MUI框架-06-静态页制作(图片轮播)
MUI框架-06-静态页制作(图片轮播)
- 轮播也是静态,是相对页面交互来说
- 上一篇介绍了如何设计一个简单的界面,还没有接触过,请先查看:
- MUI框架-01-介绍-创建项目-简单页面
轮播组件
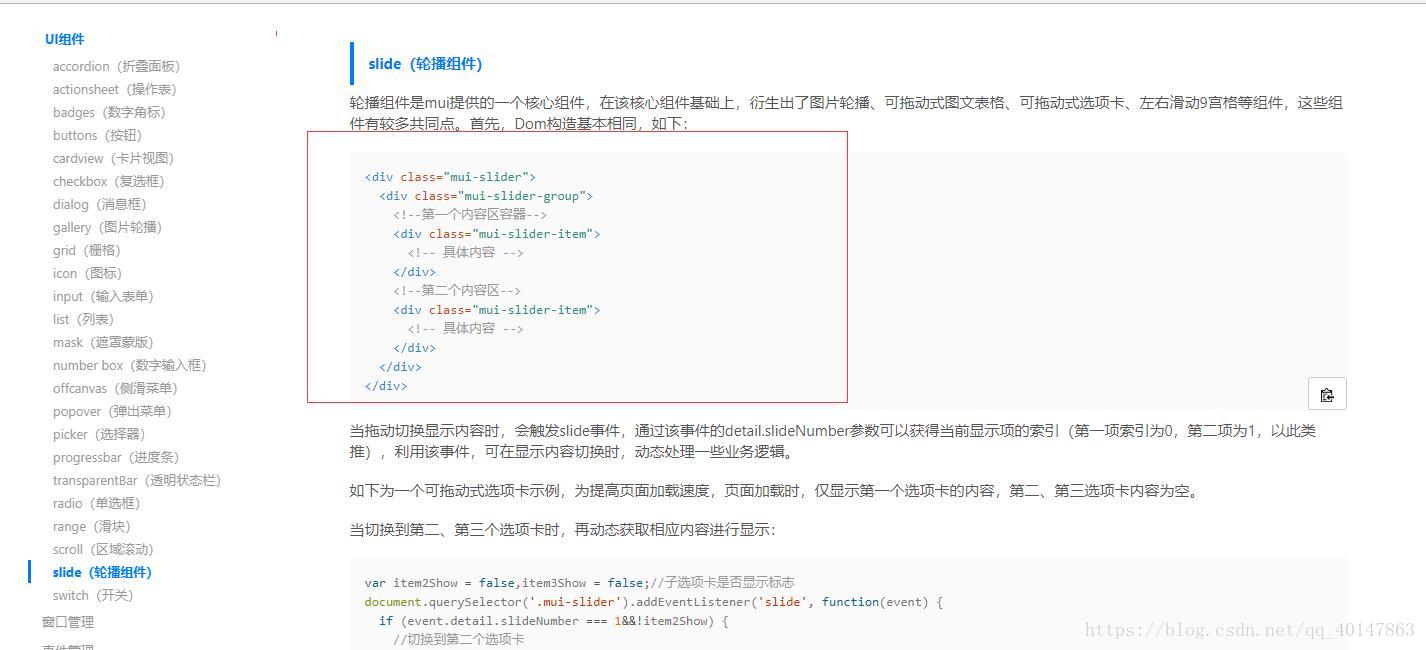
- 之前也介绍过如何查阅官方文档:http://dev.dcloud.net.cn/mui/ui/#slide
- 这里需要一个轮播组件,拷贝这段代码就可以了
- 【注意】:除了固定栏之外,其它内容都要包裹在.mui-content 中
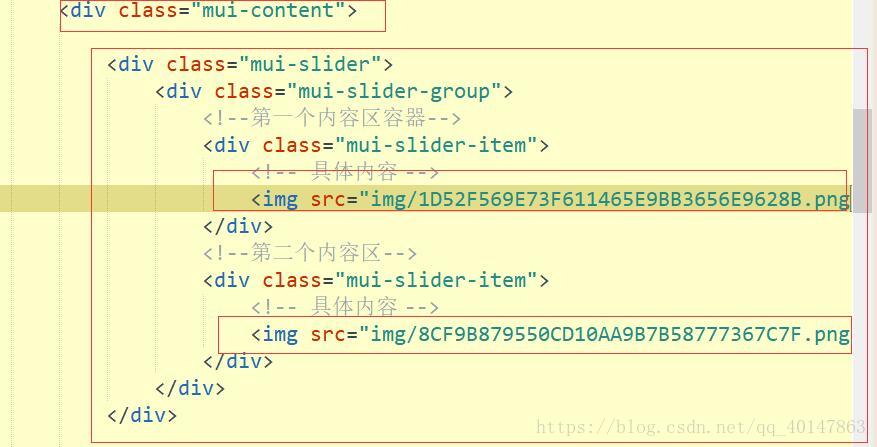
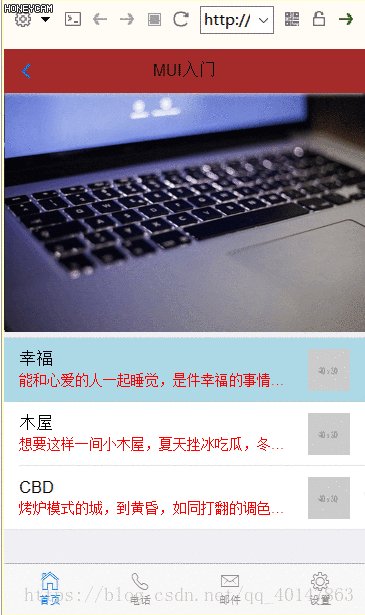
- 然后我们放上两张图片:
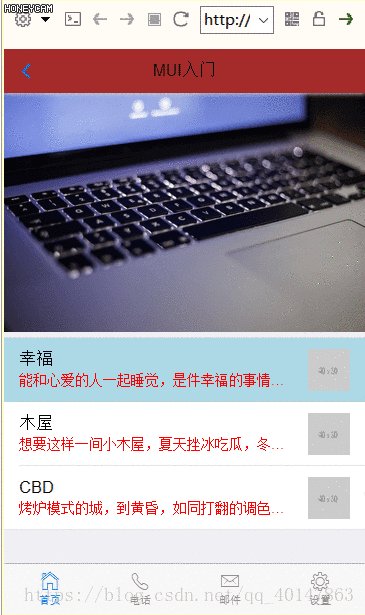
