java代码实现highchart与数据库数据结合完整案例分析(一)---饼状图
作者原创:转载请注明出处
在做项目的过程中,经常会用到统计数据,同时会用到highchart或echart进行数据展示,highchart是外国开发的数据统计图插件,
echart是我们国家开发的数据统计插件,我比较喜欢highchart的统计插件,在这里展示的也是highchart插件的应用。
应用highchart插件并不难,找到官方文档,copy代码,就能把图标呈现出来,难的是如何将本地数据库中的数据与其结合。因此,
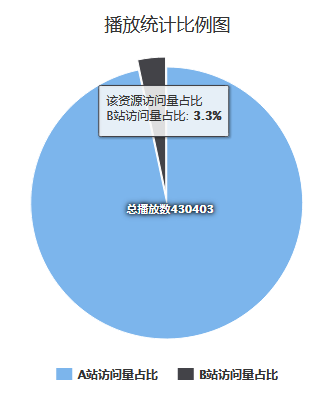
在这里主要分析将数据库数据和插件结合的过程,我用的是java代码实现的。下面是实现的比例图:

先展示js代码
<script type="text/javascript">
$(function () {
var livePercent=document.getElementById("livePercent").value;
var vodPercent=$("#vodPercent").val();
var playCount=$("#playCount").val();
// alert(typeof());
// alert("vodPercent:"+vodPercent+"######livePercent="+livePercent);
$('#pieChart_res').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: '播放统计比例图'
},
credits: {
text: '',
href: ''
},
tooltip: {
headerFormat: '{series.name}<br>',
pointFormat: '{point.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format:'{point.description}',
distance:-140
},
showInLegend:true
}
},
series: [{ type: 'pie',
name: '该资源访问量占比',
data: [
['直播访问量占比',parseFloat(livePercent)],
{
name:'点播访问量占比',
y:parseFloat(vodPercent),
sliced: true,
selected: true,
description:'总播放数'+playCount
}
]
}]
});
});
</script>
上面的代码和highchart中API的代码基本一致,主要的思想是:需要什么数据,提供什么数据。
所以我在后台中已经将数据塞到jsp页面中,并在js中解析出来,将数据提供给统计图。
######特别要注意的是,从jsp获取到的属性值(int或long,或double,float),当我用js变量var来接收的时候,它统统变成了
string类型的变量,所以在供给数据的时候,一定要解析为js中的数字类型格式,此处用到的方法为:parseLong(),或parseFloa();
这里调了很长时间,由于数据类型的不匹配,统计图在调试的过程中,老是不显示。要长记性。。。。。
此处为将后台获取到的数据放在页面中的代码展示(在页面中均是隐藏显示):
<input type="hidden" name="liveTotalCount" id="livePercent" value="${liveCountPercent }">
<input type="hidden" name="vodTotalCount" id="vodPercent" value="${vodCountPercent }">
之所以将其放入页面中,是为了方便接收数据。
最关键的地方来了,java代码获取统计图所需数据:
//从数据库查询数据
UserPlaySummaryStatistics playStatistics=userPlayService.getUserPlayStatistics(playSummaryStatistics); String liveTotalCount= playStatistics.getLiveTotalCount();
String vodTotalCount= playStatistics.getVodTotalCount();
//将获取到的数据类型转化为long类型
long liveCount=percentString(playStatistics.getLiveTotalCount());//A站总次数
long vodCount=percentString(playStatistics.getVodTotalCount());//B站总次数 //计算百分比,百分比为double类型,,,,,
double livePercent = (double)liveCount/ (liveCount+vodCount);
DecimalFormat format = new DecimalFormat("0.00%");
String liveCountPercent = format.format(livePercent);
System.out.println("liveCountPercent"+liveCountPercent); double vodPercent = (double)vodCount/ (liveCount+vodCount);
DecimalFormat format1 = new DecimalFormat("0.00%");
String vodCountPercent = format1.format(vodPercent);
System.out.println("vodCountPercent"+vodCountPercent); request.setAttribute("playCount", playCount);
request.setAttribute("liveCountPercent", liveCountPercent);
request.setAttribute("vodCountPercent", vodCountPercent);
主要的代码部分就是以上,这样就可以轻而易举的实现一个统计图,而且加载的数据比较快。
也有用ajax实现数据请求的,过程和逻辑也比较复杂,后面我也会将我用ajax实现统计图的代码案例分享出来,已做笔记。
java代码实现highchart与数据库数据结合完整案例分析(一)---饼状图的更多相关文章
- java代码实现highchart与数据库数据结合完整案例分析(二)---折线图
作者原创:未经博主允许不许转载 在上一篇的博客中,展示和分析了如何做一个饼状图,有疑问可以参考上一篇博客. 现在分析和展示折线图的绘制和案例分析, 先展示效果图: 与饼状图不同的是,折线图展现更多的数 ...
