用Rails.5.2+ Vue.js做 vue-todolist app
Rails5.2+Vue.js完成Lists(curd)
注意: Edit/update使用SPA(single-page Application单页面程序)的方法完成。点击文字出现一个输入框和按钮。
我的git: https://github.com/chentianwei411/vue-lists
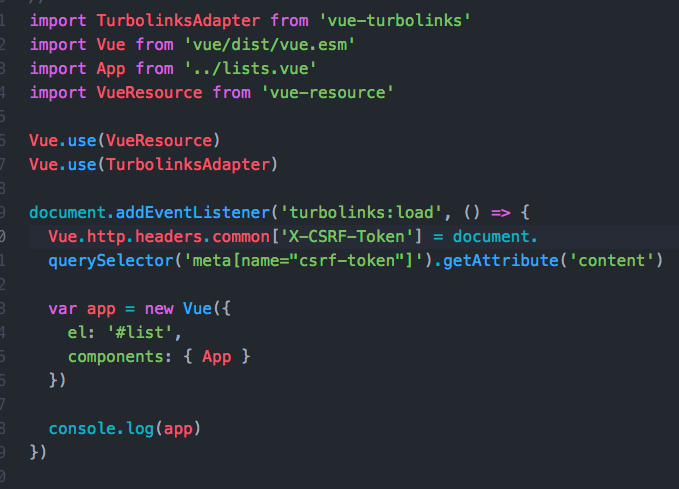
app/javascript/pack/application.js

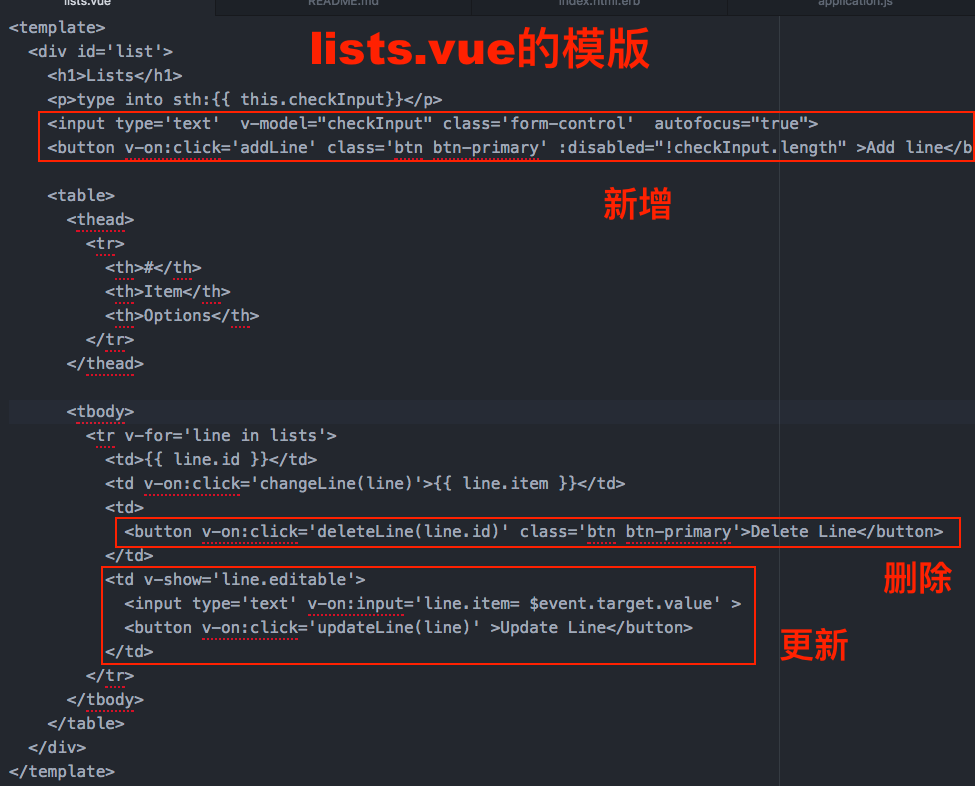
lists.vue

添加了方法
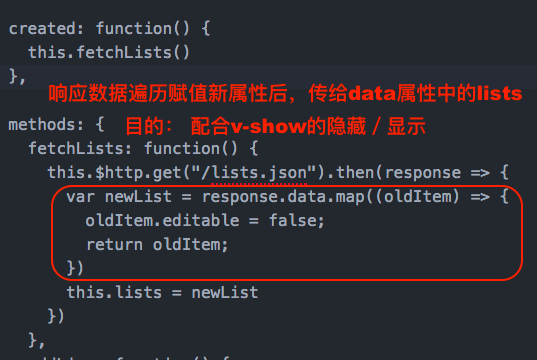
- 在new Vue创建实例的时候添加了hook created方法,钩子方法调用了fetchLists方法用于得到数据:
- fetchLists方法,其实对应(Controller#get)
- addLine (Controller#create)
- changeLine方法, 用于配合v-show的显示/隐藏功能
- deleteLine: (Controller#destroy)
- updateLine (Congroller#update)

