Unity3D笔记 愤怒的小鸟<五> 小鸟动画+Unity3D如何设置断点调式
前言:实现小鸟的动画,之前吐槽过js写U3D,就改成了C#来写,没想到遇到问题了。

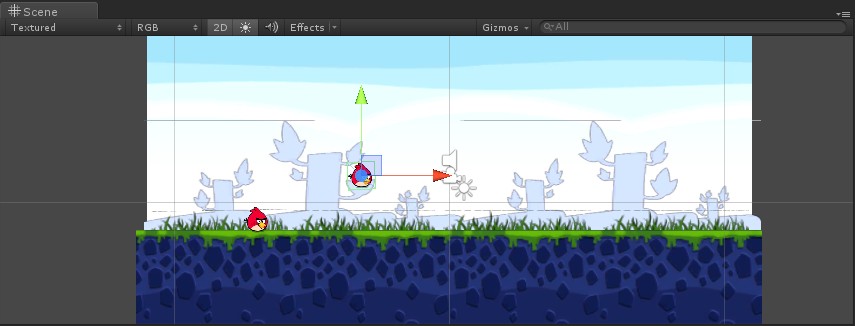
实现的效果

using UnityEngine;
using System.Collections; /// <summary>
/// 2D动画组件
/// </summary>
public class aniSprite : MonoBehaviour
{ /// <summary>
/// 是否启动2D动画
/// </summary>
public bool isUsed = false; /// <summary>
/// 动画的时间(0表示永远运行)
/// </summary>
public float timeLength = ; /// <summary>
/// 动画有多少列(动画多个图片)
/// </summary>
public int columnSize; /// <summary>
/// 动画有多少行
/// </summary>
public int rowSize; /// <summary>
/// 起始帧从那列开始
/// </summary>
public int colFrameStart; /// <summary>
/// 起始帧从那行开始
/// </summary>
public int rowFrameStart; /// <summary>
/// 总共多少帧
/// </summary>
public int totalFrames = ; /// <summary>
/// 每秒运行多少帧动画
/// </summary>
public int framePerSecond; /// <summary>
/// 总共运行多长时间
/// </summary>
public int totalTime; /// <summary>
/// 设置运行多长时间
/// </summary>
private float myTime = ; private float myTimeLength = ; /// <summary>
/// 是否运行
/// </summary>
private bool isPlay = true; /// <summary>
/// 2D
/// </summary>
private Vector2 size; /// <summary>
/// 2D 设置
/// </summary>
private Vector2 offSet; private int u; // Use this for initialization
void Start()
{ } // Update is called once per frame
void Update()
{
if (isUsed)
{
AniSprit(columnSize, rowSize, colFrameStart, rowFrameStart, totalFrames, framePerSecond, totalTime, true);
}
myTimeLength += Time.deltaTime;
if (timeLength != && myTimeLength > timeLength)
{
Destroy(gameObject);
}
} /// <summary>
/// 动画组件(坦克游戏)
/// </summary>
/// <param name="columnSize">动画有多少列</param>
/// <param name="rowSize">动画有多少行</param>
/// <param name="colFrameStart">起始帧从那列开始</param>
/// <param name="rowFrameStart">起始帧从那行开始</param>
/// <param name="totalFrames">总共多少帧</param>
/// <param name="framePerSecond">每秒运行多少帧动画</param>
/// <param name="totalTime">总共运行多长时间</param>
/// <param name="moveDirection">运动方向</param>
/// <returns></returns>
bool AniSprit(int columnSize, int rowSize, int colFrameStart, int rowFrameStart, int totalFrames, int framePerSecond, int totalTime, bool moveDirection)
{
myTime += Time.deltaTime;//累积时间
if (totalTime != && myTime > totalTime)//游戏停止运行
{
isPlay = false;
myTime = ;//重新计时
return isPlay;
}
int index = (int)(myTime * (framePerSecond - ));//-1:去掉一个缩影
index = index % totalFrames;
int v = index / columnSize;
if (moveDirection)
{
size = new Vector2( / columnSize, / rowSize);
u = index % columnSize;
}
else
{
size = new Vector2(- / columnSize, / rowSize);
u = -index % columnSize;
}
offSet = new Vector2((u + colFrameStart) * size.x, ( - size.y) - (v + rowFrameStart) * size.y);
renderer.material.mainTextureOffset = offSet;
renderer.material.mainTextureScale = size;
return true;
}
}
注意小鸟图片显示时设置好Tiling为1/3=0.33 否则会显示3只鸟,这个也和css样式中设置图片一样。

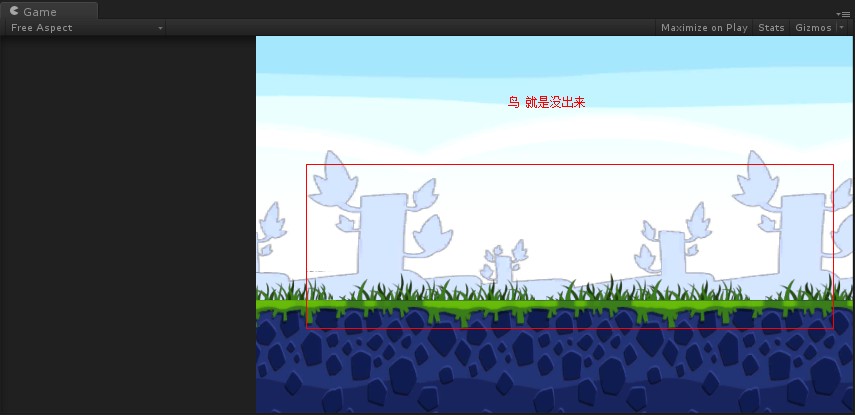
1、发现运行起来Game中就是没“鸟”

