深入理解BootStrap Item1-- 列表组(list-group)
class=”pull-right”:右对齐下拉菜单
list-group-item:列表组,控制列表,以及添加列表徽章
1、列表组
列表组是Bootstrap框架新增的一个组件,可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件。由于其在Bootstrap是一个独立的组件,所以也对应有自己独立源码:
☑ LESS版本:对应的源码文件 list-group.less
☑ Sass版本:对应的源码文件是 _list-group.scss
☑ 编译出的Bootstrap版本:对应的源码bootstrap.css文件第4820行~第4994行
2、列表组–基础列表组
基础列表组,看上去就是去掉了列表符号的列表项,并且配上一些特定的样式。在Bootstrap框架中的基础列表组主要包括两个部分:
☑ list-group:列表组容器,常用的是ul元素,当然也可以是ol或者div元素
☑ list-group-item:列表项,常用的是li元素,当然也可以是div元素
来看一个简单的示例:
<ul class="list-group">
<li class="list-group-item">揭开CSS3的面纱</li>
<li class="list-group-item">CSS3选择器</li>
<li class="list-group-item">CSS3边框</li>
<li class="list-group-item">CSS3背景</li>
<li class="list-group-item">CSS3文本</li>
</ul>
运行效果如下:
这里写图片描述

原理分析:
对于基础列表组并没有做过多的样式设置,主要设置了其间距,边框和圆角等:
/bootstrap.css文件第4820行~第4840行/
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
3、列表组–带徽章的列表组
带徽章的列表组其实就是将Bootstrap框架中的徽章组件和基础列表组结合在一起的一个效果。具体做法很简单,只需要在“list-group-item”中添加徽章组件“badge”:
<ul class="list-group">
<li class="list-group-item">
<span class="badge">13</span>揭开CSS3的面
</li>
<li class="list-group-item">
<span class="badge">456</span>CSS3选择器
</li>
<li class="list-group-item">
<span class="badge">892</span>CSS3边框
</li>
<li class="list-group-item">
<span class="badge">90</span>CSS3背景
</li>
<li class="list-group-item">
<span class="badge">1290</span>CSS3文本
</li>
</ul>
运行效果如下:

实现原理:
实现效果非常简单,就是给徽章设置了一个右浮动,当然如果有两个徽章同时在一个列表项中出现时,还设置了他们之间的距离:
/bootstrap.css文件第4841行~第4846行/
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}
4、列表组–带链接的列表组
带链接的列表组,其实就是每个列表项都具有链接效果。大家可能最初想到的就是在基础列表组的基础上,给列表项的文本添加链接:
<ul class="list-group">
<li class="list-group-item">
<a href="##">揭开CSS3的面</a>
</li>
<li class="list-group-item">
<a href="##">CSS3选择器</a>
</li>
...
</ul>
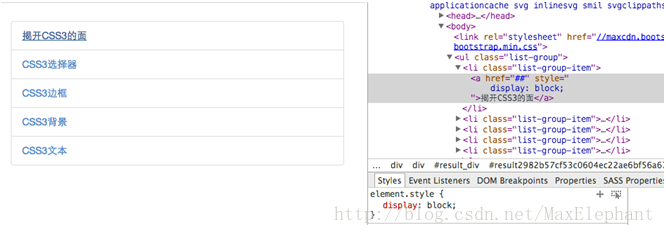
运行效果如下:

这样做有一个不足之处,就是链接的点击区域只在文本上有效.

