Vue打包桌面程序
开源的地址:https://github.com/electron/electron-quick-start
一、运行
1. 安装依赖
cnpm install electron --save
cnpm install electron-packager --save
2. 在Build里引入官方的入口文件Main.js将其改为electron.js
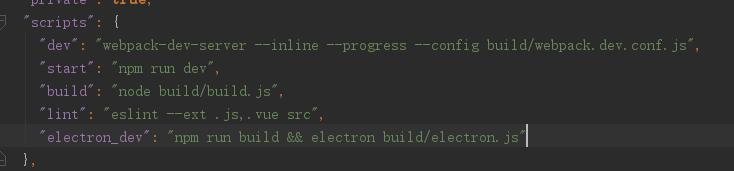
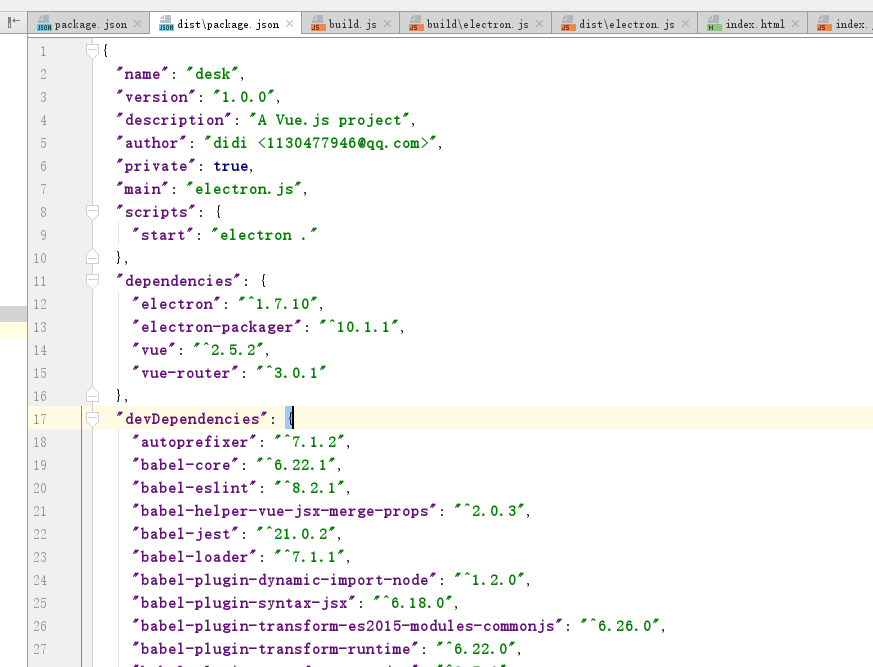
3. 在package.json里加一条指令,启动electron
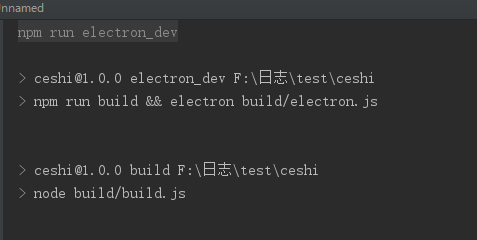
4. npm run build
5. npm run electron_dev(如果是白屏,则需要更改config/index.js里build的绝对路径改为相对路径,然后在重新build一下,如果不想改就直接改index里的引用文件即可)

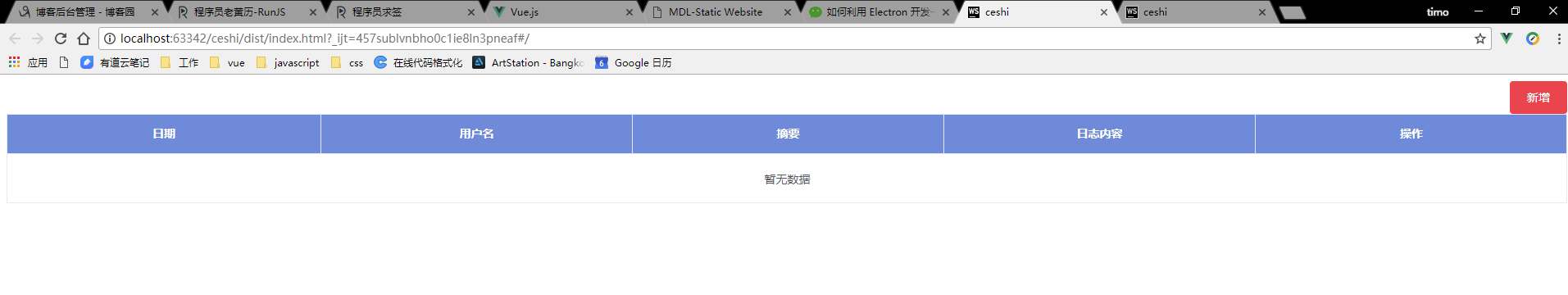
构建时间很长,而且用饿了么组件的反应很慢。只要能打开dist里的index.html就可以进行下一步了(如果打不开就关闭服务)

