HTTP/2探索第二篇——工具及应用
版权声明:本文由张浩然原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/88
来源:腾云阁 https://www.qcloud.com/community
由于不同环境过于复杂,本文仅基于Mac OS和Linux来讲解工具及应用。
一.HTTP/2环境搭建所需软件概览
本文需要安装的软件为(Mac用户请使用homebrew来安装,括号里都是Mac的安装方式)
curl (brew install nghttp2 —with-nghttp2)
Linux安装wget https://curl.haxx.se/download/curl-7.48.0.tar.gztar xvf curl-7.48.0.tar.gz && cd curl-7.48.0
然后输入以下命令,exit一次再进入然后版本是7.48就成功了:$ ./configure --with-nghttp2=/usr/local --with-ssl
$ make
$ sudo make install
$ ldconfig
$ usr/local/bin/curl -V
nghttp2 (brew install nghttp2)
安装网址sudo apt-get install g++ make binutils autoconf automake autotools-dev libtool pkg-config \
zlib1g-dev libcunit1-dev libssl-dev libxml2-dev libev-dev libevent-dev libjansson-dev \
libjemalloc-dev cython python3-dev python-setuptools
上面是安装依赖,之后就可以编译了:
$ autoreconf -i
$ automake
$ autoconf
$ ./configure
$ make
$ sudo make install
nginx (brew install nginx —devel)
nginx (brew install nginx —devel)
Linux安装
vim到/etc/apt/sources.list
增加以下两行,其中$codename自行去该网站查询,比如Ubuntu 14.04 是 trusty;deb http://nginx.org/packages/mainline/ubuntu/ $codename nginx
deb-src http://nginx.org/packages/mainline/ubuntu/ $codename nginx
然后
sudo apt-get update && sudo apt-get install nginx就可以装最新支持HTTP2的nginx啦;apache (brew install httpd24 —with-http2)[本文重点讲解nginx]
Linux安装二.证书
1.自签发
打开提供的Demo文件,terminal打开/keys路径,输入
./ca.sh http2test.com,也可以生成其他域名或泛域名(.xx.com).注意:也可以不用生成证书,直接使用keys文件下提供的http2test.com证书;
Let’s Encrypt
打开Let’s Encrypt的官网,这里讲解如果已经启动nginx的情况下,如何签发证书。
步骤:- 首先需要把代码克隆下来:
git clone https://github.com/letsencrypt/letsencrypt && cd letsencrypt - 然后
./letsencrypt-auto --help会执行一些初始化工作,并且显示支持的命令; 比如我的web目录在
~/www下,此步骤需要已搭建好服务器,并且可以通过example.com访问~/www里的内容,如果是动态网站,需要在nginx层设置一个映射,将/.well-known/acme-challenge映射到刚设置好的目录,也就是~/www。location /.well-known/acme-challenge {
root /home/$username/www;
}
(需要nginx已经装好,没装好的完成下面的nginx部分后再回来设置)那么
./letsencrypt-auto certonly --webroot -w ~/www -d example.com,example.com是你希望申请证书的域名,然后证书下发成功。然后在nginx中设置证书信息
ssl_certificate /etc/letsencrypt/live/$example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/$example.com/privkey.pem;
然后
sudo nginx -t && sudo nginx -s reload就可以看到啦
三、基本工具
- curl
curl的基本用法是:curl -v -o /dev/null --http2 http://nghttp2.org
这里输入的是HTTP而不是HTTPS是因为,这里会采用HTTP2的ClearText模式,使用101 改变协议协商升级为HTTP2协议。
Connected to nghttp2.org (106.186.112.116) port 80 (#0)> GET / HTTP/1.1> Host: nghttp2.org
> User-Agent: curl/7.48.0> Accept: */*
> Connection: Upgrade, HTTP2-Settings
> Upgrade: h2c