但很多时候,都希望在列表项的任何区域都具备可点击。这个时候就需要在链接标签上增加额外的样式:“display:block”;

虽然这样能解决问题,达到需求。但在Bootstrap框架中,还是采用了另一种实现方式。就是将ul.list-group使用div.list-group来替换,而li.list-group-item直接用a.list-group-item来替换。这样就可以达到需要的效果:
<div class="list-group">
<a href="##" class="list-group-item">图解CSS3</a>
<a href="##" class="list-group-item"><span class="badge">220</span>Sass教程</a>
<a href="##" class="list-group-item">玩转Bootstrap</a>
</div>
运行效果如下:

原理实现:
如果使用a.list-group-item时,在样式需要做一定的处理,比如说去文本下划线,增加悬浮效果等:
/bootstrap.css文件第4847行~第4858行/
a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}
5、列表组–自定义列表组
Bootstrap框加在链接列表组的基础上新增了两个样式:
☑ list-group-item-heading:用来定义列表项头部样式 ☑ list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容,如下面的示例:
<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">图解CSS3</h4>
<p class="list-group-item-text">...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">Sass中国</h4>
<p class="list-group-item-text">...</p>
</a>
</div>
运行效果如下:

原理实现:
这两个样式主要控制不同状态下的文本颜色:
/bootstrap.css文件第4850行~第4852行/
a.list-group-item .list-group-item-heading {
color: #333;
}
/*bootstrap文件第4865行~第4874行*/
.list-group-item.disabled .list-group-item-heading,
.list-group-item.disabled:hover .list-group-item-heading,
.list-group-item.disabled:focus .list-group-item-heading {
color: inherit;
}
.list-group-item.disabled .list-group-item-text,
.list-group-item.disabled:hover .list-group-item-text,
.list-group-item.disabled:focus .list-group-item-text {
color: #777;
}
/bootstrap.css文件第4883行~第4898行/
.list-group-item.active .list-group-item-heading,
.list-group-item.active:hover .list-group-item-heading,
.list-group-item.active:focus .list-group-item-heading,
.list-group-item.active .list-group-item-heading > small,
.list-group-item.active:hover .list-group-item-heading > small,
.list-group-item.active:focus .list-group-item-heading > small,
.list-group-item.active .list-group-item-heading > .small,
.list-group-item.active:hover .list-group-item-heading > .small,
.list-group-item.active:focus .list-group-item-heading > .small {
color: inherit;
}
.list-group-item.active .list-group-item-text,
.list-group-item.active:hover .list-group-item-text,
.list-group-item.active:focus .list-group-item-text {
color: #e1edf7;
}
/bootstrap.css文件第4987行~第4994行/
.list-group-item-heading {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-item-text {
margin-bottom: 0;
line-height: 1.3;
}
6、列表组–列表项的状态设置
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
☑ active:表示当前状态 ☑ disabled:表示禁用状态
来看个示例:

原理实现:
在样式上主要对列表项的背景色和文本做了样式设置:
/bootstrap.css文件第4859行~第4864行/
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
/bootstrap.css文件第4875行~第4882行/
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}
7、列表组–多彩列表组
列表组组件和警告组件一样,Bootstrap为不同的状态提供了不同的背景颜色和文本色,可以使用这几个类名定义不同背景色的列表项。
☑ list-group-item-success:成功,背景色绿色 ☑ list-group-item-info:信息,背景色蓝色 ☑ list-group-item-warning:警告,背景色为黄色 ☑ list-group-item-danger:错误,背景色为红色
如果你想给列表项添加什么背景色,只需要在“list-group-item”基础上增加对应的类名:
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a>
<a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a>
<a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a>
<a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a>
<a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a>
</div>
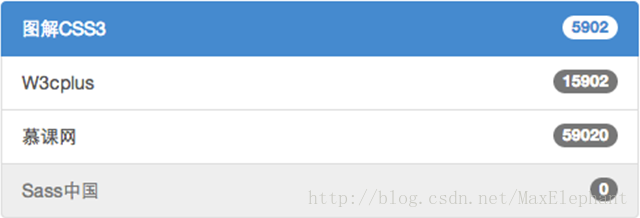
运行效果如下:

