html <a>标签介绍
<a href="javascript:void(0)" click="function(){}" />=
a 标签样式
一组专门的预定义的类称为伪类用于处理超链接的状态,超链接的文字的状态可以通过
伪类选择器+样式类进行控制 <a class="mycls" ></a>
0) 所有状态下的链接 .mycls{color:red}
1) a:link 未访问的连接 .mycls a:link{color:blue}
2) a:visited 已访问的链接 .mycls a:visited{color: visited}
3) a:active 激活时(链接获取焦点)链接的颜色 .mycls a:active{color:blue}
一般情况下 a:hiver和a:visited的颜色是一种的,这4个状态的过程是: a:link ->a:hover->a:active->a:visited
另外,a:active不能设置有无下划线(总是有的)
<style>
a {font-size:16px}
a:link {color: blue; text-decoration:none;} //未访问:蓝色、无下划线
a:active:{color: red; } //激活:红色
a:visited {color:purple;text-decoration:none;} //已访问:purple、无下划线
a:hover {color: red; text-decoration:underline;} //鼠标移近:红色、下划线
</style>
target的属性
<a>标签的target属性规定在何处打开链接文档
如下面这行表示在新的窗口中打开文档
<a href="http://www.baidu.com" target="_blank"> visit w3school </a>
name属性
name属性规定锚(anchor)的名称
可以使用name属性创建html页面中的书签,书签不会以任何独特方式显示,它对读者可以是不可见的。
当使用命名锚(named anchors)时,我们可以创建直接跳转至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停滚动页面来寻找需要的信息了。
命名语法
<a name="label">锚(显示在页面上的文本)</a>
ps:锚名称可以是任何名字
ps:可以使用id属性来代替name属性,命名锚同样有效
例子:
1)我们在html文档中对锚进行命名(创建一个书签)
<a name="tips">基本的注意事项 - 有用的提示</a>
2)在同一个文档中创建只想该锚的链接
<a href="tips">有用的提示</a>
3)也可以在其他页面中创建指向,该锚的链接
<a href="http://mypro#trip">有用的提示<a>
a 标签的事件
将<a>标签的href属性值设置为"#",并设置onclick属性。
在这种处理方式下,用户可以很明显地看出哪些文字是超链接。
在 单击该超链接时,也可以执行onclick属性值中的JavaScript语句,并且不会跳转网页。
但是,由于href的属性值为"#",浏览器会自动跳 转到当前网页的顶部。
如果当前网页内容比较多,浏览器窗口出现下拉滚动条时,可以很明显地看到跳转,而这种跳转往往不是网页设计者的本意。
在没有为<a>标签设置onclick属性时,如果单击了该超链接,浏览器会加载href属性中的URL。
如果href属性值并不是一 个URL,而是一个JavaScript语句的话,那么浏览器就会执行该语句。
因此,可以直接将JavaScript语句写在<a>标签的 href属性值中,让href属性代替onclick属性。
在这种处理方式下,既可以响应click事件,又可以不让网页跳转。
在 a 标签的属性值中添加JavaScript语句之前,必须要先使用"javascript:"语句来声明href属性值中的语句为
javaScript语句,否则浏览器就会将href属性值中的JavaScript语句当成URL进行加载。
<a href="javascript:showFlag()">ssgao</a> 执行showFlag()方法
<a href="" onclick="showFlag();">ssgao</a> 执行showFlag()方法,并会跳转到href指向的页面当href=""刷新当前页面
<a href="">ssgao</a> 刷新当前页面
<a href="#" onclick="showFlag();">ssgao</a> 执行showFlag()方法,并会跳转到页面顶部
<a href="#" onclick="javascript:方法;return false;">提交</a>
a href="javascript:void(0)" onclick="javascript:方法;return false;"提交
