async和await的返回值——NodeJS, get return value from async await
在ES6和ES5中promise的执行也有不同点(上述提到,ES6中promise属microtask;在ES5中,暂未接触到有api直接操作microtask的,所以.then的异步是用setTimeout代替,属macrotask,导致输出有差异);关于promise也可参考上文 分步理解 Promise 的实现
== ============》
以前没有直接操作 microtask的api
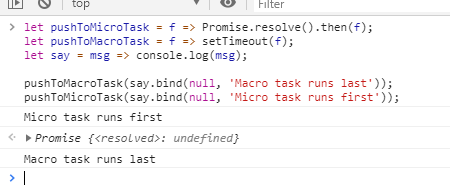
这段代码,实现的功能 就是操作micro tasks and macro tasks
let pushToMicroTask = f => Promise.resolve().then(f);
let pushToMacroTask = f => setTimeout(f);
let say = msg => console.log(msg); pushToMacroTask(say.bind(null, 'Macro task runs last'));
pushToMicroTask(say.bind(null, 'Micro task runs first'));

Is there is any W3C spec concerning micro/macro tasks?
W3C speaks of task queues:
-------------------------------------------------------------------------------------------
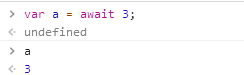
await 是一个操作符, await 后面接 expression
var a = await 3,

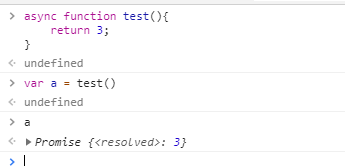
async 加在函数前面,自动返回的是一个 Promise

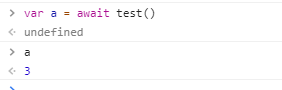
在函数里面,可以使用 await 调用前面的async定义的函数
全局环境,直接await 就可以, “局部”函数 里面,函数前面要加 async关键字

局部函数

参考: https://stackoverflow.com/questions/48375499/nodejs-get-return-value-from-async-await
https://www.academind.com/learn/javascript/callbacks-vs-promises-vs-rxjs-vs-async-awaits/
I have an async await function that uses mongoose:
const createModelB = async (id) => {
try {
let user = await User.findOne({id: id});
if (user) {
let modelB = new ModelB({ user_id: user.id });
modelB = await scrum.save();
return modelB;
}
return null;
} catch (err) {
console.error(err);
}
return null;
};
Now then I'm calling this function from somewhere else:
let modelB = createModelB(123);
console.log(modelB);
Instead of outputting Models fields, console returns to me this:
Promise {<pending>}
What did I miss?
下面这种方式返回promise的值。
function fetchUser() {
return checkAuth()
.then(auth => { return getUser(auth) })
.then(user => { return user });
}
fetchUser().then((user) => console.log(user.name));
---------------------------------------
async function fetchUser() {
const auth = await checkAuth(); // <- async operation
const user = await getUser(auth); // <- async operation
return user;
}
fetchUser().then((user) => console.log(user.name));
async和await的返回值——NodeJS, get return value from async await的更多相关文章
- JS函数 返回值的函数 return sum;或者result = add2(3,4);
返回值的函数 思考:上一节函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢? 我们只要把"document.write(sum ...
- 深入理解PHP内核(十二)函数-函数的定义、传参及返回值
原文链接:http://www.orlion.ga/344/ 一.函数的定义 用户函数的定义从function 关键字开始,如下 function foo($var) { echo $var; ...
- 深入理解PHP内核(六)函数的定义、传参及返回值
一.函数的定义 用户函数的定义从function 关键字开始,如下 function foo($var) { echo $var; } 1.词法分析 在Zend/zend_language_scann ...
- [改善Java代码]不要在finally块中处理返回值
在finally代码块中处理返回值,这是在面试题中经常出现的题目.但是在项目中绝对不能再finally代码块中出现return语句,这是因为这种处理方式非常容易产生"误解",会严重 ...
- 关于fork( )函数父子进程返回值的问题
fork()是linux的系统调用函数sys_fork()的提供给用户的接口函数,fork()函数会实现对中断int 0x80的调用过程并把调用结果返回给用户程序. fork()的函数定义是在init ...
- return 的返回值与结束功能
前言:大家好~我是阿飞~在js中return是很重要的基础.一定要彻底掌握理解它哦.否则js学习到中后期很容易懵逼的+_+ 什么是return? 1.在js中return是一个表达式语句,如果后面什么 ...
- Python 函数返回值
本章详细介绍 返回值: 0x 00 返回值简介 0x 01 指定返回值与隐含返回值 0x 02 return 语句位置与多条 return 语句 0x 03 返回值类型 0x 04 函数嵌套 0x 0 ...
- python 函数返回值(总结)
关键字:return 没有返回值的叫过程 def test1(): msg="我是一个过程" print(msg) 有return的叫函数 def test02(): msg=&q ...
- robot framework中的返回值
1.若想要再setup中有返回值,给后续的操作使用 A)在setup的关键词中需要的返回值,设置为global variable或者suit variable:如下图:但是在编译器中,会报错,但是执行 ...
随机推荐
- 使用 IntraWeb (1) - 先测试如何部署为 Asp.Net 的应用
IntraWeb 14 可以部署为 Asp.Net 的应用程序, 需要 NET Framework 4.5 和 ASP.NET MVC 4 或之上版本的支持; 这下, 只能用虚拟主机的朋友有福了! 我 ...
- Bugzilla Error message: couldn't create child process: 720003: index.cgi
two steps is try to fix this issue. 1. Turn off the windowns firewall 2. Register the perl to the sy ...
- 从PHP客户端看MongoDB通信协议(转)
MongoDB 的 PHP 客户端有一个 MongoCursor 类,它是用于获取一次查询结果集的句柄(或者叫游标),这个简单的取数据操作,内部实现其实不是那么简单.本文就通过对 MongoCurso ...
- 使用Apache commons-codec Base64实现加解密(转)
commons-codec是Apache下面的一个加解密开发包 官方地址为:http://commons.apache.org/codec/ 官方下载地址:http://commons.apache. ...
- HappyJTAG2 - JTAG AND SPI AVR8 interface EMBEDDED JTAG ! EMBEDDED SPI !
New version released ! V2.45 (Check version list for details) This construction is based on HappyJTA ...
- C#后台调用LPT1端口实现小票机打印方法。
public class POSPrinter { const int OPEN_EXISTING = 3; string prnPort = "LPT1"; [DllImport ...
- Golang 版本发布 与 TIOBE 排名
2016年国庆节(10月1日)开始接触 Go 语言,记录一下它的 版本发布 与 TIOBE 排名: Golang 排行榜 月份 版本 排名 备注 2012.03 1.0 201 ...
- ARM 编程平台+coresight
http://www.keil.com/product/ DS-5:http://www.cnblogs.com/njseu/p/6023081.html http://www.arm.com/pro ...
- linux 内核升级 转
inux 内核升级 2011-03-25 23:13:28 分类: LINUX 因要测试一些软件,需要2.6.30以上的内核,安装好CentOS 5.5,内核是2.6.18-194.el5.这次的升级 ...
- 清除数据库表、外键、存储过程SQL
1.删除所有外键 ) begin exec(@c1) fetchnextfrom c1 into@c1 endclose c1deallocate c1 2. ...
