WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
第一次用Windows live writer写东西,感觉不错,哈哈~~
1.在白纸上完全凭感觉,想象来画图难度很大,尤其是象我这样毫无美术基础,毫无艺术细胞的人而言。因此可以找个参照物,比如一张数码照片,对着这个图片描,可以大体上把物体的轮廓描出来。
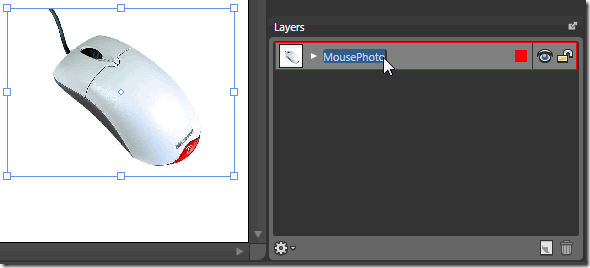
2.Ctrl+C然后Ctrl+V,在Expression Design中添加一张位图,注意,此时Design会自动新建一个图层(layer),双击修改图层名为MousePhoto:

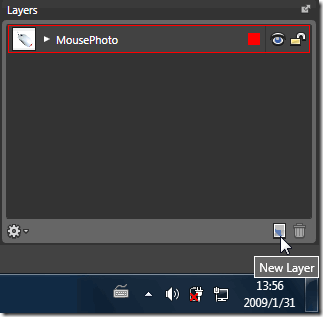
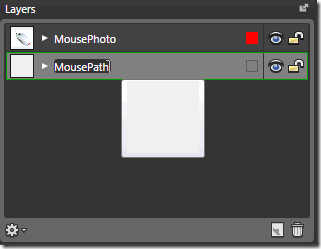
3.单击Layer面板右下角的New layer按钮,添加新图层MousePath,并将这个新图层移到MousePhoto层的下面:


4.单击MousePhoto层的锁按钮,锁定此层,防止图片移动。
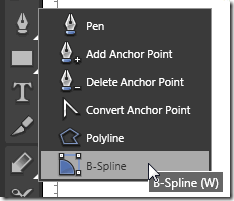
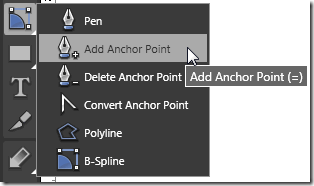
5.在工具条中选择B-Spline工具:

6.开始描鼠标图片的外轮廓,沿着外轮廓放置几个锚固点。如果要作一条闭合曲线,可以将鼠标指针指向起始点,此时曲线会自动闭合,然后单击即可:

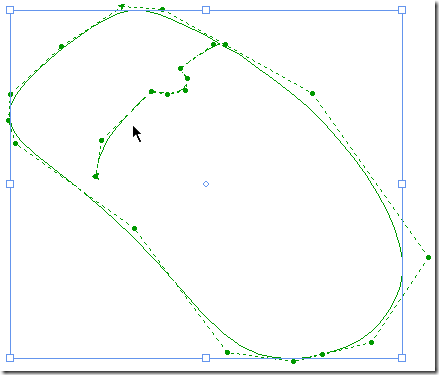
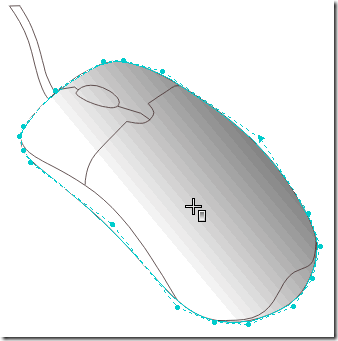
7.上面的几个点只是粗略的定位,现在可以精确的调整每个点位置,或添加/删除锚固点。

在工具箱中选择Direct Select工具,调整各个锚固点的位置,使闭合缺陷尽量与鼠标图片的外轮廓重合:

经验:平滑的曲线可以近似的看做一系列相切的圆弧连接而成。因此这些锚固点最好是放置在每段圆弧的切点和中间点处。
8.再次选择B-Spline工具,画鼠标滑轮处的缝隙。这几条缝隙中间有尖角,可以在添加尖角处锚固点之前按下alt键的方法来画尖角:

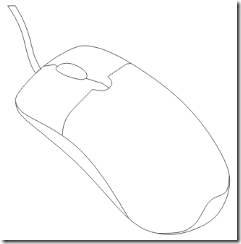
外轮廓加一条缝隙完成后的样子:

9.重复以上动作,完成鼠标其余部分的描绘:

10.这个“素描”看起来似乎比较单调乏味,没有多少立体感,现在给她添加点颜色。在工具条中选择Selection工具:

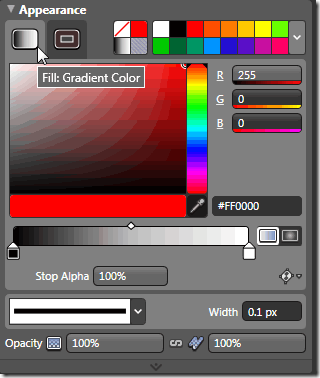
然后选中外侧轮廓,在Appearance面板中选择Fill,设置两个Stop的颜色,

然后选择Gradient Transform工具,调整颜色梯度的渐变方向:

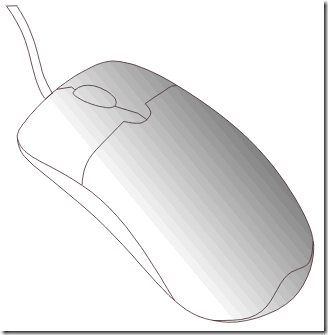
这样,我的鼠标就看起来稍微好些了:

上面的这个东东灰不溜秋的,还是很别扭。如果象实物一样是彩色的,就好看多了。不过这应该是属于美工(Designer)的任务了。
11.接下来将我的作品导出为XAML,以供Blend使用。
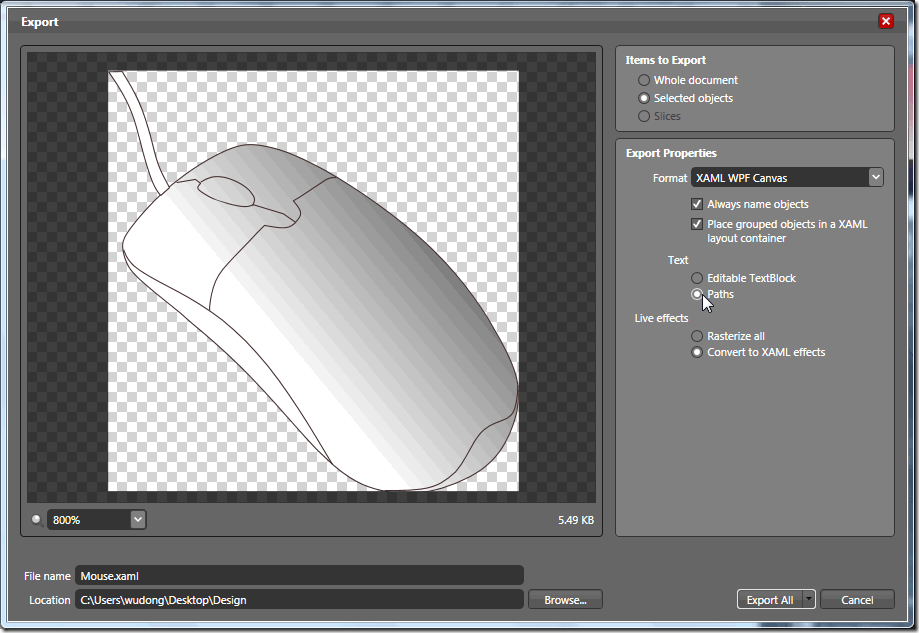
12.选中所画的鼠标,然后选择:File->Export…,弹出Export对话框:

配置Export Properties,然后点Export All按钮。
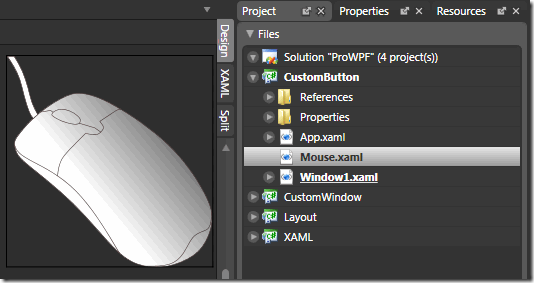
13.打开Expression Blend,选择Add existing items,将Design中导出的Mouse.xaml文件添加到项目中。打开这个文件,就可以看到我的鼠标了:

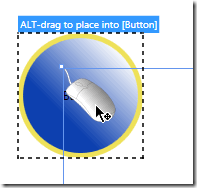
14.选中Mouse.xaml中的鼠标,然后Ctrl+C,打开上篇文章中的自定义按钮所在文件window1.xaml,Ctrl+V将其粘贴到Grid中,然后在window1.xaml中选中鼠标图案,将其拖到圆形自定义按钮中:

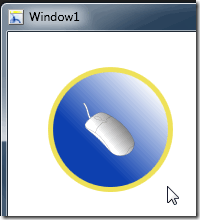
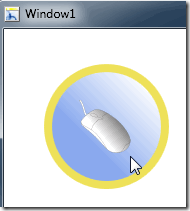
按住alt键,然后放开鼠标,即可将鼠标图片设置为圆形自定义按钮的Content:


WPF学习笔记-用Expression Design制作矢量图然后导出为XAML的更多相关文章
- WPF学习笔记-用Expression Blend制作自定义按钮
1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点击此按钮,选择Edit control parts(template)>Edit a cop ...
- WPF 学习笔记-在WPF下创建托盘图标
原文:WPF 学习笔记-在WPF下创建托盘图标 首先需要在项目中引用System.Windows.Forms,System.Drawing; using System; using System.Co ...
- WPF 学习笔记-设置属性使窗口不可改变大小
原文:WPF 学习笔记-设置属性使窗口不可改变大小 调整Windows下的ResizeMode属性: ResizeMode = NoResize Resize属性是控制Windows是否可以改变大小, ...
- Effective STL 学习笔记 Item 38 : Design functor classes for pass-by-value
Effective STL 学习笔记 Item 38 : Design functor classes for pass-by-value */--> div.org-src-container ...
- WPF学习笔记(8):DataGrid单元格数字为空时避免验证问题的解决
原文:WPF学习笔记(8):DataGrid单元格数字为空时避免验证问题的解决 如下图,在凭证编辑窗体中,有的单元格不需要数字,但如果录入数字后再删除,会触发数字验证,单元格显示红色框线,导致不能执行 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第九章:贴图
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第九章:贴图 代码工程地址: https://github.com/j ...
- 学习笔记之Coding / Design / Tool
CODING 学习笔记之代码大全2 - 浩然119 - 博客园 https://www.cnblogs.com/pegasus923/p/5301123.html 学习笔记之编程珠玑 Programm ...
- 【学习笔记】【Design idea】一、Java异常的设计思想、性能相关、笔记
1.前言: 异常.本该是多么优雅的东西,然而,得全靠自己在零散的信息中汇集. 学习笔记保持更新. 2.教材(参考资料) 其他 ①受检异常与非受检异常:https://www.cnblogs.com/j ...
- 【WPF学习笔记】之如何把数据库里的值读取出来然后显示在页面上:动画系列之(六)(评论处有学习资料及源码)
(应博友们的需要,在文章评论处有源码链接地址,以及WPF学习资料.工具等,希望对大家有所帮助) ...... 承接系列五 上一节讲了,已经把数据保存到数据库并且删除数据,本讲是把已经存在的数据从数据库 ...
随机推荐
- Oracle 学习之 Select 1
1. select 1 from table 增加临时列,每行的列值是写在select后的数,这条sql语句中是1,若select后为2,则是每行为2的列 2:select cou ...
- sencha touch Container tpl 监听组件插件(2013-9-14)
将http://www.cnblogs.com/mlzs/p/3279162.html中的功能插件化 插件代码: /* *tpl模版加入按钮 *<div class="x-button ...
- Openstack的网卡设置
本博客已经添加"打赏"功能,"打赏"位置位于右边栏红色框中,感谢您赞助的咖啡. 最开始接触Openstack,这块是比较头疼的,不同的文档,设置都会有所差异,并 ...
- Apache Shiro 反序列化RCE漏洞
漏洞介绍 漏洞类型 :JAVA反序列化(RCE) 影响版本 :Apache Shiro 1.2.4及其之前版本 漏洞评级 :高危 漏洞分析 #: 下载漏洞环境: git clone https://g ...
- iOS开发-数据存储NSCoder
软件中永远绕不开的一个问题就是数据存储的问题,PC的时候一般都是选择在数据库中存储,iOS如果是和后端配合的话,那么不需要考虑数据存储的这个问题,上次写了一下plist的存储,不过数据都是存储一些简单 ...
- Fiddler 教程(转载,鉴于原作者关闭了访问fiddler系列文章)
阅读目录 Fiddler的基本介绍 Fiddler的工作原理 同类的其它工具 Fiddler如何捕获Firefox的会话 Fiddler如何捕获HTTPS会话 Fiddler的基本界面 Fiddler ...
- Android开发中Chronometer的用法
Chronometer集成自TextView,里面有个Handler负责定时更新ui. 其计时原理很简单:通过setBase(long t)方法设置好baseTime之后,当start()时,每隔一秒 ...
- java8新特性之Optional类
NullPointException可以说是所有java程序员都遇到过的一个异常,虽然java从设计之初就力图让程序员脱离指针的苦海,但是指针确实是实际存在的,而java设计者也只能是让指针在java ...
- 线性DP总结(LIS,LCS,LCIS,最长子段和)
做了一段时间的线性dp的题目是时候做一个总结 线性动态规划无非就是在一个数组上搞嘛, 首先看一个最简单的问题: 一,最长字段和 下面为状态转移方程 for(int i=2;i<=n;i++) { ...
- camke中关于变量的一些知识
一.cmake变量引用的方式: 在cmake中,使用${}进行变量的引用.在IF等语句中,是直接使用变量名而不是通过${}取值 二.cmake自定义变量的方式: 主要有隐式定义和显式定义两种,前面举了 ...