addLine: function() {
this.$http.post('/lists.json', { item: this.checkInput }, {}).then(response => {
this.fetchLists(), this.checkInput = ''
}).catch(function(error) {
console.log('Got a problem' + error)
})
}
catch用于全程出错后,对错误的处理。
deleteLine(id) {
this.$http.delete(`/lists/${id}.json`).then(response => {
this.fetchLists()
})
disabled属性:
当true时,元素不能用。包括<button><input><select><textarea><options>
<input type='text' v-model='line' class='form-control' autofocus="true">
<button v-on:click='addLine()' class='btn btn-primary' :disabled="!line.length" >Add line</button>
line是string。调用!line.length方法, 结果有2种:
- !0 > true line是空字符串。
- !12 > false line不为空。
JS的Array的map方法
例子:
var persons = [
{firstname : "Malcom", lastname: "Reynolds"},
{firstname : "Kaylee", lastname: "Frye"},
{firstname : "Jayne", lastname: "Cobb"}
];
persons.map((old) => { old.secondname = 'hello'; return old})
结果
[
{firstname: "Malcom", lastname: "Reynolds", secondname: "hello"},
{firstname: "Kaylee", lastname: "Frye", secondname: "hello"},
{firstname: "Jayne", lastname: "Cobb", secondname: "hello"}
]
arr.map(function(old) { return new })
用Rails.5.2+ Vue.js做 vue-todolist app的更多相关文章
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- js 引入Vue.js实现vue效果
拆分组件为单个js见:https://www.jianshu.com/p/2f0335818ceb 效果 html <!DOCTYPE html> <html> <hea ...
- 学习Vue.js之vue移动端框架到底哪家强
官网:https://cn.vuejs.org/. 转载:http://www.cnblogs.com/8899man/p/6514212.html Weex 2016年4月21日,阿里巴巴在Qcon ...
- 花了几天学习了vue跟做的仿制app
Vue.js国内开发者 是用于构建交互式的 Web 界面的库.它提供了mvvm 数据绑定和一个可组合的组件系统,具有简单.灵活的 API.从技术上讲, Vue.js 集中在 mvvm 模式上的视图模 ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- Vue.js 入门 --- vue.js 安装
本博文转载 https://blog.csdn.net/m0_37479246/article/details/78836686 Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据 ...
- vue.js实战——vue元素复用
Vue在渲染元素时,出于效率考虑,会尽可能地复用已有的元素而非重新渲染,例: <!DOCTYPE html> <html lang="en"> <he ...
- vue.js实战——vue 实时时间
created:实例创建完成后调用,此阶段完成了数据的观测等,但尚未挂载,$el还不可用,需要初始化处理一些数据时会比较有用. mounted:el挂载到实例上后调用,一般我们的第一个业务逻辑会在这里 ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
随机推荐
- 引入jQuery的src设置
1.引用在线jQuery 谷歌.微软.百度都有提供在线的jQuery引用.比如 <script src="http://code.jquery.com/jquery-latest.js ...
- Storm集成Siddhi
<Siddhi初探>中我们介绍了Siddhi的基本使用方法,并表示我们将把Siddhi集成到Storm中作为流任务处理引擎.本文将用<Storm初探>中的例子讲解如何集成Sid ...
- Linux基础命令---fsck
fsck 检查或者修复指定的文件系统,可以是设备名.挂载点,还可以是一个ext2的label,或者是一个UUID.此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.ope ...
- 设置(更改)Mysql 自增ID的起始值
SELECT * FROM segwords WHERE id>790511 DELETE FROM segwords WHERE id>790511 #下面这句是设置的 ALTER TA ...
- aspose 小记
/// <summary> /// 定位书签替换值 /// </summary> /// <param name="documentBuilder"& ...
- python的时间处理-time模块
time模块 时间的表示方法有三种: 时间戳:表示的是从1970年1月1日0点至今的秒数 格式化字符串表示:这种表示更习惯我们通常的读法,如2018-04-24 00:00:00 格式化元祖表示:是一 ...
- Kafka学习之(六)搭建kafka集群
想要搭建kafka集群,必须具备zookeeper集群,关于zookeeper集群的搭建,在Kafka学习之(五)搭建kafka集群之Zookeeper集群搭建博客有说明.需要具备两台以上装有zook ...
- codevs 1423 骑士 - Tarjan - 动态规划
题目描述 Description Z国的骑士团是一个很有势力的组织,帮会中汇聚了来自各地的精英.他们劫富济贫,惩恶扬善,受到社会各界的赞扬. 最近发生了一件可怕的事情,邪恶的Y国发动了一场针对Z国的侵 ...
- P4013 数字梯形问题 网络流二十四题
P4013 数字梯形问题 题目描述 给定一个由 nn 行数字组成的数字梯形如下图所示. 梯形的第一行有 m 个数字.从梯形的顶部的 m 个数字开始,在每个数字处可以沿左下或右下方向移动,形成一条从梯形 ...
- kubernetes 命令记录
操作基本命令: 通过yaml文件创建: kubectl create -f xxx.yaml (不建议使用,无法更新,必须先delete) kubectl apply -f xxx.yaml (创 ...
