app的底部菜单设计
一、个人看法。
1、一般都是四个菜单或者五个菜单,这个是绝对主流,我估计占比达99%。当然也有三个菜单图标的,也有零个菜单图标的
2、如果该app软件功能复杂,那么尽量选择5个图标布局。比如苹果app store,支付宝,淘宝,京东,美团,招商银行,爱奇艺,优酷,12306。他们的功能十分复杂多样,门类十分多。
3、如果该app软件功能简单,那么选择4个图标可以参考,比如ofo和苹果健康,亚马逊。
4、如果该app软件功能简单,那么选择3个图标可以参考,比如youtube。这个一般的app还真不敢模仿,给人感觉太简单了,youtube敢做,因为他的内容全球最大庞大。
5、但是如果想给人简洁大方的感觉,即使功能复杂的app也可考虑使用四个图标布局,比如微信和QQ就是如此。因为如果五个图标,可能给人一种复杂的焦虑感,而四个图标给人清爽的感觉,愿意交往,没有负重感。
6、底部菜单栏最好与上面的内容栏分开,比如添加一条浅色的分割线就最好不过,而且菜单栏的颜色最好不要因为上下滑动而变色。在这点上,爱必迎,京东,微信这三个app做得最好,看起来更加有层次感,更加美观舒适。而淘宝的菜单栏虽然也分隔开了,但是菜单栏的颜色会受到上下滑动而变化,所以这点上京东的底部菜单更加成功。
7、底部菜单栏的文字特点。要求尽量简洁大方。几乎每个app都有用户管理这项,98%的app选择“我的”这样的文字,然而有另类,比如微信的确实一个字“我”,这点微信做得不够好,但是微信通过优雅的图标弥补了这个单调的“我”,淘宝也是一个另类,它选择的是“我的淘宝”,搞得好像是别人的一样,自己用的淘宝难道还是别人的么?而且一个app的底部菜单空间十分的金贵,别人微信都想方设法地减少字来达到简洁,你居然嫌空间多了,淘宝app那么复杂多样,你就不知道省点空间吗?这一点必须给淘宝app差评,我看支付宝上是两个字,都不知道学习下,难道是个性?这样不好吧。网易云音乐是以“账号”作为我的,感觉也还马马虎虎,有点另类,表达的信息都是一样的。网易邮箱也是以“我”作为个人信息管理菜单。腾讯视频以“个人中心”作为菜单,真是奇葩。
8、“首页”菜单,体现app的核心功能。绝大多数app都有的菜单。名称基本都是“首页”两个字,比如支付宝,京东,美团,招商银行,优酷,12306,亚马逊。然而并不是所有app都适合有“首页”两个字,比如微信,QQ,微博,淘宝,他们都是以自己app的名称作为首页,微信和微博都是以自己名称作为首页,QQ以“消息”作为首页,淘宝以“淘”字作为首页,爱必迎以“探索”为首页,网易云音乐是以“发现”为首页。爱奇艺是以“推荐”作为首页。百度网盘是以“网盘”作为首页。(一级)
9、“我的”菜单。这属于个人信息管理菜单,表达的是与个人信息息息相关的功能。名称一般以“我的”为主,极少数是“我”,或者“账号”。(一级)
10、“发现/热点/附近/搜索/探索”菜单。具有搜索功能,动态更新。(二级)
11、“消息/邮件/”。体现信息的及时交互。(二级)
12、“朋友/通讯录/联系人”。体现社交功能,具有固定的社会关系。(二级)
13、“购物车/心愿单/订单”菜单。卖东西的基本都有。(二级)
14、“品类/分类”。适合内容分类复杂的app。因为产品分类庞杂,需要帮助用户分类好,不然用户搜索的成本很大,给出详细的分类,用户可以更加顺利的浏览。比如亚马逊,京东。这一点上,淘宝却没有,因此对于针对性不太强的用户浏览商品时会困难得多,因此,这点上淘宝又处于弱势。淘宝把这个菜单居然让给了叫“微淘”的菜单,而这个功能真的受欢迎吗?。这个菜单上,亚马逊和京东相似得惊人,不知道谁抄袭的谁,但是都不错。这是一个减少用户负担的菜单。(三级)
15、钱。“财富/理财/”。(四级)
16、app个性菜单。(一级)
二、五个图标。
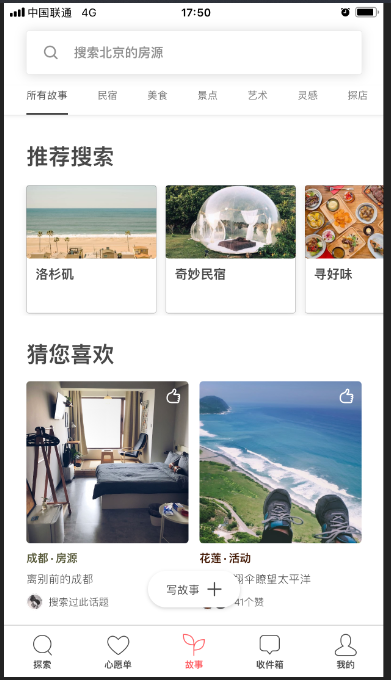
1、爱必迎。

