iOS UI-UIScrollView控件实现图片缩放功能
一、缩放
1.简单说明:
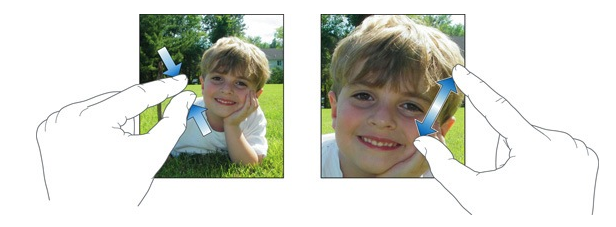
有些时候,我们可能要对某些内容进行手势缩放,如下图所示

UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理。也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
2.缩放原理
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)

当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件。
二、实现缩放功能
1.代码示例:

1 #import "YYViewController.h"
2
3 @interface YYViewController () <UIScrollViewDelegate>
4 {
5 UIScrollView *_scrollview;
6 UIImageView *_imageview;
7 }
8 @end
9
10 @implementation YYViewController
11
12 - (void)viewDidLoad
13 {
14 [super viewDidLoad];
15
16 //1添加 UIScrollView
17 //设置 UIScrollView的位置与屏幕大小相同
18 _scrollview=[[UIScrollView alloc]initWithFrame:self.view.bounds];
19 [self.view addSubview:_scrollview];
20
21 //2添加图片
22 //有两种方式
23 //(1)一般方式
24 // UIImageView *imageview=[[UIImageView alloc]init];
25 // UIImage *image=[UIImage imageNamed:@"minion"];
26 // imageview.image=image;
27 // imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
28
29 //(2)使用构造方法
30 UIImage *image=[UIImage imageNamed:@"minion"];
31 _imageview=[[UIImageView alloc]initWithImage:image];
32 //调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
33 [_scrollview addSubview:_imageview];
34
35 //设置UIScrollView的滚动范围和图片的真实尺寸一致
36 _scrollview.contentSize=image.size;
37
38
39 //设置实现缩放
40 //设置代理scrollview的代理对象
41 _scrollview.delegate=self;
42 //设置最大伸缩比例
43 _scrollview.maximumZoomScale=2.0;
44 //设置最小伸缩比例
45 _scrollview.minimumZoomScale=0.5;
46
47 }
48
49 //告诉scrollview要缩放的是哪个子控件
50 -(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
51 {
52 return _imageview;
53 }
54
55 @end

2.代码说明
实现缩放功能的4个步骤
(1)为scrollview设置代理(self)
(2)让控制器遵守scrollview的代理协议
(3)调用代理方法,返回需要实现缩放功能的子控件
(4)设置缩放的范围(最大和最小比例)
3.思路:
a.需要告诉scrollview要缩放的时哪一个子控件,这里为scrollview内部的imageview控件
b.谁来告诉scrollview缩放哪一个控件?代理
三、补充知识
两种实例化UIImageView的方法:
第一种:
UIImageView *imageview=[[UIImageView alloc]init];
UIImage *image=[UIImage imageNamed:@"minion"];
imageview.image=image;
imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
第二种:
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageViewalloc]initWithImage:image];
调用initWithImage:方法,它创建出来的imageview的宽高和图片的宽高一样
[_scrollviewaddSubview:_imageview];
四、跟缩放相关的其他代理方法
缩放完毕的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
iOS UI-UIScrollView控件实现图片缩放功能的更多相关文章
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- UIScrollView控件实现图片缩放功能
转发自:http://www.cnblogs.com/wendingding/p/3754268.html 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScr ...
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
- 【转】 iOS开发UI篇—UIScrollView控件实现图片轮播
原文:http://www.cnblogs.com/wendingding/p/3763527.html iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 ...
- UIScrollView控件实现图片轮播
http://www.cnblogs.com/dyf520/p/3805297.html 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: 1 ...
- 为Kindeditor控件添加图片自动上传功能
Kindeditor是一款功能强大的开源在线HTML编辑器,支持所见即所得的编辑效果.它使用JavaScript编写,可以无缝地与多个不同的语言环境进行集成,如.NET.PHP.ASP.Java等.官 ...
- [转]为Kindeditor控件添加图片自动上传功能
原文地址:http://www.cnblogs.com/jaxu/p/3824583.html Kindeditor是一款功能强大的开源在线HTML编辑器,支持所见即所得的编辑效果.它使用JavaSc ...
- 不同手机根据坐标计算控件、图片的像素,px 与 dp, sp换算公式?
参考该帖子:http://www.cnblogs.com/bluestorm/p/3640786.html PPI = Pixels per inch,每英寸上的像素数,即 "像素密度&qu ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
随机推荐
- Python3 数字保留后几位
Python3 数字保留后几位 方案一: 使用Python处理精度很重要的浮点数时,建议使用内置的Decimal库: from decimal import Decimal a = Decimal(' ...
- python2.7+pyqt4 +eric4安装配置
eric4安装与汉化一直没找到合适python的IDE工具,直到遇到了eric4这款开源软件.然而在使用过程中发现输出的中文字符竟然是乱码,修修改改配置总算正常显示了,何不干脆把软件界面也汉化下. 一 ...
- Mato的文件管理 (莫队)题解
思路: 莫队模板题,转换几次就是找逆序数,用树状数组来储存数就行了 注意要离散化 代码: #include<queue> #include<cstring> #include& ...
- gulp报错插件gulp-notify 配置项
var notify = require("gulp-notify"); module.exports = function(){ var args = Array.prototy ...
- python如何安装第三方库
1.python集成开发环境pycharm如何安装第三方库 http://blog.csdn.net/qiannianguji01/article/details/50397046 有的时候安装不上第 ...
- Educational Codeforces Round 53 Editorial
After I read the solution to the problem, I found that my solution was simply unsightly. Solved 4 ou ...
- 机器学习-数据可视化神器matplotlib学习之路(五)
这次准备做一下pandas在画图中的应用,要做数据分析的话这个更为实用,本次要用到的数据是pthon机器学习库sklearn中一组叫iris花的数据,里面组要有4个特征,分别是萼片长度.萼片宽度.花瓣 ...
- 【bzoj】3224: Tyvj 1728 普通平衡树
3224: Tyvj 1728 普通平衡树 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 10097 Solved: 4302[Submit][St ...
- MongoDB(课时10 数组)
3.4.2.5 数组查询 MongoDB里面支持数组保存,一旦支持数组保存,就需要对于数组的数据进行匹配. 范例:插入一部分数组内容 课程是数组的形式(截图时少截一条信息) 此时数据包含数组内容,而后 ...
- 代码中特殊的注释技术 -- TODO、FIXME和XXX的用处
借鉴地址:https://www.cnblogs.com/pengyingh/articles/2445826.html 在阅读一些代码时,经常会遇到诸如:TODO.FIXME和XXX的单词,它们是有 ...