> HTTP2-Settings: AAMAAABkAAQAAP__>
< HTTP/1.1 101 Switching Protocols
< Connection: Upgrade
< Upgrade: h2c
* Received 101* Using HTTP2, server supports multi-use* Connection state changed (HTTP/2 confirmed)
* TCP_NODELAY set
* Copying HTTP/2 data in stream buffer to connection buffer after upgrade: len=21* Connection state changed (MAX_CONCURRENT_STREAMS updated)!
< HTTP/2.0 200< date:Sun, 10 Apr 2016 16:52:43 GMT
< content-type:text/html
< content-length:6646< last-modified:Sun, 03 Apr 2016 06:53:14 GMT
< etag:"5700bdda-19f6"< link:</stylesheets/screen.css>; rel=preload; as=stylesheet
< accept-ranges:bytes
< x-backend-header-rtt:0.000625< server:nghttpx nghttp2/1.10.0-DEV
< via:2 nghttpx
< x-frame-options:SAMEORIGIN
< x-xss-protection:1; mode=block
< x-content-type-options:nosniff
<
现在的大多数网站,都是通过302跳转到HTTPS网站来协商升级的,例如我厂的QQ邮箱;
Connected to mail.qq.com (183.60.15.162) port 80 (#0)
> GET / HTTP/1.1
> Host: mail.qq.com> User-Agent: curl/7.48.0
> Accept: */*
> Connection: Upgrade, HTTP2-Settings
> Upgrade: h2c
> HTTP2-Settings: AAMAAABkAAQAAP__>
<
HTTP/1.1 302 Found
< Server: TWS
< Connection: close
< Date: Sun, 10 Apr 2016 16:58:48 GMT
< Content-Type: text/html; charset=GB18030
< Location: https://mail.qq.com/cgi-bin/loginpage
< Content-Length: 0
<
- nghttp
官方文档,安装nghttp2后有配套的nghttp 客户端、nghttpd 服务器、nghttpx 反向代理、h2load 负载测试等工具。
输入命令nghttp -nv https://nghttp2.org(n代表不输出,v代表详细信息):
结果列出了连接过程中的HTTP2各个Stream信息,例如SETTINGS Frame,HEADER Frame等,也可以带上参数:
[ 0.170] Connected
The negotiated protocol: h2
[ 0.732] recv SETTINGS frame <length=12, flags=0x00, stream_id=0>
(niv=2)
[SETTINGS_MAX_CONCURRENT_STREAMS(0x03):100]
[SETTINGS_INITIAL_WINDOW_SIZE(0x04):65535]
[ 0.732] send SETTINGS frame <length=12, flags=0x00, stream_id=0>
(niv=2)
[SETTINGS_MAX_CONCURRENT_STREAMS(0x03):100]
[SETTINGS_INITIAL_WINDOW_SIZE(0x04):65535]
[ 0.732] send SETTINGS frame <length=0, flags=0x01, stream_id=0>
; ACK
(niv=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=3>
(dep_stream_id=0, weight=201, exclusive=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=5>
(dep_stream_id=0, weight=101, exclusive=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=7>
(dep_stream_id=0, weight=1, exclusive=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=9>
(dep_stream_id=7, weight=1, exclusive=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=11>
(dep_stream_id=3, weight=1, exclusive=0)
[ 0.732] send HEADERS frame <length=36, flags=0x25, stream_id=13>
; END_STREAM | END_HEADERS | PRIORITY
