沉淀,再出发:百度地图api的使用浅思
沉淀,再出发:百度地图api的使用浅思
一、前言
百度地图想必大家都使用过,但是看到别人使用百度地图的API时候是不是一头雾水呢,其实真正明白了其中的意义就像是调用豆瓣电影api的接口一样的简单,最重要的是我们的手中要有一份参考文档,并且明白其中的机制。
二、实现
2.1、获得授权码
其实很简单,首先我们对于HTML文档,引入JavaScript包,这个包就是百度地图的api接口:
http://api.map.baidu.com/api?v=2.0&ak=6Ir1ukrwWGl1Tq0DItyy2BPVOdlgV9RL
这里我们注意一下其中的ak=xxx,这代表了百度的授权码,我们需要自己获得,获得的方法是按照http://lbsyun.baidu.com/index.php?title=subway/guide/getkey的提示一步步的注册获得即可,最后我们选择浏览器端,应用名称我们自己定义即可,白名单我们在测试的时候简单地填写一个网址就好,但在部署的时候一定要按自己的实际情况来填写。如果我们授权码错误则会提示:

下图是获得授权码的过程:

最终我们会获得一个授权码:

2.2、对接口编程
其次,我们需要编写对这个接口之中的对象,方法,事件的操作:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=6Ir1ukrwWGl1Tq0DItyy2BPVOdlgV9RL"></script>
<script type="text/javascript">
var mp = new BMap.Map('map_container', {
/* <!-- 是否启用使用高分辨率地图。在iPhone4及其后续设备上,
可以通过开启此选项获取更高分辨率的底图,v1.2,v1.3 版本默认不开启,v1.4 默认为开启状态 -->*/
enableHighResolution: true
});
/*在指定的容器内创建地图实例,之后需要调用Map.centerAndZoom()方法对地图进行初始化。未进行初始化的地图将不能进行任何操作*/
mp.centerAndZoom('北京', 15);
/*enableScrollWheelZoom() 启用滚轮放大缩小,默认禁用*/
mp.enableScrollWheelZoom();
/*enableDoubleClickZoom() 启用双击放大,默认启用*/
mp.enableDoubleClickZoom();
/*enableKeyboard() 启用键盘操作,默认禁用。键盘的上、下、左、右键可连续移动地图。
同时按下其中两个键可使地图进行对角移动。
PgUp、PgDn、Home和End键会使地图平移其1/2的大小。+、-键会使地图放大或缩小一级*/
mp.enableKeyboard(); mp.addEventListener('click', function(e) {
var info = new BMap.InfoWindow('');
var pos = e.point;
var projection = this.getMapType().getProjection();
var lngLatStr = "经纬度:" + pos.lng + ", " + pos.lat;
var worldCoordinate = projection.lngLatToPoint(pos);
var worldCoordStr = "<br />平面坐标:" + worldCoordinate.x + ", " + worldCoordinate.y;
var pixelCoordinate = new BMap.Pixel(Math.floor(worldCoordinate.x * Math.pow(2, this.getZoom() - 18)),
Math.floor(worldCoordinate.y * Math.pow(2, this.getZoom() - 18)));
var pixelCoordStr = "<br />像素坐标:" + pixelCoordinate.x + ", " + pixelCoordinate.y;
var tileCoordinate = new BMap.Pixel(Math.floor(pixelCoordinate.x / 256),