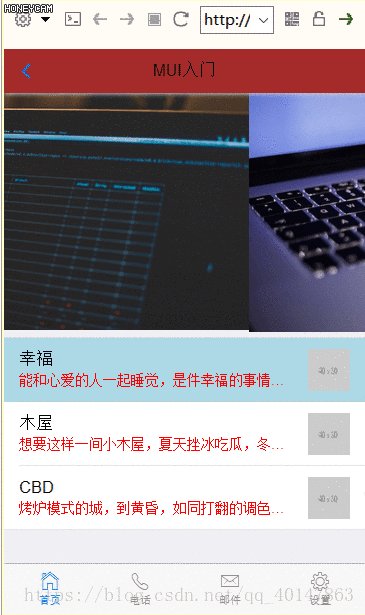
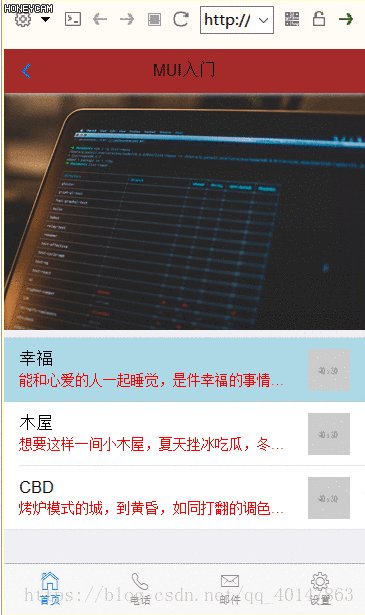
- 预览截图:
- 这里就是如果你觉得预览的时候感觉他是 web 浏览器,心理不踏实,总害怕真机运行的时候,界面差异很大,那么请看这篇:MUI框架-07-HBuilder+夜神安卓模拟器 配置
- 然后我们就可以使用 模拟器来真机运行我们的 app
自定义样式
- 修改默认的样式,请参考:
- MUI框架-05-用MUI做简单App界面
- 静态页面就到这里了,后面继续学习
手机端快速调试
- 苹果/安卓都可以用,仅限同一局域网内
- 电脑端 HBuilder web 浏览器有一个地址:
我们可以看一下:
- 这里的 ip 是127.0.0.1,也就是相当于 localhost 本机的意思
- 我们打它换成 电脑的 ip v4 地址,就可以在局域网内同时访问了
- 怎么查看 ip v4 地址?