(padlen=0, dep_stream_id=11, weight=16, exclusive=0)
; Open new stream
:method: GET
:path: /
:scheme: https
:authority: nghttp2.org
accept: */*
accept-encoding: gzip, deflate
user-agent: nghttp2/1.9.1
[ 0.891] recv SETTINGS frame <length=0, flags=0x01, stream_id=0>
; ACK
(niv=0)
[ 0.891] recv (stream_id=13) :method: GET
[ 0.891] recv (stream_id=13) :scheme: https
[ 0.892] recv (stream_id=13) :path: /stylesheets/screen.css
[ 0.892] recv (stream_id=13) :authority: nghttp2.org
[ 0.892] recv (stream_id=13) accept-encoding: gzip, deflate
[ 0.892] recv (stream_id=13) user-agent: nghttp2/1.9.1
[ 0.892] recv PUSH_PROMISE frame <length=47, flags=0x04, stream_id=13>
; END_HEADERS
(padlen=0, promised_stream_id=2)
[ 0.892] recv (stream_id=13) :status: 200
[ 0.892] recv (stream_id=13) date: Sun, 10 Apr 2016 17:00:25 GMT
[ 0.892] recv (stream_id=13) content-type: text/html
[ 0.892] recv (stream_id=13) content-length: 6646
[ 0.892] recv (stream_id=13) last-modified: Sun, 03 Apr 2016 06:53:14 GMT
[ 0.892] recv (stream_id=13) etag: "5700bdda-19f6"
[ 0.892] recv (stream_id=13) link: </stylesheets/screen.css>; rel=preload; as=stylesheet
[ 0.892] recv (stream_id=13) accept-ranges: bytes
[ 0.892] recv (stream_id=13) x-backend-header-rtt: 0.000663
[ 0.892] recv (stream_id=13) strict-transport-security: max-age=31536000
[ 0.892] recv (stream_id=13) server: nghttpx nghttp2/1.10.0-DEV
[ 0.892] recv (stream_id=13) via: 2 nghttpx
[ 0.892] recv (stream_id=13) x-frame-options: SAMEORIGIN
[ 0.892] recv (stream_id=13) x-xss-protection: 1; mode=block
[ 0.892] recv (stream_id=13) x-content-type-options: nosniff
[ 0.892] recv HEADERS frame <length=266, flags=0x04, stream_id=13>
; END_HEADERS
(padlen=0)
; First response header
[ 0.893] recv DATA frame <length=6646, flags=0x01, stream_id=13>
; END_STREAM
[ 0.893] recv (stream_id=2) :status: 200
[ 0.893] recv (stream_id=2) date: Sun, 10 Apr 2016 17:00:25 GMT
[ 0.893] recv (stream_id=2) content-type: text/css
[ 0.893] recv (stream_id=2) content-length: 39082
[ 0.893] recv (stream_id=2) last-modified: Sun, 03 Apr 2016 06:53:14 GMT
[ 0.893] recv (stream_id=2) etag: "5700bdda-98aa"
[ 0.893] recv (stream_id=2) accept-ranges: bytes
[ 0.893] recv (stream_id=2) x-backend-header-rtt: 0.000427
[ 0.893] recv (stream_id=2) strict-transport-security: max-age=31536000
[ 0.893] recv (stream_id=2) server: nghttpx nghttp2/1.10.0-DEV
[ 0.893] recv (stream_id=2) via: 2 nghttpx
[ 0.893] recv (stream_id=2) x-frame-options: SAMEORIGIN
[ 0.893] recv (stream_id=2) x-xss-protection: 1; mode=block
