Asp.net下拉树实现(Easy UI ComboTree)
场景描述:某个公司有多个部门并且部门存在子部门,通过一个下拉框选取多个部门,但是如果某个部门的子部门被全部选择,则只取该部门,而忽略子部门。(叶子节点全被选中时,只取父节点)
知识点:ComboTree、一般处理程序、递归、Json
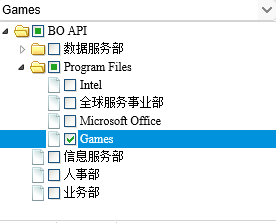
效果如图

数据库表设计:unit_main
|
unit_id |
unit_name |
parent_id |
desc |
|
部门ID |
部门名称 |
父ID |
说明 |
节点类设计:
public class Unit
{
public decimal id { get; set; }
public string text { get; set; }
public string state { get; set; }
public List<Unit> children { get; set; }
public Unit ()
{
this.children = new List<Unit>();
this.state = "open";
}
}
处理类设计:
public class UnitComponent
{
ExeceteOralceSqlHelper SqlHelper= new ExeceteOralceSqlHelper();//数据库处理类
public UnitParent GetUnit()
{
Unit rootUnit = new Unit();
rootUnit.id = ;
rootUnit.text = "BO API";
rootUnit.children = GetUnitList();
UnitRecursive(rootUnit.children);
return rootUnit;
} /// <summary>
/// 递归查询部门
/// </summary>
/// <param name="units"></param>
private void UnitRecursive(List<Unit> units)
{
foreach (var item in units)
{
item.children = GetUnitList(item.id);
if (item.children != null && item.children.Count > )
{
item.state = "closed";
UnitRecursive(item.children);
}
}
} /// <summary>
/// 通过parentID获取所有子部门
/// </summary>
/// <param name="parentID">父id</param>
/// <returns>返回Unit集合</returns>
private List<Unit> GetUnitList(decimal parentID)
{
List<Unit> unitLst = new List<Unit>();
string sql = string.Format("select hh.unit_id,hh.unit_name from unit_main hh where hh.parent_id={0}", parentID);
DataTable dt = SqlHelper.ExecuteDataTable(sql);//返回DataTable方法
if (dt != null && dt.Rows.Count > )
{
for (int i = ; i < dt.Rows.Count; i++)
{
Unit dtup = new Unit()
{
id = Convert.ToInt32(dt.Rows[i]["unit_id"]),
text = dt.Rows[i]["unit_name"].ToString()
};
unitLst.Add(dtup);
}
}
return unitLst;
}
}
下面,新建web应用程序-添加-一般处理程序,其中JavaScriptSerializer你可以换为NewtonSoft来处理
public void ProcessRequest(HttpContext context)
{
JavaScriptSerializer js = new JavaScriptSerializer();
context.Response.ContentType = "application/json";
UnitComponent uc = new SynUser.UnitComponent();
var unit = uc.GetUnit();
context.Response.Write("[" + js.Serialize(unit) + "]");
}
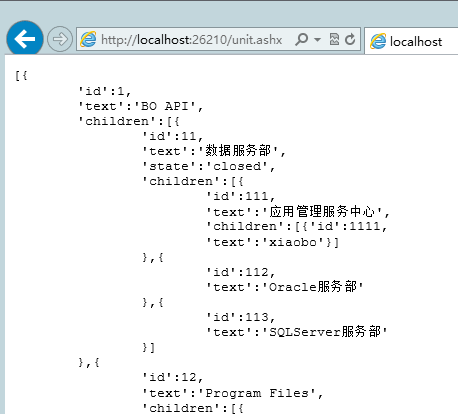
现在我们测试一下这个一般处理程序,如果像图片一样返回了结果说明正确:

好了,部门结构的数据准备好了,下开始写前台代码:
新建一个aspx页面,拖一个控件
<asp:TextBox ID="tbUnit" runat="server" Width="280px"></asp:TextBox>
引入相应的js,在script加入代码
$('#tbUnit').combotree({
url: , '/unit.ashx'
cascadeCheck: true,
placeholder: "请选择部门",
method: 'get',
required: true,
multiple: true,
onChange: function (newValue, oldValue) {
computeunit();
},
onLoadSuccess: function (node, data) {
}
});