二、打包
1. 更改package.json,配置打包程序

参考文档:https://github.com/electron-userland/electron-packager/blob/master/docs/api.md#electronversion
2. 打包程序 需要在dist目录里拿到package。然后找到入口Js文件,然后找到我们之前生成的index.html。手动赋值一个package.json
然后配置入口文件路径


3. npm run electron_build

这就是我们生成的exe打包程序,打开
Vue打包桌面程序的更多相关文章
- 迁移桌面程序到MS Store(2)——Desktop App Converter
迁移传统桌面程序到MS Store的另一种方式是使用Desktop App Converter工具.虽然本篇标题包含了Desktop App Converter(以下简称DAC),实际上我是来劝你别用 ...
- nodejs打包成桌面程序(exe)的进阶之路
nodejs打包成桌面程序(exe)的进阶之路 node js bat 前端 计划任务 前言:最近的研究,请大佬们细品 第一篇 - 任务计划程序篇 说真的研究到将nodejs打包成可执行的exe文件是 ...
- C#—使用InstallerProjects打包桌面应用程序
前言 打包桌面应用程序实在是一个不常使用的东西,偶尔使用起来经常会忘东忘西的耽误时间,因此,这篇文章多以图片记录过程,也是用于备忘. 下载打包工具 C#打包桌面应用程序有很多种方法,这里介绍一种使用M ...
- electron教程(四): 使用electron-builder或electron-packager将项目打包为可执行桌面程序(.exe)
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(二): http服务器, ws服务器, 子进程管理 electron教程(三): ...
- .net 跨平台桌面程序 avalonia:从项目创建到打包部署linux-64系统deepin 或 ubuntu。
介绍: 目前微软还没有跨平台桌面程序的开发框架.github上有一个团队开始自行研发跨平台桌面框架,其中一款叫avalonia.avalonia 采用 Xaml+C#,类似于wpf,可运行于.netf ...
- 使用nw.js将html项目打包为桌面程序
首先需要确保电脑已经布置好node.js环境 1.下载并全局安装nw.js npm install nw -g 2.安装nw-builder模块 npm install nw-builder -g 3 ...
- 用node-webkit(NW.js)创建桌面程序
以往写windows桌面程序需要用MFC.C#之类的技术,那么如果你只会web开发技术呢?或者说你有一个网站,但是你想把你的网站打包成一个桌面应用程序,该如何做呢? 答案就是用node-webkit这 ...
- 突破短板,传统桌面程序 使用webapi 扩展迎合web和移动端融合的需求
传统桌面程序不能完全被web和移动端替代,但是需要改造.这里要说的是巧用webapi把以前用dll和com组件,ocx等方式做接口,做分布式开发的方式,改成restful 风格api的方式实现跨平台, ...
- vs2010打包winform程序详解
vs2010打包winform程序详解 最近一直在做winform程序,做完后程序打包很头疼,第三方打包工具,好用的花钱,不花钱的不好用,最后只能用vs自带的打包工具了! 打包过程vs2010(包 ...
随机推荐
- 高斯分布(Gaussian Distribution)的概率密度函数(probability density function)
高斯分布(Gaussian Distribution)的概率密度函数(probability density function) 对应于numpy中: numpy.random.normal(loc= ...
- mongodb 两台互为主从
主机A [root@mysql_master zhxf]# cat docker-compose.yml version: '3' services: mongo_rs1: image: mongo: ...
- 编程开发之--java多线程学习总结(6)
5.测试 package com.lfy.ThreadsSynchronize; public class Test { public static void main(String[] args) ...
- Linux RPM和YUM
rpm包的管理:sealed 介绍: 一种用于互联网下载包的打包及安装工具,它包含在某些Linux分发版中.它生成具有.RPM扩展名的文件. RPM是RedHat Package Manager(Re ...
- abp angular 前端权限控制
import { AppComponentBase } from '@shared/app-component-base'; this.permission.isGranted(menuItem.pe ...
- docker pull 私有镜像
错误演示 [root@CentOS7 jdk8]# curl http://10.20.2.29:5000/v2/_catalog {"repositories":["d ...
- 牛顿迭代法(Newton's method)
关键词:牛顿法.牛顿迭代法.牛顿切线法.牛顿-拉弗森方法 参考:牛顿迭代法-百度百科.牛顿切线法-百度文库数学学院.牛顿切线法数值分析.非线性方程(组)的数值解法.Latex入门 https://bl ...
- 我也介绍下sizeof与strlen的区别
本节我也介绍下sizeof与strlen的区别,很简单,就几条: 1. sizeof是C++中的一个关键字,而strlen是C语言中的一个函数:2. sizeof求的是系统分配的内存总量,而strle ...
- 从var func=function 和 function func()区别谈Javascript的预解析机制
var func=function 和 function func()在意义上没有任何不同,但其解释优先级不同:后者会先于同一语句级的其他语句. 即: { var k = xx(); function ...
- Ambari集群里操作时典型权限问题put: `/home/bigdata/1.txt': No such file or directory的解决方案(图文详解)
不多说,直接上干货! 问题详情 明明put该有的文件在,可是怎么提示的是文件找不到的错误呢? 我就纳闷了put: `/home/bigdata/1.txt': No such file or dire ...