基于jQuery全屏相册插件zoomVisualizer
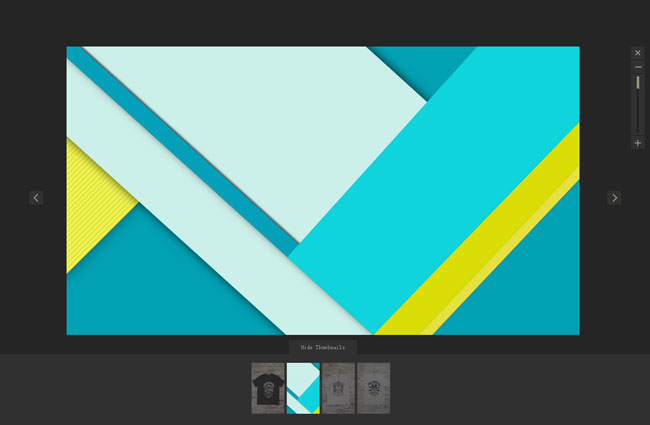
基于jQuery全屏相册插件zoomVisualizer。这是一款基于jquery ui实现的相册插件,支持隐藏显示相册缩略图,支持左右箭头切换图片,支持放大缩及缩小图片。效果图如下:

实现的代码。
html代码:
<div id="zoom-visualizer">
<div class="lightbox-ofertas-bg"></div>
<div class="lightbox">
<div class="header">
<div class="inside">
<div id="wrapper-fechar" class="tooltip-content">
<div class="tooltip">
<p>Close</p>
<span></span> </div>
<a href="" class="fechar tooltip-caller"></a>
<div class="clear"></div>
</div>
<div id="zoom">
<div>
<div class="tooltip-content">
<div class="tooltip">
<p>Zoom Out</p>
<span></span> </div>
<a href="#" class="zoom-out tooltip-caller"></a> </div>
<div id="wrapper-barra-zoom" class="tooltip-content">
<div class="tooltip">
<p>Zoom</p>
<span></span> </div>
<div class="tooltip-caller wrapper-barra"> <span id="barra"> <strong id="scroll" class="ui-draggable" style="position: relative; left: 0px;"> </strong> </span> </div>
</div>
<div class="tooltip-content">
<div class="tooltip">
<p>Zoom In</p>
<span></span> </div>
<a href="#" class="zoom-in tooltip-caller"></a> </div>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
</div>
</div> <div class="content"> <a href="" id="next"></a>
<div class="wrapper" style="width: 1415px; height: 362px;">
<img src="img/camiseta_hombre_jackknife_negra.jpg" class="dragme">
</div>
<a href="" id="before"></a>
</div> <div class="footer">
<a href="#" id="aba-lista"><span>Hide Thumbnails</span></a>
<div id="listagem-imagens">
<div>
<a class="item-zoom-image ativo" href="img/camiseta_hombre_jackknife_negra.jpg" alt="0"><img src="img/camiseta_hombre_jackknife_negra-thumb.jpg"> </a>
<a class="item-zoom-image" href="img/design.png" alt="1"><img src="img/design-thumb.png"> </a>
<a class="item-zoom-image" href="img/camiseta_hombre_lumberjack_blanca.jpg" alt="2"> <img src="img/camiseta_hombre_lumberjack_blanca-thumb.jpg"> </a>
<a class="item-zoom-image" href="img/camiseta_hombre_mr-speed_blanca1.jpg" alt="2"> <img src="img/camiseta_hombre_mr-speed_blanca1-thumb.jpg"> </a>
<div class="clear"></div>
</div>
</div>
</div> </div>
</div>
via:http://www.w2bc.com/Article/42016
基于jQuery全屏相册插件zoomVisualizer的更多相关文章
- jQuery全屏滚动插件fullPage.js中文帮助文档API
jQuery全屏滚动插件fullPage.js中文帮助文档API 发现了一个fullPage.js插件,于是百度了一下,还就是这个插件的作用,其实有很多网站都做了全屏滚动的特效,效果也很好看,今天 ...
- Scrollify – jQuery全屏滚动插件
和 fullPage.js 一样,Scrollify 也是一款基于 jQuery 的全屏滚动插件.跟 fullPage.js 相比,Scrollify 更加小巧,压缩后不足 4KB.但功能上不如 fu ...
