WP8.1学习系列(第三章)——磁贴和锁屏通知
一、创建默认磁贴
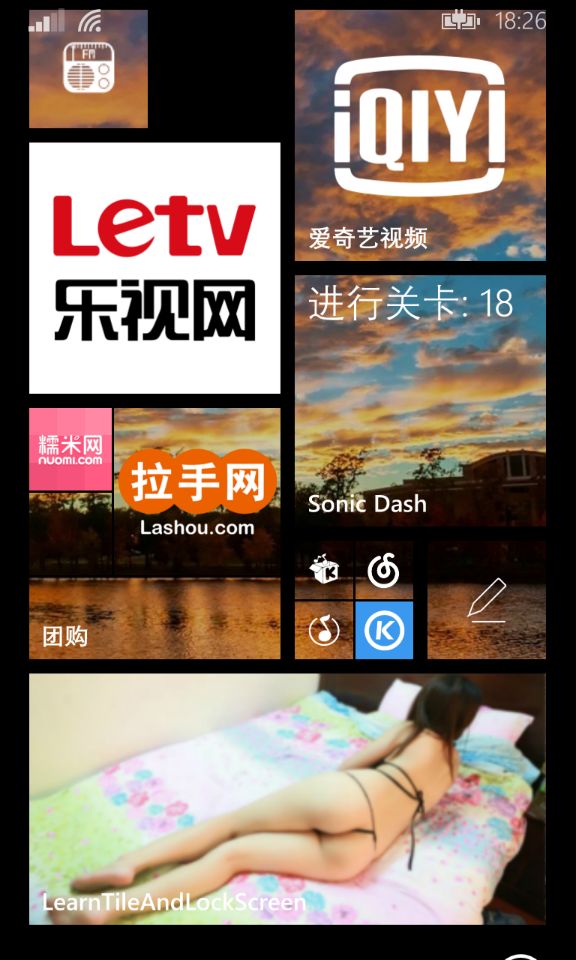
创建默认磁贴,不需要任何代码只有制作几张图片就可以了。
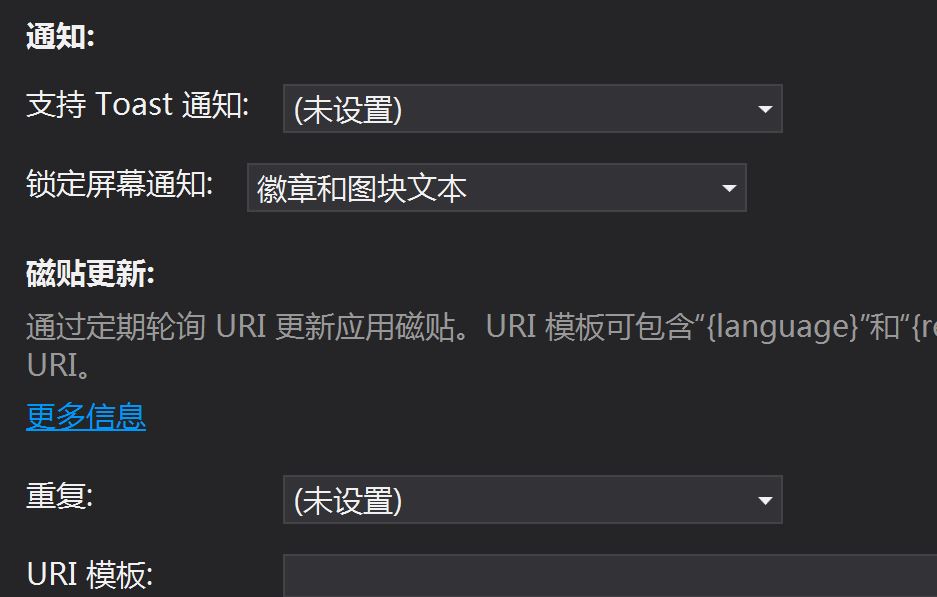
1.创建工程之后,在工程目录找到package.appxmanifest,打开它。
2.在应用程序栏,通知选项,选择徽章和图块文本。

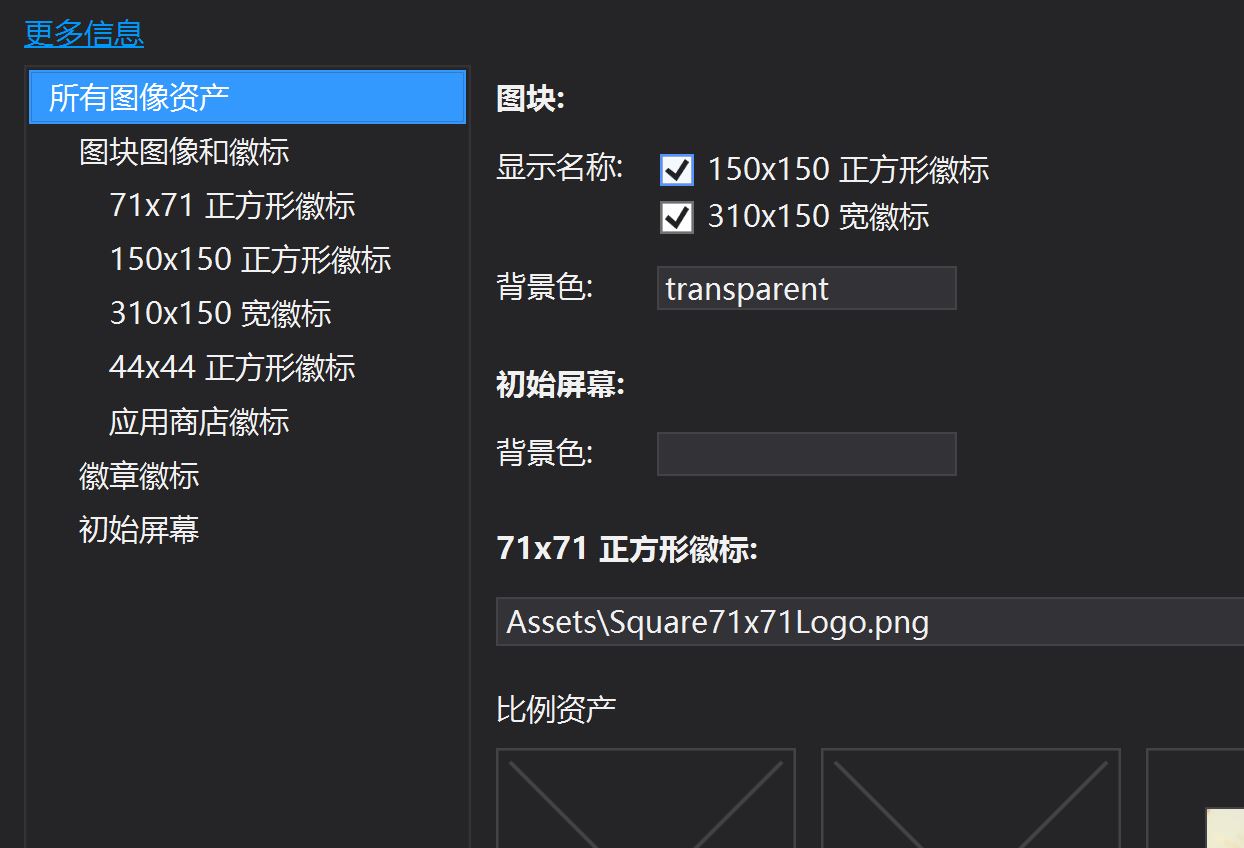
3.然后切换到可见资产栏,右边有几个初始选项。图块(磁贴)旁边有一个显示名称选项,一个正方形150*150的磁贴,一个是310*150的,
分别对应着开始屏幕中切换磁贴大小的最大和中等大小模式,只有这两种才能下显示名称,还有一种更小的图标是不能显示名称了,因为它已经够
小了,还要显示文本就显示不下了。然后是背景色,我们默认为transparent透明,因为自从8.1开始微软就开始吧开始屏幕支持了透明的特性,这
样就可以在开始屏幕设置壁纸,透过磁贴就能看到开始屏幕的壁纸。
磁贴总共有三种尺寸的图标:
1.71*71正方形徽标:开始屏幕磁贴最小的一种形式,只显示图标不能显示文字,Square71x71Logo.png
2.150*150正方形徽标:开始屏幕磁贴中等大小的一种,默认创建就是这个尺寸,可以显示文字,多任务列表显示的也是这个图标,Logo.png
3.310*150长方形徽标:开始屏幕最大的一种磁贴,可以显示名称,WideLogo.png
应用列表的Icon:
44*44正方形徽标:应用列表的图标,SmallLogo.png
应用商店徽标:
50*50,StoreLogo.png
徽章徽标:
24*24,BadgeLogo.png,默认锁屏通知提醒的图片。
初始屏幕有初始屏幕背景色和初始屏幕图片两个设置。SplashScreen.png

一般图像需求
磁贴和 Toast 源图像的尺寸必须小于或等于 1024x1024 像素,文件大小必须小于或等于 200 KB,类型必须为 .png、.jpg、.jpeg 或 .gif。图像没有位深或颜色需求,只要它满足其他需求。
以上所有图片都有放大140倍和240倍的图片设置,这些图片会加上.scale-140.png或.scale-240.png

二、发送磁贴更新
磁贴有很多种,模板枚举TileTemplateType提供各种各样的正方形、长方形、带图片等待非常多,具体可以到这https://msdn.microsoft.com/zh-cn/library/windows/apps/xaml/windows.ui.notifications.tiletemplatetype.aspx?cs-save-lang=1&cs-lang=csharp#code-snippet-1查看。
