flexbox的应用
2009年,display: box 就已经出现,但是直到IE11的发布,全部的主流浏览器才统一支持新的用法display: flex。
这里只说应用,浏览器的兼容处理会附在文章的末尾。
起步
在现代主流浏览器中,只需要给一个元素加上一行display: flex就可以让他拥有弹性布局的魔力。

轴的方向
flex-direction 定义了主轴的方向,在html中,默认值是 row,即子元素横向排列,但是在微信小程序中,默认值是 column(纵向排列)。
- 主轴与侧轴
flex-direction: row时,
.div1{display: flex; flex-direction: row}
.div1 > div // 从左到右排列
————————
口 口 口 口
.div2{display: flex; flex-direction: column}
.div2 > div // 从上到下排列
————————
口
口
口
口
flexbox默认是不会换行的,如果不想全部的子元素都挤在同一行,需要加上这样的属性
.div1{display: flex; flex-direction: row; flex-wrap: wrap}
.div1 > div // 从左到右排列,占满一行会换行
———————
口 口 口 口
口 口
.div2{display: flex; flex-direction: column; flex-wrap: wrap}
.div2 > div // 从上到下排列,占满一列会换行
——————————
| 口 口
| 口 口
| 口
| 口
对齐
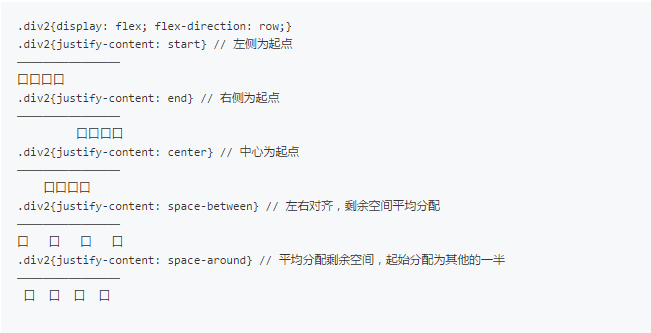
justify-content 属性定义如何分配容器 主轴 上多个子元素之间的空间。
- 如果是
flex-direction: column, 旋转屏幕90°看效果。

居中
居中使用align-items 属性,定义侧轴上的空间分配,大部分参数和 justify-content 相同(不能使用space-between和space-around)。把屏幕旋转90°就可以看到效果了。
使用剩余空间
flex 属性定义在子元素上,规定它如何使用剩余的空间。
.div1{width: 1000px}
.div1 > .div2{
width: 300px;
}
.div1 > .div3{flex: 1} // div3宽度为700px
_______div1(1000px)_________
|__div3(700px)__|___div2___|
____________________________
flex布局的应用
上下定高,中间高度自适应
<!--css代码-->
html, body{height: 100%}
.page{display: flex; flex-direction: column}
.header{height: 44px}
.content{flex: 1}
.footer{height: 44px}
<!--结构-->
<html>
<body>
<main class='page'>
<header class='header'></header>
<div class='content'></div>
<footer class='footer'></footer>
</main>
</body>
</html>
<!--page示意图-->
————————————
.header(44px)
————————————
-
-
-
-
-
.content(视口高度减去88px)
-
-
-
-
-
————————————
.footer(44px)
————————————
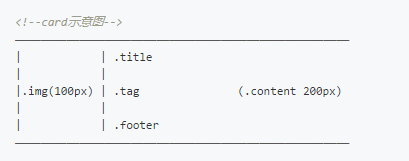
图文混排,图片定宽,文字自适应
<!--css代码-->
.card{width: 300px; display: flex}
.img{width: 100px}
.content{
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-around;
}
<!--结构-->
<div class='card'>
<div class='img'></div>
<div class='content'>
<div class='title'></div>
<div class='tag'></div>
<div class='footer'></div>
</div>
</div>

子元素水平、垂直居中
<!--css代码-->
.div{width: 300px; height: 300px;display: flex}
.div1{margin: auto}
<!--结构-->
<div class='div'>
<div class='div1'></div>
</div>

