后台管理系统-使用AdminLTE搭建前端
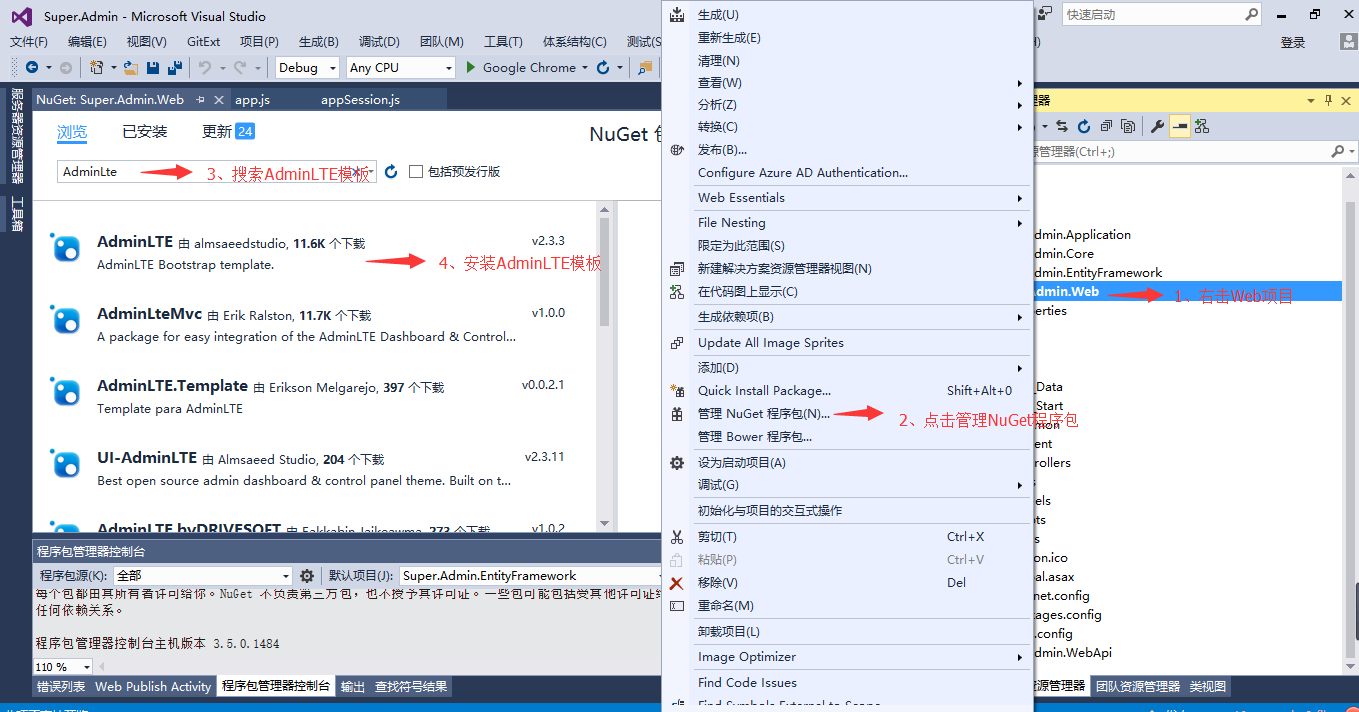
安装AdminLte
我们通过Nuget包管理器安装AdminLte

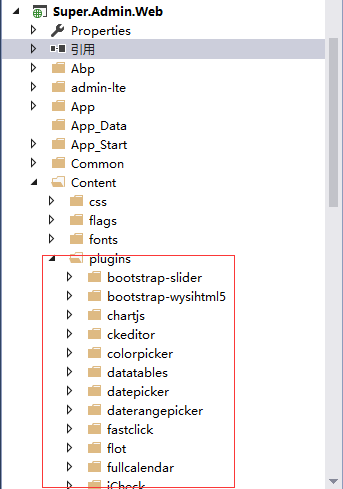
引用三方组件
因为AdminLte使用到了很多三方的组件,所以我们需要将这些组件也引用到项目中(可以在AdminLte官网下载),放在Content目录下

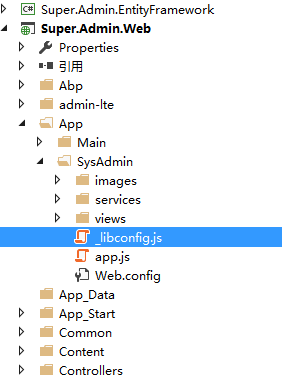
新建后台管理系统目录
1、在App目录下新增SysAdmin文件夹,新增Web.Config(其中的配置可以从App/Main目录中复制)
<?xml version="1.0"?> <configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections> <system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.1.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="Super.Admin.Web.Views.AdminWebViewPageBase">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="Super.Admin.Web" />
</namespaces>
</pages>
</system.web.webPages.razor> <appSettings>
<add key="webpages:Enabled" value="false" />
</appSettings> <system.webServer>
<handlers>
<remove name="BlockViewHandler"/>
</handlers>
</system.webServer>
</configuration>
2、在SysAdmin文件夹下新增app.js和_libconfig.js文件
(function () {
'use strict';
var app = angular.module('app', [
'ngAnimate',
'ngSanitize',
'ui.router',
'ui.bootstrap',
'ui.jq',
'abp'
]);
//Configuration for Angular UI routing.