2、支付宝。

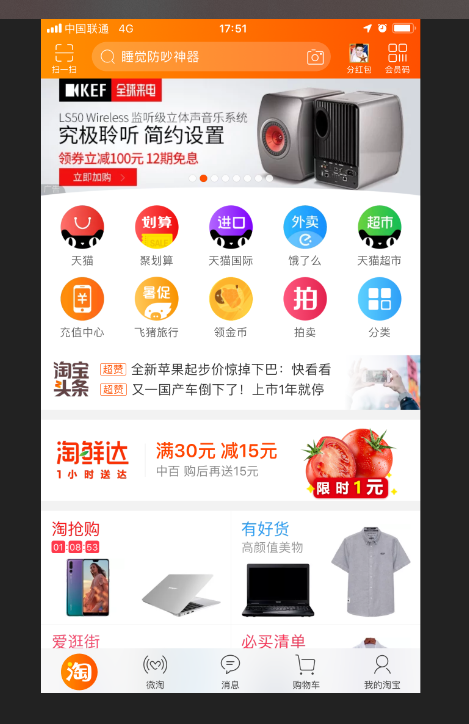
3、淘宝。

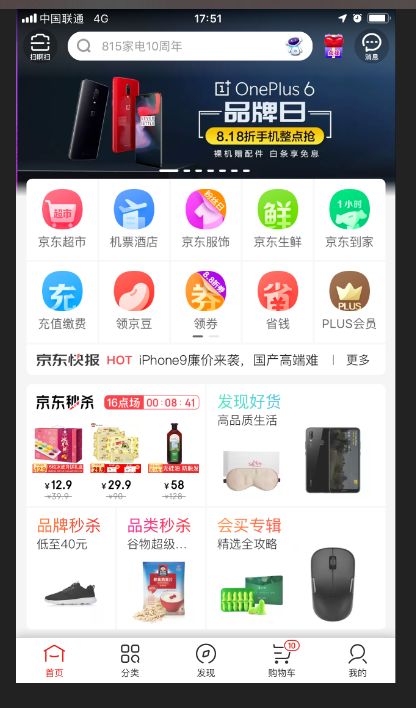
4、京东。

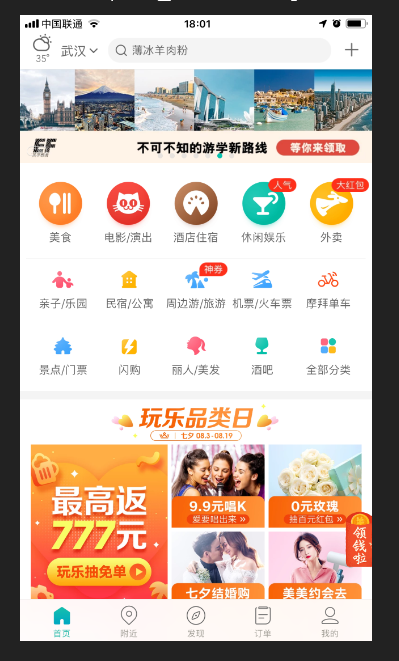
5、美团。

