wordpress 使用less 样式无法及时刷新
wordpress 样式无法及时刷新
wordpress编写style样式时,无法及时刷新页面,因此特意记录一番如何处理较好,网友的建议清除Chrome缓存,实时修改style携带的参数
折腾之旅开启
缓存
由于缓存问题,会导致浏览器不再去请求css,而是直接拿缓存里的,因而只需要让浏览器一直以为是新的文件即可,添加后缀时间戳无疑是最好的
// wordpress version 5.04
**functions.php**
wp_enqueue_style( 'twentynineteen-style', get_stylesheet_uri(), array(), wp_get_theme()->get( 'Version' ));
<!-- 修改为 -->
/**
* strtotime('2019-04-15') 可以改为 time() 但是那样每次请求都会重新更新,若是到了正式环境,其实只要第一次请求最新,后期都用缓存就好,因而建议使用 strtotime
*/
wp_enqueue_style( 'twentynineteen-style', get_stylesheet_uri(), array(), strtotime('2019-04-15'));
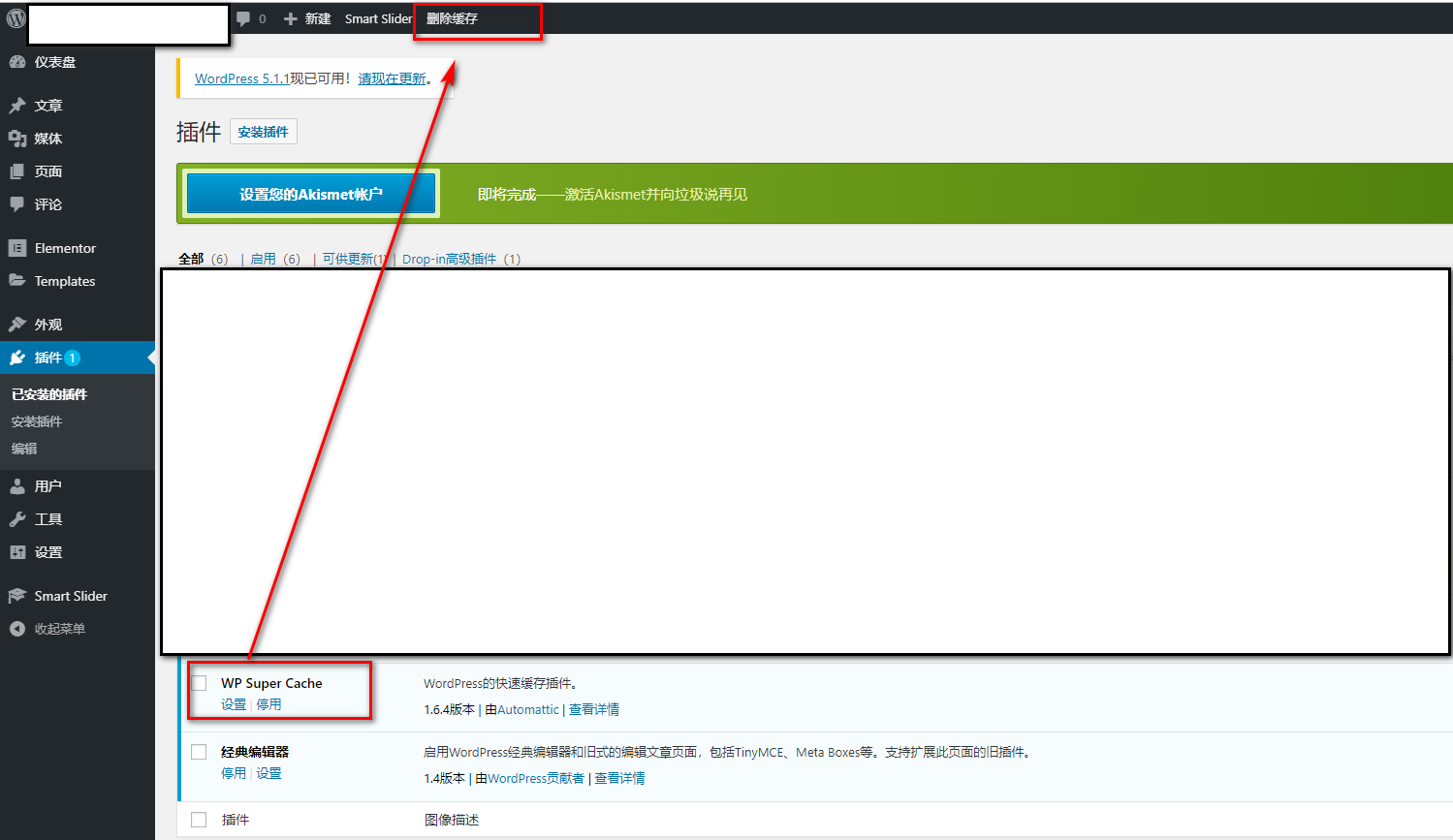
WP Super Cache缓存插件
有时候安装了该插件,导致大部分都缓存了,因而需要删除缓存就可以了

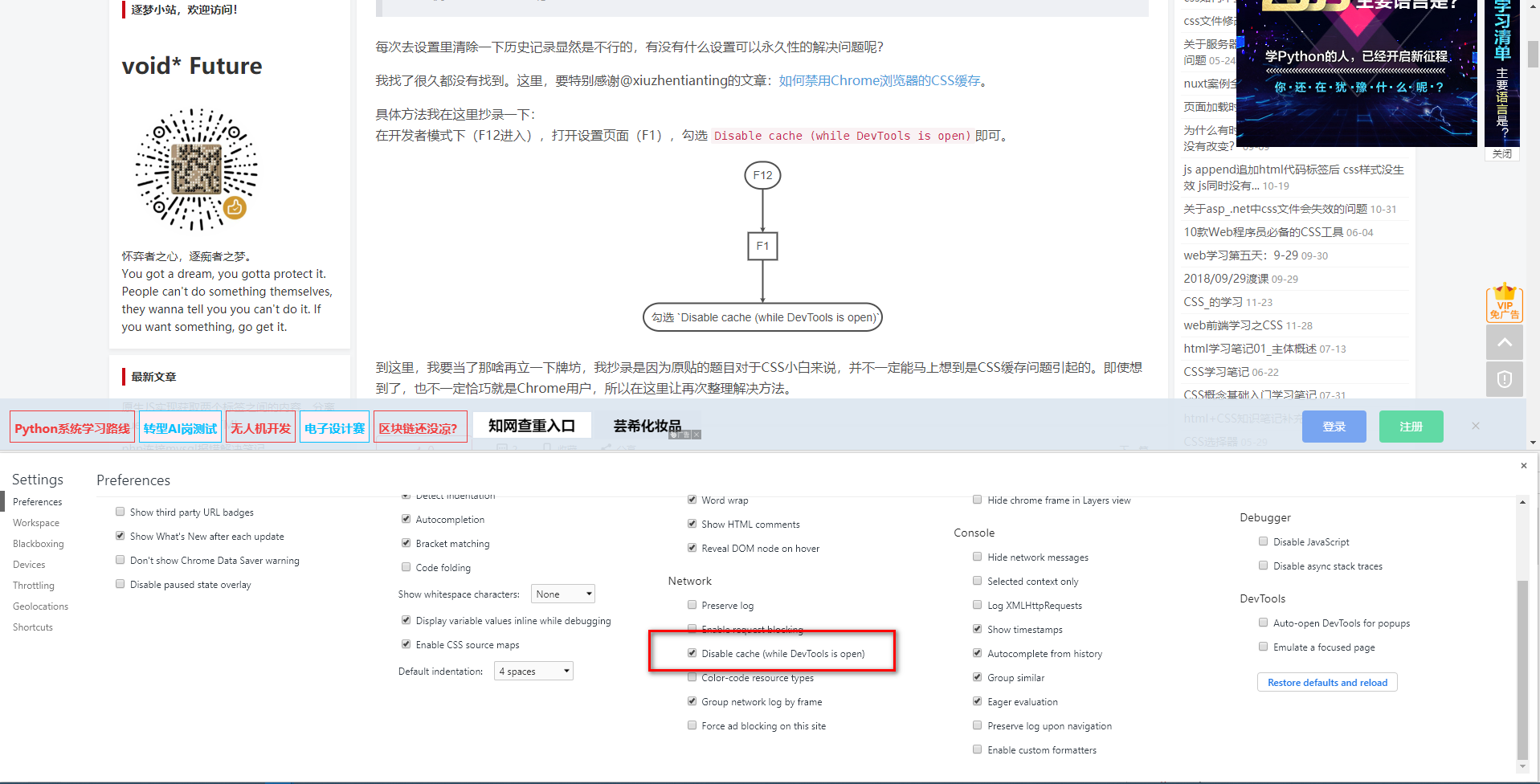
- 清除浏览器缓存

使用上述问题都没有解决我的问题,才发现我的更本不是这类问题
issue less
由于使用的是拿官方文档进行修改的,因而很多都是自己写的样式,由于style.css是唯一的,只有一个css,都是把其他样式进行合并在一起,这样可以减少请求,因而在使用less进行编写时就出了一个很意外的问题
code
style.less
// normalize
@import './less/normalize.less';
// reset
@import './less/reset.less';
// globel
@import './less/globel.less';
// index
@import './less/index.less';
....