app.config([
'$stateProvider', '$urlRouterProvider', '$locationProvider', '$qProvider',
function ($stateProvider, $urlRouterProvider, $locationProvider, $qProvider) {
$locationProvider.hashPrefix('');
$urlRouterProvider.otherwise('/');
$qProvider.errorOnUnhandledRejections(false);
if (abp.auth.hasPermission('Pages.Users')) {
$stateProvider
.state('users', {
url: '/users',
templateUrl: '/App/SysAdmin/views/users/index.cshtml',
menu: 'Users' //Matches to name of 'Users' menu in AdminNavigationProvider
});
$urlRouterProvider.otherwise('/users');
}
}
]);
})();
(function ($) {
if ($.blockUI) {
$.blockUI.defaults.baseZ = 2000;
}
})(jQuery);
3、在SysAdmin目录下新增views文件夹、images文件夹和services文件夹

4、打开App_start文件夹下的BundleConfig,新增如下代码
//~/Bundles/App/SysAdmin/css
bundles.Add(
new StyleBundle("~/Bundles/App/SysAdmin/css")
.Include("~/Content/bootstrap.min.css", new CssRewriteUrlTransform())
.Include("~/Content/css/font-awesome.min.css", new CssRewriteUrlTransform())
.Include("~/admin-lte/css/AdminLTE.min.css", new CssRewriteUrlTransform())
.Include("~/admin-lte/css/skins/_all-skins.min.css", new CssRewriteUrlTransform())
.Include("~/Content/plugins/iCheck/flat/blue.css", new CssRewriteUrlTransform())
.Include("~/Content/plugins/morris/morris.css", new CssRewriteUrlTransform())
.Include("~/Content/plugins/datepicker/datepicker3.css", new CssRewriteUrlTransform())
.Include("~/Content/plugins/daterangepicker/daterangepicker.css", new CssRewriteUrlTransform())
.Include("~/Content/toastr.min.css", new CssRewriteUrlTransform())
.Include("~/Scripts/sweetalert/sweet-alert.css", new CssRewriteUrlTransform())
.Include("~/Content/flags/famfamfam-flags.css", new CssRewriteUrlTransform())
); //~/Bundles/App/SysAdmin/js
bundles.Add(
new ScriptBundle("~/Bundles/App/SysAdmin/js")
.Include(
"~/Abp/Framework/scripts/utils/ie10fix.js",
"~/Scripts/json2.min.js", "~/Scripts/modernizr-2.8.3.js", "~/Scripts/jquery-2.2.0.min.js",
"~/Scripts/jquery-ui-1.11.4.min.js", "~/Scripts/bootstrap.min.js", "~/Content/plugins/morris/morris.min.js",
"~/Content/plugins/sparkline/jquery.sparkline.min.js",
"~/Scripts/moment.min.js",
"~/Content/plugins/daterangepicker/daterangepicker.js",
"~/Content/plugins/datepicker/bootstrap-datepicker.js",
"~/Content/plugins/slimScroll/jquery.slimscroll.min.js",
"~/Content/plugins/fastclick/fastclick.js",
"~/admin-lte/js/app.min.js", "~/Scripts/jquery.validate.min.js",
"~/Scripts/jquery.blockUI.js",
"~/Scripts/toastr.min.js",
"~/Scripts/sweetalert/sweet-alert.min.js",
"~/Scripts/others/spinjs/spin.js",
"~/Scripts/others/spinjs/jquery.spin.js", "~/Scripts/angular.min.js",
"~/Scripts/angular-animate.min.js",
"~/Scripts/angular-sanitize.min.js",
"~/Scripts/angular-ui-router.min.js",
"~/Scripts/angular-ui/ui-bootstrap.min.js",
"~/Scripts/angular-ui/ui-bootstrap-tpls.min.js",
"~/Scripts/angular-ui/ui-utils.min.js", "~/Abp/Framework/scripts/abp.js",