[ 0.893] recv (stream_id=2) x-content-type-options: nosniff
[ 0.893] recv (stream_id=2) x-http2-push: 1
[ 0.893] recv HEADERS frame <length=62, flags=0x04, stream_id=2>
; END_HEADERS
(padlen=0)
; First push response header
[ 1.407] recv DATA frame <length=16384, flags=0x00, stream_id=2>[ 1.563] send WINDOW_UPDATE frame <length=4, flags=0x00, stream_id=0>
(window_size_increment=33412)
[ 1.740] recv DATA frame <length=16384, flags=0x00, stream_id=2>[ 1.741] recv DATA frame <length=6314, flags=0x01, stream_id=2>
; END_STREAM
[ 1.741] send GOAWAY frame <length=8, flags=0x00, stream_id=0>
(last_stream_id=2, error_code=NO_ERROR(0x00), opaque_data(0)=[])
[ 0.170] Connected
The negotiated protocol: h2
[ 0.732] recv SETTINGS frame <length=12, flags=0x00, stream_id=0>
(niv=2)
[SETTINGS_MAX_CONCURRENT_STREAMS(0x03):100]
[SETTINGS_INITIAL_WINDOW_SIZE(0x04):65535]
[ 0.732] send SETTINGS frame <length=12, flags=0x00, stream_id=0>
(niv=2)
[SETTINGS_MAX_CONCURRENT_STREAMS(0x03):100]
[SETTINGS_INITIAL_WINDOW_SIZE(0x04):65535]
[ 0.732] send SETTINGS frame <length=0, flags=0x01, stream_id=0>
; ACK
(niv=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=3>
(dep_stream_id=0, weight=201, exclusive=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=5>
(dep_stream_id=0, weight=101, exclusive=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=7>
(dep_stream_id=0, weight=1, exclusive=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=9>
(dep_stream_id=7, weight=1, exclusive=0)
[ 0.732] send PRIORITY frame <length=5, flags=0x00, stream_id=11>
(dep_stream_id=3, weight=1, exclusive=0)
[ 0.732] send HEADERS frame <length=36, flags=0x25, stream_id=13>
; END_STREAM | END_HEADERS | PRIORITY
(padlen=0, dep_stream_id=11, weight=16, exclusive=0)
; Open new stream
:method: GET
:path: /
:scheme: https
:authority: nghttp2.org
accept: */*
accept-encoding: gzip, deflate
user-agent: nghttp2/1.9.1
[ 0.891] recv SETTINGS frame <length=0, flags=0x01, stream_id=0>
; ACK
(niv=0)
[ 0.891] recv (stream_id=13) :method: GET
[ 0.891] recv (stream_id=13) :scheme: https
[ 0.892] recv (stream_id=13) :path: /stylesheets/screen.css
[ 0.892] recv (stream_id=13) :authority: nghttp2.org
[ 0.892] recv (stream_id=13) accept-encoding: gzip, deflate
[ 0.892] recv (stream_id=13) user-agent: nghttp2/1.9.1
[ 0.892] recv PUSH_PROMISE frame <length=47, flags=0x04, stream_id=13>
; END_HEADERS
(padlen=0, promised_stream_id=2)
[ 0.892] recv (stream_id=13) :status: 200
[ 0.892] recv (stream_id=13) date: Sun, 10 Apr 2016 17:00:25 GMT
