元素大小-偏移量(offset)客户区大小(client)滚动大小(scroll)
一、偏移量---offset

1、定位父级
在理解偏移大小之前,首先要理解offsetParent。人们并没有把offsetParent翻译为偏移父级,而是翻译成定位父级,很大原因是offsetParent与定位有关
定位父级offsetParent的定义------》与当前元素最近的经过定位(position不等于static)的父级元素,主要分为下列几种情况 :
【1】元素自身有fixed定位,offsetParent的结果为null
当元素自身有fixed固定定位时,我们知道固定定位的元素相对于视口进行定位,此时没有定位父级,offsetParent的结果为null
[注意]firefox浏览器有兼容性问题
<div id="test" style="position:fixed"></div>
<script>
//firefox并没有考虑固定定位的问题,返回<body>,其他浏览器都返回null
console.log(test.offsetParent);
</script>
【2】元素自身无fixed定位,且父级元素都未经过定位,offsetParent的结果为<body>
<div id="test"></div>
<script>
console.log(test.offsetParent);//<body>
</script>
【3】元素自身无fixed定位,且父级元素存在经过定位的元素,offsetParent的结果为离自身元素最近的经过定位的父级元素
<div id="div0" style="position:absolute;">
<div id="div1" style="position:absolute;">
<div id='test'></div>
</div>
</div>
<script>
console.log(test.offsetParent); //<div id="div1">
</script>
【4】<body>元素的parentNode是null
console.log(document.body.offsetParent);//null
补充:对于定位父级offsetParent来说,IE7-浏览器存在以下Bug
【bug1】当元素本身经过绝对定位或相对定位,且父级元素无经过定位的元素时,IE7-浏览器下,offsetParent是<html>
<div id="test" style="position:absolute;"></div>
<script>
//IE7-浏览器返回<html>,其他浏览器返回<body>
console.log(test.offsetParent);
</script><div id="test" style="position:relative;"></div>
<script>
//IE7-浏览器返回<html>,其他浏览器返回<body>
console.log(test.offsetParent);
</script><div id="test" style="position:fixed;"></div>
<script>
//firefox并没有考虑固定定位的问题,返回<body>,其他浏览器都返回null
console.log(test.offsetParent);
</script>【bug2】如果父级元素存在触发 haslayout 的元素或经过定位的元素,即offsetParent的结果为离自身元素最近的经过定位或触发haslayout的父级元素
<div id="div0" style="display:inline-block;">
<div id='test'></div>
</div>
<script>
//IE7-浏览器返回<div id="div0">,其他浏览器返回<body>
console.log(test.offsetParent);
</script><div id="div0" style="position:absolute;">
<div id="div1" style="display:inline-block;">
<div id='test'></div>
</div>
</div>
<script>
//IE7-浏览器返回<div id="div1">,其他浏览器返回<div id="div0">
console.log(test.offsetParent);
</script>
<div id="div0" style="display:inline-block;">
<div id="div1" style="position:absolute;">
<div id='test'></div>
</div>
</div>
<script>
//所有浏览器都返回<div id="div1">
console.log(test.offsetParent);
</script>
2、4个偏移量【元素 的可见大小由其高度、宽度决定,包括所有内边距、滚动条和边框大小(注意,不包括外边距)】
【1】offsetHeight------元素在垂直方向上占用的空间大小,以像素计。
offsetHeight = border-top-width + padding-top + height + padding-bottom + border-bottom-width
【2】offsetWidth------元素在水平方向上占用的空间大小,以像素计。
offsetWidth = border-left-width + padding-left + width + padding-right + border-right-width;
补充:如果存在垂直滚动条,offsetWidth也包括垂直滚动条的宽度;如果存在水平滚动条,offsetHeight也包括水平滚动条的高度
<div id="test" style="width:100px; height:100px; padding:10px; margin:10px; border:1px solid black; overflow: scroll;"></div>
<script>
//IE8-浏览器将垂直滚动条的宽度计算在width宽度和height高度中,width和height的值仍然是100px;
//而其他浏览器则把垂直滚动条的宽度从width宽度中移出,把水平滚动条的高度从height高度中移出,则滚动条宽度为17px,width宽度和height高度为剩下的83px if(window.getComputedStyle){