"~/Abp/Framework/scripts/libs/abp.jquery.js",
"~/Abp/Framework/scripts/libs/abp.toastr.js",
"~/Abp/Framework/scripts/libs/abp.blockUI.js",
"~/Abp/Framework/scripts/libs/abp.spin.js",
"~/Abp/Framework/scripts/libs/abp.sweet-alert.js",
"~/Abp/Framework/scripts/libs/angularjs/abp.ng.js", "~/Scripts/jquery.signalR-2.2.1.min.js"
)
); //~/Bundles/App/SysAdmin/All/js
bundles.Add(
new ScriptBundle("~/Bundles/App/SysAdmin/All/js")
.IncludeDirectory("~/Common/Scripts", "*.js", true)
.IncludeDirectory("~/App/SysAdmin", "*.js", true)
);
5、views文件夹下新增layout文件夹,layout下分别新建layout.cshtml、layout.js、header.cshtml和header.js,代码如下
@using System.Threading
@using System.Web.Optimization
@using Abp.Timing
@using Abp.Web.Mvc.Extensions
@{
SetAntiForgeryCookie();
}
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content=""> <title>Admin</title> <link rel="shortcut icon" href="~/favicon.ico"> @Styles.Render("~/Bundles/App/SysAdmin/css")
@*@Styles.Render("~/Bundles/App/Main/css")*@ <script type="text/javascript">
//This is used to get the application's root path from javascript. It's useful if you're running application in a virtual directory under IIS.
var abp = abp || {}; abp.appPath = '@ApplicationPath';
</script> <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE ]>
<script src="@Url.Content("~/Scripts/others/html5shiv.js")"></script>
<script src="@Url.Content("~/Scripts/others/respond.min.js")"></script>
<![endif]--> </head>
<body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper" ng-controller="app.views.layout as vm">
<div ng-include="'/App/SysAdmin/views/layout/header.cshtml'"></div>
@*<div class="container">
<div class="angular-animation-container row">
<div ui-view class="shuffle-animation col-xs-12"></div>
</div>
</div>*@
<div class="content-wrapper" ui-view></div>
<footer class="main-footer">
<div class="pull-right hidden-xs">
<b>Version</b> 2.3.
</div>
<strong>Copyright © - <a href="http://almsaeedstudio.com">Almsaeed Studio</a>.</strong> All rights
reserved.
</footer>
</div> @Scripts.Render("~/Bundles/App/SysAdmin/js") <script>
//Localizing momentjs
moment.locale('@Thread.CurrentThread.CurrentUICulture.Name');
</script> <!-- Dynamic scripts of ABP system (They are created on runtime and can not be bundled) -->
<script src="~/api/AbpServiceProxies/GetAll?v=@(Clock.Now.Ticks)"></script>
<script src="~/api/AbpServiceProxies/GetAll?type=angular&v=@(Clock.Now.Ticks)"></script>
<script src="~/AbpScripts/GetScripts?v=@(Clock.Now.Ticks)" type="text/javascript"></script> <!-- SignalR scripts -->
<script src="~/signalr/hubs"></script>
@Html.IncludeScript("~/Abp/Framework/scripts/libs/abp.signalr.js") @Scripts.Render("~/Bundles/App/SysAdmin/All/js")
</body>
</html>
(function () {
var controllerId = 'app.views.layout';
angular.module('app').controller(controllerId, [
'$scope', function ($scope) {
var vm = this;
//Layout logic...