我们看其中一种TileWide310x150ImageAndText01,这是310*150的模板,可以显示文本和图片。我们看一下Xml模板结构:
<tile>
<visual version="2">
<binding template="TileWide310x150ImageAndText01" fallback="TileWideImageandText01">
<image id="1" src="ms-appx:///assets/redWide.png"/>
<text id="1">Hello World! My very own tile notification</text>
</binding>
</visual>
</tile>
和Toast一样,磁贴也是通过Xml解析模板编辑Xml来修改或创建更新内容,所以这两个namspace是必选的。
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
然后在我们的例子里添加一个AppBarButton来发送更新,一个来清除更新
<Page.BottomAppBar>
<CommandBar>
<CommandBar.PrimaryCommands>
<AppBarButton Label="更新磁贴" Click="AppBarButton_Click"/>
<AppBarButton Label="清除更新" Click="AppBarButton_Click_1"/>
</CommandBar.PrimaryCommands>
</CommandBar>
</Page.BottomAppBar>
在Click事件里写下发送更新代码:
private void AppBarButton_Click(object sender, RoutedEventArgs e)
{
//获取310*150的磁贴模板Document对象
XmlDocument tileXml = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWide310x150ImageAndText01);
//磁贴文本,如果指定了显示应用名称,文本将会显示在应用名称上方
XmlNodeList tileTextAttributes = tileXml.GetElementsByTagName("text");