Math.floor(pixelCoordinate.y / 256));
var tileCoordStr = "<br />图块坐标:" + tileCoordinate.x + ", " + tileCoordinate.y;
var viewportCoordinate = mp.pointToPixel(pos);
var viewportCoordStr = "<br />可视区域坐标:" + viewportCoordinate.x + ", " + viewportCoordinate.y; var overlayCoordinate = mp.pointToOverlayPixel(pos);
var overlayCoordStr = "<br />覆盖物坐标:" + overlayCoordinate.x + ", " + overlayCoordinate.y; info.setContent(lngLatStr + worldCoordStr + pixelCoordStr + tileCoordStr +
viewportCoordStr + overlayCoordStr);
mp.openInfoWindow(info, pos);
});
mp.addEventListener('rightclick', function(e) {
var info = new BMap.InfoWindow('');
info.setContent("hello,zyr!");
mp.openInfoWindow(info,e.point);
});
mp.addEventListener('dragging', function(e) {
alert("您好!");
});
</script>
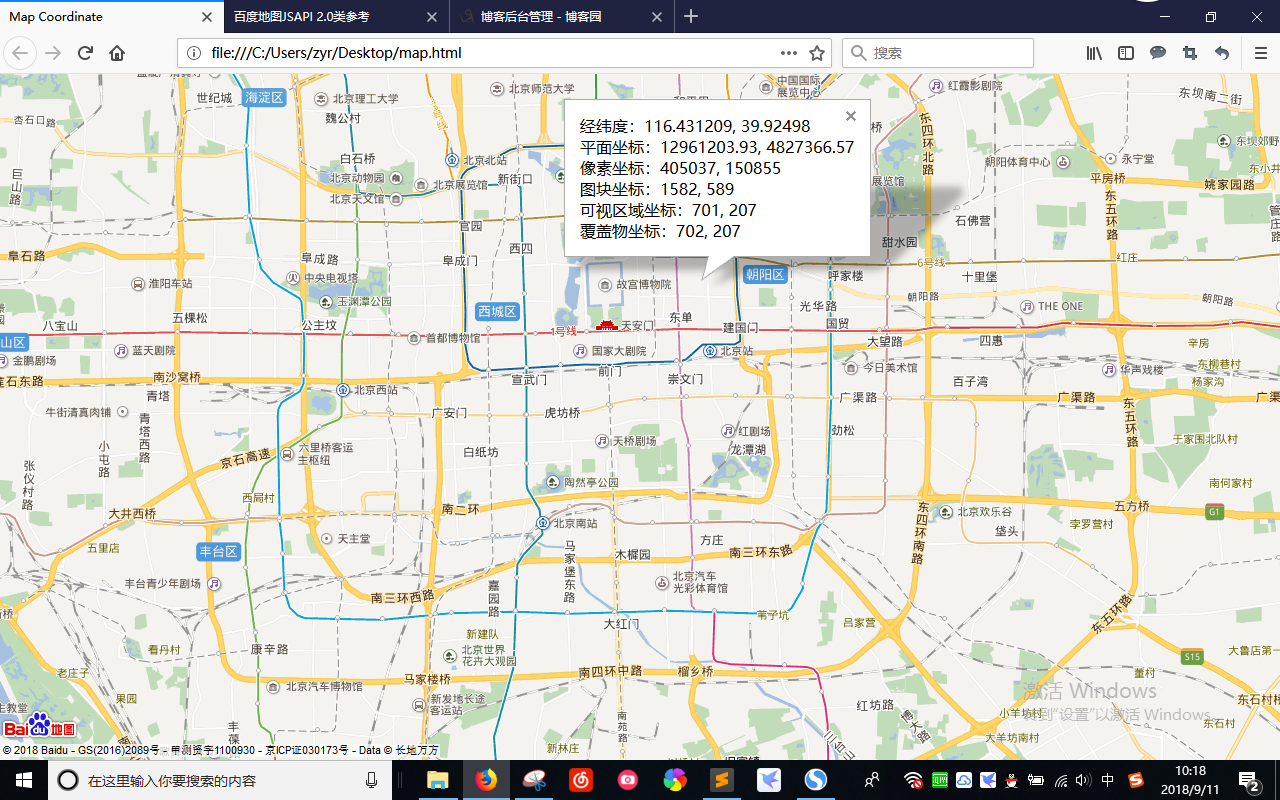
其中的容器map_container是我们定义的div标签,这样只需要简单的HTML就可以实现百度地图的功能了,完整代码如下:
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>Map Coordinate</title>
<style type="text/css">
/*<![CDATA[*/ html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#map_container {
height: 100%;
}
/*]]>*/
</style> </head> <body>
<div id="map_container"></div>
</body>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=6Ir1ukrwWGl1Tq0DItyy2BPVOdlgV9RL"></script>
<script type="text/javascript">
var mp = new BMap.Map('map_container', {
/* <!-- 是否启用使用高分辨率地图。在iPhone4及其后续设备上,
可以通过开启此选项获取更高分辨率的底图,v1.2,v1.3 版本默认不开启,v1.4 默认为开启状态 -->*/
enableHighResolution: true
});
/*在指定的容器内创建地图实例,之后需要调用Map.centerAndZoom()方法对地图进行初始化。未进行初始化的地图将不能进行任何操作*/
mp.centerAndZoom('北京', 15);
/*enableScrollWheelZoom() 启用滚轮放大缩小,默认禁用*/
mp.enableScrollWheelZoom();
/*enableDoubleClickZoom() 启用双击放大,默认启用*/
mp.enableDoubleClickZoom();
/*enableKeyboard() 启用键盘操作,默认禁用。键盘的上、下、左、右键可连续移动地图。
同时按下其中两个键可使地图进行对角移动。
PgUp、PgDn、Home和End键会使地图平移其1/2的大小。+、-键会使地图放大或缩小一级*/