[ 0.892] recv (stream_id=13) content-type: text/html
[ 0.892] recv (stream_id=13) content-length: 6646
[ 0.892] recv (stream_id=13) last-modified: Sun, 03 Apr 2016 06:53:14 GMT
[ 0.892] recv (stream_id=13) etag: "5700bdda-19f6"
[ 0.892] recv (stream_id=13) link: </stylesheets/screen.css>; rel=preload; as=stylesheet
[ 0.892] recv (stream_id=13) accept-ranges: bytes
[ 0.892] recv (stream_id=13) x-backend-header-rtt: 0.000663
[ 0.892] recv (stream_id=13) strict-transport-security: max-age=31536000
[ 0.892] recv (stream_id=13) server: nghttpx nghttp2/1.10.0-DEV
[ 0.892] recv (stream_id=13) via: 2 nghttpx
[ 0.892] recv (stream_id=13) x-frame-options: SAMEORIGIN
[ 0.892] recv (stream_id=13) x-xss-protection: 1; mode=block
[ 0.892] recv (stream_id=13) x-content-type-options: nosniff
[ 0.892] recv HEADERS frame <length=266, flags=0x04, stream_id=13>
; END_HEADERS
(padlen=0)
; First response header
[ 0.893] recv DATA frame <length=6646, flags=0x01, stream_id=13>
; END_STREAM
[ 0.893] recv (stream_id=2) :status: 200
[ 0.893] recv (stream_id=2) date: Sun, 10 Apr 2016 17:00:25 GMT
[ 0.893] recv (stream_id=2) content-type: text/css
[ 0.893] recv (stream_id=2) content-length: 39082
[ 0.893] recv (stream_id=2) last-modified: Sun, 03 Apr 2016 06:53:14 GMT
[ 0.893] recv (stream_id=2) etag: "5700bdda-98aa"
[ 0.893] recv (stream_id=2) accept-ranges: bytes
[ 0.893] recv (stream_id=2) x-backend-header-rtt: 0.000427
[ 0.893] recv (stream_id=2) strict-transport-security: max-age=31536000
[ 0.893] recv (stream_id=2) server: nghttpx nghttp2/1.10.0-DEV
[ 0.893] recv (stream_id=2) via: 2 nghttpx
[ 0.893] recv (stream_id=2) x-frame-options: SAMEORIGIN
[ 0.893] recv (stream_id=2) x-xss-protection: 1; mode=block
[ 0.893] recv (stream_id=2) x-content-type-options: nosniff
[ 0.893] recv (stream_id=2) x-http2-push: 1
[ 0.893] recv HEADERS frame <length=62, flags=0x04, stream_id=2>
; END_HEADERS
(padlen=0)
; First push response header
[ 1.407] recv DATA frame <length=16384, flags=0x00, stream_id=2>[ 1.563] send WINDOW_UPDATE frame <length=4, flags=0x00, stream_id=0>
(window_size_increment=33412)
[ 1.740] recv DATA frame <length=16384, flags=0x00, stream_id=2>[ 1.741] recv DATA frame <length=6314, flags=0x01, stream_id=2>
; END_STREAM
[ 1.741] send GOAWAY frame <length=8, flags=0x00, stream_id=0>
(last_stream_id=2, error_code=NO_ERROR(0x00), opaque_data(0)=[])
还有这些参数:
-v : 显示详细信息
-n : 不输出请求返回数据内容
-t : 请求超时设置
-w : 设置初始窗口大小
-a : 解析页面获取页面上的资源
-H : 给请求增加特定头部信息,例如: -H':method:PUT'-p: 设置请求权重
