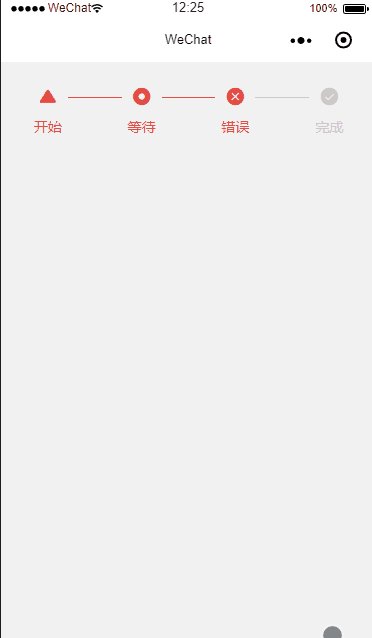
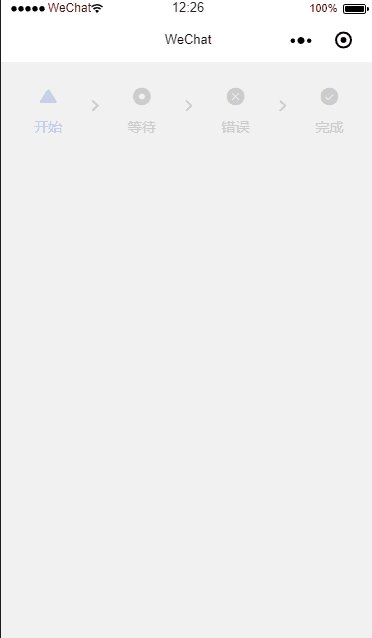
微信小程序 - 步骤条组件

<!-- 未激活颜色:
uncolor:'#ccc' 激活
active:0 数据源
data:[{},{}] 步骤条类型:type
basic
detail
num
more --> <steps uncolor="#ccc" type="detail" active="0" data="{{basicsList}}" />
点击下载:示例
微信小程序 - 步骤条组件的更多相关文章
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 微信小程序内置组件web-view的缓存问题探讨
前言:博客或者论坛上面,还有自习亲身经历,发现微信小程序的webview组件的页面缓存问题相当严重,对开发H5的小童鞋来说应该困扰了不少.很多小童鞋硬是抓破脑袋也没有办法解决这个问题,那我们今天就来探 ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序校历组件
微信小程序校历组件 校历组件,可以作为校园小程序的插件,如果觉得不错,点个star吧
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
随机推荐
- js中 object.constructor
- Struts2学习笔记——Struts2与Spring整合
Struts2与Spring整合后,可以使用Spring的配置文件applicationContext.xml来描述依赖关系,在Struts2的配置文件struts.xml来使用Spring创建的 ...
- python测试开发django-29.发送html格式邮件
前言 上一篇已经通过send_mail()函数发送纯文本的邮件,发送成功了,如果我们想发送一个html格式的邮件,如何实现呢? 发送html格式的邮件实际上还是调用send_mail()函数 ,只需多 ...
- 反恐24小时第一季/全集24 Live Another Day迅雷下载
反恐24小时 第一至九季 24 Season 1-9 (2001-2014) 本季看点:<24小时>第8季将在拥有美国的象征自由女神像的纽约开始,在新的一天,CTU重新开张,新的领导为从M ...
- C#里,如何模拟DataGridView里的一个Cell的Click事件。
//假设dgv是一个DataGridView. //我要点击第3行的第二个cell. //当然,要有一个点击事件.假设dgv_CellClick是那个点击事件. dgv_CellClick(dgv, ...
- 获取客户端网卡MAC地址和IP地址实现JS代码
获取客户端网卡MAC地址和IP地址实现JS代码 作者: 字体:[增加 减小] 类型:转载 获取客户端的一些信息,如IP和MAC,以结合身份验证,相信很多人都会这样做吧,我们这里用Javascrip ...
- scala编程第16章学习笔记(1)
List列表的基本操作 head方法获得列表的第一个元素 tail方法获得列表除第一个元素之外的其它元素 isEmpty:判断列表是否为空,空的话返回真 last:获得列表最后一个元素 init:获得 ...
- linux中断
[一].中断底半部 1. 软中断 --->>> 执行在中断上下文 --->>> 会被中断打断,不会被软中断或进程打断 --->>> ...
- QMUI UI库 控件 弹窗 列表 工具类 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 网络监测 断网 网速 ping 完整案例 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