大致就是这样的,而我修改的是期中一个文件globel.less,每次更新都没有,及时在页面中显示想要的样式,才发现原来是用了less的缘故.在使用less时,由于又引入其他less文件,导致在style.less无法监听其他less文件是否修改,因而现在思考如何在less文件进行修改时,style.less也进行修改就可以了
探索之旅
前前后后整理了多种思路,坚持许久终于有了结果,虽然不是心中最好的,但好歹这条路通了,还是可以的
实现的大致三种方式
nodemon来监听文件执行系统命令gulp利用对应的插件进行操作less-watch-compilerless的一个插件(这个真是无心插柳柳成荫,却成了解决当前 问题的关键)
nodemon code
利用 node 的 child_process 来执行系统命令,同时利用 nodemon 来监听文件变化
code
index.js
//
const exec = require('child_process').exec
const path = require('path')
// const cmd = 'node_modules/less/bin/lessc less/style.less style.css'
// const cmd = `${path.join(__dirname + 'node_modules\//less\/bin\/lessc')} ${path.join(__dirname + 'less\/style.less')} style.css`
const cmd = 'start.sh'
exec(cmd, (err, stdout, stderr) => {
console.log(err)
})
nodemon.json
...
"watch": ["less", "index.js"], // 需要监听的文件
...
start.sh
node_modules/less/bin/lessc less/style.less style.css
总是哪里缺点,因为相当于监听多个了。
index.js和less变化,各自行动,无法在less变化,同时执行index.js,改配置
nodemon.json
...
"events": {
"start": "start.sh",
"restart": "start.sh"
},
依旧无法生效,总是无法进行关联,先放弃了
- 注意
- window无法直接通过运行命令,需要周转一下 说明
gulp
本来是想利用gulp-less-changed这个插件来进行处理,可花费最长的时间,却并没有什么用
code
const gulp = require('gulp');
const lessChanged = require('gulp-less-changed');
const less = require('gulp-less');
const autoprefixer = require('gulp-autoprefixer')
const watchPath = require('gulp-watch-path')
const gutil = require('gulp-util')
// 避免错误时停止
const combiner = require('stream-combiner2')
const handleError = function (err) {
const colors = gutil.colors;
console.log('\n')
gutil.log(colors.red('Error!'))
gutil.log('fileName: ' + colors.red(err.fileName))
gutil.log('lineNumber: ' + colors.red(err.lineNumber))
gutil.log('message: ' + err.message)
gutil.log('plugin: ' + colors.yellow(err.plugin))
}
gulp.task('lesscss', () => {
const combined = combiner.obj([
gulp.src('less/*.less'),
lessChanged(),
autoprefixer({
browsers: 'last 2 versions'
}),
less(),
gulp.dest('less/')
])
combined.on('error', handleError)
})
gulp.task('wathcless', () => {
const watcher = gulp.watch('less/*.less', event => {
const paths = watchPath(event, 'less/', 'less/')
gutil.log(gutil.colors.green(event.type) + ' ' + paths.srcPath)
gutil.log('Dist' + paths.distPath)
const combined = combiner.obj([
gulp.src(paths.srcPath),
lessChanged(),
autoprefixer({
browsers: 'last 2 versions'
}),
less(),
gulp.dest(paths.distDir)
])
combined.on('error', handleError)
})
watcher.on('change', event => {
console.log('file' + event.path + 'was' + event.type)
if (event.type === 'changed') {
gulp.src(['less/style.less'])
.pipe(lessChanged())
.pipe(less())
.pipe(gulp.dest('dist/style.css'))
}
})
})
// 执行多个任务
gulp.task('default', ['lesscss', 'wathcless'])
less某个文件变了,却并没有引起其他引入文件的变化,又得放弃,无奈的狠啊
less-watch-compiler
这个使用起来相当简单,有点类似nodemon,只是别人已经用不同的解决了上述的问题
package.json
"scripts": {
"dev": "less-watch-compiler src dist style.less"
},
执行命令
npm run dev // 可以一直监听改变
同时利用 vscode autoprefixer 就可以解决兼容问题,以及文件变化,重新进行编译,而我也在wordpress中测试成功了,算是暂时解决了吧
总结
- 耗费好长时间才算解决,还是要多了解挺好的
- window的命令执行确实有弊端,有点hold不住了
- gulp虽然有点日薄西山,但是确实有其独到之处,学起来比webpack快多了,想想webpack一脸...
