vue - webpack、babel
一、webpack
在这里我仅仅的是对webpack做个讲解,webpack这个工具非常强大,解决了我们前端很繁琐的一些工具流程繁琐的事情。如果感兴趣的同学,建议还是看官网吧。
中文链接地址:https://www.webpackjs.com/
为什么要使用webpack?
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
什么是webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
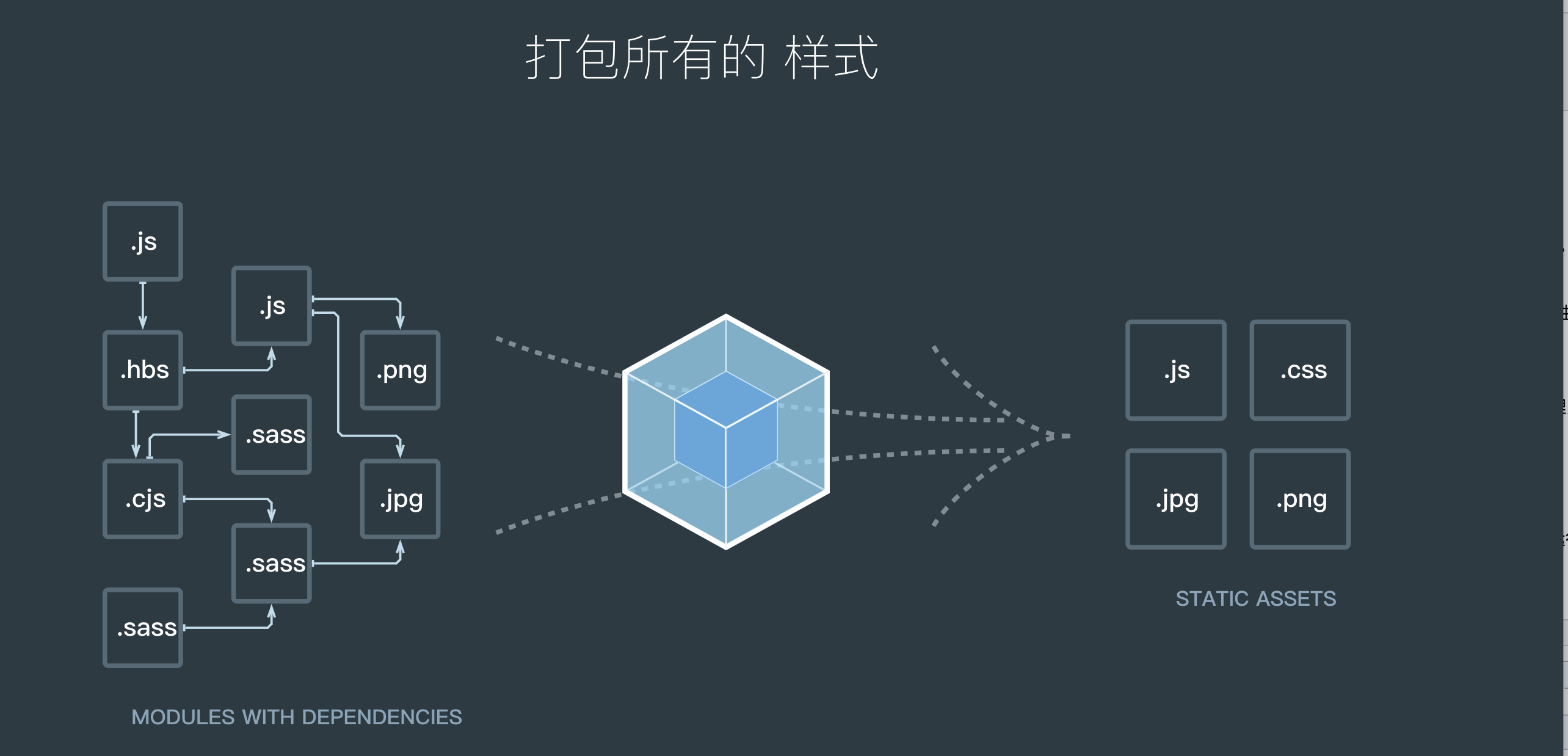
官网的一张图,你是否能看明白呢?