mp.enableKeyboard(); mp.addEventListener('click', function(e) {
var info = new BMap.InfoWindow('');
var pos = e.point;
var projection = this.getMapType().getProjection();
var lngLatStr = "经纬度:" + pos.lng + ", " + pos.lat;
var worldCoordinate = projection.lngLatToPoint(pos);
var worldCoordStr = "<br />平面坐标:" + worldCoordinate.x + ", " + worldCoordinate.y;
var pixelCoordinate = new BMap.Pixel(Math.floor(worldCoordinate.x * Math.pow(2, this.getZoom() - 18)),
Math.floor(worldCoordinate.y * Math.pow(2, this.getZoom() - 18)));
var pixelCoordStr = "<br />像素坐标:" + pixelCoordinate.x + ", " + pixelCoordinate.y;
var tileCoordinate = new BMap.Pixel(Math.floor(pixelCoordinate.x / 256),
Math.floor(pixelCoordinate.y / 256));
var tileCoordStr = "<br />图块坐标:" + tileCoordinate.x + ", " + tileCoordinate.y;
var viewportCoordinate = mp.pointToPixel(pos);
var viewportCoordStr = "<br />可视区域坐标:" + viewportCoordinate.x + ", " + viewportCoordinate.y; var overlayCoordinate = mp.pointToOverlayPixel(pos);
var overlayCoordStr = "<br />覆盖物坐标:" + overlayCoordinate.x + ", " + overlayCoordinate.y; info.setContent(lngLatStr + worldCoordStr + pixelCoordStr + tileCoordStr +
viewportCoordStr + overlayCoordStr);
mp.openInfoWindow(info, pos);
});
mp.addEventListener('rightclick', function(e) {
var info = new BMap.InfoWindow('');
info.setContent("hello,zyr!");
mp.openInfoWindow(info,e.point);
});
mp.addEventListener('dragging', function(e) {
alert("您好!");
});
</script> </html>
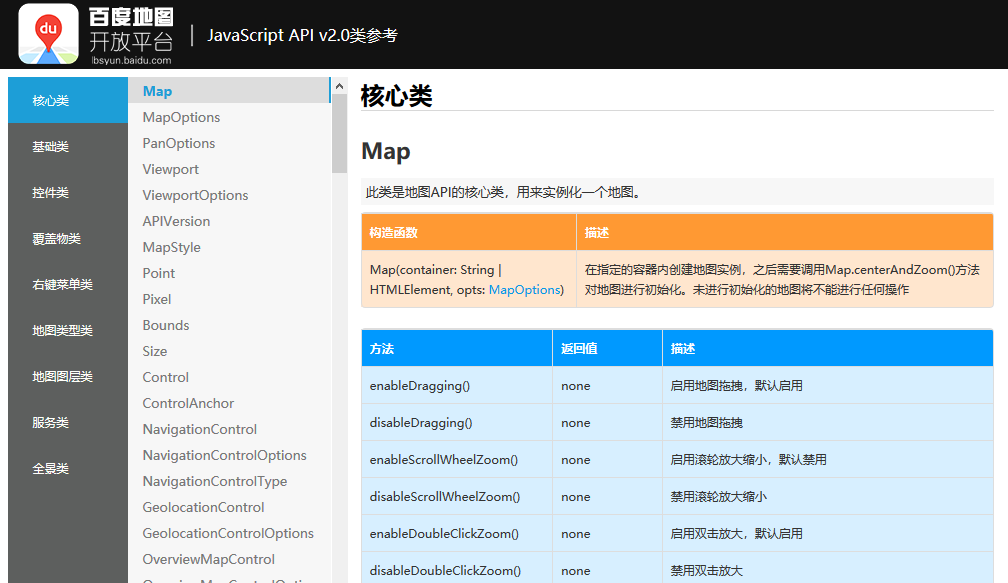
2.3、查看官方文档
然后我们可以参考一下百度地图的官方文档来对其中的表示有更深的理解,由此我们可以看到JavaScript的通用之处。


三、总结
一项技术的背后其实最重要的就是理念、方法、原理和可复制性,可以看到在进行百度地图的api调用之中我们并没有使用非常复杂的方法就能拿着别人的轮子来组装出自己想要的车子了,因此,将一项技术模块化是非常重要的思想。
参考文献:https://www.cnblogs.com/shortbaby/p/4829559.html
沉淀,再出发:百度地图api的使用浅思的更多相关文章
- 使用百度地图API进行坐标系转换
最近在做移动APP的定位功能的时候发现系统GPS获取的位置信息再从百度地图API获取的实际地址总是有误差,偏离了好几个街道,但百度地图本身没这个问题.在网上查找一番发现了地图的坐标系一说,下面简单介绍 ...
