Yii 2.0 Gridview源码分析
GridView
yii\grid\GridView
作用:GridView是Yii中的一个Widget,用来展示数据表格。有排序,分页和过滤功能。
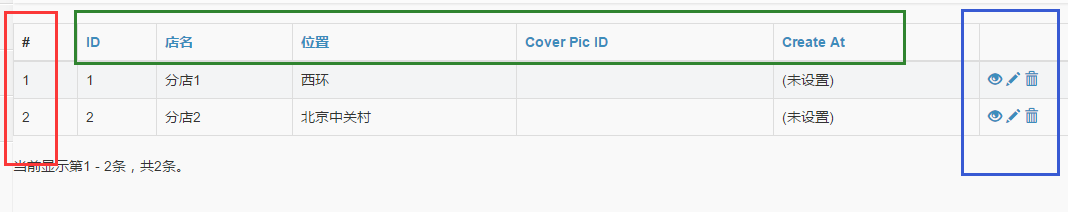
GridView默认界面如下。这是用Gii生成的。需要说明的是Yii2.0中集成了Bootstrap3。

我们看到
左侧有个行号列,上方是表头行,点击每个标题可以排序。最右一列是action列。分别是查看,编辑和删除操作按钮。
参数:参数中,所有以options结尾的接收类型都可以是一个属性名属性值的数组。方便定制化表格。
比如
$caption属性标识表格的标题
还有个$captionOptions,可以针对标题添加自定义属性如class等。
比如
'caption' => '1','captionOptions' => ['class'=>'aa'],
则输出的HTML
<caption class="aa">1</caption>
类似的
$tableOptions 给table标签加属性
SerialColumn
作用:渲染输出行号的列

参数:
header 默认'#'
用法:
'columns' => [['class' => 'yii\grid\SerialColumn','header' => '']
说明:一般来说,表格中第一列用到它。
Yii 2.0 Gridview源码分析的更多相关文章
- jQuery 2.0.3 源码分析Sizzle引擎解析原理
jQuery 2.0.3 源码分析Sizzle引擎 - 解析原理 声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 先来回答博友的提问: 如何解析 div > p + ...
- Spark2.1.0之源码分析——事件总线
阅读提示:阅读本文前,最好先阅读<Spark2.1.0之源码分析——事件总线>.<Spark2.1.0事件总线分析——ListenerBus的继承体系>及<Spark2. ...
- jQuery 2.0.3 源码分析 Deferred(最细的实现剖析,带图)
Deferred的概念请看第一篇 http://www.cnblogs.com/aaronjs/p/3348569.html ******************构建Deferred对象时候的流程图* ...
- jQuery 2.0.3 源码分析 Deferred概念
JavaScript编程几乎总是伴随着异步操作,传统的异步操作会在操作完成之后,使用回调函数传回结果,而回调函数中则包含了后续的工作.这也是造成异步编程困难的主要原因:我们一直习惯于“线性”地编写代码 ...
- jQuery 2.0.3 源码分析 事件绑定 - bind/live/delegate/on
事件(Event)是JavaScript应用跳动的心脏,通过使用JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应 事件的基础就不重复讲解了,本来是定位源码分析 ...
- jQuery 2.0.3 源码分析 事件体系结构
那么jQuery事件处理机制能帮我们处理那些问题? 毋容置疑首先要解决浏览器事件兼容问题 可以在一个事件类型上添加多个事件处理函数,可以一次添加多个事件类型的事件处理函数 提供了常用事件的便捷方法 支 ...
- jQuery 2.0.3 源码分析 Deferrred概念
转载http://www.cnblogs.com/aaronjs/p/3348569.html JavaScript编程几乎总是伴随着异步操作,传统的异步操作会在操作完成之后,使用回调函数传回结果,而 ...
- jQuery 2.0.3 源码分析core - 整体架构
拜读一个开源框架,最想学到的就是设计的思想和实现的技巧. 废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过, 不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery ...
- jQuery 2.0.3 源码分析core - 选择器
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 打开jQuery源码,一眼看去到处都充斥着正则表达式,jQuery框架的基础就是查询了,查询文档元素对象 ...
随机推荐
- 死磕salt系列-salt 常用modules
saltstack 常用模块介绍 file模块 被控主机文件常见操作,包括文件读写.权限.查找.校验等 salt '*' file.get_sum /etc/resolv.conf md5 salt ...
- No.3 - CSS transition 和 CSS transform 配合制作动画
课程概述 作业提交截止时间:09-01 任务目的 深度理解掌握 transition-timing-function 以及它的意义 学会配合使用 CSS transform 和CSS transiti ...
- Autoware 安装流程
1. 前言 最近一个项目采用Autoware的无人驾驶系统,在安装工控机的过程中,踩了不少坑,留下记录,造福后人. 相关的下载在我的百度网盘,大家自行下载.链接: https://pan.baidu. ...
- J2EE从下载到配置成功
1,首先在www.oracle.com网站下载JDK 2 3 4,可以根据自己的需要下载相应的JDK 5,在安装的过程中要将JDK的安装路径和JRE的安装路径安装在不同文件夹中以示区别,例如 6,配置 ...
- Xcode 错误收集及解决办法
1.An unknown error occurred. 如果仅仅提示“An unknown error occurred.” 而没有别的提示,很有可能是设备内存已满,没有足够的空间来安装这个应用. ...
- Asp.net MVC使用FormsAuthentication,MVC和WEB API可以共享身份认证 (转载)
在实际的项目应用中,很多时候都需要保证数据的安全和可靠,如何来保证数据的安全呢?做法有很多,最常见的就是进行身份验证.验证通过,根据验证过的身份给与对应访问权限.同在Web Api中如何实现身份认证呢 ...
- ubuntu snmp Error: unknown payload OID
ubuntu snmp Error: unknown payload OID 2013-11-12 15:51:48 标签:ubuntu Error snmp unknown payload OID ...
- mysql将日期字符串转换
举个例子: 给定字符串为07/31/2018,想要把格式转换成20180731 需要用到以下两个函数: date_format(date,’%Y-%m-%d’) ————–>oracle中的to ...
- Web—10-前端性能优化
前端性能优化 从用户访问资源到资源完整的展现在用户面前的过程中,通过技术手段和优化策略,缩短每个步骤的处理时间从而提升整个资源的访问和呈现速度.网站的性能直接会影响到用户的数量,所有前端性能优化很重要 ...
- weblogic.xml中的虚拟目录的配置
项目中的Ueditor富文本编辑器中上传图片后要能够预览. 如下图: 实现: 配置weblogic的虚拟目录:项目名称是test 如图: 这个表示:所有的访问/uefile/*的路径都会被转发到服务器 ...