console.log(getComputedStyle(test).width,getComputedStyle(test).height)//83px
}else{
console.log(test.currentStyle.width,test.currentStyle.height);//100px
}
console.log(test.offsetWidth,test.offsetHeight);//122=1+10+100+10+1</script>
【3】offsetTop------元素的上外边框(border-top)至包含元素的上内边框之间的像素距离
【4】offsetLeft------元素的左外边框(border-left)至包含元素的左内边框之间的像素距离
补充:IE7-浏览器在offsetTop属性的处理上存在bug
【1】若父级设置position: relative,则在IE7-浏览器下,offsetTop值为offsetParent元素的paddingBottom值
<div id="out" style="padding: 5px;position: relative;">
<div id="test" style="width:100px; height:100px; margin:10px;"></div>
</div>
<script>
//其他浏览器返回15(5+10),而IE7-浏览器返回5
console.log(test.offsetTop);
</script>【2】若父级设置position: aboslute(或其他触发haslayout的条件),offsetTop值为offsetParent元素的paddingBottom值和当前元素的marginTop值的较大值
<div id="out" style="padding: 5px;position:absolute;">
<div id="test" style="width:100px; height:100px; margin:10px;"></div>
</div>
<script>
//其他浏览器返回15(5+10),而IE7-浏览器返回10(10和5的较大值)
console.log(test.offsetTop);
</script>
3、页面偏移
要知道某个元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,并加上offsetParent的相应方向的边框,如此循环直到根元素,就可以得到元素到页面的偏移量
【注意】在默认情况下,IE8-浏览器下如果使用currentStyle()方法获取<html>和<body>(甚至普通div元素)的边框宽度都是medium,而如果使用clientLeft(或clientTop)获取边框宽度,则是实际的数值
html,body{border: 0;}
body{margin:0;}
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while(current != null){
actualLeft += current.offsetLeft + current.clientLeft;
current = current.offsetParent;
}
return actualLeft + 'px';
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while(current != null){
actualTop += current.offsetTop + current.clientTop;
current = current.offsetParent;
}
return actualTop + 'px';
}
<div style="padding: 20px;border:1px solid black;position:absolute;">
<div id="test" style="width:100px; height:100px; margin:10px;"></div>
</div>
<script>
//其他浏览器返回31(10+20+1),而IE7-浏览器返回21((20和10的较大值)+1)
console.log(getElementTop(test));
//所有浏览器返回31(10+20+1)
console.log(getElementLeft(test));
</script>
注意:
1、所有这些偏移量属性都是只读的,而且每次访问它们都需要重新计算。
2、应该尽量避免重复访问这些属性;如果需要重复使用其中某些属性的值,可以将它们保存在局部变量中,以提高性能。
3、如果给元素设置了display:none,则它的偏移量属性都为0
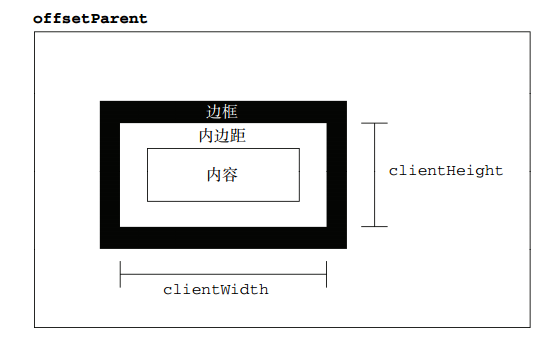
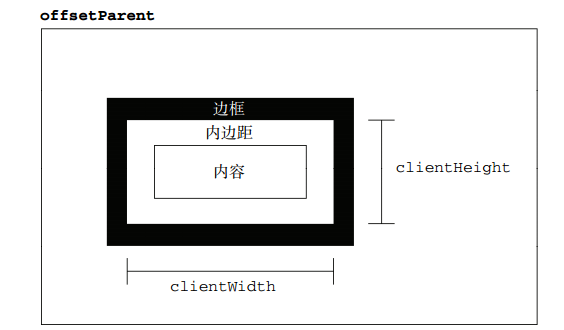
二、客户区大小---client
定义:元素内容及其内边距所占据的空间大小【即:元素内部的空间大小】

/*滚动条占用的空间不计算在内*/
<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll"></div>
<script>
//103(120-17),滚动条宽度为17px
console.log(test.clientHeight);
console.log(test.clientWidth);
</script>
1、4个客户区大小
【1】clientHeight
clientHeight = padding-top + height + padding-bottom
【2】clientWidth
clientWidth = padding-left + height + padding-right
补充:当height和纵向padding的和为0(以及小于17px的情况)时,如果仍然存在滚动条,各浏览器表现不一样
<div id="test" style="width: 100px;height:0;margin: 10px;border: 1px solid black;overflow:scroll"></div>
<script>
//chrome/safari:-17(0-17)
//firefox/IE:0
console.log(test.clientHeight);
</script>