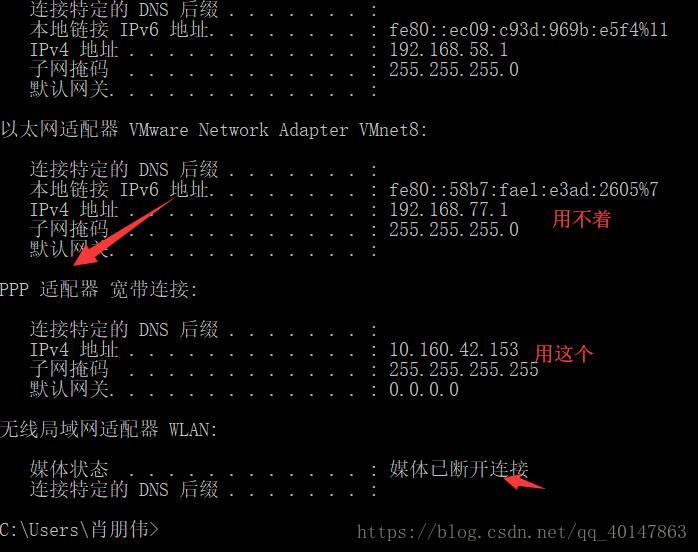
- 打开 cmd 输入 ipconfig
- 【注意】这里可能有好几个 ipv4 地址;
- 一般的用 wifi 连外网 就找无线局域网适配器的
- 如果是以太网,可能会有一个 PPP 适配器,选这个
- 大不了都试一试嘛,
例如我的就是这样的,直接把链接发给手机就可以
更新代码后,刷新一下就可以,超级方便,截图:
更多文章链接:MUI 框架
- 本笔记不允许任何个人和组织转载
MUI框架-06-静态页制作(图片轮播)的更多相关文章
- axure 动态面板制作图片轮播 (01图片轮播)
利用Axure的动态面板组件制作图片轮播: 首先现在操作区添加一个动态面板组件: 鼠标放在动态面板上,右键单击选择面板状态管理,给动态面板设置名称并添加两条状态然后点击确定. 双击动态面板,然后双击s ...
- CSS快速制作图片轮播的焦点
来源:http://www.ido321.com/858.html 效果图: 演示地址:http://jsfiddle.net/Web_Code/q5qfd8aL/embedded/result/ 代 ...
- 个人练习:使用HTML+CSS3制作图片轮播功能(不使用JavaScript)
先上效果图,不要在意用来当素材的图片: 在搜索相关资料的时候,查到有两种实现方式:一是使用JavaScript,二是使用CSS3中的Animation(动画),这里使用的是CSS3中的Animatio ...
- CSS高速制作图片轮播的焦点
来源:http://www.ido321.com/858.html 效果图: 演示地址:http://jsfiddle.net/Web_Code/q5qfd8aL/embedded/result/ 代 ...
