如何查找元素对应事件的js代码
以chrome的firebug为例
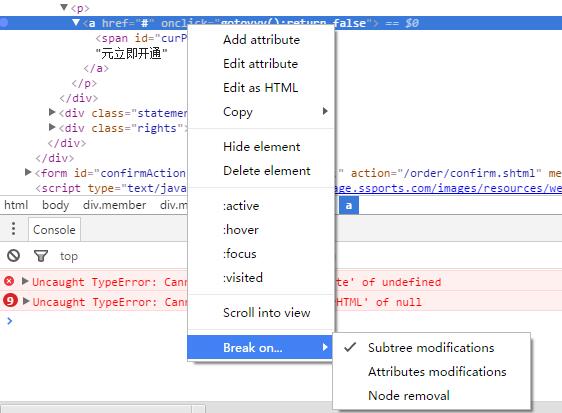
1.找到其dom元素,然后右键"break on"-->"subtree modification"等,设置后元素旁边会有蓝色小圆点
三个属性分别是
Subtree modification : 结构修改
Attributes modifications : 属性改变
Node removeal : 节点移除

2.右边是设置"DOM breakpoints"

3.重新刷新页面后,断点设置成功,再次点击就会有js调试了.
如何查找元素对应事件的js代码的更多相关文章
- 如何查找元素对应事件的js代码,检测定位js事件
比如一张图片当鼠标放到上面时,图片改变.想找到这个事件对应的js代码,假设另存为html之后,文件夹中有.js文件. 如果你会调试,可以用打开浏览器的调试功能,以chrome为例,按F12打开调试窗口 ...
- 各种 on事件触发js代码
[转]各种 on事件触发js代码 1.onmouseenter:当鼠标进入选区执行代码 <div style="background-color:red" onmouseen ...
- js 如何判断鼠标点击事件还是js代码调用
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- 新增加的html里的标签元素,该元素作为事件,js获取不到id的问题
if(flag==0){ var p = document.createElement("p"); var text ...
- JS---DOM---为元素绑定事件的引入,为元素绑定多个代码,兼容代码
1. 为元素绑定事件的引入: 用src直接绑定多个,只实现最后一个(programmer2.js) <input type="button" value="按钮&q ...
- Javascript 查找元素
DOM定义了多种查找元素的方法,除了我们常用的getElementById(),还有getElementsByTagName()和getElementsByName().使用这几种方法方法我们可以查找 ...
- JS事件调试 - 查找HTML元素绑定的事件以及绑定代码所在位置
日常的网页开发调试工作中,经常需要知道指定的某个网页元素绑定了哪些事件以及绑定代码的位置,下面介绍三种用来跟踪页面中的事件的方法. 1.使用firefox调试 我们可以使用firefox的debug工 ...
- selenium常用操作,查找元素,操作Cookie,获取截图,获取窗口信息,切换,执行js代码
目录: 1. 常用操作 2. 查找元素 3. 操作Cookie 4. 获取截图 5. 获取窗口信息 6. 切换 7. 执行JS代码 简介 selenium.webdriver.remote.webdr ...
- 查找网页元素对应的js代码
按F12打开调试窗口,切换到Sources选项卡,最右边的Event Listener Breakpoints里勾选Mouse下的mouseover即可,当鼠标移动到图片上时触发mouseover事件 ...
随机推荐
- windows和Linux查看端口占用进程并关闭
Windows: 以端口8080为例: 1.查找对应的端口占用的进程:netstat -aon|findstr "8080" ,找到占用8080端口对应的程序的PID号: ...
- Restful --- 让JSON回归单纯
设计模式才是软件哲学的根本.. 一种软件架构风格.设计风格,而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务器交互类的软件.基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓 ...
- 关于Cocos2d-x中精灵节点的透明度的设置
1.当我们需要某个精灵作为一个大一点的容器来存放其他的小精灵的时候,我们先设置这个精灵的大小 setTextureRect(Rect(0, 0, babySize.width, babySize.he ...
- Intellij Idea14 jstl标签的引入
习惯了eclipse和myeclipse开发的我们总是依赖于系统的插件,而当我想当然的以为IntelliJ IDEA 的jstl 的使用应该和myeclispe一样,当时使用起来却到处碰壁,完全找不到 ...
- 【转】WCF入门教程五[WCF的通信模式]
一.概述 WCF在通信过程中有三种模式:请求与答复.单向.双工通信.以下我们一一介绍. 二.请求与答复模式 描述: 客户端发送请求,然后一直等待服务端的响应(异步调用除外),期间处于假死状态,直到服务 ...
- Java调用FTP实例
package com.test; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStre ...
- javaEE mvc样例具体解释
一个不错的样例值得细细品味: 以下依照包顺序将代码贴出来供大家參考: IEmpDAO package org.lzch.dao; import java.util.List; import org.l ...
- this总结
this总结,mark一下: Object中的this: Object方法中的this,指向的就是该对象,即谁调用this就指向谁,与C#等服务器语言的思想比较一致. let demo = { nam ...
- HBase学习之深入理解Memstore-6
MemStore是HBase非常重要的组成部分,深入理解MemStore的运行机制.工作原理.相关配置,对HBase集群管理以及性能调优有非常重要的帮助. HBase Memstore 首先通过简 ...
- 在express项目中使用formidable & multiparty实现文件上传
安装 formidable,multiparty 模块 npm install formidable,multiparty –save -d 表单上传 <form id="addFor ...