bug:如果设置overflow:scroll,使得滚动条始终存在,当不设置高度height值时,各个浏览器表现不一样。
1、firefox存在一个最小高度为34px的垂直滚动条
2、IE7-浏览器存在一个最小高度为19px的垂直滚动条,
3、而其他浏览器的垂直滚动条无最小高度
总结:当clientHeight的值小于34px时,firefox会返回34;当clientHeight的值小于19px时,IE7-会返回19
/*无高度*/
<div id="test" style="width: 100px;margin: 10px;border: 1px solid black;overflow:scroll"></div>
<script>
//chrome/IE8+/safari:0(因为height和padding都是0)
//firefox:34(设置overflow:scroll之后,默认存在一个高34px的垂直滚动条)
//IE7-:19(默认存在一个高19px的垂直滚动条)
console.log(test.clientHeight);
</script>
/*字体大小为20px*/
<div id="test" style="width: 100px;margin: 10px;border: 1px solid black;font-size:20px;line-height:1;overflow:scroll">内容</div>
<script>
//chrome/IE8+/safari:20(20*1)
//firefox:34(20<34)
//IE7-:20(20>19)
console.log(test.clientHeight);
</script>
/*有padding-top和字体大小*/
<div id="test" style="width: 100px;padding-top:20px;margin: 10px;border: 1px solid black;font-size:20px;line-height:1;overflow:scroll">内容</div>
<script>
//chrome/IE8+/safari:40(20*1+20)
//firefox:40(40>34)
//IE7-:40(40>19)
console.log(test.clientHeight);
</script>
【3】clientLeft-----------返回左边框的宽度
【4】clientHeight------------返回上边框的宽度
<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
//1 1
console.log(test.clientLeft);
console.log(test.clientTop);
</script>
【注意】如果display为inline时,clientLeft属性和clientTop属性都返回0
<div id="test" style="display:inline;width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
//0 0
console.log(test.clientLeft);
console.log(test.clientTop);
</script>
2、页面大小---确定浏览器 视口大小
【1】document.documentElement的client属性来表示页面大小(不包含滚动条宽度)
【注意】在IE7-浏览器中,<html>元素默认存在垂直滚动条
<body style="overflow:scroll">
<script>
//1903(1920-17)
console.log(document.documentElement.clientWidth);
//930(947-17)
console.log(document.documentElement.clientHeight);
</script>
【2】表示页面大小的属性是window.innerHeight和innerWidth属性(包含滚动条宽度)
innerHeight和innerWidth表示的是浏览器窗口大小减去菜单栏、地址栏等剩余的页面尺寸,由于滚动条是属于页面的,所以包含滚动条
【注意】IE8-浏览器不支持innerHeight和innerWidth属性
<body style="overflow:scroll">
<script>
//1920
console.log(window.innerWidth);
//947
console.log(window.innerHeight);
</script>
【注意】
1、如果没有滚动条,这两类属性在电脑端表示同样的值,但是却表示不同的含义。在移动端,innerWidth和innerHeight表示的是视觉视口,即用户正在看到的网站的区域;而document.documentElement.clientWidth和clientHeight表示的是布局视口,指CSS布局的尺寸。
2、页面的客户区大小和页面的实际大小是不同的,页面的实际大小将scroll滚动大小来表示
3、所有客户区client属性都是只读的【IE8-浏览器会报错,其他浏览器则静默失败】
4、每次访问客户区client属性都需要重新计算,重复访问需要耗费大量的性能,所以要尽量避免重复访问这些属性。如果需要重复访问,则把它们的值保存在变量中,以提高性能
5、如果给元素设置了display:none,则客户区client属性都为0
6、,要确定浏览器视口大小,可以使用 document.documentElement 或 document.body(在 IE7 之前的版本中)的 clientWidth 和 clientHeight【确定浏览器是否运行在混杂模式】
function getViewport(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.clientWidth,
height: document.body.clientHeight
};
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
};
}
}
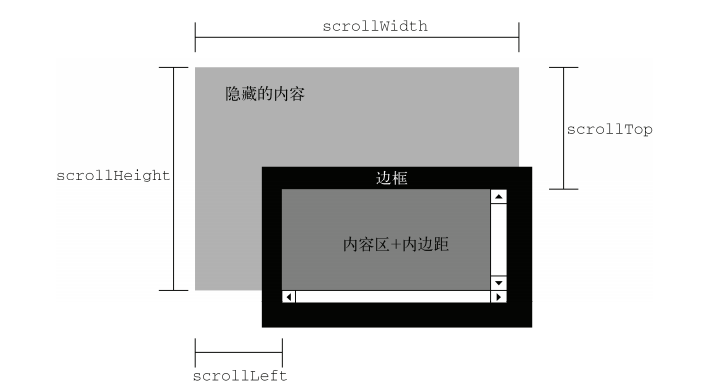
三、滚动大小----scroll
定义:包含滚动内容的元素的大小

1、4个滚动大小
【1】scrollHeight----在没有滚动条的情况下,元素内容的总高度,包括由于溢出而无法展示在网页的不可见部分