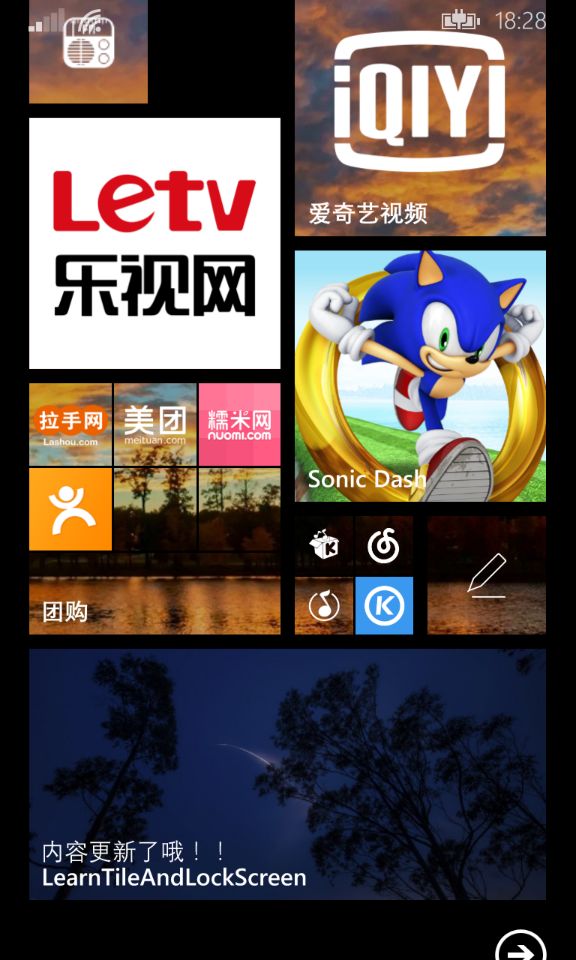
tileTextAttributes[].InnerText = "内容更新了哦!!";
//磁贴图片
XmlNodeList tileImageAttributes = tileXml.GetElementsByTagName("image");
((XmlElement)tileImageAttributes[]).SetAttribute("src", "http://pic.cnr.cn/pic/guoji/20150201/W020150201362994790722.jpg");
//建立TileNotification
TileNotification tileNotification = new TileNotification(tileXml);
//五分钟之后清除更新
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(5);
//立即发送更新
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification); }
磁贴中图片支持三种图片来源,一种是应用程序包,还有支持应用的本地存储和网络图片。
应用程序包前缀:”ms-appx:///”,如assets目录下的图片:”ms-appx:///assets/redWide.png”
本地存储空间:”ms-appdata:///local/”,如”ms-appdata:///local/redWide.png”
网络图片:”http://”或”https://”,如”http://www.contoso.com/redWide.png”
ps:模板中使用的图像都要求大小小于 200 KB,小于 1024 x 1024 像素。
微软是建议我们最好设置磁贴更新的过期时间,而不是手动的清除它,当然清除它也很简单,一句代码就够了,TileUpdateManager.CreateTileUpdaterForApplication().Clear();
默认图片有点呵呵,不知道会不会被和谐。。。,更新的图片是百度随便找的。


三、发送锁屏提醒更新
锁屏提醒有两种形式,一种是显示数字,一种是显示字符。它的模板枚举类是BadgeTemplateType,数字是BadgeNumber,
字符是BadgeGlyph。
更新锁屏提醒:
private void AppBarButton_Click_2(object sender, RoutedEventArgs e)
{
//用一个计数器,奇数就显示文字偶数显示数字