中间那个是webpack的图标,可以看作webpack这个工具。左边是我们项目生产环境下所以来的包,通过这个webpack工具我们可以打包所有的图片,所以的脚本,所有的样式等等,最后打包成了右边的静态资源文件。
注意了:每个webpack的版本都有不同的功能,而且高版本的webpack可能会出现意想不到的bug,在这里推荐大家使用2版本的webpack。
另外webpack还支持我们的模块化加载。在之前的学习可没有这个功能哦!这让我们更加快速的开发。
二、babel
这个是解析我们es6的代码的,为什么要用它呢,因为对于一些ie浏览器,甚至FF浏览器,低版本的还不能识别我们的es6代码,那么vue里面好多还让我们去写es6的代码,这个时候我们就可以用babel这个工具将我们的es6的代码转译成浏览器能识别的代码

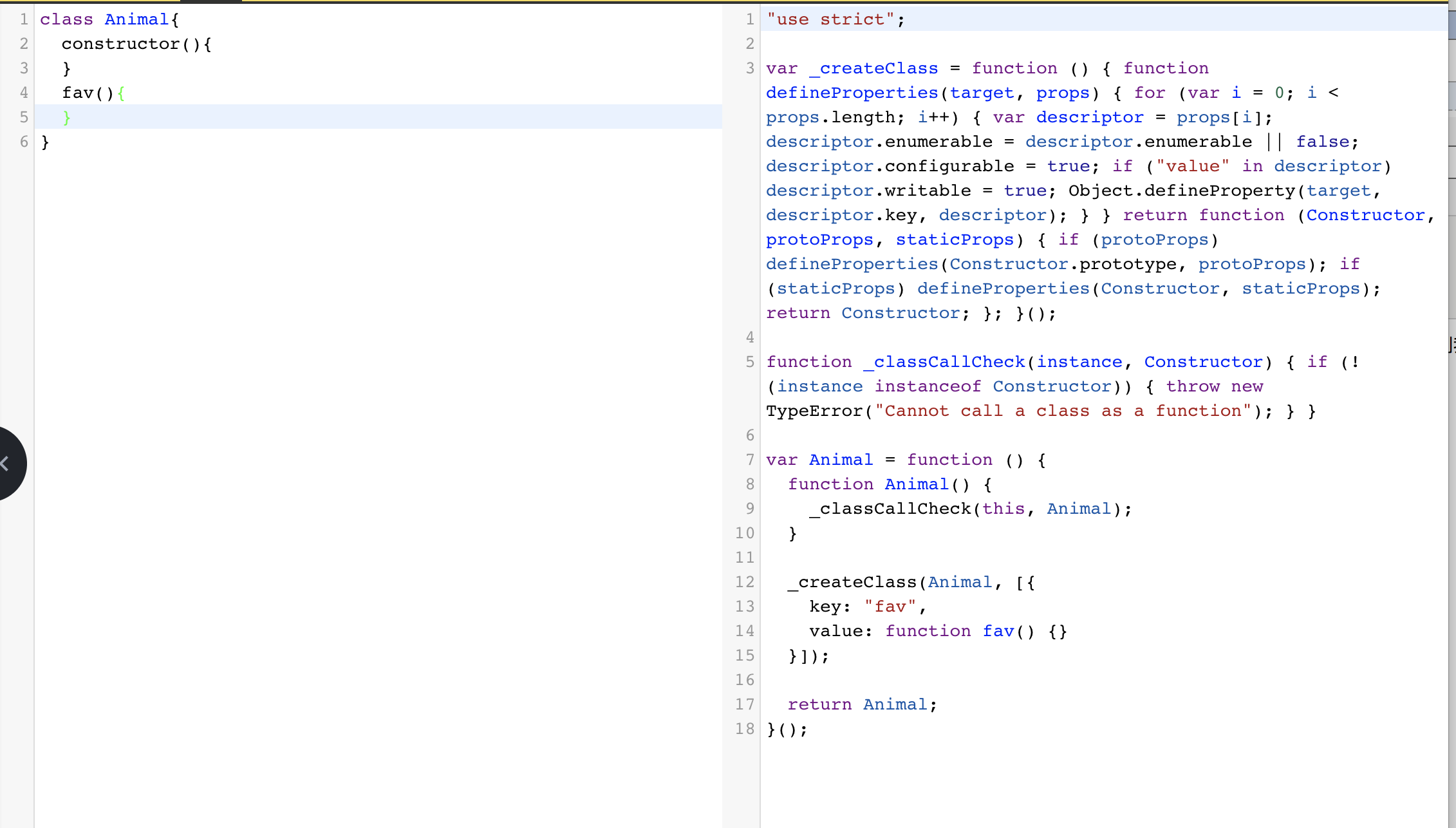
左边是我们写的es6代码,右边是通过babel这个工具编译之后的代码。这个代码能在我们各个浏览器中去识别。
所以我们称为babel,是用于编写下一代JavaScript的编译器。
模块化
在前端中一个js文件就是一个模块,在js中没有模块化的概念。
目前有四种模块化的方法
1.Commonjs
2.AMD
3.CMD
4.ES6Module
es6Module 支持import和export。跟python的import很像。但它必须在服务器环境下才支持,或者我们可能通过webpack的babel-loader将es6支持转化成es6的语言。
在这里就不给大家演示,大家了解一下即可。后面咱们使用vue开启项目之后,一使用,自然而然就明白了。
vue - webpack、babel的更多相关文章
- 使用webpack、babel、react、antdesign配置单页面应用开发环境
这是Webpack+React系列配置过程记录的第一篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack、babel模块、模块化
一.webpack介绍 webpack这个工具非常强大,解决了前端很繁琐的一些工具流程繁琐的事情.中文官网链接地址:https://www.webpackjs.com/ 1.为什么要使用webpack ...
- vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的 let path ...
- Vue+Webpack构建移动端京东金融(一、开发前准备)
一.开发前准备 1.node环境搭建 去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度 网址:https://nodejs.org/zh-cn/ 安装后在cmd命令行运行 ...
- 安装node.js、webpack、vue 和vue-cli 以及安装速度慢/不成功的解决方法