flex兼容性处理
以下设置可以兼容大部分主流浏览器,比如IE10,android4,ios5
部分css代码来自白色橡树博客,原地址找不到,在此表示感谢
- 定义为flexbox
.flex{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
}
- 定义为纵轴排列
.flex-v{
-webkit-box-orient:vertical;
-webkit-flex-direction:column;
-ms-flex-direction:column;
flex-direction:column;
}
- 子元素垂直居中
.align-center{
-webkit-box-align:center;
-webkit-align-items:center;
-ms-flex-align:center;
align-items:center;
}
- 子元素两端对齐
.pack-justify{
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}
flexbox的应用的更多相关文章
- Flexbox 自由的布局
css3提出了一种新的布局方式.她并没有以摧枯拉朽之势博得我的喜爱.我和她的故事总是伴随着苦涩的味道.世道变了,总要做出些选择才能跟紧步伐.她很强大,能满足你天马行空的需求而不必抓掉一大把头发.她却很 ...
- CSS3 Flexbox轻松实现元素的水平居中和垂直居中
CSS3 Flexbox轻松实现元素的水平居中和垂直居中 网上有很多关于Flex的教程,对于Flex的叫法也不一,有的叫Flexbox,有的叫Flex,其实这两种叫法都没有错,只是Flexbox旧一点 ...
- React Native FlexBox
FlexBox 是React Native布局的一种算法,目的是为了适配不同尺寸的屏幕而设计的. 使用时最关键的就是flex关键字的用法. flex用于修饰当前View在父视图中的占比. 占比如何计算 ...
- flexbox布局神器
前言 2009年,W3C提出了一种新的方案----Flexbox布局(弹性布局),可以简便.完整.响应式地实现各种页面布局.Flex布局模型不同于块和内联模型布局,块和内联模型的布局计算依赖于块和内联 ...
- [译]flexbox全揭秘
原文:http://css-tricks.com/snippets/css/a-guide-to-flexbox/ 弹性布局(弹性盒子,现今仍是w3c的候选推荐),目标在于,对于一个容器中的各个项目块 ...
- (转)详解css3弹性盒模型(Flexbox)
今天刚学了css3的弹性盒模型,这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似 ...
- CSS3 Flexbox不迷路指南
Flexbox早有耳闻,但是决定切实尝试一番,还是因为看了这条围脖: 我觉得用flexbox可以实现,但是发觉无从下手,属性特性都不了解.趁此机会,学习下. 英文原版参考资料在这里:A Complet ...
- 【前端攻略】最全面的水平垂直居中方案与flexbox布局
最近又遇到许多垂直居中的问题,这是Css布局当中十分常见的一个问题,诸如定长定宽或不定长宽的各类容器的垂直居中,其实都有很多种解决方案.而且在Css3的flexbox出现之后,解决各类居中问题变得更加 ...
- 移动端全兼容的flexbox速成班
说起flexbox,都算是件陈年旧事了,它是2009年W3C提出的一种全新的可伸缩的CSS布局方式.依赖flexbox,我们可以更简单,高效的完成可伸缩式页面的布局. 业界与flexbox的相关教程文 ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
随机推荐
- postman请求失败
注意右上角 我点亮了左边的图标,导致任何请求都没法获取到结果,后来知道是右上角的问题,然后就可以成功请求了
- Java中关于Servlet中请求中文乱码及文件下载
1,Servlet请求响应中文乱码问题 package com.demo.servlet; import java.io.PrintWriter; import java.io.IOException ...
- 【腾讯敏捷转型No.6】如何打造称手的敏捷工具
通常情况下,大家对于敏捷的感受就是:大家一起来开站立晨会啦!然后一大早,大家拿着早餐,围成一个圈,听一个人在讲话. 在很多公司,决定采用敏捷之后,都会从晨会开始,因为很多人觉得敏捷其它模块都很难学习, ...
- goldengate简单配置
goldendate配置单项同步 源数据库 extract抽取进程 trail文件 复制进程 目标进程 由于最开始配置goldengate的时候,没有弄清除原理,导致出错了都不知道怎么解决. 最 ...
- 从对集合数据去重到Distinct源码分析
今天在写代码的时候要对数据进行去重,正打算使用Distinct方法的时候,发现这个用了这么久的东西,竟然不知道它是怎么实现的,于是就有了这篇文章. 使用的.net core2.0 1.需求 假如我们有 ...
- K8s集群安装和检查(经验分享)
一.组件方式检查 1. Master节点: root>> kubectl get cs 2. Node 节点: 无 二.服务方式检查 1. Master 节点: root>> ...
- $.ajax 完整参数
jquery中的ajax方法参数 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意 ...
- previewImage.js图片预览缩放保存插件
previewImage.js好用的图片预览缩放保存插件
- 如何使用yii2的缓存依赖特性
目录 如何使用yii2的缓存依赖特性 概述 页面缓存 缓存依赖 链式依赖 总结 如何使用yii2的缓存依赖特性 概述 缓存是Yii2的强大特性之一,合理使用缓存技术可以有效地减小服务器的访问压力.Yi ...
- linux——高级文本处理命令之wc、cut、sort
1. wc :Word Count 命令的功能为统计指定文件中的字节数.字数.行数,并将统计结果显示输出 1.1 命令格式: wc [选项]文件... 1.2 命令参数: -c 统计字节数. -l ...
