅事件里面的ID是通过typeof(xxx).GetHashCode()得到的,怎么解决id重复的问题? 2.log系统里面是不是直接全部当做多参数解决问题比较好?
- CSS——display(Block none inline等)属性的用法
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例.图演示 ...
- css 浅析display属性
继续开始我的css之旅吧.今天我们来说什么啊.构思了两天还是没有什么思路,但是学习的步伐我们不能停止下来.还是按照之前的计划来讲讲display,在讲这个之前我们还是按照老规矩来扯扯蛋,步子不能够迈大 ...
随机推荐
- MATLAB-RSP 随笔
1.Getting Started with Signal Analyzer App 161216 (1) 在命令行中输入:signalAnalyzer. (2)在工作空间中选择要分析的信号
- Eclispe远程调试tomcat设置
首先在catelina.sh中添加 JAVA_OPTS="$JAVA_OPTS -Xrunjdwp:transport=dt_socket,address=23787,server=y,su ...
- HTC vive开发:关于手柄按键
一.关于左右手柄的对应关系 两个手柄和SteamVR_TrackedObject.EIndex是对应的,一个是EIndex.Device2,另一个是EIndex.Device3(有编号的那个) 在场景 ...
- 2016-WAS
http://cuisuqiang.iteye.com/blog/1936402 http://gukeming888.iteye.com/blog/1706475 dd:2016-3-28 inst ...
- PHP 站点相对包含,路径的问题解决方法(include,require)
以前看了,很多框架,基本上很少使用相对路径包含.而一般很多做php web站点,喜欢用相对路径. 认为这样,无论目录放到那里. 只要跟另外目录关系一致.那么就不会出现问题.如果一个站点,一般都认为,如 ...
- ecshop后台新功能权限的添加
1.在后台“推荐管理”里添加“推荐人分成”.“会员分成”两个操作功能以及权限 index.php?act=menu incluedes/inc_priv.php:权限对照表.inc_men ...
- C# 3种方法连接MySql
转 http://wenku.baidu.com/view/d0cf34708e9951e79b8927c7.html C# 连接MYSQL数据库的方法及示例 连接MYSQL数据库的方法及示例 方 ...
- linux 安装maven
set maven environment M2_HOME=/tool/apache-maven-3.3.9export M2_HOME PATH=$PATH:$M2_HOME/bin expor ...
- java关键包简易说明
java.lang 语言核心类,系统自动导入. java.util java工具类.集合框架.时间,日历等. java.net 网络编程接口和类. java.io 流的接口和类 java.te ...
- 初识java泛型
1 协变数组类型(covariant array type) 数组的协变性: if A IS-A B then A[] IS-A B[] 也就是说,java中的数组兼容,一个类型的数组兼容他的子类类型 ...