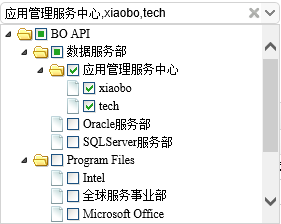
不知你有没有发现我选中的是应用管理服务中心、xiaobo、tech三个节点,但是xiaobo、tech是应用服务中心的叶子节点。需求要求,我们只需获取应用管理服务中心节点,不需要在获取xiaobo、tech。
所有要通过js遍历tree来获取我们想要的节点,computerunit方法是我们想要的。
思路为:递归获取被选的子节点,然后与所选的节点作差集,最后的得到的就是被选的节点(不包括全选的子节点)
function computeunit() {
var arr = new Array();
var selectstr = $("#tbUnit").combotree("getValues").toString();
var select = selectstr.split(",");
var t = $('#tbUnit').combotree('tree'); // get the tree object
var n = t.tree('getChecked'); // get selected node
unitrecursive(t, n, arr);
alert(subtraction(select, arr).join(","));
}
/*计算数组差集
**返回结果数组
*/
function subtraction(arr1, arr2) {
var res = [];
for (var i = 0; i < arr1.length; i++) {
var flag = true;
for (var j = 0; j < arr2.length; j++) {
if (arr2[j] == arr1[i]) {
flag = false;
}
}
if (flag) {
res.push(arr1[i]);
}
}
return res;
}
/*获取被选父节点的子项目
**返回结果arr里
*/
function unitrecursive(t, nodes, arr) {
for (var i = 0; i < nodes.length; i++) {
if (!t.tree('isLeaf', nodes[i].target)) {
var nn = t.tree('getChildren', nodes[i].target);
for (var j = 0; j < nn.length; j++) {
arr.push(nn[j].id);
}
unitrecursive(t, nn, arr);
}
}
}
转载请标明出处
Asp.net下拉树实现(Easy UI ComboTree)的更多相关文章
- zTree开发下拉树
最近,因为工作需要一个树形下拉框的组件,经过查资料一般有两种的实现方法.其一,就是使用zTree实现:其二,就是使用easyUI实现.因为公司的前端不是使用easyUI设计的,故这里我选择了zTree ...
- 开源框架.netCore DncZeus学习(五)下拉树的实现
千里之行,始于足下,先从一个小功能研究起,在菜单管理页面有一个下拉树,先研究下它怎么实现的 1.先找到menu.vue页面 惯性思维先搜索请选择三个字,原来是动态生成的 再向上找DropDown组件, ...
- vue 模拟下拉树
// 使用vue 做表格部分其他部分暂不修改 var app = new Vue({ el: "#freightTbl", watch: { //监听表格数据的变化[使用 watc ...
- vue-Treeselect实现组织机构(员工)下拉树的功能
知识点:前端使用vuetree的组件库,调用后台查询组织机构,包括人员的接口 实现下拉树的功能 查考: vue-treeselect官网:https://vue-treeselect.js.org/ ...
- Extjs下拉树代码测试总结
http://blog.csdn.net/kunoy/article/details/8067801 首先主要代码源自网络,对那些无私的奉献者表示感谢! 笔者对这些代码做了二次修改,并总结如下: Ex ...
- EXTJS下拉树ComboBoxTree参数提交及回显方法
http://blog.csdn.net/wjlht/article/details/6085245 使用extjs可以构造出下拉数,但是不方便向form提交参数,在此,笔者想到一个办法,很方便Com ...
- layui扩展组件,下拉树多选
项目介绍 项目中需要用到下拉树多选功能,找到两个相关组件moretop-layui-select-ext和wujiawei0926-treeselect,但是moretop-layui-selec ...
- vue+element下拉树选择器
项目需求:输入框点击弹出树形下拉结构,可多选或者单选. 解决方案:1.使用layui formSelect多选插件 2.基于vue+elementui 下拉框和树形控件组合成树形下拉结构 <el ...
- EasyUI-combotree 下拉树 数据回显时默认选中
组合树(combotree)把选择控件和下拉树结合起来.它与组合框(combobox)相似,不同的是把列表替换成树组件.组合树(combotree)支持带有用于多选的树状态复选框的树. 依赖 comb ...
随机推荐
- [Java语言] HashMap,HashSet,Hashtable,Vector,ArrayList 的关系 <转>
这么几个比较常用的但是比较容易混淆的概念同出于 java.util 包.本文仅作几个类的浅度解析. (本文基于JDK1.7,源码来自openjdk1.7.) ├── Collection │ ├── ...
- gradle下的第一个SpringMVC应用
新建gradle project 缺少了很多文件夹和文件,我们自己补充,补充完的目录如下: HelloController: package controller; import javax.serv ...
- 【转载】keil(MDK-ARM)的调试使用
现在软件的模拟功能都是非常强大,但是有时候会用不好. 原文地址: 那就看这里吧:http://www.cnblogs.com/strongerHuang/p/5596355.html 1.编译+调试 ...
- react 侧栏二级菜单组件
侧边栏菜单组件 component 下新建menu文件,menu下建index.jsx和subitem.jsx index.jsx import React, { Component } from ' ...
- Jenkins中maven的作用--构建项目(三)
本文主要根据Jenkins上的日志来继续说明构建项目的过程,上文我们已经讲到构建一个测试环境或单独终端的过程,详情可以了解上篇文章 一.背景介绍 首先看下SVN代码的仓库的结构: 代码仓库里有一个文件 ...
- ibatis 中#和 $ 符号的区别
1.数据类型匹配 #:会进行预编译,而且进行类型匹配(自动确定数据类型): $:不进行数据类型匹配. 2.实现方式: # 用于变量替换(先生成一个占位符,然后替换) select * from use ...
- Linux下使用iotop检测磁盘io使用情况
介绍 Linux下的IO统计工具如iostat, nmon等大多数是只能统计到per设备的读写情况, 如果你想知道每个进程是如何使用IO的就比较麻烦. iotop 是一个用来监视磁盘 I/O 使用状况 ...
- Grafana+Prometheus监控
添加模板一定要看说明以及依赖 监控redis https://blog.52itstyle.com/archives/2049/ http://www.cnblogs.com/sfnz/p/65669 ...
- Team Formation---zoj3870(异或)
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=5518 题意就是有n个数,如果满足a^b > MAX(a, b) ...
- Android之上下文context
Context,中文直译为“上下文”,SDK中对其说明如下: 1.它描述的是一个应用程序环境的信息,即上下文. 2.该类是一个抽象(abstract class)类,Android提供了该抽象类的具体 ...
