iOS编程(双语版)-视图-Frame/Bounds/Center
1. Frame
每个视图都有一个frame属性,它是CGRect结构,它描述了视图所在的矩形在其父视图中的位置。
(屏幕坐标系默认的原点在左上角,x轴向右伸展,y轴向下伸展)
设置frame通常通过视图的指定初始化器initWithFrame
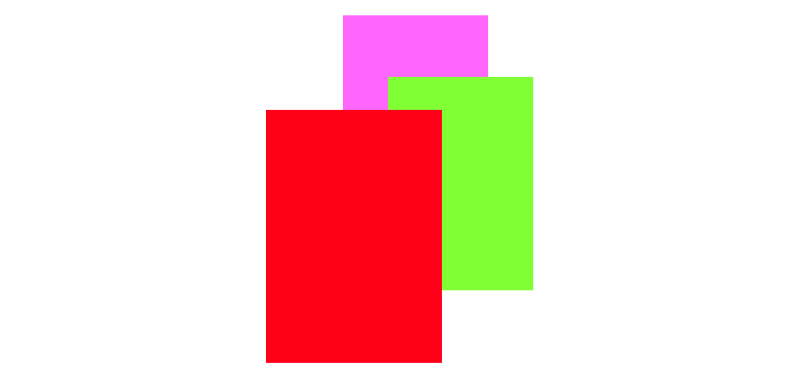
下面来看个例子,该例子初始化了3个相互叠加的矩形区域
(Objective-C代码)
UIView* v1 = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
v1.backgroundColor = [UIColor colorWithRed: green:. blue: alpha:];
UIView* v2 = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
v2.backgroundColor = [UIColor colorWithRed:. green: blue: alpha:];
UIView* v3 = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
v3.backgroundColor = [UIColor colorWithRed: green: blue: alpha:]; [mainview addSubview: v1];
[v1 addSubview: v2];
[mainview addSubview: v3];
(Swift代码 iOS9)
let v1 = UIView(frame:CGRectMake(, , , ))
v1.backgroundColor = UIColor(red: , green: 0.4, blue: , alpha: )
let v2 = UIView(frame:CGRectMake(, , , ))
v2.backgroundColor = UIColor(red: 0.5, green: , blue: , alpha: )
let v3 = UIView(frame:CGRectMake(, , , ))
v3.backgroundColor = UIColor(red: , green: , blue: , alpha: ) mainview.addSubview(v1)
v1.addSubview(v2)
mainview.addSubview(v3)
运行结果:

2. Bounds
Bounds也是CGRect结构,和Frame不同,它描述的是视图自身的矩形区域,是相对于自身的坐标系而言的。
下面的例子创建了2个叠加的矩形视图,子视图为绿色较小的那个
(Objective-C代码)
UIView* v1 = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
v1.backgroundColor = [UIColor colorWithRed: green:. blue: alpha:]; // 在一个视图内部画图时,通常需要使用该视图的bounds
UIView* v2 = [[UIView alloc] initWithFrame:CGRectInset(v1.bounds, , )];
v2.backgroundColor = [UIColor colorWithRed:. green: blue: alpha:]; [mainview addSubview: v1];
[v1 addSubview: v2];
(Swift代码 iOS9)
let v1 = UIView(frame:CGRectMake(, , , ))
v1.backgroundColor = UIColor(red: , green: 0.4, blue: , alpha: ) // 在一个视图内部画图时,通常需要使用该视图的bounds
let v2 = UIView(frame:v1.bounds.insetBy(dx: , dy: ))
v2.backgroundColor = UIColor(red: 0.5, green: , blue: , alpha: ) mainview.addSubview(v1)
v1.addSubview(v2)
运行结果:

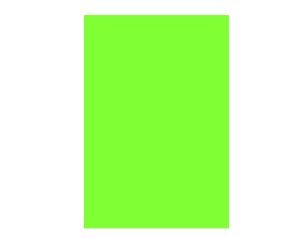
下面的例子通过改变绿色子视图的bounds将父视图完全覆盖
(Objective-C代码)
UIView* v1 = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
v1.backgroundColor = [UIColor colorWithRed: green:. blue: alpha:]; UIView* v2 = [[UIView alloc] initWithFrame:CGRectInset(v1.bounds, , )];
v2.backgroundColor = [UIColor colorWithRed:. green: blue: alpha:]; [mainview addSubview: v1];
[v1 addSubview: v2]; // 重定义子视图的bounds
CGRect r = v2.bounds;
r.size.height += ;
r.size.width += ;
v2.bounds = r;
(Swift代码 iOS9)
let v1 = UIView(frame:CGRectMake(, , , ))
v1.backgroundColor = UIColor(red: , green: 0.4, blue: , alpha: ) let v2 = UIView(frame:v1.bounds.insetBy(dx: , dy: ))
v2.backgroundColor = UIColor(red: 0.5, green: , blue: , alpha: ) mainview.addSubview(v1)
v1.addSubview(v2) v2.bounds.size.height +=
v2.bounds.size.width +=
运行结果:

下面的例子,紫色父视图的原点进行少量偏移
(Objective-C代码)
UIView* v1 = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
v1.backgroundColor = [UIColor colorWithRed: green:. blue: alpha:]; UIView* v2 = [[UIView alloc] initWithFrame:CGRectInset(v1.bounds, , )];
v2.backgroundColor = [UIColor colorWithRed:. green: blue: alpha:]; [mainview addSubview: v1];
[v1 addSubview: v2]; // 改变父视图的原点坐标
CGRect r = v1.bounds;
r.origin.x += ;
r.origin.y += ;
v1.bounds = r;
(Swift代码 iOS9)
let v1 = UIView(frame:CGRectMake(, , , ))
v1.backgroundColor = UIColor(red: , green: 0.4, blue: , alpha: ) let v2 = UIView(frame:v1.bounds.insetBy(dx: , dy: ))
v2.backgroundColor = UIColor(red: 0.5, green: , blue: , alpha: ) mainview.addSubview(v1)
v1.addSubview(v2) // 改变父视图的原点坐标
v1.bounds.origin.x +=
v1.bounds.origin.y +=
运行结果:

3. Center
Center即视图的中心点位置坐标
4. 关于主窗口和设备屏幕
设备屏幕(UIScreen.mainScreen())没有frame, 但它有bounds。
主窗口没有父视图,但是它的frame可以设为屏幕的bounds。
let w = UIWindow(frame: UIScreen.mainScreen().bounds)
5. 关于frame和bounds的区别
一言以蔽之,就是前者相对于父视图,而后者相对于自身。
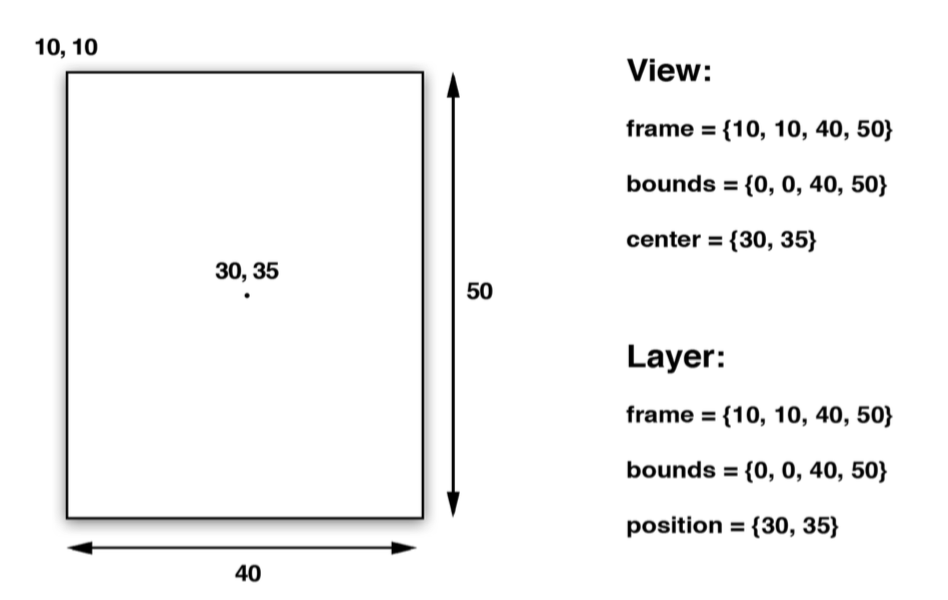
我们还是用图片来看一下吧,这样更直观
在视图未旋转的情况下,它们差不多,坐标稍有区别,如下图:

而在视图作了类似旋转的transform之后,它们的坐标则有很大的差别了,见下图:

iOS编程(双语版)-视图-Frame/Bounds/Center的更多相关文章
- iOS编程(双语版) - 视图 - 基本概念
1. 什么是视图? 视图显示为手机上的一块矩形区域,管理该区域的所有屏幕显示,它是UIView或者UIView的子类. 视图既可以从xib生成,也可以用代码生成. 2. 窗口 窗口是UIWindow或 ...
- iOS编程(双语版)-视图-Autolayout代码初步
一谈到Autolayout,初学者肯定想到的是IB中使用拖拽啊,pin啊各种鼠标操作来进行添加各种约束. 今天我们要聊得是如何利用代码来添加视图间的约束. 我们来看一个例子: (Objective-C ...
- iOS编程(双语版) - 视图 - Transform(转换)
视图有一个transform属性,它描述了应该如何绘制该视图. 该属性是CGAffineTransform结构体,它代表了3 x 3的变换矩阵(线性代数). 下面的代码让两个矩形视图旋转45度 (Ob ...
- iOS编程(双语版) - 视图 - 手工代码(不使用向导)创建视图
如何创建一个空的项目,最早的时候XCode的项目想到中,还有Empty Application template这个选项,后来Apple把它 给去掉了. 我们创建一个单视图项目. 1) 删除main. ...
- 初见IOS的UI之:UI控件的属性frame bounds center 和transform
这些属性,内部都是结构体:CGRect CGPoint CGFloat 背景知识:所有的控件都是view的子类,屏幕就是一个大的view:每个view都有个viewController,它是view的 ...
- UIView 中 frame, bounds, center 属性的关系
最近一直在学 iOS 开发,所以专门创建了这样一个类别,将自己学习中的一些问题整理,记录下来.由于自己是初学者,所以所写的文章非常基础,写这个类别一是为了给自己留下存 档,二是为了给和我有同样问题的初 ...
- frame,bounds,center分析
采用CGPoint来表示坐标系X,Y位置,创建一个坐标的方式为:CGPoint point=CGPointMake(x,y) CGSize用来表示视图的宽度和高度,可以用CGSizeMake(widt ...
- frame,bounds,center-三者的含义
frame与bounds的区别比较 frame,bounds,center-三者的含义 偶然觉的,这三个属性有时候定位的时候,需要用.于是就来搞清楚,到底frame,bounds,center 这三个 ...
- iOS开发UI篇—手写控件,frame,center和bounds属性
iOS开发UI基础—手写控件,frame,center和bounds属性 一.手写控件 1.手写控件的步骤 (1)使用相应的控件类创建控件对象 (2)设置该控件的各种属性 (3)添加控件到视图中 (4 ...
随机推荐
- concat函數 函數concat 可以用來合拼兩個或以上的字串。
12. “Mexico 墨西哥”的首都是”Mexico City”. 顯示所有國家名字,其首都是國家名字加上”City”. concat函數 函數concat 可以用來合拼兩個或以上的字串. : SE ...
- 清除和新建WordPress数据库
由于在本地已经安装过一次wordpress.所以假设第二次安装的时候 localhost/wp-admin/install.php 会显示你已经安装过了.所以须要把MySQL的数据库信息清除掉,或者另 ...
- h5语音录制及上传(Java版语音聊天系统)
Since Chrome version 47, Voice Recording works only on HTTPS sites 目前基于webikit(谷歌之类的webikit)和Gecko(F ...
- Java POI 3.17写入、导入EXCEL性能测试
我们先测试一下写入 50000 条 程序源码: 写入的excel文件信息 再看一下文件的结构 我们再次测试一下导入数据库的性能(用移动的网络上传至电信服务器): 在导入的过程中也可以中止导入行为: 上 ...
- 部署maven的一些要点、遇到的问题和心得体会
maven的部署.遇到的问题和心得体会 2013-10-24 | 阅: 转: | 分享 部署maven的一些要点.遇到的问题和心得体会 (图片看不了,可以下载doc文件) 一. ...
- 单元测试利器 JUnit 4
引言 毋庸置疑,程序员要对自己编写的代码负责,您不仅要保证它能通过编译,正常地运行,而且要满足需求和设计预期的效果.单元测试正是验证代码行为是否满足预期的有效手段之一.但不可否认,做测试是件很枯燥无趣 ...
- 小游戏:HelloColor
这是我写的第一个游戏.模仿一款手机游戏"颜色运行"写的.大概花了一天的时间完成,挺简单的. 游戏名:HelloColor,翻译成中文是:你好色 按空格键开始和暂停开始游戏后,界面右 ...
- VS2010 SP1安装失败之”此计算机的状态不支持此安装“()
升级安装VS2010SP1的时候,出现“此计算机的状态不支持此安装”,Google得之: 如下图显示: 安装程序已经检测到,此计算机不满足安装此软件所需的条件.必须先解决以下这些造成阻止的问题,才可以 ...
- Linq to Sql并发冲突及处理策略
0. 并发冲突的示例 单用户的系统现在应该比较罕见了,一般系统都会有很多用户在同时进行操作:在多用户系统中,涉及到的一个普遍问题:当多个用户“同时”更新(修改或者删除)同一条记录时,该如何更新呢? ...
- python 爬虫随机获取User-Agent
可以有两种方法: 1.随机生成 首先安装 pip install fake-useragent import random from fake_useragent import UserAgent d ...