--no-dep : 不发送依赖信息
- nghttpd
官方文档,使用nghttpd,可以架设一个简易的支持HTTP2的服务器。打开附件中的示例文件,在路径demos/nghttp/里有一个run.sh(需要以管理员权限执行)$ cd demos/nghttp
$ sudo ./run.sh [server-push]
就可以执行提供的shell脚本,第三个参数server-push是可选的,如果不需要server-push功能,直接
sudo ./run.sh就可以了,在本地设置好host 127.0.0.1 http2test.com后,就可以在本地浏览器中访问了,路径是https://http2test.com/examples/dashboard/。由于自签的证书不被信任,需要安装公钥keys/*.crt文件并信任(Mac中需要打开keychain这个软件,然后找到刚安装的证书,改为总是信任),安装信任后,打开Chrome就不会提示警告了;
如果需要开启server-push功能,输入指令sudo ./run.sh server-push,shell脚本里设置了-p/examples/dashboard/=/examples/dashboard/d3.js,当请求路径/examples/dashboard/时,就推送/examples/dashboard/d3.js文件。
四、服务器准备
nginx
nginx的conf文件里的设置,设置完后需要sudo nginx -s reload,由于nginx的ngx_http_v2_module模块是替代以前的ngx_http_spdy_module,故开启HTTP2支持后,就无法同时开启SPDY支持:server {
listen 443 ssl http2;
server_name http2test.com; ssl_certificate $证书地址;
ssl_certificate_key $证书私钥地址; ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on; location / {
root $静态文件地址;
index index.html index.htm;
}
}
h2o
这里引入下Server Push的概念,在上一篇概念篇有介绍道,Server Push就是,当请求时,服务器同时将其它文件也推送过来,HTTP2的说明中,并没有规定Server Push具体的实现策略,这个可由服务器和客户端自主决定:- Jetty:jetty通过referrer建立了一个依赖模型,该模型可以应用在CDN里,方便配置;
- h2o:通过Cookie实现了
cache aware server push——可感知缓存的服务器推送。第一次推送时,服务器端set-cookie,将要推送的路径+etag存入一个集合,通过算法生产指纹编码为base64存入cookie,之后通过cookie来判断是否需要推送该文件;
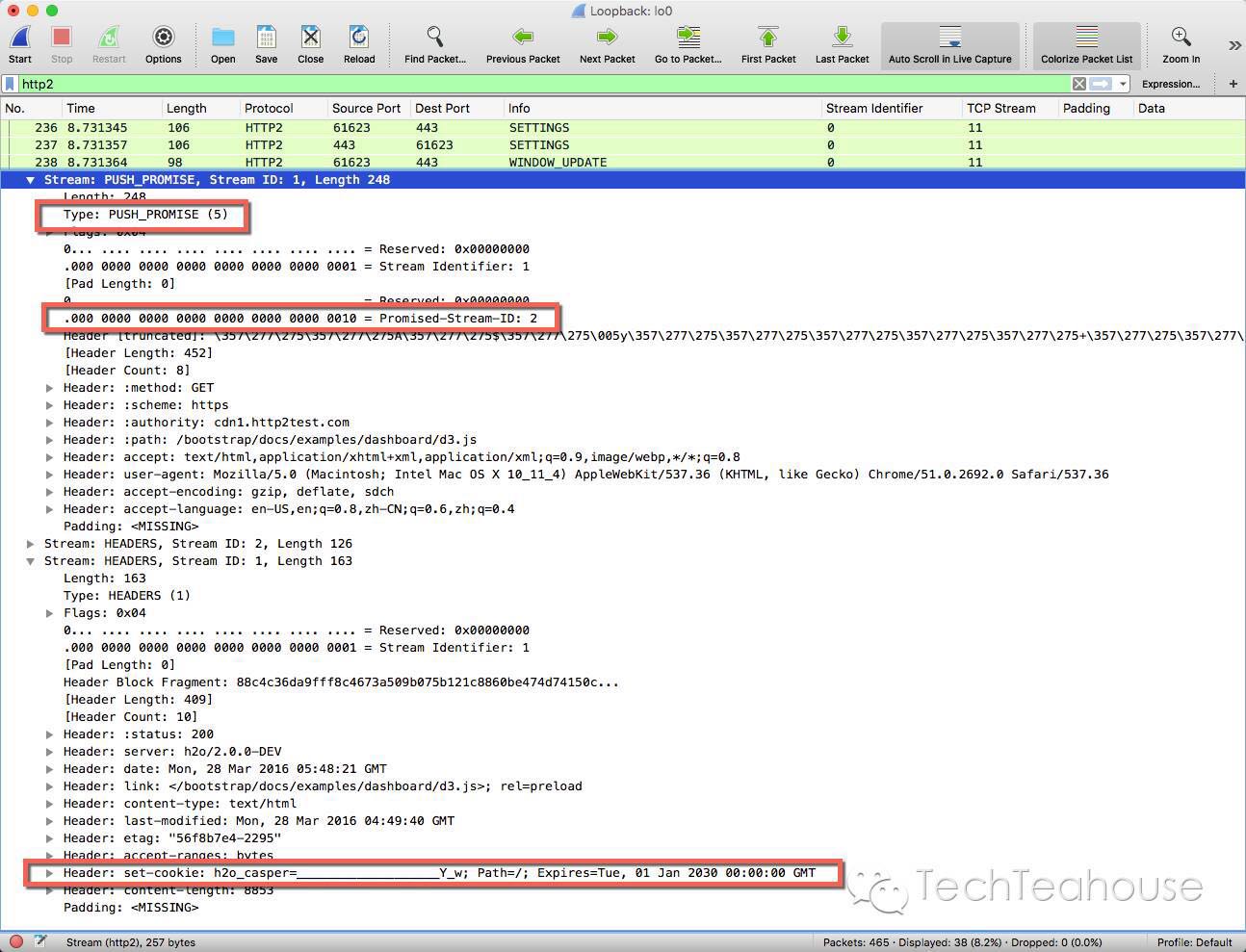
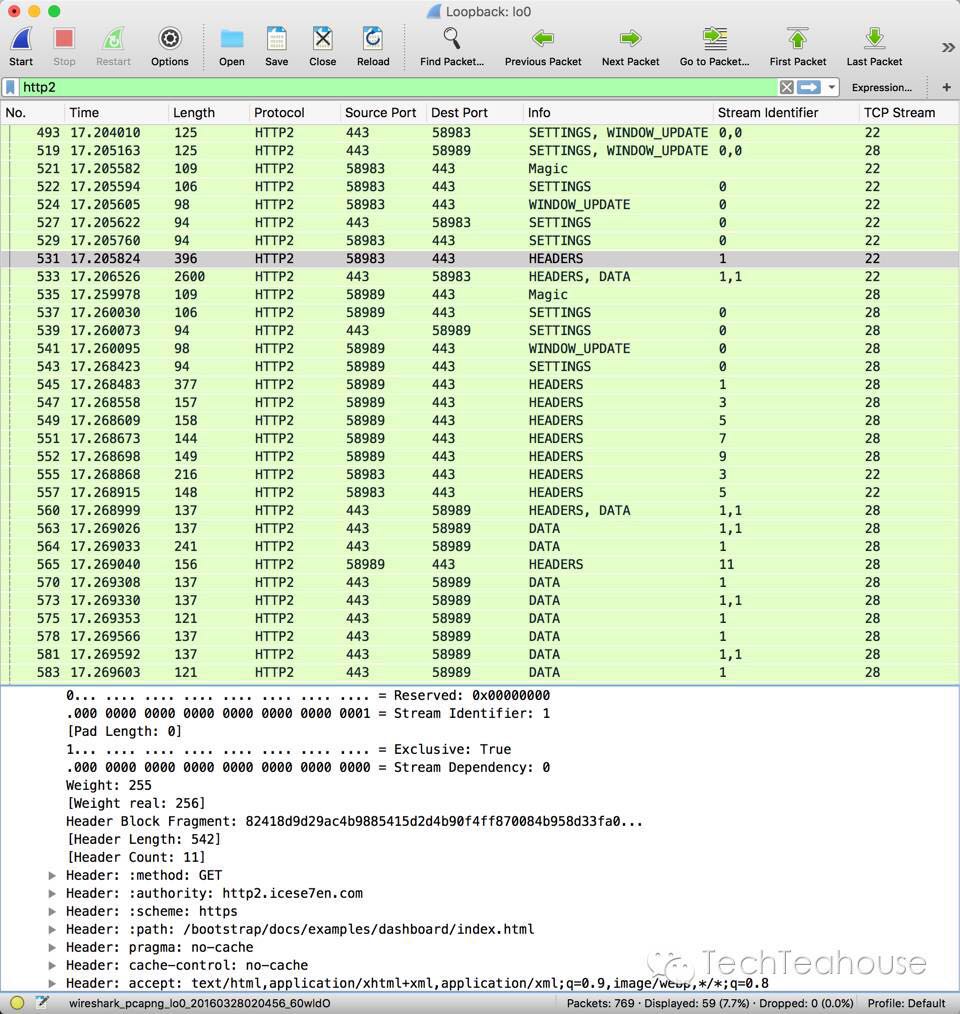
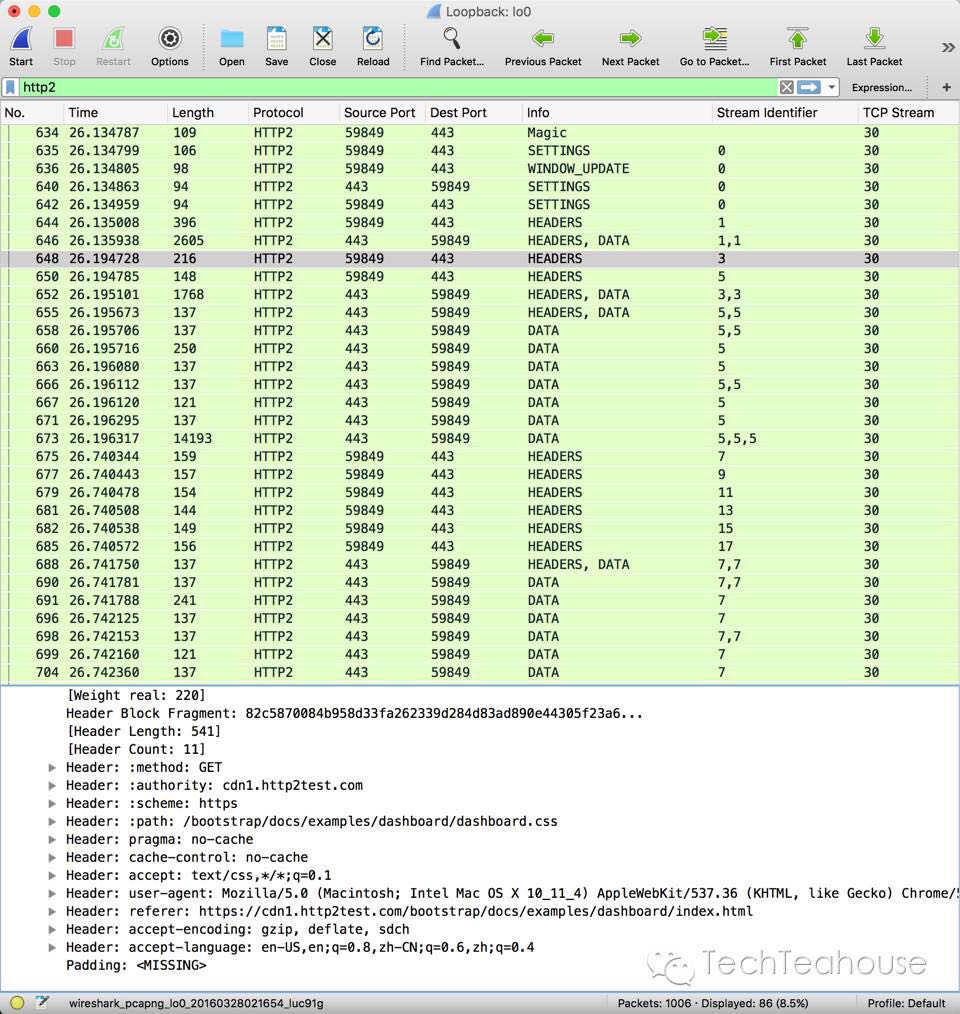
这里着重介绍h2o,为什么h2o要这么做呢?因为流量就是钱啊。。。客户端接收到服务器端发送的PUSHPROMISE Frame后,可以通过是否发送RST Frame来拒绝掉服务器推送的文件,但是在这个过程中,服务器推送的文件可能已经发送一部分过来了,如果客户端决定不接收服务器推送的文件,那么之前发送的部分就是浪费掉的流量,h2o就是为了解决这个问题;在设置好h2o后,我们来看看第一次访问的结果:
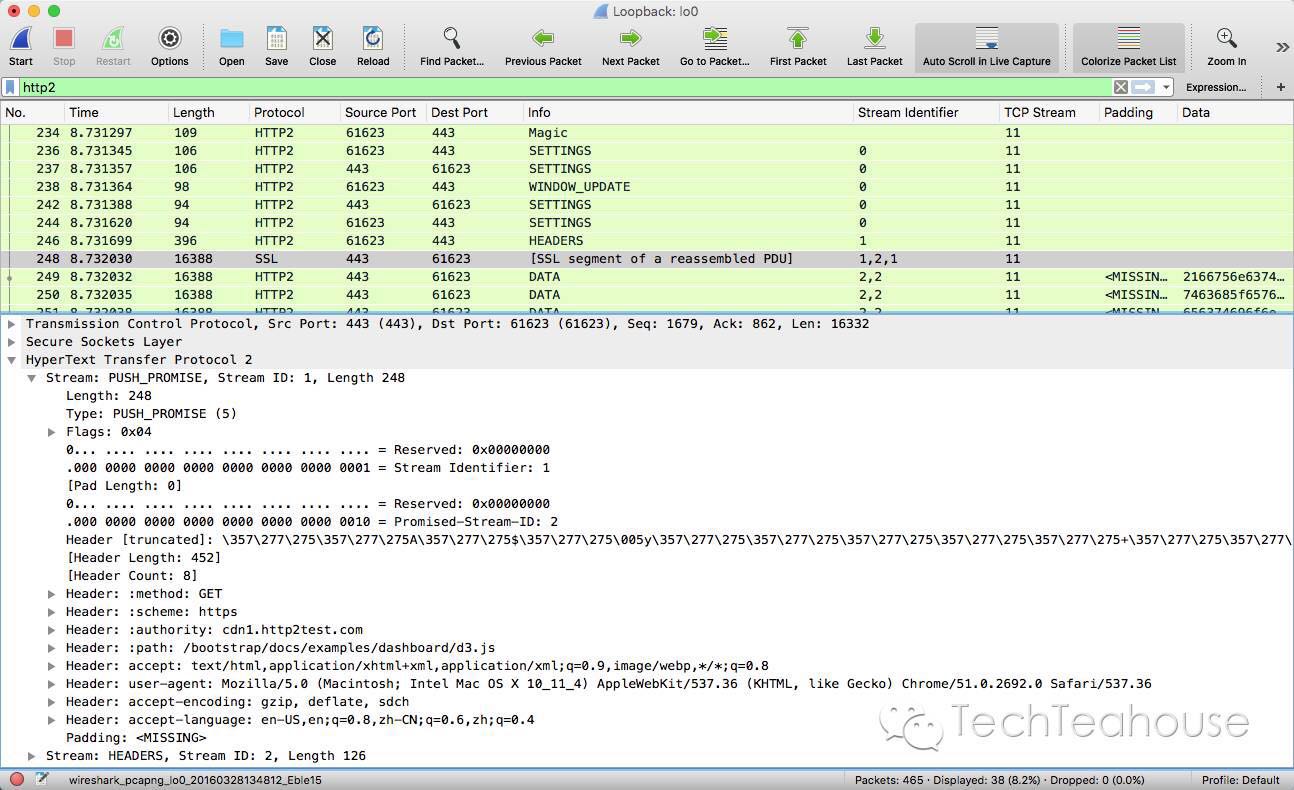
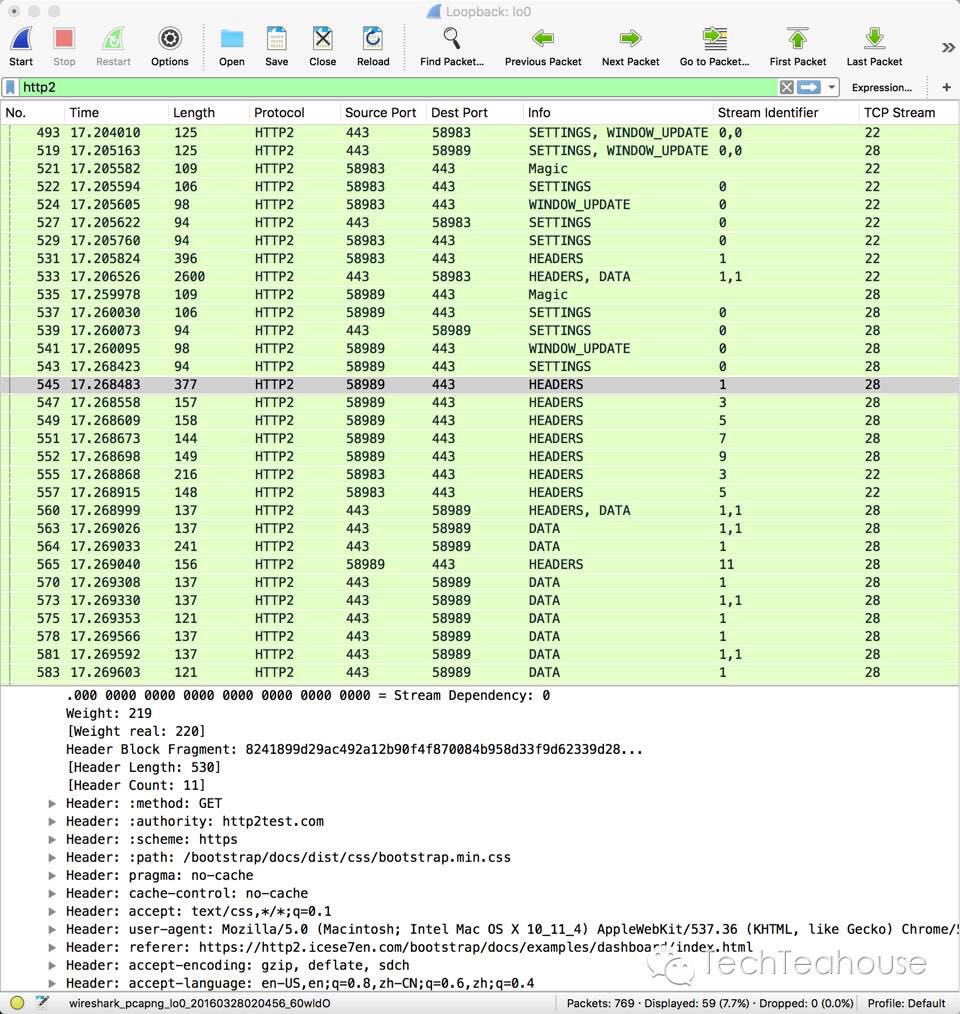
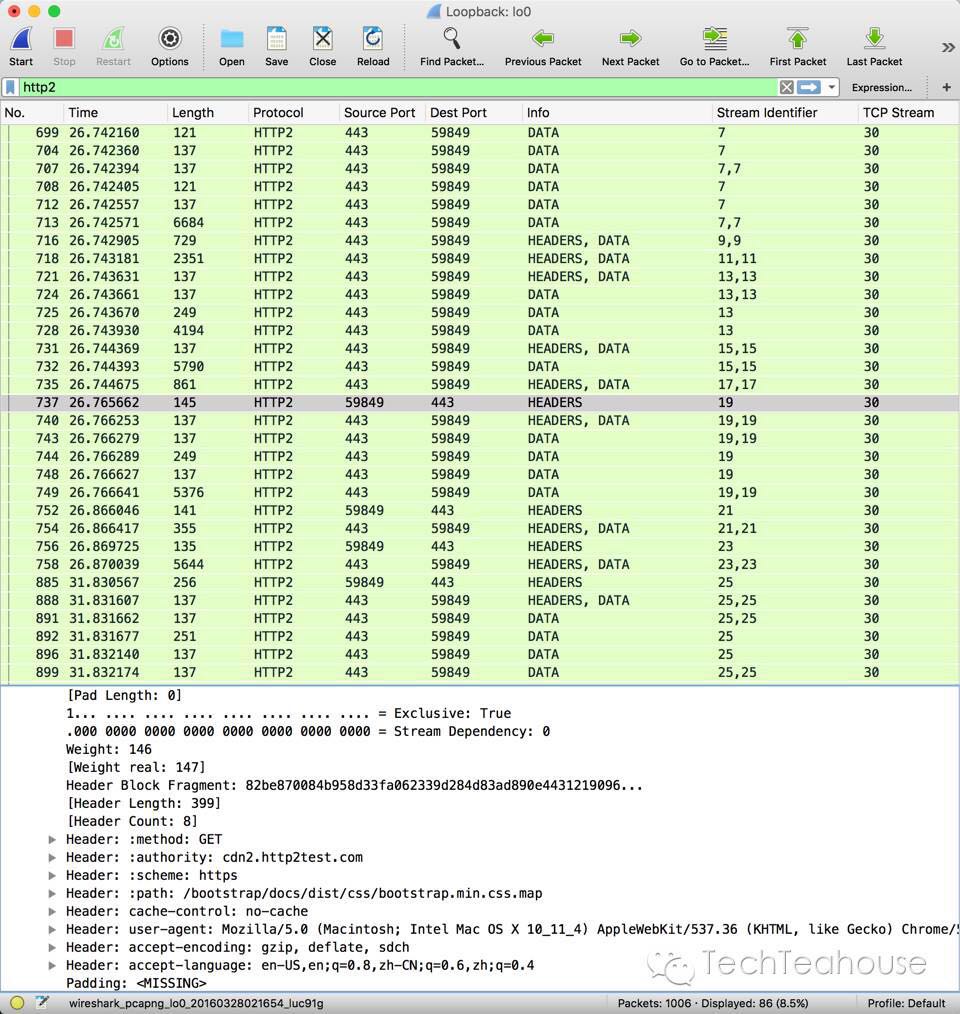
让我们来看看第二次访问的结果:
可以看到,第二次访问时,并没有PUSHPROMISE Frame了,也就是说,服务器不再推送文件了。
五.开发准备
wireshark
这里讲解基本的wireshark使用,由于大多数的HTTP2都是基于Over TLS版,也就是需要解密才能看到正确的HTTP2包内容;wireshark提供了两个方式:
使用SSLKEYLOGFILE,使得wireshark可以使用Firefox/Chrome的解密信息
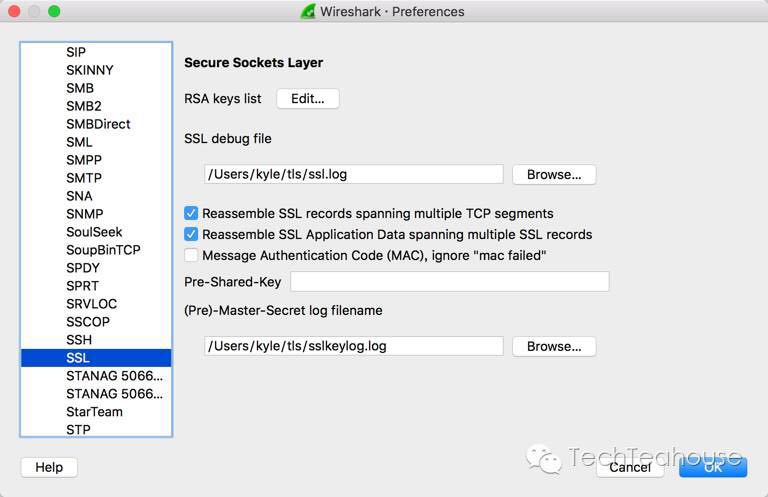
首先在wireshark的Preferences -> Protocol -> SSL配置一个可读的文件地址,然后在环境变量,例如Mac是~/.bashprofile:
export SSLKEYLOGFILE=$刚配置的地址
source ~/.bashprofile
通过Terminal打开Firefox或Chrome,这样才能使用环境变量
SSLKEYLOGFILE:open -a Google\ Chrome
该方法的局限是,只能在电脑上抓包使用,并且只能使用Chrome和Firefox;
还有一个方法是配置RSA私钥,不过这种办法的局限是多种加密方式不支持,并且该方法必须纪录完整的TLS握手过程,所以建议打开浏览器访问前就已经开始监听;
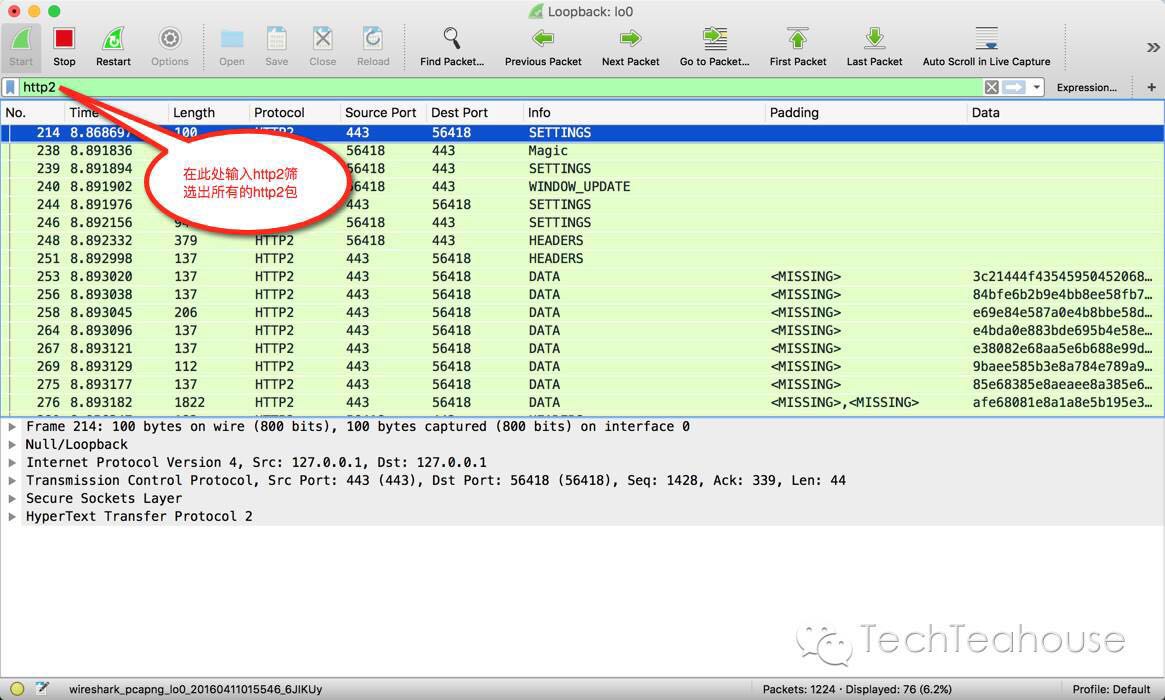
配置好解密方式后,使用浏览器打开刚跑起来的HTTP2 Demo,https://http2test.com/examples/dashboard/,然后再筛选出输入http2并回车,就可以看到筛选的HTTP2包。
fiddler