}]);
})();
<div ng-controller="app.views.layout.header as vm">
<header class="main-header">
<!-- Logo -->
<a href="index2.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>A</b>LT</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>Admin</b>LTE</span>
</a>
<!-- Header Navbar: style can be found in header.less -->
<nav class="navbar navbar-static-top">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="" data-toggle="dropdown"><i ng-class="vm.currentLanguage.icon"></i> <span>{{vm.currentLanguage.displayName}}</span> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li ng-repeat="language in vm.languages" ng-hide="vm.currentLanguage.name == language.name"><a href="@(ApplicationPath)AbpLocalization/ChangeCulture?cultureName={{language.name}}"><i ng-class="language.icon"></i> {{language.displayName}}</a></li>
</ul>
</li>
<li class="dropdown" ng-if="vm.isUserSignedIn()">
<a href="" data-toggle="dropdown"><i class="fa fa-user"></i> <span>{{vm.getShownUserName()}}</span> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="@Url.Action("Logout", "Account")"><i class="fa fa-sign-out"></i> @L("Logout")</a></li>
</ul>
</li>
<li ng-if="!vm.isUserSignedIn()">
<a href="@Url.Action("Login", "Account")"><i class="fa fa-sign-in"></i> @L("LogIn")</a>
</li>
</ul>
</div>
</nav>
</header>
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<!-- sidebar: style can be found in sidebar.less -->
<section class="sidebar">
<!-- Sidebar user panel -->
<div class="user-panel">
<div class="pull-left image">
<img src="~/App/SysAdmin/images/user3-128x128.jpg" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>Alexander Pierce</p>
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>
<!-- search form -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat">
<i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
<!-- /.search form -->
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
<li class="header">MAIN NAVIGATION</li>
<li ng-repeat="menuItem in vm.menu.items" ng-class="treeview">
<a ng-if="!menuItem.items.length" ng-href="{{menuItem.url}}"><i class="{{menuItem.icon}}" ng-if="menuItem.icon"></i> <span>{{menuItem.displayName}}</span></a>
<a ng-if="menuItem.items.length" href="#"><i class="{{menuItem.icon}}" ng-if="menuItem.icon"></i> <span>{{menuItem.displayName}}</span> <span class="pull-right-container"><i class="fa fa-angle-left pull-right"></i></span></a>
<ul ng-if="menuItem.items.length" class="treeview-menu">
<li ng-repeat="menuSubItem in menuItem.items">
<a ng-href="{{menuSubItem.url}}"><i class="{{menuSubItem.icon}}" ng-if="menuSubItem.icon"></i> {{menuSubItem.displayName}}</a>
</li>
</ul>
</li>
</ul>
</section>
<!-- /.sidebar -->
</aside>
</div>
(function () {
var controllerId = 'app.views.layout.header';
angular.module('app').controller(controllerId, [
'$rootScope', '$state', 'appSession',
function ($rootScope, $state, appSession) {
var vm = this;
vm.languages = abp.localization.languages;
vm.currentLanguage = abp.localization.currentLanguage;
vm.menu = abp.nav.menus.MainMenu;
vm.currentMenuName = $state.current.menu;
vm.isUserSignedIn = function () { return !!appSession.user; };
$rootScope.$on('$stateChangeSuccess', function (event, toState, toParams, fromState, fromParams) {
vm.currentMenuName = toState.menu;
});
vm.getShownUserName = function () {
if (!abp.multiTenancy.isEnabled) {
return appSession.user.userName;
} else {
if (appSession.tenant) {
return appSession.tenant.tenancyName + '\\' + appSession.user.userName;
} else {
return '.\\' + appSession.user.userName;
}
}
};
abp.event.on('abp.notifications.received', function (userNotification) {
abp.notifications.showUiNotifyForUserNotification(userNotification);
});
}
]);
})();
6、在views文件夹下新增users文件夹,新增Index.cshtml
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Dashboard
<small>Control panel</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li class="active">Dashboard</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<!-- Small boxes (Stat box) -->
<div class="row">
<div class="col-lg-3 col-xs-6">
<!-- small box -->
<div class="small-box bg-aqua">
<div class="inner">
<h3></h3>
<p>New Orders</p>
</div>
<div class="icon">
<i class="ion ion-bag"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a>