- 【百度地图API】如何制作“从这里出发”“到这里去”——公交篇
原文:[百度地图API]如何制作"从这里出发""到这里去"--公交篇 摘要: 百度地图首页上的“从这里出发”“到这里去”,一直是开发者们很热衷的一个功能.那么, ...
- 百度地图API的使用
------------------自说自话----------------------------- 好奇怪,习惯性使用有道云笔记记录心得与知识后就很少用博客园来记录了. 但是后来想想,有些东西还是 ...
- 百度地图API 批量添加 带检索功能的信息窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 百度地图API试用--(初次尝试)
2016-03-17: 百度地图API申请key的步骤相对简单,不做过多阐述. 初次使用百度地图API感觉有点神奇,有些功能加进来以后有点问题,注释掉等有空再解决. 代码如下: <%@ page ...
- 百度地图API显示多个标注点并添加百度样式检索窗口
原作者博客地址:http://blog.csdn.net/a497785609/article/details/24009031 在此基础上进行了修改: 1.添加闭包,将i传入内部 2.添加地图和卫星 ...
- Winform实现用多线程、百度地图API解析某公司的物理地址
前言 作为一个很挫的C#新手总喜欢自己写点儿不着边际的东西,本人是个新手加菜鸟,写B/S的,工作中,任务完成了,空闲下来,总想继续学点儿什么,由此触发了本篇文章了.个人一直认为,.NET中,C/S所要 ...
- 如何在网页中调用百度地图api
我想在木有提供地图接口的年代,前端工程师门要么只写上企业的具体地址,要么就是用一张标有自己位置的地图图片.但是现在不一样啦!为了增强用户体验,谷歌,甚至百度都很开放了,你可以在他们的网站上找到地图接口 ...
- 百度地图API多个点聚合时,标注添加的标签label地图刷新就丢失的问题解决
当将自定义的Marker(含有Label)通过MarkerClusterer 管理的时候,当地图发生任何移动.缩放 的时候,Marker 的Label 就会自动消失. 这个问题主要是由于百度的点聚合A ...
随机推荐
- devise在引擎中安装后,设置访问自定义页面
rails generate devise:views User Turn on scoped_views in config/initializer/devise.rb view config.sc ...
- springboot-21-maven多环境打包
前几天项目需要用到分环境打包, 于是研究了下, 由于项目基于springboot的, 所以分两个情况进行说明: 1), springboot的多环境配置 2), maven-springboot的多环 ...
- Java 中 String 的常用方法(二)
本文介绍剩下的一些常用的 String 中的方法. 1.replace 方法 .replaceFirst 方法和 replaceAll 方法 replace(char oldChar, char ne ...
- @Scheduled执行定时任务与cron表达式
1 配置文件形式执行定时任务 1 1.X 版本与spring结合使用实例 1.1 常用maven管理 pom.xml文件 <project xmlns="http://maven.ap ...
- tomcat主页打不开,tomcat manager 配置,Failed to start component [StandardEngine[Catalina].
Failed to start component [StandardEngine[Catalina].StandardHost[localhost].StandardContext[/Serv]] ...
- shell脚本生成服务器密码
#!/bin/bash len=90 str=(a b c d e f g h i j k l m n o p q r s t u vw x y z A B C D E F G H I J K L M ...
- [转]高品质开源工具Chloe.ORM:支持存储过程与Oracle
本文转自:http://www.cnblogs.com/so9527/p/6131177.html 扯淡 这是一款高质量的.NET C#数据库访问框架(ORM).查询接口借鉴 Linq.借助 lamb ...
- scala笔记,主要摘自网络教程
1.scala是一种纯面向对象的语言,每个值都是对象.对象的数据类型以及行为由类和特质描述 2.类的扩展有2种机制:继承和混入机制 3.scala是一种函数式语言,其函数也能当成值来使用 ==4.sc ...
- 微信WeUI入门
为帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本,微信团队推出了网页设计样式库:WeUI. 该样式库目前包含 button (按钮).cell (单元格).toast (浮层提示) ...
- UEditor图片焦点错位,火狐document.body.scrollTop不管用的问题
转自 http://liyunpeng.iteye.com/blog/2068751 关于 document.body.scrollTop 在火狐浏览器中不管用的问题 看网上有人写通过判断docume ...
