javascript对象讲解
js的数据类型
基本数据类型:string undefined null boolean number
引用数据类型:object
二者的区别:
基本数据类型就是简单的赋值,引用数据类型就是把内存地址赋值给变量
案例 var a=123
var b={
"name":"zhang"
}
var c=["ni",23]
var d=function(){
console.log(12)
}
console.log(a)
解析:

堆内存:
就是存放代码块,存放形式有两种,一种是对象以键值对的形式存放,另一种是函数以字符串的形式存放
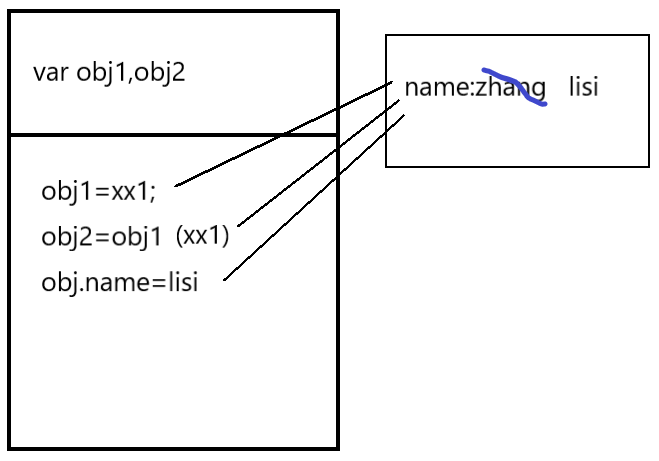
引用数据类型的赋值是把引用地址赋给它,在修改属性的时候通过地址查找,然后改掉
案例:
var obj1={
"name":"zhangsan"
}
var obj2=obj1
obj2.name="lisi"
console.log(obj1) 结果为lisi
解析:

引用数据类型:将内存地址赋给他,想要修改属性通过地址查找,然后进行修改
var arr1=[12,56]
var arr2=arr1
arr2[0]="lisi"
console.log(arr1) 其结果为lisi,56 数组也属于对象类型
this 研究函数的内部
在js中函数形式的种类
1.普通的函数 2.类函数
对象学习。object
对象里面数据类型以键值对形式存在
数据的三种存储方式
string " "
array [ ]
json { }
object跟json不一样
引用数据类型如何操作
1.先通过引用地址去查找堆内存中的代码,然后再去修改
作用域和内存空间的区别?
作用域是函数执行的时候产生的fn()函数执行的时候会开辟一个新的内存空间叫栈内存(环境或作用域)。
数据类型在赋值的时候会开辟一个新的内存空间叫堆内存(存放代码块)。
相同点:两者都会形成一个内存地址
单列模式:(就是简单的变量声明)
var zhang={ (提示:我们把变量zhang叫命名空间)
"name":"zhangsan",
"age":23
}
生成对象的单列模式,每个对象都是独立的即便属性起的名字一样,也不会相互干扰,方便现在流行的开发模式“模块化开发”,如果需要使用里面的属性用"."运算符如(zhang.name)或 (zhang["name"]),判断一个属性是不是这个对象的用in运算,如"name" in zhang 如果遍历这个对象用for in for(attr in zhang){}
案列:(3中写法)
var li={
"name":"lisi",
"age":24,
"text":"我不入地狱,谁入地狱"
} (标准流)推荐
var obj=new Object()
obj.name="cui",
obj.age=26 (原型)
var obj={}
obj.name="zhang",
obj.age=27 (简写)
console.log(li.text)
console.log("name" in li)
for(var attr in li){
console.log(li[attr])
}
缺点:不可以批量生产,只能一个个的去创建
所以就会出现另一种模式:工厂模式(可以批量生产)
2.工厂模式
案例:
function createyifu(name,age){
var obj={
"name":name,
"age":age
}
return obj
}
var zhang=createyifu("张三",23);
var li=creatyifu("李四",22);
console.log(lisi)
这种形式叫函数封装,
优势:可以批量生产,减少代码冗余,提高代码的重复利用率(高密度,低耦合)
缺点:没有继承和多态