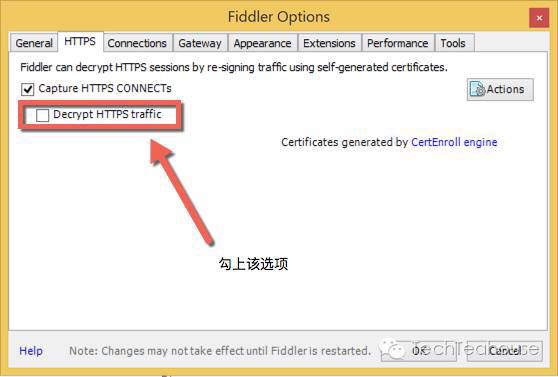
fiddler解密HTTPS采用的是中间人攻击的方法,客户端访问到fiddler代理服务器,然后fiddler代理服务器再模拟客户端访问到网站。那么,需要安装Fiddler的根认证证书,同时启用HTTPS解密功能。
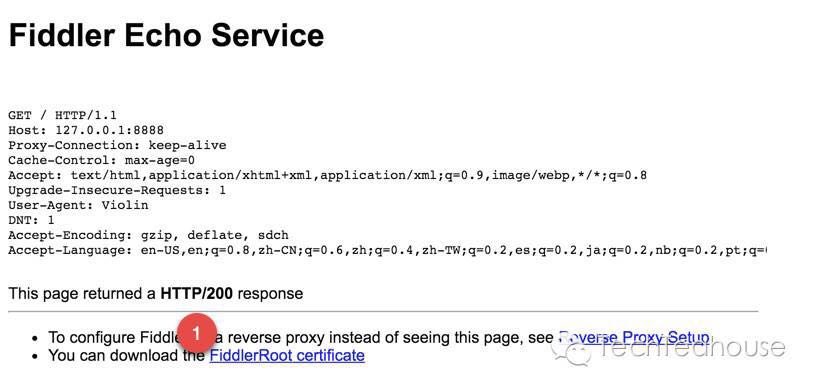
对于Fiddler来说,对于每个机器其实下发的其实是不同的根证书,所以,一定要通过Fiddler的配置网页来安装证书(配置代理后,打开网站http://ipv4.fiddler:8888,然后点击图中的FiddlerRootCertificate来下载安装)
针对iOS及部分高版本的Android,证书中的部分信息是必要的,有两个办法。
(1) 采用如图所示的设置(iOS 9亲测可用),
(2) 安装使用Fiddler CertMaker插件
然后需要介绍的一个点是FiddlerScript,这是一个很强大的功能。如果需要将以前调试HTTP的方法在HTTPS同样适用,需要有这些设置。,然后之后我也会继续更新Fiddler调试部分的内容,请收藏哦。在Willow的rule里设置HTTPS -> HTTP; HTTPS -> File; 都是可以生效的。
如果需要HTTPS -> HTTPS 或者 HTTPS -> HTTP,可以采用上面链接的方法,也可以设置oSession["x-replywithtunnel"] = "FakeTunnel"。if (oSession.HostnameIs("app.yourdomain.com"))
{ // Handle CONNECT Tunnels
if (oSession.HTTPMethodIs("CONNECT"))
{
oSession["x-replywithtunnel"] = "FakeTunnel"; return;
} oSession.fullUrl = "http://somedomain:someport" + oSession.PathAndQuery;
}
六.SSL/TLS部分小贴士
1.活用证书,提高性能
首先来看本地搭建的HTTPS服务:
第一个情况是,同一个IP,但是域名不同,同时,使用的证书也不同:第一张图显示的域名是http2test.com,第二张图显示的域名是http2.icese7en.com,他们使用的证书也是不同的,可以看到TCP Stream这一列,具有不同的序号(相同序号表明他们使用的是同一个TCP连接)

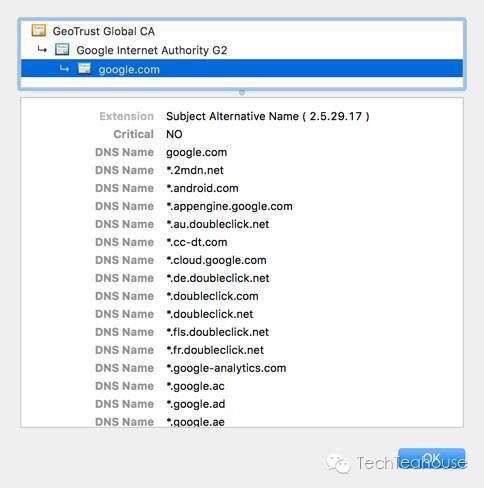
第二个情况是,同一个IP,域名不同,但是使用的证书是相同的:第一张图的域名是cdn1.http2test.com,第二张图的域名是cdn2.http2test.com,他们使用的证书(第三张图)是泛域名*.http2test.com,他们的TCP Stream序号都是30,复用同一条TCP连接


那么,如果域名不同,甚至都不是子域名的方式,也可以通过这一个点去优化吗?是可以的,通过证书里的subjectAltName,我们可以在证书里管理多个不同域名,例如google的证书:
不过这样证书很贵就是了 - -
2.SSL/TLS提高安全
HSTS——HTTP严格传输协议
HSTS主要是为了改善以下几个问题:
- 没办法知道一个网站是否支持TLS:例如第一次连接时,如果没有指定协议名,会优先采用http协议,有安全隐患。而开启HSTS后,第一次(之前访问过该域名)之后的访问浏览器会自动强制使用HTTPS访问;
- 对证书问题的宽容:未开启HSTS时,如果证书有问题,客户端只会提示警告,而不是禁止访问,开启HSTS后,会被禁止访问;
- mixed-content问题:开启HSTS后,一个HTTPS页面上的同域名下的非HTTPS资源会自动升级为HTTPS访问;
要开启HSTS,只需要服务器端在返回头中返回(不支持IP)
Strict-Transport-Security: max-age=31536000 [; includeSubDomains] [; preload]
# includeSubDomains 可以开启子域名的HSTS功能# 不过需要评估这么做的是否会有负面影响
在max-age指定的时间内,浏览器都自动以HTTPS访问。如果需要关闭HSTS,返回max-age=0就可以了。
注意
- HSTS的第一次访问仍然具有被挟持的危险,可通过HSTS preload来减轻影响(需要申请加入各浏览器的preload-list);
- HSTS时间是基于本地时间计算的,如果客户端时间被篡改,可能会造成HSTS策略被失效绕过。
- 引用自关于启用 HTTPS 的一些经验分享(一)
只要你不能确保永远提供 HTTPS 服务,就不要启用。因为一旦 HSTS 生效,你再想把网站重定向为 HTTP,之前的老用户会被无限重定向,唯一的办法是换新域名
CSP——内容安全政策
CSP是一个声明式的安全机制,原本的目的是防止XSS跨站脚本攻击。例如,CSP可以完全禁止内联的Javascript代码的执行,控制哪些外联的Javascript文件可以被执行。
Content-Security-Policy: default-src 'self'; img-src *; script-src scripts.example.com
上面的CSP策略是,默认允许本源的资源的访问,允许所有URL的图片显示,外链脚本只允许来自于scripts.example.com的文件执行;
Content-Security-Policy: default-src https: 'unsafe-inline' 'unsafe-eval'; connect-src https:
上面的CSP策略是,默认允许来自于任何URL的资源,只要它是安全的HTTPS,同时开启了内联JS和eval的执行(默认是被CSP禁止的),connect-src设定了Ajax请求只能请求HTTPS;(部分开启内联JS的执行可参考Content Security Policy Level 2介绍)
CSP上报
使用report-uri指令,违反CSP策略的行为都会被上报到该CGI
文章来源于公众号:小时光茶社(Tech Teahouse)
HTTP/2探索第二篇——工具及应用的更多相关文章
- [转]Android开源项目第二篇——工具库篇
本文为那些不错的Android开源项目第二篇--开发工具库篇,主要介绍常用的开发库,包括依赖注入框架.图片缓存.网络相关.数据库ORM建模.Android公共库.Android 高版本向低版本兼容.多 ...
- Android开源项目第二篇——工具库篇
本文为那些不错的Android开源项目第二篇——开发工具库篇,**主要介绍常用的开发库,包括依赖注入框架.图片缓存.网络相关.数据库ORM建模.Android公共库.Android 高版本向低版本兼容 ...
- 第二篇 界面开发 (Android学习笔记)
第二篇 界面开发 第5章 探索界面UI元素 ●The Android View Class ●△Widget设计步骤 需要修改三个XML,以及一个class: 1)第一个xml是布局XML文件 ...
- EnjoyingSoft之Mule ESB开发教程第二篇:Mule ESB基本概念
目录 1. 使用Anypoint Studio开发 2. Mule ESB Application Structure - Mule ESB应用程序结构 3. Mule ESB Application ...
- 前端工程师技能之photoshop巧用系列第二篇——测量篇
× 目录 [1]测量信息 [2]实战 [3]注意事项 前面的话 前端工程师使用photoshop进行的大量工作实际上是测量.本文是photoshop巧用系列第二篇——测量篇 测量信息 在网页制作中需要 ...
- 【OpenGL】第二篇 Hello OpenGL
---------------------------------------------------------------------------------------------------- ...
- 第二篇 :微信公众平台开发实战Java版之开启开发者模式,接入微信公众平台开发
第一部分:微信公众号对接的基本介绍 一.填写服务器配置信息的介绍 登录微信公众平台官网后,进入到公众平台后台管理页面. 选择 公众号基本设置->基本配置 ,点击“修改配置”按钮,填写服务器地址( ...
- 第二篇 SQL Server安全验证
本篇文章是SQL Server安全系列的第二篇,详细内容请参考原文. 验证是检验主体的过程.主体需要唯一标识,那样SQL Server可以确定主体有哪些权限.正确的验证是提供安全访问数据库对象的必要的 ...
- PHP 性能分析第二篇: Xhgui In-Depth
[前言]这是国外知名博主 Davey Shafik 撰写的 PHP 应用性能分析系列的第二篇,第一篇介绍 Xhprof/Xhgui,第三篇则关注于性能调优实践. 在第一篇中,我们初步介绍了 xhpro ...
随机推荐
- linux 内核参数调整优化网络
Linux系统内核设置优化tcp网络,# vi /etc/sysctl.conf,添加以下内容 net.ipv4.tcp_syncookies = 1 表示开启SYN Cookies.当出现SYN等待 ...
- iOS边练边学--(Quartz2D)图片裁剪,带圆环的裁剪
一.图片裁剪,示意图 二.带圆环的图片裁剪示意图
- kcp协议详解
kcp协议是传输层的一个具有可靠性的传输层ARQ协议.它的设计是为了解决在网络拥堵情况下tcp协议的网络速度慢的问题.kcp力求在保证可靠性的情况下提高传输速度.kcp协议的关注点主要在控制数据的可靠 ...
- C++对析构函数的误解
C++析构前言 析构函数在什么时候会自动被调用,在什么时候需要手动来调用,真不好意思说偶学过C++…今日特此拨乱反正. C++析构误解正文 对象在构造的时候系统会分配内存资源,对一些数据成员进行初始化 ...
- Spark1.0.0 学习路线指导
转自:http://www.aboutyun.com/thread-8421-1-1.html 问题导读1.什么是spark?2.spark编程模型是什么?3.spark运维需要具有什么知识?4.sp ...
- 启动hadoop 2.6遇到的datanode启动不了
转自 http://blog.csdn.net/zhangt85/article/details/42078347 查看日志如下: 2014-12-22 12:08:27,264 INFO org.m ...
- thinkphp3.2 常用入口文件
<?php define('DIR_SECURE_FILENAME', 'default.html'); define('APP_PATH','./index/'); //项目路径 requir ...
- try catch 异常处理
1.捕获指定异常 2.捕获所有异常(catch(...))
- C#多播委托/多播代理
定义:委托是一种在对象里保存方法引用的类型,同时也是一种类型安全的函数指针.理解委托的一种方式可以把委托的作用当作是给方法签名指定名称.委托的定义类似于方法的定义,但没有方法体,定义的委托名前要加上关 ...
- C# HttpClientHelper请求
public class HttpClientHelper { /// <summary> /// get请求 /// </summary> /// <param nam ...