【2】scrollWidth-----在没有滚动条的情况下,元素内容的总宽度,包括由于溢出而无法展示在网页的不可见部分
【注意】
1、scrollHeight和scrollWidth只可读
2、scrollWidth 和 scrollHeight 主要用于确定元素内容的实际大小。
例如,通常认为元素是在 Web 浏览器的视口中滚动的元素(IE6 之前版本运行在混杂模式下时是元素)。因此,带有 垂直滚动条的页面总高度就是
document.documentElement.scrollHeight。
3、IE7-浏览器返回值是不准确的
【1】没有滚动条时,scrollHeight与clientHeight属性结果相等,scrollWidth与clientWidth属性结果相等
<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div>
<script>
//120 120
console.log(test.scrollHeight,test.scrollWidth);
//120 120
console.log(test.clientHeight,test.clientWidth);
</script>【2】存在滚动条时,但元素设置宽高大于等于元素内容宽高时,scroll和client属性的结果相等
<div id="test"style="width: 100px;height: 100px;padding:10px;margin:10px;border:1px solid black;overflow:scroll;font-size:20px;line-height:1;">
内容<br>内容<br>
</div>
<script>
//103(120-17) 103(120-17)
console.log(test.scrollHeight,test.scrollWidth);
//103(120-17) 103(120-17)
console.log(test.clientHeight,test.clientWidth);
</script>【3】存在滚动条,但元素设置宽高小于元素内容宽高,即存在内容溢出的情况时,scroll属性大于client属性
[注意]scrollHeight属性存在兼容性问题,chrome和safari浏览器中,scrollHeight包含padding-bottom;而IE和firefox不包含padding-bottom
<div id="test" style="width:100px;height:100px;padding:10px;margin:10px;border:1px solid black;overflow:scroll;font-size:20px;line-height:200px;">
内容
</div>
<script>
//chrome/safari:220(200+10+10)
//firefox/IE:210(200+10)
console.log(test.scrollHeight);
//103(120-17)
console.log(test.clientHeight);
</script>******************************************************************************************************
对于不包含滚动条的页面而言, scrollWidth 和 scrollHeight 与 clientWidth 和 clientHeight 之间的关系并不十分清晰。
在这种情况下,基于document.documentElement 查看 这些属性会在不同浏览器间发现一些不一致性问题,如下所述。
1、Firefox 中这两组属性始终都是相等的,但大小代表的是文档内容区域的实际尺寸,而非视口的 尺寸。
2、Opera、Safari 3.1 及更高版本、Chrome 中的这两组属性是有差别的,其中 scrollWidth 和 scrollHeight 等于视口大小,而 clientWidth 和 clientHeight 等于文档内容区域的大小。
3、IE(在标准模式)中的这两组属性不相等,其中 scrollWidth 和 scrollHeight 等于文档内 容区域的大小,而 clientWidth 和 clientHeight 等于视口大小。
总结:在确定文档的总高度时(包括基于视口的最小高度时),必须取得 scrollWidth/clientWidth 和 scrollHeight/clientHeight 中的最大值,才能保证在跨浏览器的环境下得到精确的结果。【对于运行在混杂模式下的 IE,则需要用 document.body 代替 document.documentElement。】
var docHeight = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight);
var docWidth = Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth);
【3】scrollLeft-----被隐藏在内容区域左侧的像素数。元素未滚动时,scrollLeft的值为0,如果元素被水平滚动了,scrollLeft的值大于0
【4】scrollTop-----被隐藏在内容区域上方的像素数。元素未滚动时,scrollTop的值为0,如果元素被垂直滚动了,scrollTop的值大于0
1、当滚动条滚动到内容底部时,符合以下等式
scrollHeight == scrollTop + clientHeight<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;">
内容</div>
<button id='btn1'>点击</button>
<div id="result"></div>
<script>
btn1.onclick = function(){
//scrollTop:0;clientHeight:103;scrollHeight:220
result.innerHTML = 'scrollTop:' + test.scrollTop+';clientHeight:' + test.clientHeight + ';scrollHeight:' + test.scrollHeight
}
