vue.js2.0+elementui ——> 后台管理系统
前言:
因为观察到vue.js的轻量以及实时更新数据的便捷性,于是新项目便决定使用vue.js2.0以及与之配套的elementui来完成。只是初次接触新框架,再使用过程中,遇见了各种各样“奇葩”的问题,在所有人的努力下,幸好该项目已接近尾声,就此便小谈一下自己的收获吧!
过程:
【使用到的文档】
https://cn.vuejs.org/v2/guide/syntax.html(vuejs)
http://element.eleme.io/#/zh-CN(elementui)
http://lodashjs.com/docs/(lodash.js:主要用于处理与数组相关的问题)
【遇见的问题集结】
.
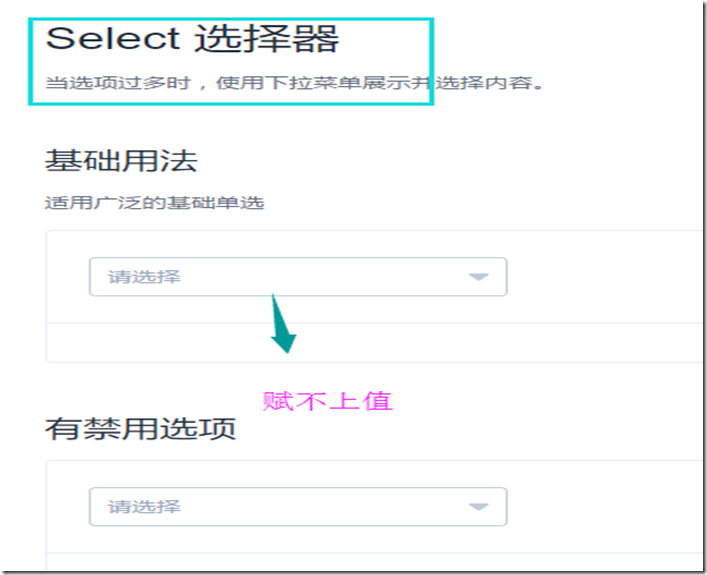
1.select选择器赋不上值
问题描述:点击select下拉框,能选到下拉框中的数据,但是却选不上值,即回显不上选择到的数据。
解决方法:原来是版本问题。只需将elementui升级到1.3.0即可。(历史遗留问题吧~)

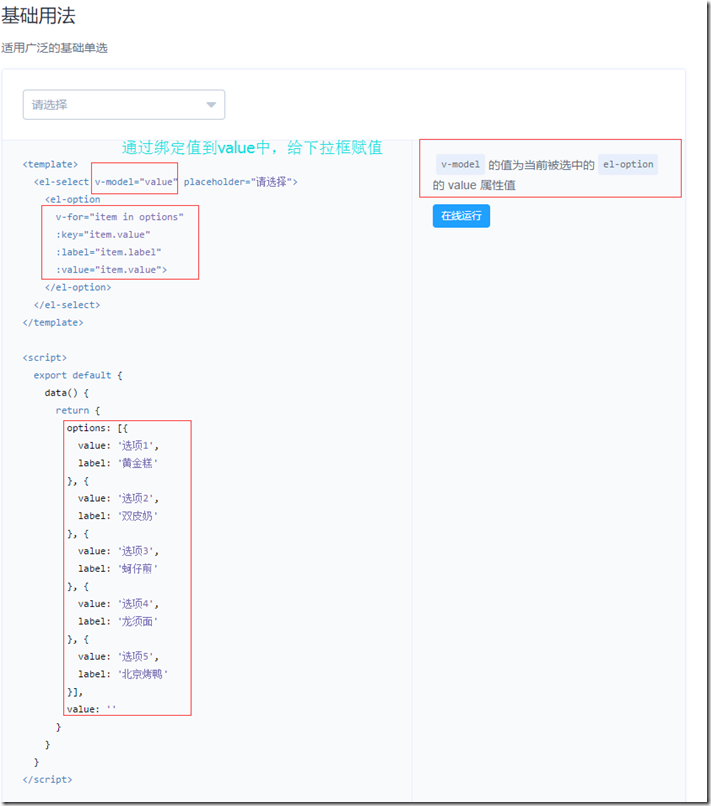
2.将后台服务器返回的数据绑定在前台页面上
问题描述:现存在一个下拉框,但是下拉框的数据是通过后台的一个方法查询得来并返回给前台,问题就是应该怎样将数据绑定在该下拉框中呢?
解决方法:使用mouted方法,将后台获得的数据绑定在该select的model中即可,例如

...
mounted() {
this.$nextTick(() => { //更新所选组别下拉框数据
apiclient.usergroup_getugname().then(res =>{ //用户组别下拉框数据
this.filters.s_gid = res;
});
});
this.search();
}
...
其中:apiclient.usergroup_getugname()为后台获取用户组别下的所有符合条件的数据,this.filters.s_gid为该下拉框的v-model数据。
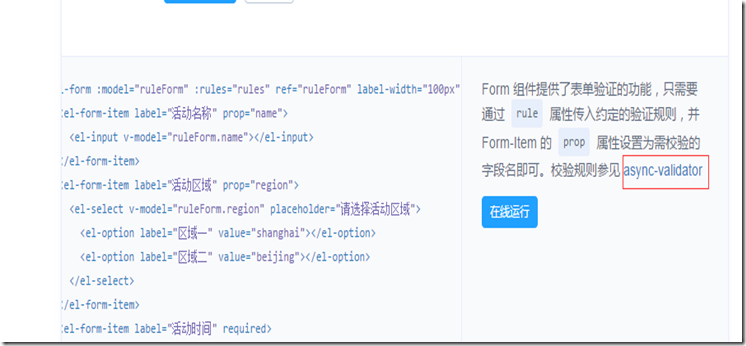
3.select的校验不通过
问题描述:选好下拉框,并且赋好值,但是需要进行非空校验,于是使用官网上的校验方式(如下),却总是报错:“xxx is not a string”
...
rules: {
name: [//校验input框
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [//校验select选择器
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
...
}
...
于是,在将整个select下拉框的值写成固定的,再使用上面的校验方法的时候,居然不报错了。最终更是不知道应该从何下手解决……直到看到这个:

https://github.com/yiminghe/async-validator(适合校验的文档)
在这里面,有着详细的介绍,还有一些我们未曾发现的“小秘密”,这样问题便迎刃而解
...
rules: {
name: [//校验input框
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [//校验select选择器
{ required: true,type:'number', message: '请选择活动区域', trigger: 'change' }
],
...
}
...
看文档,一定要认真点,仔细点!
后言:
没入手vue.js+elementui之前,总觉得这个有点难,只是因为自己不太熟悉;而当自己凭借喜欢以及工作需要慢慢了解它后,才发现原来并不难,而只是自己给它附上了一层“神秘”的面纱而已。其实在这个项目中遇见的问题还很多,后续继续总结。
vue.js2.0+elementui ——> 后台管理系统的更多相关文章
- vue+element-ui后台管理系统模板
vue+element-ui后台管理系统模板 前端:基于vue2.0+或3.0+加上element-ui组件框架 后端:springboot+mybatis-plus写接口 通过Axios调用接口完成 ...
- 《vue.js2.0从入门到放弃》学习之路
原文地址: Vue.js2.0从入门到放弃---入门实例(一):http://blog.csdn.net/u013182762/article/details/53021374 Vue.js2.0从入 ...
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- 基于VUE实现的新闻后台管理系统-一
基于VUE实现的新闻后台管理系统 前段时间拿到一个关于新闻后台的API,测试数据库使用SQLite,Restful服务是用Go写的,只要运行特定环境下的脚本(run.*)就会启动一个服务,依次后台为接 ...
- 浅谈Vue.js2.0某些概念
Vue.js2.0是一套构建用户界面的渐进式框架,目标是实现数据驱动和组件系统. A 渐进式框架 Vue.js是一个提供MVVM数据双向绑定的库,只专注于UI层面,这是它的核心.它本身没有解决SP ...
- vue.js2.0 (简易)水果商城 vuex vant-ui
vue.js2.0 (简易)水果商城 vuex vant-ui:https://segmentfault.com/a/1190000015690250 vue2.5全家桶 高仿vivo商城 百分之95 ...
- 耗时近一个月,终于录完了VUE.JS2.0前端视频教程!
这次课录制的比较辛苦,圣诞节时原本已经快录制完成了,偶然的一次,播放了一下,感觉不满意,好几篇推倒重来,所以今天才结束. vue.js2.0是Vue.JS的最新版本,视频教程还不多,如果你看到了,学到 ...
- 从零开始搭建vue+element-ui后台管理系统项目到上线
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- 基于vue2.0 +vuex+ element-ui后台管理系统:包括本地开发调试详细步骤
效果演示地址, github地址: demo演示: 1.About 此项目是 vue2.0 + element-ui + node+mongodb 构建的后台管理系统,所有的数据都是从 ...
随机推荐
- 一款手机端的jQuery图片滑块插件
今天我们要介绍一款比较特别的jQuery图片滑块插件,它不仅在PC浏览器上可以使用,而且更适合在手机端的网页中使用.这款jQuery插件不仅可以定义图片切换的方向,而且可以即时切换图片切换的动画方式, ...
- hive输出json字符串
目前没发现有什么方便的函数可以直接使用,只能使用concat来手工拼接. 注意将null的字段值转为空,使用nvl函数 如果将hql语句写在script.q文件里面如下: select concat( ...
- java- 控制double输出的小数点位数
像C语言直接 printf("%f.02",float); 非常简单,还可以控制输出的缩距,很是方便. Java就不一样了,但是java也有它的方便之处 下面用列子来解释,用到的 ...
- golang第三方日志包seelog配置文件详解
开发任何项目,都离不开日志,配好自己的项目日志输出,往往是开发项目的前提.在golang中,seelog应该是比较有名的日志处理包了,功能非常强大,seelog官方文档 一.seelog主要功能下面我 ...
- mysql数据库对时间进行默认的设置
//----------------------------------------------------------sql语句----------------------------------- ...
- file文件与base64字符串的相互转换
今天心情不好,不想说话. /** * 文件转base64字符串 * @param file * @return */ public static String fileToBase64(File fi ...
- Linux 精确获取指定目录对应的块的剩余空间
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <sys/statfs ...
- openfire User Service 和删除分组的方法
z4PstKlN 服务器-> 系统属性 plugin.userservice.enabled 值为 true 增加用户 9090/plugins/userService/userservice? ...
- awk基础命令
1. 命令awk简介 a. awk是一种编程语言,用于对文本和数据进行处理. b.具有强大得文本格式话能力 c.利用命令awk,可以将一些文本整理成需要的格式. d.命令awk是逐行进行处理的 2. ...
- C++ GDI+调用
封装了一个GDI+的使用类 GdiPluss.h #pragma once #include <comdef.h> #include <gdiplus.h> using nam ...
