JavaScript:正则表达式 前瞻 找位置
js中全部都是顺序环视
顺序环视匹配过程
对于顺序肯定环视(?=Expression)来说,当子表达式Expression匹配成功时,(?=Expression)匹配成功,并报告(?=Expression)匹配当前位置成功。
对于顺序否定环视(?!Expression)来说,当子表达式Expression匹配成功时,(?!Expression)匹配失败;当子表达式Expression匹配失败时,(?!Expression)匹配成功,并报告(?!Expression)匹配当前位置成功;
顺序肯定环视的例子已在NFA引擎匹配原理中讲解过了,这里再讲解一下顺序否定环视。

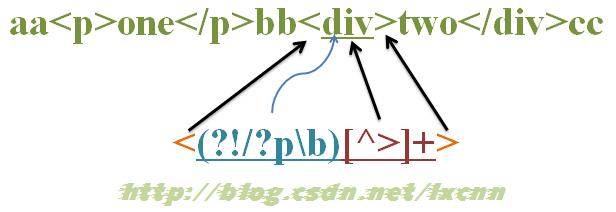
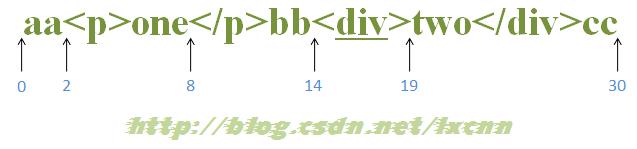
源字符串:aa<p>one</p>bb<div>two</div>cc
正则表达式:<(?!/?p\b)[^>]+>
这个正则的意义就是匹配除<p…>或</p>之外的其余标签。
匹配过程:

首先由字符“<”取得控制权,从位置0开始匹配,由于“<”匹配“a”失败,在位置0处整个表达式匹配失败,第一次迭代匹配失败,正则引擎向前传动,由位置1处开始尝试第二次迭代匹配。
重复以上过程,直到位置2,“<”匹配“<”成功,控制权交给“(?!/?p\b)”;“(?!/?p\b)”子表达式取得控制权后,进行内部子表达式的匹配。首先由“/?”取得控制权,尝试匹配“p”失败,进行回溯,不匹配,控制权交给“p”;由“p”来尝试匹配“p”,匹配成功,控制权交给“\b”;由“\b”来尝试匹配位置4,匹配成功。此时子表达式匹配完成,“/?p\b”匹配成功,那么环视表达式“(?!/?p\b)”就匹配失败。在位置2处整个表达式匹配失败,新一轮迭代匹配失败,正则引擎向前传动,由位置3处开始尝试下一轮迭代匹配。
在位置8处也会遇到一轮“/?p\b”匹配“/p”成功,而导致环视表达式“(?!/?p\b)”匹配失败,从而导致整个表达式匹配失败的过程。
重复以上过程,直到位置14,“<”匹配“<”成功,控制权交给“(?!/?p\b)”;“/?”尝试匹配“d”失败,进行回溯,不匹配,控制权交给“p”;由“p”来尝试匹配“d”,匹配失败,已经没有备选状态可供回溯,匹配失败。此时子表达式匹配完成,“/?p\b”匹配失败,那么环视表达式“(?!/?p\b)”就匹配成功。匹配的结果是位置15,然后控制权交给“[^>]+”;由“[^>]+”从位置15进行尝试匹配,可以成功匹配到“div”,控制权交给“>”;由“>”来匹配“>”。
此时正则表达式匹配完成,报告匹配成功。匹配结果为“<div>”,开始位置为14,结束位置为19。其中“<”匹配“<”,“(?!/?p\b)”匹配位置15,“[^>]+”匹配字符串“div”,“>”匹配“>”。
前瞻相当于对“所在位置”附加了一个条件,前瞻的难点在于找到这个“位置”
前瞻在字符串左边:就是从该字符串前面的第一个位置(包括字符串)开始查找符合该前瞻条件的字符串。
前瞻在字符串右边:就是从该字符串后面的第一个位置(不包括字符串)开始查找符合该前瞻条件的字符串。
前瞻在字符串中间,就是
既要不包含前字符串,
也要包含后字符串,
再符合前瞻条件。
代码:
var str="abcdefg hi";
var re=/(?=(.*?)f)cd/i;
show(1);
function show(num){
for(var i=0;i<num;i++){
console.dir(re.exec(str));console.log("");
}
}

前瞻要包含cd,位置在cd左边
2.前瞻在右边
var str="abcdefg hi";
var re=/cd(?=(.*?)f)/i;
show(1);
function show(num){
for(var i=0;i<num;i++){
console.dir(re.exec(str));console.log("");
}
}