- 后期还得想想 gulp这个解决方案,避免有人做出来了,只是没有找到了而已
wordpress 使用less 样式无法及时刷新的更多相关文章
- 【MFC】如何在MFC创建的程序中更改主窗口的属性 与 父窗口 WS_CLIPCHILDREN 样式 对子窗口刷新的影响 与 窗体区域绘制问题WS_CLIPCHILDREN与WS_CLIPSIBLINGS
如何在MFC创建的程序中更改主窗口的属性 摘自:http://blog.sina.com.cn/s/blog_4bebc4830100aq1m.html 在MFC创建的单文档界面中: (基于对话框的, ...
- wordpress添加文章浏览统计(刷新不重复)
wordpress本身不带文章浏览统计,可以用插件wp-postview,但是刷新还是算一个浏览次数. 1.首先在主题下functions.php里增加以下代码,这段代码也是网上可以找到的 //add ...
- 禁用wordpress模板默认样式
我们知道wordpress主题比如twentytwenty都会有样式,如果不想使用它们的默认样式怎么处理呢?其实很简单,随ytkah一起来看看吧.进入2020主题的function.php文件,里面有 ...
- wordpress默认css样式class和id集合
你是否想过如何设计WordPress主题的不同元素?每个主题都不一样,但是有一些CSS的class和id是由WordPress生成的.我们将逐一介绍一些最重要的默认WordPress样式,方便初学者快 ...
- 【完美解决】vue,页面跳转样式错位但是刷新又好了的情况
在vue文件中,做样式分离: 将覆盖样式单独写在一个style标签内,原页面写在 scoped样式作用域下.
- 手动抠下的wordpress登录页面样式
CSS文件 login.css body, html { height: 100%; margin: 0; padding: 0; } html[Attributes Style] { -webkit ...
- 如何在Ubuntu 14.10 上安装WordPress?
http://codex.wordpress.org/zh-cn:安装WordPress 介绍 如果你想快捷.简单.免费的创建个人网站的话,WordPress 是你最佳的选择. WordPress 是 ...
- wordpress 自己制作子主题 child theme
使用 WordPress 的子主题(Child Themes)功能快速制作自己的主题 在了解子主题功能之前,先来看一下你在使用 WordPress 的时候是否是这样:不会自己制作主题,只好从网上下载一 ...
- WordPress建站和搭独立博客
之前有帮外面的公司建站的经历 不去管html css js 服务器脚本等 对于菜鸟新手而言, 一个WAMP + WordPress(博客程序)就够了 都弄好了再部署到云端服务器上 其实整个过程只是安装 ...
随机推荐
- 20145312《网络对抗》MSF基础
20145312<网络对抗>MSF基础 实验要求 1.掌握metasploit的基本应用方式 2.掌握常用的三种攻击方式的思路 实验问答 用自己的话解释什么是exploit.payload ...
- HDU 2089 不要62 (数位DP)题解
思路: 详解 数位DP入门题dp[pos][sta],pos代表当前位数是第几位,sta代表当前状态,因为题目中只要不出现64,所以当前状态只分为两种:前一位是6或不是. #include<io ...
- HDU 1811(并查集+拓扑排序)题解
Problem Description 自从Lele开发了Rating系统,他的Tetris事业更是如虎添翼,不久他遍把这个游戏推向了全球.为了更好的符合那些爱好者的喜好,Lele又想了一个新点子:他 ...
- RHEL7--linux系统启动流程与故障排除
一.Linux启动过程 MBR保存着系统的主引导程序(grub 446字节,分区表64字节),启动过程就是把内核加载到内存. 启动的顺序: 1.BIOS: 2.BIOS激活MBR: 3.MBR中的引导 ...
- linux系统上安装java
linux系统上安装java 如何在ubuntu server上安装java(jre或jdk),主要注意以下几点: 1.下载你想要的java版本压缩包. JRE下载:http://java.com ...
- js中this关键字的使用
<script> //题目一:理解r1与r2的输出 function addFactory(){ var adder = 5; return function(data){ adder + ...
- FAST:通过Floodlight控制器下发流表
参考: Floodlight+Mininet搭建OpenFlow(四):流表操作 通过Floodlight控制器下发流表 下发流表的方式有两种: 1.借助Floodlight的北向API,利用curl ...
- 智能边缘计算,让IoT有大智慧
丹棱君有话说:什么是智能边缘计算(Edge Computing)?别着急,它可是与你与我都有着千丝万缕的联系.物联网(IoT)的概念早已飞入寻常百姓家,在日常生活中的许多场景发挥着“智能”作用.比如, ...
- html 画圆
<html> <head> <script type = "text/javascript" src = "https://d3js.org ...
- c++ 判断数组元素是否都是奇数(all_of)
#include <iostream> // std::cout #include <algorithm> // std::all_of #include <array& ...