</script>2、scrollLeft和scrollTop是可写的,scrollLeft和scrollTop赋值为负值时,并不会报错,而是静默失败
2、页面尺寸
document.documentElement.clientHeight表示页面的可视区域的尺寸,而document.documentElement.scrollHeight表示html元素内容的实际尺寸。但是由于各个浏览器表现不一样,分为以下几种情况
【1】html元素没有滚动条时,IE和firefox的client和scroll属性始终相同,且返回可视区的尺寸大小;而safari和chrome表现正常,clientHeight返回可视区域大小,而scrollHeight返回元素内容大小
//firefox: 755 755
//chrome: 947 8(body元素的margin)
//safari: 744 8(body元素的margin)
//IE: 768 768
console.log(document.documentElement.clientHeight,document.documentElement.scrollHeight)
【2】html元素存在滚动条时,各个浏览器都表现正常。clientHeight返回可视区域大小,而scrollHeight返回元素内容大小

<body style="height:1000px">
<script>
//firefox: 755 1016(1000+8*2)
//chrome: 947 1016(1000+8*2)
//safari: 744 1016(1000+8*2)
//IE: 768 1016(1000+8*2)
console.log(document.documentElement.clientHeight,document.documentElement.scrollHeight)
</script>

兼容
因此要取得文档实际高度时,要取得<html>元素的scrollHeight和clientHeight的最大值
var docHeight = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight);
var docWidth = Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth);
3、页面滚动
理论上,通过document.documentElement.scrollTop和scrollLeft可以反映和控制页面的滚动;但是chrome和safari浏览器是通过document.body.scrollTop和scrollLeft来控制的
<body style="height:1000px">
<button id='btn1' style="position:fixed;top:0;">点击</button>
<div id="result" style="position:fixed;top:30px;"></div>
<script>
btn1.onclick = function(){
result.innerHTML = 'html的scrollTop:' + document.documentElement.scrollTop +';body的scrollTop:' + document.body.scrollTop;
}
</script>
</body> //页面的滚动高度兼容写法是
var docScrollTop = document.documentElement.scrollTop || document.body.scrollTop;
4、回到顶部
function scrollTop(){
if((document.body.scrollTop || document.documentElement.scrollTop) != 0){
document.body.scrollTop = document.documentElement.scrollTop = 0;
}
}
<body style="height:1000px">
<button id='btn' style="position:fixed">回到顶部</button>
<script>
function scrollTop(){
if((document.body.scrollTop || document.documentElement.scrollTop) != 0){
document.body.scrollTop = document.documentElement.scrollTop = 0;
}
}
btn.onclick = scrollTop;
</script>
</body>
四、获取整个页面滚动的像素值
【1】pageXOffset-----表示水平方向上页面滚动的像素值
【2】pageYOffset-----表示垂直方向上页面滚动的像素值
[注意]IE8-浏览器不支持
<body style="height:1000px">
<button id='btn1' style="position:fixed;top:0;">点击</button>
<div id="result" style="position:fixed;top:30px;"></div>
<script>
btn1.onclick = function(){
result.innerHTML = 'pageYOffset:' + window.pageYOffset;
}
</script>
</body>
五、滚动方法
【1】scrollTo(x,y)----滚动当前window中显示的文档,让文档中由坐标x和y指定的点位于显示区域的左上角
<body style="height:1000px">
<button id='btn' style="position:fixed">滚动</button>
<script>
btn.onclick = function(){scrollTo(0,0);}
</script>
【2】scrollBy(x,y)-----滚动当前window中显示的文档,x和y指定滚动的相对量
<body style="height:1000px">
<button id='btn1' style="position:fixed">向下滚动</button>
<button id='btn2' style="position:fixed;top:40px">向上滚动</button>
<script>
btn1.onclick = function(){scrollBy(0,100);}