所有的编程语言
java c python c++....... 都是面对对象的程序设计
面对对象必须有3大特点
封装 继承 多态
所以有出来一种模式,将是最常用的
3.构造函数来生成对象
注意事项:1.函数名首字母大写
2.里面的属性前面必须加this
3.函数调用的时候必须使用new关键字
案列:
function Person(name,age){
this.name=name,
this.age=age
}
var zhang=new Person("张三",26)
console.log(zhang)
我们把Person 叫类(模型种类)把zhang叫实列 (具体到某个)
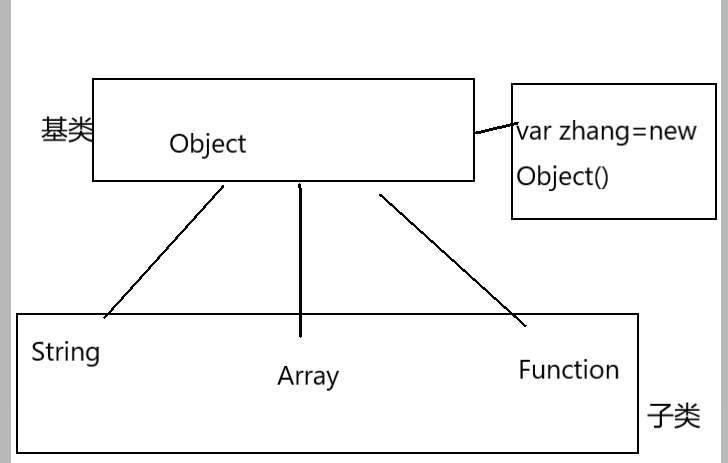
万物皆对象:对象的特征有属性(特征)和方法(能做什么)
字符串类是String
数组的类是Array
对象的类是Object (被称为基类,最大的类,所有的类都可以叫基类)

var zhang为对象实列
构造函数里的this指向实列对象
谁调用它,this就指向他的实列对象
构造函数里有了类和实列的概念并且实列和实列都是独立的个体,我们把它叫实列识别
构造函数里面的属性都是私有的,各个实列之间都没有公共属性
为了实列的的对象拥有公共属性,所以js使用了prototype(原型)这个属性,这个属性值是一个对象,我们可以把公共属性放在这个prototype上了
原型分析:
1.每个函数数据类型(普通函数,类)都有一个prototype(原型)属性,并且这个属性是一个对象数据类型
2.每一个prototype上都有一个constructor属性,并且这个属性是当前函数或类本身
3.每一个对象数据类型(实列,普通对象,prototype)都天生具有一个__proto__属性他的属性值是当前实列所属的原型(告诉你来自于哪个类)
类(函数数据) 实列(对象类型)
遇到原型就替换掉
object(基型 没有原型)
原型链:
object . attribute 的时候,首先看这个属性是不是私有的,私有的直接使用,如果私有的属性没有就找公有的,如果公有的有就直接使用,没有就按照__proto__找他的类上有没有,直到找到基类object,如果object没有就undefined了,这种查找机制叫原型链
原型的this要找到原型是谁,然后替换掉this再去查找
function Person(name,age){
this.name=name,
this.age=age
}
Person.prototype={
xx:"hello world",
say:function(){
console.log(123)
}
}
var zhang=new Person("zhangsan",23);
var li=new Person("lisi",20);
console.log(li)
解析:

javascript对象讲解的更多相关文章
- 第六章:Javascript对象
对象是javascript的基本数据类型.对象是一种复合值.它将很多值(原始值 或者其他对象)聚合在一起.可通过名字访问这些值.对象也可以看做是属性的无序集合,每个属性都有一个名/值.属性名是字符串, ...
- 微信浏览器内置JavaScript 对象:WeixinJSBridge
微信公众平台开发 微信公众平台开发模式 企业微信公众平台 微信浏览器 分享到朋友圈 发送给好友 分享到腾讯微博 作者:方倍工作室 原文: http://www.cnblogs.com/txw1958/ ...
- 深入浅出 JavaScript 对象 v0.5
JavaScript 没有类的概念,因此它的对象与基于类的语言中的对象有所不同.笔者主要参考<JS 高级程序设计>.<JS 权威指南>和<JS 精粹> 本文由浅入深 ...
