3d图片点击切换
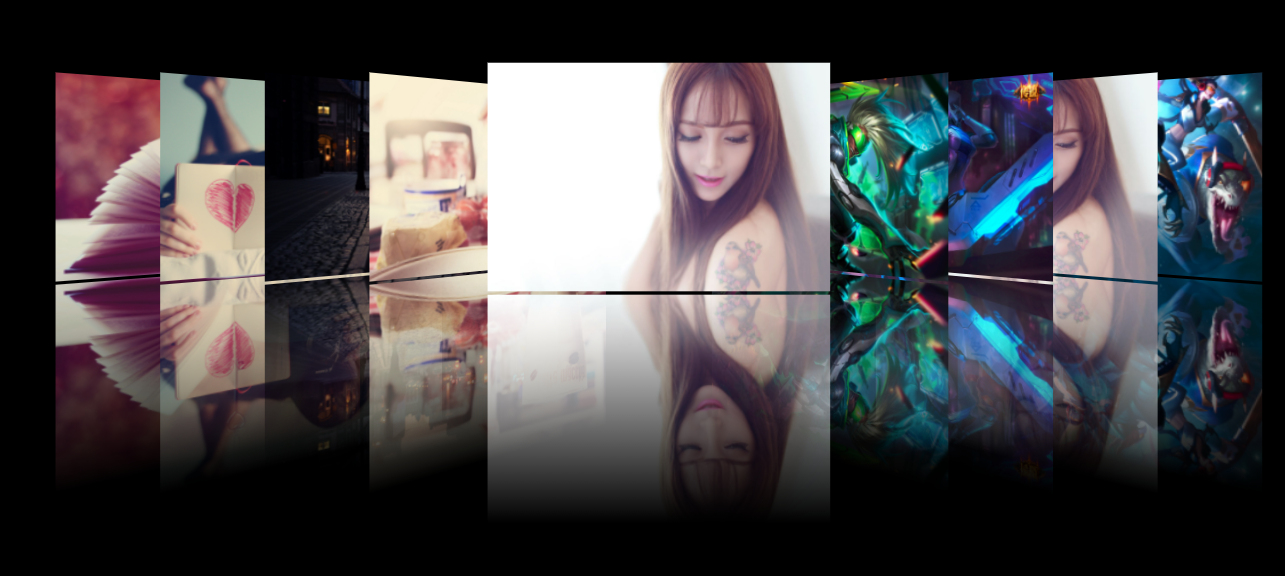
效果图:

代码块:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
background: #000000;
overflow-x: hidden;
}
#banner{
width: 300px;
height: 200px;
margin: 100px auto;
position: relative;
transform-style: preserve-3d;
perspective: 800px;
}
#banner img{
width: 100%;
height: 100%;
position: absolute;
transition: all 1s ease-in 0s; /*改变时用过渡*/
-webkit-box-reflect:below 3px -webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,1));
/*图片的阴影效果*/ } #banner .left{ /*图片在左边的状态*/
transform: rotateY(45deg) translateZ(-100px);
}
#banner .right{ /*图片在右边的状态*/
transform: rotateY(-45deg) translateZ(-100px);
}
#banner .center{ /*图片在中间展示时的状态*/
transform: rotateY(0deg) translateZ(100px);
}
</style>
</head>
<body>
<div id="banner">
<img src="data:image/01.jpeg">
<img src="data:image/02.jpeg">
<img src="data:image/03.jpeg">
<img src="data:image/04.jpeg">
<img src="data:image/05.jpg">
<img src="data:image/06.png">
<img src="data:image/07.png">
<img src="data:image/05.jpg">
<img src="data:image/08.png">
</div> <script type="text/javascript">
window.onload=function(){
var oImgs=document.getElementsByTagName("img"); //获取所有图片
var ban=Math.floor(oImgs.length/2); //去所有图片的中间值,取一下正数,因为没有为小数的下标
yun(ban)
function yun(ban){ //写一个图片改变状态的方法
for(var i=0;i<oImgs.length;i++){ //循环所有图片
if(i<ban){ //当图片小于中间值时说明在左边,添加左边的class名
oImgs[i].className="left";
oImgs[i].style.left= -((ban-i)*100) + "px";
//每张图片位置都有距离所以改变他的left值,当图片在左边的时候他的位置应该是负值。因为第一张图片离
//中间的最远所以 中间值减去 图片的下标 在乘一下你认为每张间隔的合适位置;这样左边就出来
//4-0 = 4 4*100=400 这样第一张就到了最远 以此类推
}else if(i>ban){
oImgs[i].className="right";
oImgs[i].style.left= ((i-ban)*100)+ "px";
//设置他的右边值,右边距离左边是正值 ,所以要是正的;还是和上面类似;
//当i值大于 中间值时;说明到右边了,添加右边的样式;
//5-4=1 1*100 = 100;
//这样得出左边第一张图片的距离;
//ps:因为图片的的顺序;左边先设的第一张;右边也是第一张;这样顺序就不会错。
}else if(i==ban){
oImgs[i].className="center";
oImgs[i].style.left= "0px";
}
}
}
for(var x=0;x<oImgs.length;x++){
oImgs[x].index=x;
oImgs[x].onclick=function(){
yun(this.index)
}
}
} </script> </body>
</html>
3d图片点击切换的更多相关文章
- jquery.roundabout.js实现3D图片层叠旋转木马切换
最近项目中需要实现3D图片层叠旋转木马切换的效果,于是用到了jquery.roundabout.js. 兼容性如图: html结构代码: <div id="featured-area& ...