</div>
</div>
<!-- ./col -->
<div class="col-lg-3 col-xs-6">
<!-- small box -->
<div class="small-box bg-green">
<div class="inner">
<h3><sup style="font-size: 20px">%</sup></h3>
<p>Bounce Rate</p>
</div>
<div class="icon">
<i class="ion ion-stats-bars"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a>
</div>
</div>
<!-- ./col -->
<div class="col-lg-3 col-xs-6">
<!-- small box -->
<div class="small-box bg-yellow">
<div class="inner">
<h3></h3>
<p>User Registrations</p>
</div>
<div class="icon">
<i class="ion ion-person-add"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a>
</div>
</div>
<!-- ./col -->
<div class="col-lg-3 col-xs-6">
<!-- small box -->
<div class="small-box bg-red">
<div class="inner">
<h3></h3>
<p>Unique Visitors</p>
</div>
<div class="icon">
<i class="ion ion-pie-graph"></i>
</div>
<a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a>
</div>
</div>
<!-- ./col -->
</div>
<!-- /.row -->
<!-- Main row -->
<div class="row">
<!-- Left col -->
<section class="col-lg-7 connectedSortable">
<!-- Custom tabs (Charts with tabs)-->
<div class="nav-tabs-custom">
<!-- Tabs within a box -->
<ul class="nav nav-tabs pull-right">
<li class="active"><a href="#revenue-chart" data-toggle="tab">Area</a></li>
<li><a href="#sales-chart" data-toggle="tab">Donut</a></li>
<li class="pull-left header"><i class="fa fa-inbox"></i> Sales</li>
</ul>
<div class="tab-content no-padding">
<!-- Morris chart - Sales -->
<div class="chart tab-pane active" id="revenue-chart" style="position: relative; height: 300px;"></div>
<div class="chart tab-pane" id="sales-chart" style="position: relative; height: 300px;"></div>
</div>
</div>
<!-- /.nav-tabs-custom -->
<!-- Chat box -->
<div class="box box-success">
<div class="box-header">
<i class="fa fa-comments-o"></i>
<h3 class="box-title">Chat</h3>
<div class="box-tools pull-right" data-toggle="tooltip" title="Status">
<div class="btn-group" data-toggle="btn-toggle">
<button type="button" class="btn btn-default btn-sm active">
<i class="fa fa-square text-green"></i>
</button>
<button type="button" class="btn btn-default btn-sm"><i class="fa fa-square text-red"></i></button>
</div>
</div>
</div>
<div class="box-body chat" id="chat-box">
<!-- chat item -->
<div class="item">
<img src="dist/img/user4-128x128.jpg" alt="user image" class="online">
<p class="message">
<a href="#" class="name">
<small class="text-muted pull-right"><i class="fa fa-clock-o"></i> :</small>
Mike Doe
</a>
I would like to meet you to discuss the latest news about
the arrival of the new theme. They say it is going to be one the
best themes on the market
</p>
<div class="attachment">
<h4>Attachments:</h4>
<p class="filename">
Theme-thumbnail-image.jpg
</p>
<div class="pull-right">
<button type="button" class="btn btn-primary btn-sm btn-flat">Open</button>
</div>
</div>
<!-- /.attachment -->
</div>
<!-- /.item -->
<!-- chat item -->
<div class="item">
<img src="dist/img/user3-128x128.jpg" alt="user image" class="offline">
<p class="message">
<a href="#" class="name">
<small class="text-muted pull-right"><i class="fa fa-clock-o"></i> :</small>
Alexander Pierce
</a>
I would like to meet you to discuss the latest news about
the arrival of the new theme. They say it is going to be one the
best themes on the market
</p>
</div>
<!-- /.item -->
<!-- chat item -->
<div class="item">
<img src="dist/img/user2-160x160.jpg" alt="user image" class="offline">
<p class="message">
<a href="#" class="name">
<small class="text-muted pull-right"><i class="fa fa-clock-o"></i> :</small>
Susan Doe
</a>
I would like to meet you to discuss the latest news about
the arrival of the new theme. They say it is going to be one the
best themes on the market
</p>
</div>
<!-- /.item -->
</div>
<!-- /.chat -->
<div class="box-footer">
<div class="input-group">
<input class="form-control" placeholder="Type message...">
<div class="input-group-btn">
<button type="button" class="btn btn-success"><i class="fa fa-plus"></i></button>
</div>
</div>
</div>
</div>
<!-- /.box (chat box) -->
<!-- TO DO List -->
<div class="box box-primary">
<div class="box-header">
<i class="ion ion-clipboard"></i>
<h3 class="box-title">To Do List</h3>