XmlDocument badgeXml = BadgeUpdateManager.GetTemplateContent(counter % == ? BadgeTemplateType.BadgeGlyph : BadgeTemplateType.BadgeNumber);
XmlElement badgeElement = (XmlElement)badgeXml.SelectSingleNode("/badge");
//两种模板都是value这个值
badgeElement.SetAttribute("value", counter % == ? "" + counter : "您有新的信息哦");
BadgeNotification badge = new BadgeNotification(badgeXml);
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge);
counter++; }
清除锁屏:
private void AppBarButton_Click_3(object sender, RoutedEventArgs e)
{
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Clear();
}
更新了锁屏提醒,磁贴的角标也会更新哦,三种尺寸的磁贴都角表数字提醒。但是更新到锁屏好像不是很及时哦,并且前提是一定要在锁屏的通知程序选上自
己的,通知详细也得选自己的,要不然文本形式的锁屏提醒就看不到的哦!



WP8.1学习系列(第三章)——磁贴和锁屏通知的更多相关文章
- WP8.1学习系列(第十七章)——Windows Phone重要图形、视觉指示器和通知
美感在手机应用中是不可或缺的,它是直观操作的代名词.在 Windows Phone 中,你的磁贴.初始屏幕.图标.控件和导航的视觉元素会引起用户对应用程序内的相关任务.优先事项或操作的注意,并采用新颖 ...
- WP8.1学习系列(第二十三章)——到控件的数据绑定
在本文中 先决条件 将控件绑定到单个项目 将控件绑定到对象的集合 通过使用数据模板显示控件中的项目 添加详细信息视图 转换数据以在控件中显示 相关主题 本主题介绍了如何在使用 C++.C# 或 Vis ...
- WP8.1学习系列(第十七章)——交互UX之输入和反馈模式
如果你将 Windows 应用商店应用设计为触摸交互,则可免费获取对触摸板.鼠标.笔和键盘交互的支持.你的用户可以从一种输入法切换到另一种,而不会丧失应用体验的感觉.将键盘插入平板电脑?没问题.你的应 ...