原理实现:
同样的,这几个类名仅修改了背景色和文本色,对应的源码为:boostrap.css文件第4899行~第4986行:
.list-group-item-success {
color: #3c763d;
background-color: #dff0d8;
}
a.list-group-item-success {
color: #3c763d;
}
a.list-group-item-success .list-group-item-heading {
color: inherit;
}
a.list-group-item-success:hover,
a.list-group-item-success:focus {
color: #3c763d;
background-color: #d0e9c6;
}
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus {
color: #fff;
background-color: #3c763d;
border-color: #3c763d;
}
深入理解BootStrap Item1-- 列表组(list-group)的更多相关文章
- Bootstrap(11)列表组面板和嵌入组件
一.列表组组件列表组组件用于显示一组列表的组件.//基本实例 <ul class="list-group"> <li class="list-group ...
- Bootstrap列表组
前面的话 列表组是Bootstrap框架新增的一个组件,可以用来制作列表清单.垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件.本文将详细介绍Bootstrap列表组 基础列表组 基础列表组,看 ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- 详解Bootstrap列表组组件
列表组可以用来制作列表清单.垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件,列表组在bootstrap框架中也是一个独立的组件,所以也对应有自己独立源码: LESS:list-group.le ...
- Bootstrap入门(二十二)组件16:列表组
Bootstrap入门(二十二)组件16:列表组 列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容. 1.默认样式列表组 2.加入徽章 3.链接 4.禁用的列表组 5. ...
- Bootstrap -- 缩略图、进度条、列表组、面板
Bootstrap -- 缩略图.进度条.列表组.面板 1. 缩略图 大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap ...
- BootStrap学习(5)_多媒体对象&列表组
一.多媒体对象 这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的代码来实现媒体对象与文字的混排. .media: ...
- 第二百四十二节,Bootstrap列表组面板和嵌入组件
Bootstrap列表组面板和嵌入组件 学习要点: 1.列表组组件 2.面板组件 3.响应式嵌入组件 本节课我们主要学习一下 Bootstrap 的三个组件功能:列表组组件.面板组件. 响应 式嵌入组 ...
- Bootstrap学习2--组件-列表组
备注:最新Bootstrap手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html 1.列表组 列表组是Bootstrap框架新增的一个组件 ...
随机推荐
- JavaScript 创建动态表格
JavaScript 创建动态表格 版权声明:未经授权,严禁转载! 案例代码 <div id="data"></div> <script> va ...
- jenkins 安装 + maven + git部署
1. 安装JDK 2. 安装maven 3. 安装git 4. 安装tomcat tar zxvf apache-tomcat-8.5.14.tar.gz 找到tomcat-->config-- ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- vim 开启我们的Python之旅
1.在我们的Mac系统下打开“终端”,输入python,然后回车即可看到我们电脑是否安装了python,以及它的版本,这里我的是2.7.5版本,如果未安装请百度之.
- LightOJ 1393 Crazy Calendar(博弈)题解
题意:r*c方格中,每个格子有一定石子,每次移动每格任意数量石子,只能向下或者向右动一格,不能移动为败 思路:显然是Nim,到右下曼哈顿距离为偶数的不用管,因为先手动一下后手动一下最后移到右下后还是先 ...
- HDU 6171 Admiral(双向BFS+队列)题解
思路: 最大步骤有20,直接BFS会超时. 因为知道开始情况和结果所以可以用双向BFS,每个BFS规定最大步骤为10,这样相加肯定小于20.这里要保存每个状态搜索到的最小步骤,用Hash储存.当发现现 ...
- console.time测试代码块执行时间
console.time('计时器'); for (var i = 0; i < 1000; i++) { for (var j = 0; j < 1000; j++) {} } cons ...
- 【eclipse】阿里巴巴代码检测插件在线安装
https://p3c.alibaba.com/plugin/eclipse/update
- SublimeText3常用快捷键和优秀插件(亲测)
SublimeText3常用快捷键和优秀插件 SublimeText是前端的一个神器,以其精简和可DIY而让广大fans疯狂.好吧不吹了直入正题 -_-!! 首先是安装,如果你有什么软件管家的话搜一下 ...
- 非[无]root权限 服务器 下安装perl以及perl模块
转载自http://www.zilhua.com 在本博客中,所有的软件安装都在服务器上,且无root权限.理论上适合所有的用户. 我的安装目录 cd /home/zilhua/software 1. ...