<div class="box-tools pull-right">
<ul class="pagination pagination-sm inline">
<li><a href="#">«</a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
<!-- /.box-header -->
<div class="box-body">
<ul class="todo-list">
<li>
<!-- drag handle -->
<span class="handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<!-- checkbox -->
<input type="checkbox" value="">
<!-- todo text -->
<span class="text">Design a nice theme</span>
<!-- Emphasis label -->
<small class="label label-danger"><i class="fa fa-clock-o"></i> mins</small>
<!-- General tools such as edit or delete-->
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="">
<span class="text">Make the theme responsive</span>
<small class="label label-info"><i class="fa fa-clock-o"></i> hours</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="">
<span class="text">Let theme shine like a star</span>
<small class="label label-warning"><i class="fa fa-clock-o"></i> day</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="">
<span class="text">Let theme shine like a star</span>
<small class="label label-success"><i class="fa fa-clock-o"></i> days</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="">
<span class="text">Check your messages and notifications</span>
<small class="label label-primary"><i class="fa fa-clock-o"></i> week</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
<li>
<span class="handle">
<i class="fa fa-ellipsis-v"></i>
<i class="fa fa-ellipsis-v"></i>
</span>
<input type="checkbox" value="">
<span class="text">Let theme shine like a star</span>
<small class="label label-default"><i class="fa fa-clock-o"></i> month</small>
<div class="tools">
<i class="fa fa-edit"></i>
<i class="fa fa-trash-o"></i>
</div>
</li>
</ul>
</div>
<!-- /.box-body -->
<div class="box-footer clearfix no-border">
<button type="button" class="btn btn-default pull-right"><i class="fa fa-plus"></i> Add item</button>
</div>
</div>
<!-- /.box -->
<!-- quick email widget -->
<div class="box box-info">
<div class="box-header">
<i class="fa fa-envelope"></i>
<h3 class="box-title">Quick Email</h3>
<!-- tools box -->
<div class="pull-right box-tools">
<button type="button" class="btn btn-info btn-sm" data-widget="remove" data-toggle="tooltip" title="Remove">
<i class="fa fa-times"></i>
</button>
</div>
<!-- /. tools -->
</div>
<div class="box-body">
<form action="#" method="post">
<div class="form-group">
<input type="email" class="form-control" name="emailto" placeholder="Email to:">
</div>
<div class="form-group">
<input type="text" class="form-control" name="subject" placeholder="Subject">
</div>
<div>
<textarea class="textarea" placeholder="Message" style="width: 100%; height: 125px; font-size: 14px; line-height: 18px; border: 1px solid #dddddd; padding: 10px;"></textarea>
</div>
</form>
</div>
<div class="box-footer clearfix">
<button type="button" class="pull-right btn btn-default" id="sendEmail">
Send
<i class="fa fa-arrow-circle-right"></i>
</button>
</div>
</div>
</section>
<!-- /.Left col -->
<!-- right col (We are only adding the ID to make the widgets sortable)-->
<section class="col-lg-5 connectedSortable">
<!-- Map box -->
<div class="box box-solid bg-light-blue-gradient">
<div class="box-header">
<!-- tools box -->
<div class="pull-right box-tools">
<button type="button" class="btn btn-primary btn-sm daterange pull-right" data-toggle="tooltip" title="Date range">
<i class="fa fa-calendar"></i>
</button>
<button type="button" class="btn btn-primary btn-sm pull-right" data-widget="collapse" data-toggle="tooltip" title="Collapse" style="margin-right: 5px;">
<i class="fa fa-minus"></i>
</button>
</div>
<!-- /. tools -->
<i class="fa fa-map-marker"></i>
<h3 class="box-title">
Visitors
</h3>
</div>
<div class="box-body">
<div id="world-map" style="height: 250px; width: 100%;"></div>
</div>
<!-- /.box-body-->
<div class="box-footer no-border">
<div class="row">
<div class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4">
<div id="sparkline-1"></div>
<div class="knob-label">Visitors</div>
</div>
<!-- ./col -->
<div class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4">
<div id="sparkline-2"></div>
<div class="knob-label">Online</div>
</div>
<!-- ./col -->
<div class="col-xs-4 text-center">
