React学习笔记-7-销毁阶段
- 销毁阶段可以使用的函数:
componentWillUnmount:在删除组件之前进行清理操作,比如计时器和事件监听器。因为这些函数都是开发者手动加上去的,react不知道,必须进行手动清理。 - 实例
第一种方式:在render中,把之前已有的页面去掉,反映到页面中,就是把它删掉。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试触发顺序,不输入不会触发五个函数,只会触发render</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentWillUnmount:function(){
console.log("BOOM");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
if(this.state.name == "123"){
return <div>123</div>
}
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
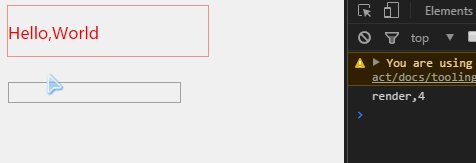
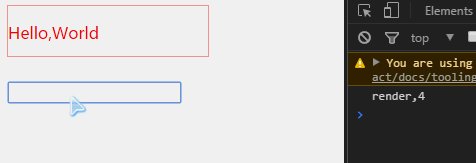
</html>输入别的不会触发

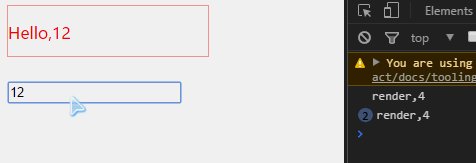
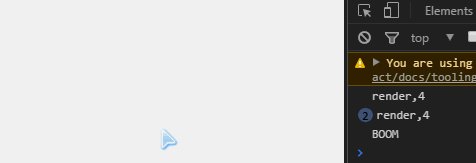
当输入123的时候

第二种:就是使用react提供的一个函数unmountComponentAtNode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentWillUnmount:function(){
console.log("BOOM");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//判断的是input里面的值,如果是123,我们就使用unmountComponentAtNode来删除
//使用unmountComponentAtNode时,传入的必须是装载时候的节点。 if(event.target.value == "123"){
React.unmountComponentAtNode(document.getElementsByTagName("body")[0]);
return;
}
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>
React学习笔记-7-销毁阶段的更多相关文章
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
随机推荐
- 启动 Eclipse 弹出“Failed to load the JNI shared library jvm.dll”错误的解决方法
原因1:给定目录下jvm.dll不存在. 对策:(1)重新安装jre或者jdk并配置好环境变量.(2)copy一个jvm.dll放在该目录下. 原因2:eclipse的版本与jre或者jdk版本不一致 ...
- Leetcode 16. 3Sum Closest
Given an array S of n integers, find three integers in S such that the sum is closest to a given num ...
- git的详细说明文档
http://www.ihref.com/read-16369.html fork 后如何保持同步 http://www.tuicool.com/articles/6vayqen git clone ...
- 放弃火狐,选择chrome
最近公司笔记本电脑经常卡的不行(win10系统),先是硬盘经常占用99%-100%,改系统设置,软件优化,硬件测试...尝试了能搜索到所有办法后,还是没有解决,换成win7后感觉稍微好点了(心理作用? ...
- JavaScript系列文章:不能不看的数据类型检测
由于JavaScript是门松散类型语言,定义变量时没有类型标识信息,并且在运行期可以动态更改其类型,所以一个变量的类型在运行期是不可预测的,因此,数据类型检测在开发当中就成为一个必须要了解和掌握的知 ...
- PHP进程通信基础——信号量+共享内存通信
PHP进程通信基础--信号量+共享内存通信 由于进程之间谁先执行并不确定,这取决于内核的进程调度算法,其中比较复杂.由此有可能多进程在相同的时间内同时访问共享内存,从而造成不可预料的错误.信号量这个名 ...
- C++重载new和delete运算符
内存管理运算符 new.new[].delete 和 delete[] 也可以进行重载,其重载形式既可以是类的成员函数,也可以是全局函数.一般情况下,内建的内存管理运算符就够用了,只有在需要自己管理内 ...
- MAC上安装 HLA(High Level Assembly)
1.安装HLA 最新版的hla汇编器可在这里下载,支持MacOs,Linux,Windows平台 2.安装步骤 将下载好的hla程序包放在Mac根目录下 最重要的一步是设置好环境变量,打开Mac根目录 ...
- 记一次WinForm程序中主进程打开子进程并传递参数的操作过程(进程间传递参数)
目标:想在WinForm程序之间传递参数.以便子进程作出相应的处理. 一种错误的方法 父进程的主程序: ProcessStartInfo psi = new ProcessStartInfo(); p ...
- zabbix监控Java 8080端口
linux下端口和服务是对应的,Java进程启动时默认监听8080端口,如果服务挂掉则8080端口就没有了. lsof -i:8080 端口,如果没有任何的输出,说明该端口不在工作. 想在zabbix ...