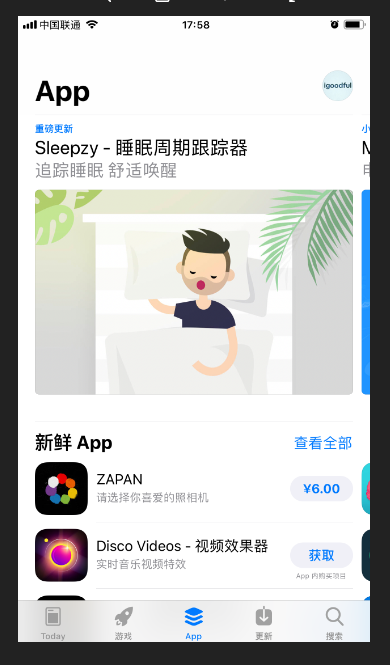
6、苹果app store。

7、wps。

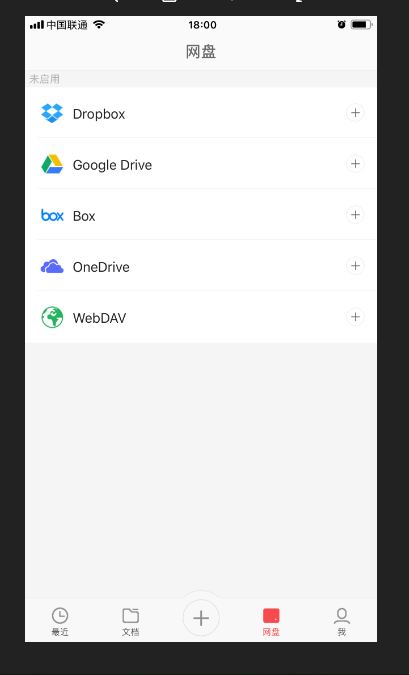
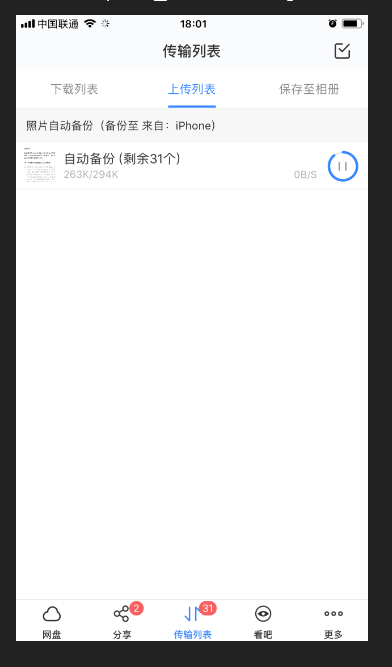
8、百度网盘。