- 原生js+css3实现图片自动切换,图片轮播
运用CSS3transition及opacity属性 制作图片轮播动画 自己这两天根据用js来控制触发CSS3中transition属性,从而写出来的以CSS3动画为基础,js控制过程的图片轮播 运用 ...
- 图片轮播,信手拈来(jquery)
制作图片轮播,可以说是js或者jquery学习者应该掌握的技巧.但惭愧的是本菜之前一直一知半解,这回抽了半天多总结了下分享给大家.虽然标题比较吹牛,但目的是希望大家看了之后制作图片轮播会非常迅速. 首 ...
- Unslider Web前端框架之图片轮播
前端框架,前端组件,前端库,都是一个意思,能看源码. 最近做H5小游戏,用到了图片轮播的组件,而且要求支持移动端触屏滑动.一开始用的是nivo slider,但是对大小不一样的图不支持box 的参数设 ...
- H5如何做手机app(移动Web App)?图片轮播?ionic、MUI
移动Web App 跨平台开发 用户不需要去卖场来下载安装App 任何时候都可以发布App只需要一个开发项目 可以使用HTML5,CSS3以及JavaScript以及服务器端语言来完成(PHP,Rub ...
- Android中使用开源框架android-image-indicator实现图片轮播部署
之前的博文中有介绍关于图片轮播的实现方式,分别为(含超链接): 1.<Android中使用ViewFlipper实现屏幕切换> 2.<Android中使用ViewPager实现屏幕页 ...
随机推荐
- [温故]图解java多线程设计模式(一)
去年看完的<图解java多线程设计模式>,可惜当时没做笔记,导致后来忘了许多东西,打算再温习下这本书,顺便在这里记录一下~ 1.顺序执行.并行.并发 顺序执行:多个操作按照顺序依次执行. ...
- [转] Scala Async 库 (Scala future, await, async)
[From] https://colobu.com/2016/02/15/Scala-Async/ 在我以前的文章中,我介绍了Scala Future and Promise.Future代表一个异步 ...
- [转] Akka 使用系列之二: 测试
[From] http://www.algorithmdog.com/akka-test 通过上一篇文章,我们已经大致了解怎么使用 Akka,期待细致用法.这篇文章将介绍如何用 Akka-testki ...
- 我3年前开发的IM即时通讯一直没勇气推出,现在智能时代了,有什么可以结合的地方吗?
我3年前开发的IM即时通讯一直没勇气推出,现在智能时代了,有什么可以结合的地方吗? 服务端采用基于XMPP协议的Openfire(当然改造了很多,也添加了很多握手协议) 客户端有做了四个版本:一个Ja ...
- spring boot快速入门 8: 异常处理
异常处理简单样例: 第一步:创建result实体类 package com.payease.domain; /** * http请求返回的最外层对象 * Created by liuxiaoming ...
- 【html5】cookie、sessionStorage、localStorage
第四条补充: cookie中包含domain和path,所有向该域下该路径发送的请求头部都会包含这个cookie: session浏览器关闭后消失,只能由最初给对象存储数据的页面访 ...
- Swagger与SpringMVC项目整合
Swagger与SpringMVC项目整合 来源:http://www.2cto.com/kf/201502/376959.html 为了方便的管理项目中API接口,在网上找了好多关于API接口管理的 ...
- JavaScript设计模式-19.代理模式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- AngularJS 的常用特性(二)
3.列表.表格以及其他迭代型元素 ng-repeat可能是最有用的 Angular 指令了,它可以根据集合中的项目一次创建一组元素的多份拷贝. 比如一个学生名册系统需要从服务器上获取学生信息,目前先把 ...
- Linux笔记-Linux的命令初解1
我是一个Linux的初学者,经验肯定没有大牛们那么全面,但是我很想把自己在学习过程中的所有所学和一些自己的感悟写下来. 首先我主要看的书为<鸟哥的私房菜>,这是一本非常棒的书,但是你会发现 ...