btn2.onclick = function(){scrollBy(0,-100);}
</script>
【小应用】利用scrollBy()加setInterval计时器实现简单的快速滚动功能
<body style="height:1000px">
<button id='btn1' style="position:fixed">开始滚动</button>
<button id='btn2' style="position:fixed;top:40px">停止滚动</button>
<script>
var timer = 0;
btn1.onclick = function(){
timer = setInterval(function(){
scrollBy(0,10);
},100)}
btn2.onclick = function(){
clearInterval(timer);
timer = 0;
}
</script>
【3】scrollIntoView()滚动当前元素,进入浏览器的可见区域
该方法可以接受一个布尔值作为参数。如果为true,表示元素的顶部与当前区域的可见部分的顶部对齐(前提是当前区域可滚动);如果为false,表示元素的底部与当前区域的可见部分的尾部对齐(前提是当前区域可滚动)。如果没有提供该参数,默认为true

<body style="height:1000px">
<div id="test" style="height:100px;width:100px;position:absolute;left:0;top:500px; line-height: 1.5 !important;">></div>
<button id='btn1' style="position:fixed">滚动到页面开头</button>
<button id='btn2' style="position:fixed;top:40px">滚动到页面结尾</button>
<script>
btn1.onclick = function(){
test.scrollIntoView();
};
btn2.onclick = function(){
test.scrollIntoView(false);
}
</script>
【4】scrollIntoViewIfNeeded()
scrollIntoViewIfNeeded(true)方法只在当前元素在视口中不可见的情况下,才滚动浏览器窗口或容器元素,最终让它可见。如果当前元素在视口中可见,这个方法什么也不做
如果将可选的alignCenter参数设置为true,则表示尽量将元素显示在视口中部(垂直方向)
[注意]该方法只有chrome和safari支持
<body style="height:1000px">
<div id="test" style="height:100px;width:100px;position:absolute;left:0;top:500px; line-height: 1.5 !important;">></div>
<button id='btn' style="position:fixed">滚动到页面中间</button>
<script>
btn.onclick = function(){
test.scrollIntoViewIfNeeded(true)
};
</script>
【5】scrollByLines(lineCount)
scrollByLines(lineCount)方法将元素的内容滚动指定的行髙,lineCount值可以是正值, 也可以是负值
[注意]该方法只有safari支持
<div id="test" style="width:100px;height: 100px;padding:10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;">
内容</div>
<button id='btn1'>向下滚动</button>
<button id='btn2'>向上滚动</button>
<script>
btn1.onclick = function(){test.scrollByLines(1);}
btn2.onclick = function(){test.scrollByLines(-1);}
</script>
【6】scrollByPages(pageCount)
scrollByPages(pageCount)方法将元素的内容滚动指定的页面高度,具体高度由元素的高度决定
[注意]该方法只有safari支持
<div id="test" style="width:100px;height:100px;padding:10px;margin:10px;border:1px solid black;overflow:scroll;font-size:20px;line-height:200px;">
内容</div>
<button id='btn1'>向下滚动</button>
<button id='btn2'>向上滚动</button>
<script>
btn1.onclick = function(){test.scrollByPages(1);}
btn2.onclick = function(){test.scrollByPages(-1);}
</script>
六、滚动事件
scroll事件是在window对象上发生的,它表示的是页面中相应元素的变化。当然,scroll事件也可以用在有滚动条的元素上
<body style="height:1000px">
<div id="result" style="position:fixed;top:10px;"></div>
<script>
window.onscroll = function(){
result.innerHTML = '页面的scrollTop:' + (document.documentElement.scrollTop||document.body.scrollTop);
}
</script>
</body>
元素大小-偏移量(offset)客户区大小(client)滚动大小(scroll)的更多相关文章
- 深入理解客户区尺寸client
前面的话 关于元素尺寸,一般地,有偏移大小offset.客户区大小client和滚动大小scroll.前文已经介绍过偏移属性,后文将介绍scroll滚动大小,本文主要介绍客户区大小client 客户区 ...