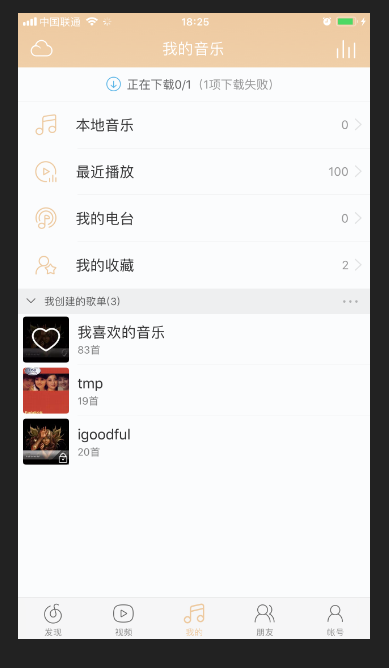
9、网易云音乐。

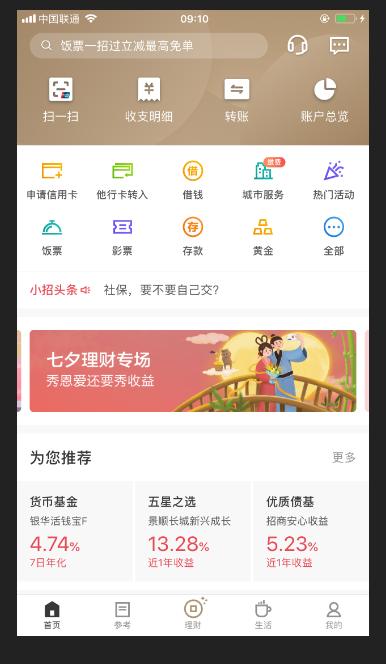
10、招商银行。

三、四个图标。
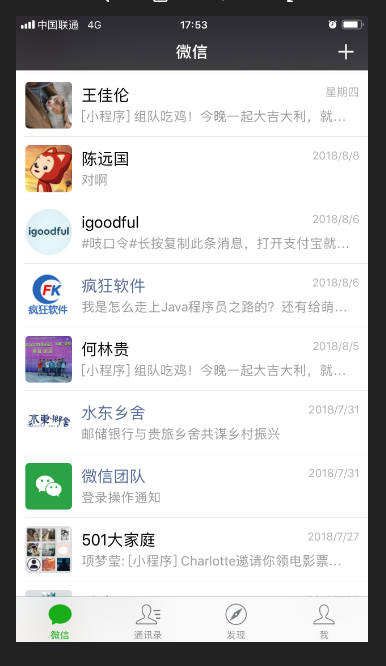
1、微信。

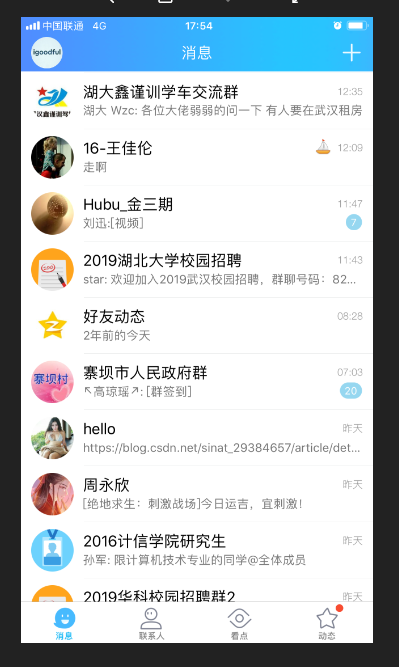
2、qq。

3、ofo。

4、苹果健康。

5、
6、
四、三个图标。
1、
2、
3、
app的底部菜单设计的更多相关文章
- 自定义View之实现流行的底部菜单栏中间突起:高仿“咸鱼APP”的底部菜单 - z
http://blog.csdn.net/xh870189248/article/details/75808341 http://blog.csdn.net/yangg194/article/deta ...
- 干货分享!关于APP导航菜单设计你应该了解的一切
导航菜单是人机交互的最主要的桥梁和平台,主要作用是不让用户迷失方向.现在市面上产品的菜单栏种类繁多,到底什么样的才是优秀的导航菜单设计呢?好的菜单设计不仅能提升整个产品的用户体验,而且还能让用户耳目一 ...
- 转-TabHost组件(一)(实现底部菜单导航)
http://www.cnblogs.com/lichenwei/p/3974009.html 什么是TabHost? TabHost组件的主要功能是可以进行应用程序分类管理,例如:在用户使用wind ...
- 安卓开发笔记——TabHost组件(一)(实现底部菜单导航)
什么是TabHost? TabHost组件的主要功能是可以进行应用程序分类管理,例如:在用户使用windows操作系统的时候,经常见到如图所示的图形界面. TabHost选项卡,说到这个组件, ...
- 用Fragment实现如新浪微博一样的底部菜单的切换
像我这个有强迫症的人来说,自从TabActivity抛弃之后,再使用看到一个个警告和一条条划着的横线,心里很不舒服,现在终于下定决心用Fragment来替换掉TabActivity了!我的研究成果如下 ...
- 转-Fragment+FragmentTabHost组件(实现新浪微博底部菜单)
http://www.cnblogs.com/lichenwei/p/3985121.html 记得之前写过2篇关于底部菜单的实现,由于使用的是过时的TabHost类,虽然一样可以实现我们想要的效果, ...
- 转-TabHost组件(二)(实现底部菜单导航)
http://www.cnblogs.com/lichenwei/p/3975095.html 上面文章<安卓开发复习笔记——TabHost组件(一)(实现底部菜单导航)>中提到了利用自定 ...
- Android应用主界面底部菜单实现
介绍 现在绝大多数主流的应用主界面,都会包含一个底部菜单,就拿腾讯的QQ与微信来说,看起来是这样的 <---我是底部菜单 原理 在很久以前,可以通过TabActivity实现相关功能,自从Fr ...
- Android自定义控件系列(四)—底部菜单(下)