- 学习 | jQuery全屏滚动插件FullPage.js
简介 fullPage.js是一个基于jQuery的全屏滚动插件,它能够很方便.很轻松的制作出全屏网站. 主要功能 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 支持 C ...
- 仿小米网jQuery全屏滚动插件fullPage.js
演 示 下 载 简介 如今我们经常能见到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次.比如 iPhone 5C 的介绍页面,QQ浏 ...
- 【转载】jQuery全屏滚动插件fullPage.js
文章转载自dowebok http://www.dowebok.com/ 原文链接:http://www.dowebok.com/77.html 简介 如今我们经常能见到全屏网站,尤其是国外网站.这些 ...
- jQuery 全屏滚动插件 fullPage.js 参数说明
fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站,主要功能有: 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 支持 CSS3 ...
- jQuery全屏滚动插件fullPage.js使用中遇到的问题(滑动轮播效果无效)
1.fullPage.js是什么? fullPage.js 是一个基于 jQuery ,用来制作全屏网站的插件. 2.兼容性: - jquery兼容:兼容 jQuery 1.7+ - 浏览器兼容: I ...
- 拥抱单页网站! jQuery全屏滚动插件fullPage.js
不知道从什么时候开始,单页网站就悄悄走进人们的视线,尤其是国外的网站,更是钟爱单页网站.制作一个全屏滚动的效果,然后每个滚动页弄一个好看的背景色,配上一些描述性的文字,大家都喜欢这么弄,仿佛逼格瞬间可 ...
- jQuery全屏滚动插件fullPage使用
1. 引入jquery.js和jquery.fullPage.min.js <script src="jquery.min.js"></script> &l ...
随机推荐
- Anti-Forgery Request Recipes For ASP.NET MVC And AJAX
Background (Normal scenario of form submitting) To secure websites from cross-site request forgery ( ...
- solr开发,提交索引数据的几种方式
今天抽空学习了一下solr,有新东西学习就是哈皮! 期待能有机会与实战.实例仅为个人理解学习实例.提交到Solr服务器上的数据必须是 SolrInputDocument 类型. 方案一:利用反射,自定 ...
- STM8的数据@near @tiny定义
总是记不住这个:stm8 stvd下 near等于51的xdata tiny等于51的idata http://www.waveshare.net/article/STM8-3-1-10.htm 如何 ...
- 温故而知新 Vue 原来也有this.$forceUpdate();
由于一些嵌套特别深的数据,导致数据更新了.UI没有更新(连深度监听都没有监听到),我捉摸着有没有和react一样的立即更新UI的API呢 this.forceUpdate()呢?结果还真有: this ...
- django url 中的namespace详解
[引子] django是一个比较全能的web框架,比如它实现了自己的orm模型来对接不同的数据库.并提供了方便的数据接口:django牛逼的地方 还有许多,如他实现了自己的模板语言,这样我们就能方便的 ...
- Talend open studio如何调试代码
Talend将设计的模型直接生成了java代码,可以直接对模型生成的java代码进行调试,排查问题比kettle灵活很多, 设计的模型如下: 生成的代码如下: 点击 Java Debug进入调试模式, ...
- Android 计算文件 MD5 遇到的问题
版本下载,做 MD5 校验,使用的 MD5 算法出现了异常,当出现以 0 开头的 MD5的时候,会把 0 给忽略掉,造成 MD5 只有 31 位,造成校验失败. 转:http://blog.csdn. ...
- JQuery设置获取下拉菜单选项的值 多实例
分享下JQuery如何设置获取下拉菜单某个选项的值,多种方法,值得收藏. JQuery获取和设置Select选项 获取Select :获取select 选中的 text :$(“#ddlRegType ...
- WCF - 服务实例管理模式
WCF 提供了三种实例上下文模式:PreCall.PreSession 以及 Single.开发人员通过 ServiceBehavior.InstanceContextMode 就可以很容易地控制服务 ...
- markModified声明要修改的数组字段
更新一个文档的字段的时候,如果该字段的类型是数组类型,则必须在更新保存前声明一下这个数组字段要被修改,否则这个数组字段的值不会被修改.如 article.markModified('categorys ...