3.前瞻在中间,但是确定位置在左边
var str="abcdefg hi";
var re=/ab(?=(.*?)f).*d/i;
show(1);

4.前瞻在中间,但是确定位置在右边
var str="abcdefg hi";
var re=/a.*(?=(.*?)f)cd/i;
show(1);

5.前瞻在中间,但是两边都没有确定位置
var str="abcdefg hi";
var re=/a.*(?=(.*?)f).*d/i;
show(1);

6.前瞻在中间,但是两边都有确定位置
var str="abcdefg hi";
var re=/a(?=(.*?)f)b/i;
show(1);

http://blog.csdn.net/lxcnn/article/details/4304754
JavaScript:正则表达式 前瞻 找位置的更多相关文章
- JavaScript:正则表达式 前瞻
正向前瞻:用来捕获出现在特定字符之前的字符,只有当字符后面跟着某个特定字符才去捕获它.(?=) 负向前瞻:它用匹配只有当字符后面不跟着某个特定字符时才去匹配它.(?!) 在执行前瞻和负向前瞻之类的运算 ...
- JavaScript正则表达式,你真的知道?
一.前言 粗浅的编写正则表达式,是造成性能瓶颈的主要原因.如下: var reg1 = /(A+A+)+B/; var reg2 = /AA+B/; 上述两个正则表达式,匹配效果是一样的,但是,效率就 ...
- 温故知新 javascript 正则表达式
很长时间没看 正则表达式了,碰巧今天用到,温故知新了一把 看书学习吧 50% 的举一反三练习中的原创. 一 javascript正则表达式的基本知识 1 javascript 正则对象创建 ...
- javascript正则表达式简介
javascript正则表达式 javascript正则表达式 regular expression是一个描述字符模式的对象: ECMAScript中的RegExp类表示正则表达式: String ...
- javascript 正则表达式补充
定义 JavaScript种正则表达式有两种定义方式,定义一个匹配类似 <%XXX%> 的字符串 1. 构造函数 var reg=new RegExp('<%[^%>]+%&g ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- JavaScript正则表达式下——相关方法
上篇博客JavaScript 正则表达式上——基本语法介绍了JavaScript正则表达式的语法,有了这些基本知识,可以看看正则表达式在JavaScript的应用了,在一切开始之前,看看RegExp实 ...
- javascript 正则表达式基础知识汇总
正则表达式:对字符串中的信息实现查找.替换和提取操作.(不支持注释和空白,必须写在一行内)正则表达式的创建:包含在一对斜杠之间的字符(直接量语法)例如:var pattern = /s$/; ...
随机推荐
- PLSQL Package包的使用
创建包头 create or replace package pak_kingsql is procedure pro_kingsql(p_one in varchar2,p_two out varc ...
- vue学习之webpack
本质上,Webpack是一个现代 JavaScript应用程序的静态模块打包器(module bundler).当 Webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency g ...
- [javascript]编码&i字符串格式化&nput历史记录&清空模态框
js中编码问题 https://www.haorooms.com/post/js_escape_encodeURIComponent 我在前端js添加时候创建dom时候,有汉字,发现是乱码就研究了下 ...
- python中文件变化监控-watchdog
在python中文件监控主要有两个库,一个是pyinotify ( https://github.com/seb-m/pyinotify/wiki ),一个是watchdog(http://pytho ...
- centos7 设置 静态IP
centos7 图形设置 yum install NetworkManager-tui #centos7 nmtui edit eth0 #图形设置ip systemctl restart netwo ...
- MVC前后台获取Action、Controller、ID名方法 以及 路由规则
前后台获取Action.Controller.ID名方法 前台页面:ViewContext.RouteData.Values["Action"].ToString();//获取Ac ...
- 算法---数组总结篇2——找丢失的数,找最大最小,前k大,第k小的数
一.如何找出数组中丢失的数 题目描述:给定一个由n-1个整数组成的未排序的数组序列,其原始都是1到n中的不同的整数,请写出一个寻找数组序列中缺失整数的线性时间算法 方法1:累加求和 时间复杂度是O(N ...
- nltk模块基础操作
几个基础函数 (1)搜索文本:text.concordance(word) 例如,在text1中搜索词”is”在文本中出现的次数以及上下文的词:text1.concordance("is& ...
- C++静态数据成员与静态成员函数
一般情况下,如果有n个同类的对象,那么每一个对象都分别有自己的数据成员,不同对象的数据成员各自有值,互不相干.但是有时人们希望有某一个或几个数据成员为所有对象所共有,这样可以实现数据共享. 可以使用全 ...
- vue数据双向绑定原理
vue的数据双向绑定的小例子: .html <!DOCTYPE html> <html> <head> <meta charset=utf-> < ...