<div id="sparkline-3"></div>
<div class="knob-label">Exists</div>
</div>
<!-- ./col -->
</div>
<!-- /.row -->
</div>
</div>
<!-- /.box -->
<!-- solid sales graph -->
<div class="box box-solid bg-teal-gradient">
<div class="box-header">
<i class="fa fa-th"></i>
<h3 class="box-title">Sales Graph</h3>
<div class="box-tools pull-right">
<button type="button" class="btn bg-teal btn-sm" data-widget="collapse">
<i class="fa fa-minus"></i>
</button>
<button type="button" class="btn bg-teal btn-sm" data-widget="remove">
<i class="fa fa-times"></i>
</button>
</div>
</div>
<div class="box-body border-radius-none">
<div class="chart" id="line-chart" style="height: 250px;"></div>
</div>
<!-- /.box-body -->
<div class="box-footer no-border">
<div class="row">
<div class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4">
<input type="text" class="knob" data-readonly="true" value="" data-width="" data-height="" data-fgColor="#39CCCC">
<div class="knob-label">Mail-Orders</div>
</div>
<!-- ./col -->
<div class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4">
<input type="text" class="knob" data-readonly="true" value="" data-width="" data-height="" data-fgColor="#39CCCC">
<div class="knob-label">Online</div>
</div>
<!-- ./col -->
<div class="col-xs-4 text-center">
<input type="text" class="knob" data-readonly="true" value="" data-width="" data-height="" data-fgColor="#39CCCC">
<div class="knob-label">In-Store</div>
</div>
<!-- ./col -->
</div>
<!-- /.row -->
</div>
<!-- /.box-footer -->
</div>
<!-- /.box -->
<!-- Calendar -->
<div class="box box-solid bg-green-gradient">
<div class="box-header">
<i class="fa fa-calendar"></i>
<h3 class="box-title">Calendar</h3>
<!-- tools box -->
<div class="pull-right box-tools">
<!-- button with a dropdown -->
<div class="btn-group">
<button type="button" class="btn btn-success btn-sm dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bars"></i>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">Add new event</a></li>
<li><a href="#">Clear events</a></li>
<li class="divider"></li>
<li><a href="#">View calendar</a></li>
</ul>
</div>
<button type="button" class="btn btn-success btn-sm" data-widget="collapse">
<i class="fa fa-minus"></i>
</button>
<button type="button" class="btn btn-success btn-sm" data-widget="remove">
<i class="fa fa-times"></i>
</button>
</div>
<!-- /. tools -->
</div>
<!-- /.box-header -->
<div class="box-body no-padding">
<!--The calendar -->
<div id="calendar" style="width: 100%"></div>
</div>
<!-- /.box-body -->
<div class="box-footer text-black">
<div class="row">
<div class="col-sm-6">
<!-- Progress bars -->
<div class="clearfix">
<span class="pull-left">Task #</span>
<small class="pull-right">%</small>
</div>
<div class="progress xs">
<div class="progress-bar progress-bar-green" style="width: 90%;"></div>
</div>
<div class="clearfix">
<span class="pull-left">Task #</span>
<small class="pull-right">%</small>
</div>
<div class="progress xs">
<div class="progress-bar progress-bar-green" style="width: 70%;"></div>
</div>
</div>
<!-- /.col -->
<div class="col-sm-6">
<div class="clearfix">
<span class="pull-left">Task #</span>
<small class="pull-right">%</small>
</div>
<div class="progress xs">
<div class="progress-bar progress-bar-green" style="width: 60%;"></div>
</div>
<div class="clearfix">
<span class="pull-left">Task #</span>
<small class="pull-right">%</small>
</div>
<div class="progress xs">
<div class="progress-bar progress-bar-green" style="width: 40%;"></div>
</div>
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</div>
</div>
<!-- /.box -->
</section>
<!-- right col -->
</div>
<!-- /.row (main row) -->
</section>
<!-- /.content -->
7、修改HomeController
public ActionResult Index()
{
return View("~/App/SysAdmin/views/layout/layout.cshtml");
}
8、启动项目,登陆系统,最后呈现效果如下图

后台管理系统-使用AdminLTE搭建前端的更多相关文章
- Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- 基于thinkphp的后台管理系统模板快速搭建
当我们在搭建网站的时候,后端开发人员在编写后台的管理系统的时候,往往会因为缺少一个合适的后台管理系统的模板,而必须去重新编写一个,这几天由于工作上的安排,需要去研究一下thinkcmf的后台管理系统, ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
- 后台管理系统使用vue-element-admin搭建
近期在搞一个会议健康申报系统时,要搞一个后台,用到了vue-element-admin模板,使用的是PanJianChen(源码地址:https://github.com/PanJiaChen/vue ...