- ajax实现highchart与数据库数据结合完整案例分析(三)---柱状折线图
作者原创,未经博主允许,不可转载 在前面分析和讲解了用java代码分别实现饼状图和折线图,在工作当中,也会遇到很多用ajax进行异步请求 实现highchart. 先展示一下实现的效果图: 用ajax ...
- jsp页面:js方法里嵌套java代码(是操作数据库的),如果这个js 方法没被调用,当jsp页面被解析的时候,不管这个js方法有没有被调用这段java代码都会被执行?
jsp页面:js方法里嵌套java代码(是操作数据库的),如果这个js 方法没被调用,当jsp页面被解析的时候,不管这个js方法有没有被调用这段java代码都会被执行? 因为在解析时最新解析的就是JA ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- java 柱状图、折线图、饼状图
1.绘制柱状图: //BarChartTool工具类代码 package GUIview; import HibernateTool.HibernateTools; import ProductCla ...
- 阿里云资深DBA专家罗龙九:云数据库十大经典案例分析【转载】
阿里云资深DBA专家罗龙九:云数据库十大经典案例分析 2016-07-21 06:33 本文已获阿里云授权发布,转载具体要求见文末 摘要:本文根据阿里云资深DBA专家罗龙九在首届阿里巴巴在线峰会的&l ...
- Java创建柱状图及饼状图
Java创建图表其实还是很方便的,但是要引入相关的jar包.如下 jfreechart.jar jcommon,jar gnujaxp.jar 其中最主要的是jfreechart.jar. 下面就让我 ...
- 基于matplotlib的数据可视化 - 饼状图pie
绘制饼状图的基本语法 创建数组 x 的饼图,每个楔形的面积由 x / sum(x) 决定: 若 sum(x) < 1,则 x 数组不会被标准化,x 值即为楔形区域面积占比.注意,该种情况会出现 ...
- 一款基于jQuery饼状图比例分布数据报表
今天给大家带来一款基于jQuery饼状图比例分布数据报表.这款报表插件适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
随机推荐
- 【转】锁(lock)知识及锁应用
sql server锁(lock)知识及锁应用转自:http://blog.csdn.net/huwei2003/article/details/4047191 关键词:锁提示,锁应用 提示:这里所摘 ...
- 帝国cms底部代码哪里改?要修改版权和统计代码
最近接手的几个站是用帝国cms做的,底部代码那边都有一个**设计的链接,还有一些不相关的东西,第一眼看到就想把那些帝国cms底部代码清理掉,这就是让别人建站的烦恼,让他们删除说要收费,坑就一个字,自己 ...
- you
抑制幽门螺旋杆菌: 1.西兰花 鲜嫩的西兰花蔬菜,含有一种物质叫异硫氰酸酯,这种物质就是幽门螺杆菌的 " 天敌 ",可达到百分百抑制的作用,甚至还有医生给了它一个最强天然抗生素的称 ...
- python排序函数sort()与sorted()区别
sort是容器的函数:sort(cmp=None, key=None, reverse=False) sorted是python的内建函数:sorted(iterable, cmp=None, key ...
- Ultra-QuickSort(poj 2299归并排序)
http://acm.sdut.edu.cn:8080/vjudge/contest/view.action?cid=232#problem/A B - Ultra-QuickSort Time Li ...
- [lr] 基本色调调整和色调曲线
基本色调调整 • 曝光度调整 ▶ 控制区域 在Lightroom中,软件提示我们曝光控制的是如图中间调的区域.我们把鼠标移动到曝光工具条上,软件会提示我们这个区域: ▶ 实际效果 ▪ 增加曝光值 增加 ...
- js时钟
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Django初级手册5-自动化测试
什么是自动化测试 每次更新完系统后,可自动进行测试,而不是手工从头测试一遍: 从长远和全局的角度看,测试能节约我们的时间: 测试是一种积极的行为,它能预防问题,而不仅仅是识别问题: 测试有助于代码美观 ...
- mysql在windows下命令行启动与关闭服务
一.命令行关闭与启动服务的命令: 二.运行cmd的命令行程序时,必须以管理员身份运行.否则会出现如下提示: 三.mysql5.7版本的服务名一般默认为mysql57,因此如果使用服务名mysql,那么 ...
- Detour的简单使用
Detours的安装:下载部分:1.直接在百度搜"detour",进对应的网站下载.2.或以下链接https://www.microsoft.com/en-us/research/ ...