- 一款基于css3的3D图片翻页切换特效
今天给大家分享一款基于css3的3D图片翻页切换特效.单击图片下方的滑块会切换上方的图片.动起你的鼠标试试吧,效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id= ...
- Js实现图片点击切换与轮播
Js实现图片点击切换与轮播 图片点击切换 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- JS原生隐藏显示图片,点击切换图片的效果
今天要说的内容,看标题就都能知道了!所有知识点一览无遗啊!咱们今天的东西,是纯纯的原生JS代码, 我先说一下要求, 1.有两个按钮,内容为显示,和换, 2.当点击显示的时候,按钮文字变成隐藏,同时图片 ...
- 关于使用JavaScript实现图片点击切换(附带改变导航图片 方案二)
具体需求见方案一. 这种方案相比方案一更加专业. <!DOCTYPE html> <html> <head lang="en"> <met ...
- vue入门:实现图片点击切换
1.实现功能 2.目录结构 3.代码 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- CSS3新增文本属性实现图片点击切换效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 利用DOM的方式点击切换图片及修改文字
本案例主要学习理解,用到的几个DOM方法 01.getAttribute()方法,获取元素的属性值 02.setAttribute('src',source) 方法,用后边的值修改前边这个元素的属性值 ...
- jquery——左右按钮点击切换一组图片功能
一.最终效果 二.功能分析 1.需求分析 点击左边pre按钮,显示前面三个图片,点击右边的next按钮,显示后面的一组(三个)图片.初始化只显示next按钮,到最后一组只显示pre按钮,中间过程两按钮 ...
随机推荐
- shell-007:数据库备份,本地保留7天,远程机器保留一个月
## #!/bin/bash d1=`date +%w` # 以周几有变量 d2=`date +%d` # 以每月第几天为变量 local_bakdir=/bak/mysql # 本地备份目录 rem ...
- 安卓monkey自动化测试,软硬回车
1.Monkey程序介绍 在android手机上做自动化测试,monkey比cts,Android UnitTest 好用多了,他其实是继承与adb shell中的一段的shell指令. monkey ...
- 函数直接写在html页面的<script>里可以调用,但是单独放在js文件里不能调用
1.函数直接写在页面相当于是你本页调用,所以理所应当可以调用 2.js单独文件不能调用是因为你没有引用js文件,如果引用了的话,也是可以调用的. 引用方式,你可以直接拖拽(我一般都是拖拽,因为路径准确 ...
- 洛谷 P5238 整数校验器
题目描述 有些时候需要解决这样一类问题:判断一个数 x 是否合法. x 合法当且仅当其满足如下条件: x 格式合法,一个格式合法的整数要么是 0,要么由一个可加可不加的负号,一个 1 到 9 之间的数 ...
- GeneXus学习笔记——入门篇
使用GeneXus做开发做了有一段时间了 却发现一个问题(O_O)?就是除了相关的Wiki外 网上其他地方的相关资料都很少 于是乎我就想在这记录一些东西 来帮助以后会用到的人(°ー°") 那 ...
- [转] linux alias 编写 函数 脚本
[From] https://blog.csdn.net/csdnmonkey/article/details/53286314 案例 alias ttt='ttt(){ echo $1 ; };tt ...
- Xamarin Mono For Android 4.6.07004看不到新建android
有很多朋友安装了Xamarin Mono For Android 4.6.07004看不到新建android项目 PS 官方安装包有BUG,在某些情况下可能会出现丢失VS插件的情况 (遇到此BUG请下 ...
- 天猫消息盒子的CSS实现
css: body,h2,h3,ul,p{margin:0;padding:0;font-size:12px;} li{list-style: none; } a{text-decoration: n ...
- Windows Server 2003、2008、2012系统的安装
说在前面的话 Windows Server 2003,和Windows XP十分相似,可以简单地认为Windows Server 2003是在Windows XP的基础上多了一些服务器管理和操作的功能 ...
- java 命令--备忘
java -Djava.ext.dirs=/tmp/spark-sample/lib/ -cp ./spark-sample-1.0.jar com.sample.StartLauncher