- [ABP项目实战]-后台管理系统-目录
学习ABP也有一段时间了,但是总是学习了后面的忘记了前面的,为了巩固所学到的知识以及记录所学到的东西,因此有了本系列的诞生. ABP ASP.NET Boilerplate Project(ABP.N ...
- LeeCX - 开源后台管理系统简单介绍
我们在github上开源了一个后台管理系统,使用了前端css框架并且简单的封装了一下,技术的将会不间断更新,详细可以点击原文链接.具体介绍如下: LeeCX 开源后台管理系统,前端基于bootstra ...
- Serverless + Egg.js 后台管理系统实战
本文将介绍如何基于 Egg.js 和 Serverless 实现一个后台管理系统 作为一名前端开发者,在选择 Nodejs 后端服务框架时,第一时间会想到 Egg.js,不得不说 Egg.js 是一个 ...
- Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
封装一个ECharts组件的一点思路 有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system ...
- Vue + Element-ui实现后台管理系统(3)---面包屑 + Tag标签切换功能
面包屑 + Tag标签切换功能 有关后台管理系统之前写过两遍博客,看这篇之前最好先看下这两篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system 1.V ...
随机推荐
- POJ 1384 Piggy-Bank(完全背包)
Description Before ACM can do anything, a budget must be prepared and the necessary financial suppor ...
- 京东云擎”本周四推出一键免费安装Discuz论坛
“京东云擎”本周四推出一键免费安装Discuz论坛了,让用户能在1分钟之内建立自己的论坛.这是继上周云擎推出一键安装WordPress之后的又一重大免费贡献! 云擎: http://jae.jd.co ...
- 虚拟机如何装LINUX
VMware 提供了免費的虛擬機 VMware player 5.0.2 供使用者下載. 從 VMware 官網http://www.vmware.com/. 的頁面進入 “Products” “ ...
- JavaScript中eval()函数
eval调用时,实例为eval( "( javascript代码 )" ), eval() 函数可将字符串转换为代码执行,并返回一个或多个值.
- 如何打开或关闭windows的测试模式
百度经验:jingyan.baidu.com windows的测试模式就如同字面意思一样,是一个测试用的模式.这个模式的标志主要在有非官方驱动或系统关键文件运行时显示.例如安装了大内存补丁(32位系统 ...
- JZOJ.5325【NOIP2017模拟8.21】九九归一
Description
- CSSOM视图模式(CSSOM View Module)
一.Window视图属性(window对象) 这些属性可以获取住整个浏览器窗体大小.微软则将这些API称为“Screenview 接口” innerWidth 属性和 innerHeight 属性pa ...
- SpringData JPA查询分页demo
SpringData JPA 的 PagingAndSortingRepository接口已经提供了对分页的支持,查询的时候我们只需要传入一个 org.springframework.data.dom ...
- oracle rank()和dense_rank(), row_number() 的区别
转自:http://www.linuxidc.com/Linux/2015-04/116349.htm 假设现在有一张学生表student,学生表中有姓名.分数.课程编号,现在我需要按照课程对学生的成 ...
- IDEA 配置
配置sublime主题: 击链接 http://www.riaway.com,选择并下载自己喜欢的主题 file -->import setting 到刚刚下载的主题jar包,之后导入,重起i ...