javascript:void(0)就不会向上跳了:)
还有一个方法是 #this
a href="#this" onclick="javascript:方法"
target 属性
<a> 标签的target属性规定在何处打开链接文档
如果一个文档标签包含一个target属性,浏览器将会载入和显示用这个标签的href属性命名的,名称与这个目标吻合的框架
或者窗口中的文档。如果这个指定名称或id的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记
然后将新的文档载入那个窗口。从此以后,超链接文档就可以指向这个新的窗口
打开新的窗口
<ul>
<li><a href="pref.html" target="view_window">Preface</a></li>
<li><a href="chap1.html" target="view_window">Chapter 1</a></li>
<li><a href="chap2.html" target="view_window">Chapter 2</a></li>
<li><a href="chap3.html" target="view_window">Chapter 3</a></li>
</ul>
当用户第一次选择内容列表中的某个链接的时候,浏览器将打开一个新的窗口,将他标记为view_windoe,然后在其中显示希望显示的文档内容
如果用户从这个内容列表中选择另一个链接,且这个"view_window"仍然处于打开状态,浏览器就会再次将选定的文档载入那个窗口,取代刚才的
那些文档。
在这个过程中这个包含选择内容列表的窗口是可以访问的。通过单机窗口中的一个链接,可以使另一个窗口的也发生变化。
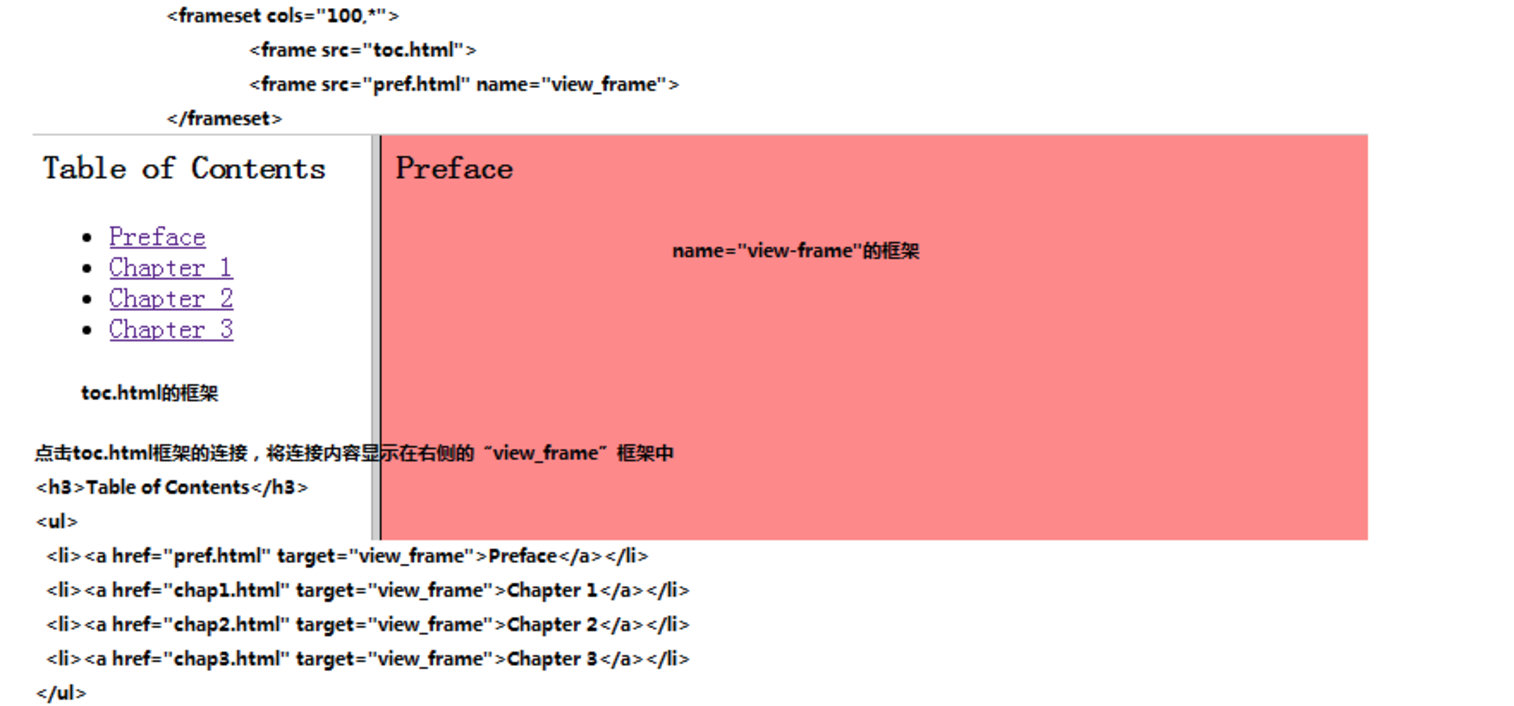
在框架中打开窗口
不用打开一个完成的浏览器窗口,使用target更通常的方法是在一个<frameset>显示中将超链接内容定向一个或多个框架中。
可以将这个内容列表放入一个带有两个框架的文档的一个框架中,并用这个相邻的框架来来显示选定的文档:

当用户从左边框架中的目录选择一个链接时,浏览器会将这个关联的文档载入并显示在右边这个view_frame框架中。当其他链接
被选中时,右边这个框架中的内容也会发生变化,而左边这个框架始终保持不变。
特殊的目标
_blank
浏览器总在一个新打开,未命名的窗口中载入目标文档
_self
这个目标的值对所有没有指定目标的<a>标签是默认目标。它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。
这个目标是多余的且不必要的,除非和文档标题<base>标签中的target属性一起使用
_parent
在父框架集中打开被链接的文档
_top 在整个窗口打开被链接文档
framename 在指定的框架中打开被链接文档
标签a锚点设置
通俗的解释,我们想要让页面跳转到的位置,就是锚点。
锚点是一种超链接,只不过他是页面内部的超链接,它指向页面特定的部分。
使用id作为锚记
使用a标签作为链接,使用其他元素(建议使用块元素)作为锚记,即使用'id'定位
使用id可以针对任何标签来定位
<a href="#mao" target="_black"> 点击此处到目标位置</a>
<div id="mao">
</div>
从一个页面链接到另外一个页面的锚记位置
页面1
<a href="maodian2.html#other_page" target="_blank"> </a>
页面2
<div id="other_page">这里是另一个页面的位置</div>
使用name作为锚记
_使用name属性只能针对a标签来定位,而对div等其他标签就不能起到定位作用 _
<a href="#mao"> 点击此处目标位置 </a>
</br>
<div>分割信息</div>
<a name="mao"> 跳转此处位置 </a>
回到顶部或底部
使用js
$("#带有滚动条的元素").animate({scrollTop:0},'fase'); //带有动画
$("#带有滚动条的元素").scrollTop(0);//不带动画
scrollTop 距离滚动元素顶部的位置
使用a标签的name属性(锚记)
<a name="top">top</a>
<a href="#top"> 点击此处跳转到name=top的a标签的位置
html <a>标签介绍的更多相关文章
- java web学习总结(二十七) -------------------JSP标签介绍
一.JSP标签介绍 JSP标签也称之为Jsp Action(JSP动作)元素,它用于在Jsp页面中提供业务逻辑功能,避免在JSP页面中直接编写java代码,造成jsp页面难以维护. 二.JSP常用标签 ...