- WP8.1学习系列(第十一章)——中心控件Hub开发指南
在本文中 先决条件 什么是中心控件? 添加中心控件 将分区添加到中心 添加交互式分区头用于导航 将展示磁贴添加到中心 使用窄应用中的垂直中心 借助中心使用语义式缩放视图 摘要和后续步骤 重要的 API ...
- WP8.1学习系列(第四章)——交互UX之导航模式
交互模式和指南 这部分包括三部分内容,分别是导航模式.命令模式和输入模式. 导航模式 虽然 Windows 导航模式提供了框架,但它提倡创新.激发你的创造力并在已建立的模式上构建. 命令模式 使用应用 ...
- WP8.1学习系列(第二十七章)——ListView和GridView入门
快速入门:添加 ListView 和 GridView 控件 (XAML) 在本文中 先决条件 选择 ListView 或 GridView 将项添加到项集合 设置项目源 指定项目的外观 指定视图 ...
- WP8.1学习系列(第二十一章)——本地应用数据
了解如何存储和检索本地应用数据存储中的设置和文件. 路线图: 本主题与其他主题有何关联?请参阅: 使用 C# 或 Visual Basic 的 Windows 运行时应用的路线图 使用 C++ 的 W ...
- WP8.1学习系列(第七章)——应用选项卡Pivot交互UX
“应用选项卡”模式用于用户经常在中间导航的多个 UI 页面.如果你的应用基于单个主题(例如,电影.棒球等),该模式尤其有用.每页都将为用户显示与该应用呈现的整体数据相关的一些内容.“应用选项卡”模式可 ...
- WP8.1学习系列(第六章)——中心控件Hub面板部分交互UX
本主题中呈现的模型类似于适用于 Windows Phone 的具有主页菜单(中心或透视控件)的中心应用中描述的模型.正如之前的案例所示,你要向用户呈现不同的功能区域.此处的区别在于你可以在顶层呈现所有 ...
随机推荐
- JDBC查询数据实例
在本教程将演示如何在JDBC应用程序中,查询数据库的一个表中数据记录. 在执行以下示例之前,请确保您已经准备好以下操作: 具有数据库管理员权限,以在给定模式中数据库表中查询数据记录. 要执行以下示例, ...
- (转)Java程序员应该知道的10个调试技巧
(转自 酷勤网 – 程序员的那点事!http://www.kuqin.com/) 试可以帮助识别和解决应用程序缺陷,在本文中,作者将使用大家常用的的开发工具Eclipse来调试Java应用程序.但这里 ...
- 在Eclipse中查看Javadoc文档
当我们需要查看JDK中类的API介绍时,通常采用的方式是直接查看离线文档或者某些网站提供的在线文档.如下图: 而本文档最终达到的效果是,不需要切换出eclipse,直接在eclipse中查看JDK的J ...
- Android让文本输入框默认不获取焦点
项目中有个检索功能,页面上有个EditText输入框,打开页面后,焦点默认在EditText上,这样的话软键盘默认就会显示出来,占据大半个屏幕. 后来想办法将这个给去掉了,原先考虑着将焦点赋给页面上的 ...
- ambari hdp 集成 impala
1.下载ambari-impala-service VERSION=`hdp-select status hadoop-client | sed 's/hadoop-client - \([0-9]\ ...
- 使用T4模板调用Sqlserver链接生成自己的模板
<#@ template debug="false" hostspecific="false" language="C#" #> ...
- 配置nginx.config 报错:connect() failed (111: Connection refused) while connecting to upstream解决
php-fpm没有运行 执行如下命令查看是否启动了php-fpm,如果没有则启动你的php-fpm即可 查看: netstat -ant | grep 9000 执行 /usr/local/php/s ...
- mysql查询两个日期之间相差多少天?
需求描述: 在mysql中,查看两个日期之间相差多少天 操作过程: 1.通过datediff函数,查看两个日期之间相差多少天 mysql> select datediff('2018-06-26 ...
- convertView&setTag方法的一点理解
前言 首先我们要知道setTag方法是干什么的,SDK解释为 Tags Unlike IDs, tags are not used to identify views. Tags are essent ...
- [原]unity3d调用android webView
1.配置dialog xml文件: <resources> <style name="dialogStyleWindow" parent="@an ...