- [转]深入理解客户区尺寸client
关于元素尺寸,一般地,有偏移大小offset.客户区大小client和滚动大小scroll.前文已经介绍过偏移属性,后文将介绍scroll滚动大小,本文主要介绍客户区大小client 客户区大小 客户 ...
- jacascript 偏移量offset、客户区client
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 偏移量 偏移量(offset dimension)是 javascript 中的一个重要的概念.涉及到偏移 ...
- 一文看懂js中元素的客户区大小(clientWidth,clientHeight)
元素的客户区 元素的客户区大小,指的是元素内容及其内边距所占据的空间大小. 相关属性如下: 1. clientWidth:元素内容区宽度+元素左右内边距 2. clientHeight:元素内容区高度 ...
- js 获取 客户区 大小
js 获取 客户区 大小 本文内容来自<javascript高级程序设计(第二版)> 内容, 只是方便大家以后可能会用到... <script type="text/jav ...
- idea 修改编辑区字体样式、大小
idea 修改编辑区字体样式.大小 CreateTime--2018年4月26日10:36:59 Author:Marydon 设置-->Editor-->Font-->修改Fo ...
- javascript 设置元素滚动大小
3. 滚动大小 最后要介绍的是滚动大小(scroll dimension),指的是包含滚动内容的元素的大小. 有些元素(例如 元素),即使没有执行任何代码也能自动地添加滚动条:但另外一些元素,则需要通 ...
- 一文看懂js中元素的滚动大小(scrollWidth,scrollHeight,scrollTop,scrollLeft)
滚动大小(scroll dimension) 滚动大小指的是包含滚动内容元素的大小. 以下是与元素滚动内容大小相关的属性: 1. scrollWidth:在没有滚动条的情况下,元素内容的总宽度. 2. ...
- VC----SDK下对窗口非客户区的操作
窗口分成两大部分:客户区和非客户区.非客户区再次细分:标题栏,如图片中顶部深蓝色:左边框,如图片中红色部分:上边框,如图片中绿色部分:右边框,如图片中右侧天蓝色部分:底边框,如图片中下面棕色部分. 之 ...
随机推荐
- rabbitmq direct、fanout、topic 三种Exchange java 代码比较
Producer端 1.channel的创建 无论是才用什么样的Exchange,创建channel代码都是相同的,如下 ConnectionFactory factory = new Connect ...
- flink架构介绍
前言 flink作为基于流的大数据计算引擎,可以说在大数据领域的红人,下面对flink-1.7的架构进行逻辑上的分析并和spark做了一些关键点的对比. 架构 如图1,flink架构分为3个部分,cl ...
- UVa 11054 Gergovia的酒交易
https://vjudge.net/problem/UVA-11054 题意:直线上有n个等距的村庄,每个村庄要么买酒,要么卖酒.设第i个村庄对酒的需求为ai,ai>0表示买酒,ai<0 ...
- 【Python】【内置函数】【bytes&bytearray&str&array】
[bytes] 英文文档: class bytes([source[, encoding[, errors]]]) Return a new “bytes” object, which is an i ...
- Js页面自动跳转
//声明 t = 1 var t = 10; function openwin() { t -= 1; if(t==0){ location.href='index2.html'; } setTime ...
- c++ 指定长度容器元素的拷贝移动(copy_backward)
#include <iostream> // cout #include <algorithm> // copy_backward #include <vector> ...
- html 画出矩形,鼠标弹起,矩形消失
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Jenkins 构建 coding项目,插件
安装插件:http://updates.jenkins-ci.org/download/plugins/coding-webhook/
- js获取url 参数
window.getRequest = function (url) { var theRequest = new Object(); var indexOf = url.indexOf(" ...
- 《剑指offer》第二十一题(调整数组顺序使奇数位于偶数前面)
// 面试题21:调整数组顺序使奇数位于偶数前面 // 题目:输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有 // 奇数位于数组的前半部分,所有偶数位于数组的后半部分. #inclu ...
