vux组件绑定事件
我一开始是这样绑定事件的,但是没有效果:
<box gap="15px 45px">
<x-button plain type="primary" style="border-radius:99px;border:none;background-color:#099eeb;color:#fff;" @click="fn">登录</x-button>
</box>
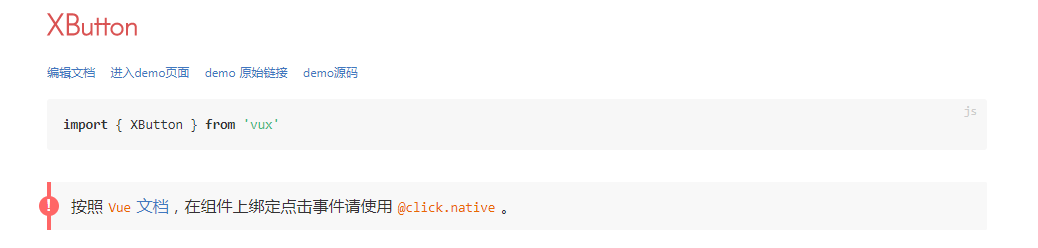
于是,通过仔细查看vux文档:

这里很明白的说明:需要用@click.native来绑定:
<box gap="15px 45px">
<x-button plain type="primary" style="border-radius:99px;border:none;background-color:#099eeb;color:#fff;" @click.native="fn">登录</x-button>
</box>
这样就有效果了。
拓展,还有一种写法@click.native.prevent:
<box gap="15px 45px">
<x-button plain type="primary" style="border-radius:99px;border:none;background-color:#099eeb;color:#fff;" @click.native.prevent="fn">登录</x-button>
</box>
解释:
vux组件绑定事件的更多相关文章
- vue中组件绑定事件时是否加.native
组件绑定事件时 1. 普通组件绑定事件不能添加.native, 添加后事件失效 2. 自定义组件绑定事件需要添加.native, 否则事件无效 <template> <!-- < ...
- Vue--vue中的组件、组件绑定事件和数据、私有组件、子组件,父子组件参数互传
一.公有组件以及组件的使用和特点 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- vue组件的hover事件模拟、给第三方组件绑定事件不生效问题
1.vue里面实现hover效果基本需要用事件模拟 <div @mouseover="overShow" @mouseout="outHide"> ...
- vuejs给组件绑定原生事件
给组件绑定事件,该事件是自定义的事件 <div id='root'> <child @click='handleClick'></child> </div&g ...
- vue组件添加事件@click.native
1,给vue组件绑定事件时候,必须加上native ,否则会认为监听的是来自Item组件自定义的事件 2,等同于在子组件中: 子组件内部处理click事件然后向外发送click事件:$emit(&q ...
- Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定
Angular4.x 创建组件|绑定数据|绑定属性|数据循环|条件判断|事件|表单处理|双向数据绑定 创建 angular 组件 https://github.com/angular/angular- ...
- Vue组件绑定自定义事件
Vue组件使用v-on绑定自定义事件: 可以分为3步理解: 1.在组件模板中按照正常事件机制绑定事件: template: '<button v-on:click="increment ...
- vue怎么给自定义组件绑定原生事件
下面主要以4个示例Demo演示(示例代码JS引用的Vue CDN),建议小伙伴直接复制示例代码运行查看, 赶时间的小伙伴可直接往下拉,看示例demo4 注:全局或局部注册的组件称为子组件,其中声明的 ...
- Vue学习之--------组件自定义事件(绑定、解绑)(2022/8/21)
文章目录 1.基础知识 2.代码实例 2.1 App.vue 2.2 school.vue 2.3 student.vue 3.测试效果(略) 4.实际应用(在组件化编码实战三的基础上改进) 4.1 ...
随机推荐
- 7-zip 压缩算法及C SDK使用
pdf版本下载:http://files.cnblogs.com/davad/7-zip_and_SDK.pdf 1. 介绍 官方网址:中文:http://sparanoid.com/lab/7z/ ...
- 多线程中的synchronized小结
1.synchronized是Java中的关键字,是一种同步锁.它修饰的对象有以下几种: 1. 修饰一个代码块,被修饰的代码块称为同步语句块,其作用的范围是大括号{}括起来的代码,作用的对象是调用这个 ...
- 创建一个简单的 MDM server(1)
前提:已获得 APNS 证书 ,已完毕 MDM 配置描写叙述文件的制作.请參考< MDM 证书申请流程 >一文和<配置MDM Provisioning Profile>. 环境 ...
- WPF教程四:布局之DockPanel面板
DockPanel:停靠面板 DockPanel定义一个区域,在此区域中,您可以使子元素通过描点的形式排列,这些对象位于 Children 属性中.停靠面板类似于WinForm中控件的Dock属性.D ...
- 231个javascript特效分享
1.文本框焦点问题onBlur:当失去输入焦点后产生该事件onFocus:当输入获得焦点后,产生该文件Onchange:当文字值改变时,产生该事件Onselect:当文字加亮后,产生该文件 <i ...
- Ubuntu之命令壁纸
- (转)引用---FFMPEG解码过程
视频播放过程 首先简单介绍以下视频文件的相关知识.我们平时看到的视频文件有许多格式,比如 avi, mkv, rmvb, mov, mp4等等,这些被称为容器(Container), 不同的容器格式规 ...
- Session超时问题(AOP 过滤器)
public class TimeoutAttribute : ActionFilterAttribute { public override void OnActionExecuting(Actio ...
- php多语言截取字符串函数
<?php header("Content-Type:text/html;charset=utf-8"); function msubstr($str, $start = 0 ...
- hbase shell学习-2
一个学生成绩表的例子来演示hbase的用法. name grade course math english Tom 5 97 87 Jim 4 89 80 表的创建:语法:create '表名称',' ...