- html常用标签介绍
常用标签介绍 文本 最常用的标签可能是<font>了,它用于改变字体,字号,文字颜色. 点击查看效果 <font size="6">6</font&g ...
- 一、JSP标签介绍,自定义标签
一.JSP标签介绍 1. 标签库有什么作用 自定义标签库是一种优秀的表现层技术,之前介绍的MVC模式,我们使用jsp作为表现层,但是jsp语法嵌套在html页面,美工还是很难直接参与开发,并且jsp脚 ...
- 前端入门html(标签介绍)
day47 参考:https://www.cnblogs.com/liwenzhou/p/7988087.html # web本质 示例 import socket sk = socket.socke ...
- 3-[HTML]-head标签介绍
1.head标签 我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题.编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动 ...
- WEB学习-基础知识:列表、表单、div和span、注释、字符实体、HTML废弃标签介绍
列表 无序列表 无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的. ul就是英语unordered list,“无序列表”的意思. li 就是英语list item , “列 ...
- noscript 标签介绍
noscript 标签介绍 一.总结 一句话总结: noscript 标签在不支持JavaScript 的浏览器中显示替代的内容. 1.noscript标签使用实例? html标签直接放在noscri ...
- template标签介绍和使用
template标签介绍和使用 1.介绍:template标签是html5新出来的标签,具有3个特点,(1)随意性:可以写在页面中的任何地方.(2)不可见性:它里面的元素都是不可见的.(3)页面也不会 ...
- 2、Spring的IOC标签介绍以及实例
一.Spring_ioc配置文件bean标签介绍 1. bean标签 名称:bean 类型:标签 归属:beans标签 作用:定义spring中的资源,受此标签定义的资源将受到spring控制 格式: ...
- html 不常用标签介绍
文本元素 <wbr> 如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用 <wbr> 元素来添加 Word Break Opportunity(单词换行时机).英 ...
随机推荐
- 20145321《网络对抗技术》逆向与Bof基础
20145321<网络对抗技术>逆向与Bof基础 实践目标 本次实践的对象是一个名为pwn1的linux可执行文件. 该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何 ...
- 20144303石宇森《网络对抗》Web安全基础实践
20144303石宇森<网络对抗>Web安全基础实践 实验后问题回答 SQL注入攻击原理,如何防御: SQL攻击时通过在输入框中输入语句,构造出SQL命令,把这段命令注入到表单中,让后台的 ...
- C#工程详解
转:https://www.cnblogs.com/zhaoqingqing/p/5468072.html 前言 写这篇文章的目地是为了让更多的小伙伴对VS生成的工程有一个清晰的认识.在开发过程中,为 ...
- 我们能从 jQuery 的一个正则表达式中学到什么?
注意,该篇文章当前为粗糙的 v0.9 版本,会在稍后润色更新. 让我们来看一道思考题,根据 rejectExp,分析其正则执行过程中如何进行过滤?包含哪些执行步骤? rejectExp 变量的值如下: ...
- Python3基础 生成器推导式 简单示例
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 【Streaming】30分钟概览Spark Streaming 实时计算
本文主要介绍四个问题: 什么是Spark Streaming实时计算? Spark实时计算原理流程是什么? Spark 2.X下一代实时计算框架Structured Streaming Spark S ...
- Visual Studio 项目模板制作(四)
上一篇,介绍了VSIX安装模板的方法,那么,你是不是要问,为何有些项目模板却可以有向导,那是怎么做到的 今天这篇文章就是介绍如何为自己的模板添加向导,向导可以引导你完成项目中各种参数的设置,比如项目创 ...
- Tex: The top-level auxiliary file: *.aux I couldn't open style file IEEEtran.bst 解决方法
参考: Bibliography is not printed using Kile on Ubuntu Tex: The top-level auxiliary file: *.aux I coul ...
- 树莓派GPIO
- UVa 1629 切蛋糕(记忆化搜索)
https://vjudge.net/problem/UVA-1629 题意: 有一个n行m列的网格蛋糕上有一些樱桃.每次可以用一刀沿着网格线把蛋糕切成两块,并且只能直切不能拐弯.要求最后每一块蛋糕上 ...