- WeixinJSBridge:微信浏览器内置JavaScript 对象
微信公众平台开始支持前端网页,大家可能看到很多网页上都有分享到朋友圈,关注微信等按钮,点击它们都会弹出一个窗口让你分享和关注,这个是怎么实现的呢?今天就给大家讲解下如何在微信公众平台前端网页上添加分享 ...
- 函数可以作为Javascript对象(哈希表)的键吗
一般Javascript书在讲解对象时,都指出Javascript中的对象可以作为哈希表,存储键值数据.通常情况下,键为字符串,如果键是数字的话,实际上在内部也会转换为字符串. 比如 var o = ...
- javascript对象使用总结
javascript对象使用总结 一.总结 一句话总结:js对象的主要知识点是创建对象和继承,并且创建对象和继承的方法都是逐步层层递进的 创建对象 继承 原型 创建对象 1 <script> ...
- JavaScript对象分类
JavaScript 中的对象分类 我们可以把对象分成几类. 宿主对象(host Objects):由 JavaScript 宿主环境提供的对象,它们的行为完全由宿主环境决定. 内置对象(Built- ...
- json与JavaScript对象互换
1,json字符串转化为JavaScript对象: 方法:JSON.parse(string) eg:var account = '{"name":"jaytan&quo ...
- javaScript对象-基本包装类型的详解
本人按书上的内容大致地把javaScript对象划分成“引用类型”.“基本包装类型”和“内置对象”三块内容. 我们这篇先了解下基本包装类型的详细用法吧! 一.我们先解下相关概念: 1.引用类型的值(对 ...
随机推荐
- servlet基础(组成与生命周期)
servlet基础作用:servlet是运行在Web服务器或应用服务器上的程序:担当web浏览器或其他HTTP客户程序发出的请求与HTTP服务器上的数据库或应用程序之间的中间层.1.读取客户程序发送的 ...
- Engineering Management
Engineering Management 工程師面對工作或挑戰時,可應用以下法則一步一步把工作規管和實施. 1. Planning 計劃 2. Organization 組織 ...
- bootstrap在iframe框架中实现由子页面在顶级页面打开模态框(modal)
我需要完成的效果: 1.在顶级页面打开模态框,并且遮罩层也要再顶级页面 2.单击遮罩层部分,模态框不关闭 问题描述: 不知为什么,可能是bootstrap前端框架添加遮罩层的一些问题.通过子页面在顶级 ...
- mysql 试图
关系型数据库中的数据是由一张一张的二维关系表所组成,简单的单表查询只需要遍历一个表,而复杂的多表查询需要将多个表连接起来进行查询任务.对于复杂的查询事件,每次查询都需要编写MySQL代码效率低下.为了 ...
- JSP--TOMCAT-MYSQL web页面添加
addStudent.jsp如下<%@ page language="java" import="java.util.*" pageEncoding=&q ...
- NSJSONSerialization的简单用法
NSJSONSerialization 苹果官方给出的解析方式是性能最优越的,虽然用起来稍显复杂. 首先我们在上面已经有了我希望得到的信息的网站的API给我们的URL,在OC中,我要加载一个NSURL ...
- Locust 测试结果通过Matplotlib生成趋势图
目的: 相信大家对于使用Loadrunner测试后的结果分析详细程度还是有比较深刻的感受的,每个请求,每个事务点等都会有各自的趋势指标,在同一张图标中展示.如下图: 而Locust自身提供的chart ...
- SIM800C Couldn't pair with xxx because of an incorrect PIN or passkey
/******************************************************************************* * SIM800C Couldn't ...
- 电脑技巧合集 - imsoft.cnblogs
● 如何制作网页● 教你建一个别人打不开的文件夹 ● 只改一个值!马上加快宽带上网速度 ● 在电脑右下角显示你的名字● XP系统如何加快开机速度● 连接宽带时出错表示的意思 ● 恢复丢失数据的方法● ...
- 牛客小白月赛2 E:是是非非(尼姆博弈)
链接:https://www.nowcoder.com/acm/contest/86/E来源:牛客网 题目描述 坎为水,险阳失道,渊深不测:离为火,依附团结,光明绚丽.坎卦:水洊至,习坎:君子以常德行 ...