转载请注明出处:http://www.cnblogs.com/landptf/p/6290862.html 在app中经常会用到底部菜单的控件,每次都需要写好多代码,今天我们用到了前几篇博客里的控件来 ...
随机推荐
- C语言位操作初步
位操作允许程序员对单独的位进行操作,例如,早某些机器上,短整型占16位,位操作将每一位单独操作. 位操作允许程序员设置.清除.测试与其他的操作,这些操作如下表: 操作 含义 & 按位与 | 按 ...
- !important:element.style 覆盖样式问题
问题: 浏览器F12看到是这个样子. 但是我设置的样式是这样子. #iframe_close { width:750px; } 无论怎么设置样式,都无法覆盖掉element.style的样式,widt ...
- 在线工具-程序员的工具箱-在线Cron表达式生成器
在线Cron表达式生成器 http://cron.qqe2.com/ 在线工具 - 程序员的工具箱 https://tool.lu/
- c++的矩阵乘法加速trick
最近读RNNLM的源代码,发现其实现矩阵乘法时使用了一个trick,这里描述一下这个trick. 首先是正常版的矩阵乘法(其实是矩阵乘向量) void matrixXvector(float* des ...
- MUI---上传头像功能实现
这里使用MUI上传头像的功能是结合VUE来做的,所以: changeFace:function(){ var IMAGE_UNSPECIFIED = "image/*"; //相册 ...
- Java-字符串加密
1设计思想: 改程序是对小写的a到z进行加密,输入一段字符串str,输入加密的密匙k,判断录入的的字符与 ‘z’-k+1的大小,比其小的直接加上密匙转化为新的字符,大于的加(k-26)将最后几位字符转 ...
- POJ 3580 - SuperMemo - [伸展树splay]
题目链接:http://poj.org/problem?id=3580 Your friend, Jackson is invited to a TV show called SuperMemo in ...
- ZOJ 2760 - How Many Shortest Path - [spfa最短路][最大流建图]
人老了就比较懒,故意挑了到看起来很和蔼的题目做,然后套个spfa和dinic的模板WA了5发,人老了,可能不适合这种刺激的竞技运动了…… 题目链接:http://acm.zju.edu.cn/onli ...
- easyui 特殊操作
--EasyUI - datagrid中单元格里编辑控件的单击事件如何获取当前行的index var rowIndex = $(this).parents('.datagrid-row').attr( ...
- 用PHP编写一个APP的API
第一部分,通信接口的实现 标签(空格分隔): PHP 手机后台 api 通信接口 Andy PHP开发手机API时,一般返回XML或JSON数据类型的数据,除了要返回从源数据(程序本身需要的数据)外还 ...