1.安装node.js 地址:https://nodejs.org/en/ 下载安装软件之后,点击下一步即可 打开dos窗口,输入cmd能快速打开,输入npm -v 和 node -v 能显示出版本 ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- 如何选择JavaScript构建工具之Babel、Browserify、Webpack、Grunt以及Gulp
当我们开始一个新的 JavaScript 项目时,我们需要考虑的第一件事就是搭建一个前端编译环境.但是在面对众多的 JavaScript 构建工具时,我们却无所适从,不知道究竟哪一个才是最适合我们的. ...
随机推荐
- Binding to a Service
应用组件(客户端)可以通过 bindService()方法绑定到service,Android系统随后会调用service的 onBind()方法,返回一个 IBinder 用于和service交互. ...
- Android Looper详解
在Android下面也有多线程的概念,在C/C++中,子线程可以是一个函数, 一般都是一个带有循环的函数,来处理某些数据,优先线程只是一个复杂的运算过程,所以可能不需要while循环,运算完成,函数结 ...
- 使用C#压缩解压rar和zip格式文件
为了便于文件在网络中的传输和保存,通常将文件进行压缩操作,常用的压缩格式有rar.zip和7z,本文将介绍在C#中如何对这几种类型的文件进行压缩和解压,并提供一些在C#中解压缩文件的开源库. 在C#. ...
- Linux 代理设置
apt proxy vim /etc/apt/apt.conf Acquire::http::proxy "http://10.48.127.169:8080/"; Acquire ...
- 如何在word文档中添加mathtype加载项
MathType是强大的数学公式编辑器,通常与office一起使用,mathtype安装完成后,正常情况下会在word文档中的菜单中自动添加mathtype加载项,但有时也会出现小意外,mathtyp ...
- 设计模式工具:UML基础
类图 矩形框 -类Class 第一层 ...
- CSS Sprite的应用
什么是CSS Sprite ? 不知道您在浏览yahoo.com的网页中是否注意到,yahoo在页面制作上的技术和大多数网站不一样,他们把页面上的 ICON,栏目背景啊,图片按钮啊等都有会有规则的合并 ...
- php的优缺点
1. 跨平台,性能优越,跟Linux/Unix结合别跟Windows结合性能强45%,并且和很多免费的平台结合非常省钱,比如LAMP(Linux /Apache/Mysql/PHP)或者FAMP(Fr ...
- module、applet
Each Module is developed as a standalone Windows DLL.Each module can contain one or more applets, an ...
- 给嵌入式ARM+Linux的初学者
http://blog.csdn.net/lucykingljj/article/details/40619671