这个问题真的是折腾了我半天,为了找个“鸟” 我直接pass刚才做的,把视频从头在看一遍又一遍再做一遍,结果还是这样没“鸟”……排除了深度问题和其他可能的问题后,发现U3D断点也许能找到答案
2、Unity3D 如何设置断点?
vs2012里面断点不进去,(vs2010也试过不行)
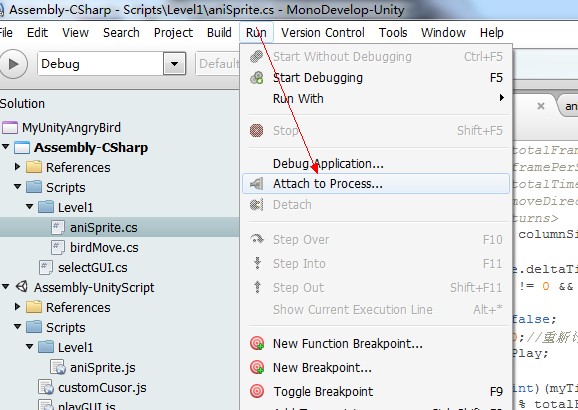
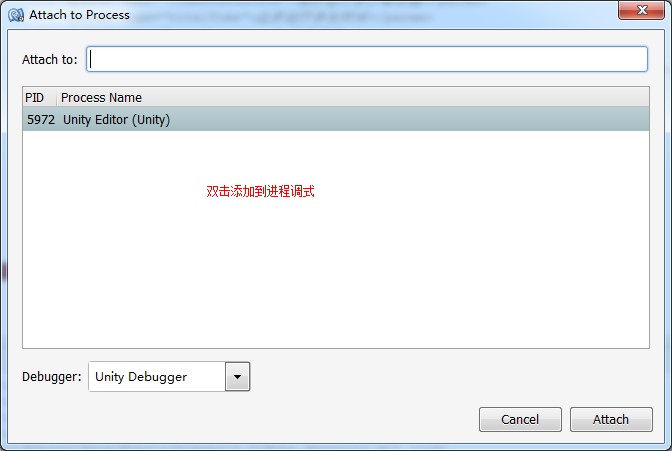
2.1、在Mono中选择Run-Attach to Process

2.2、附件到进程中

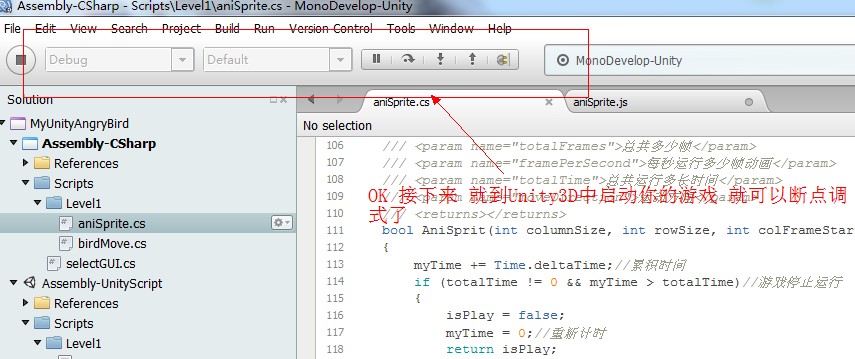
2.3、Mono变成可调式状态

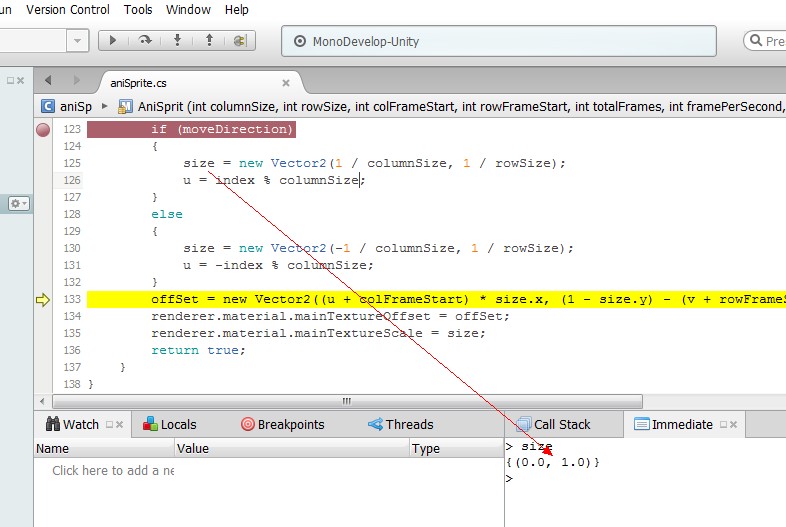
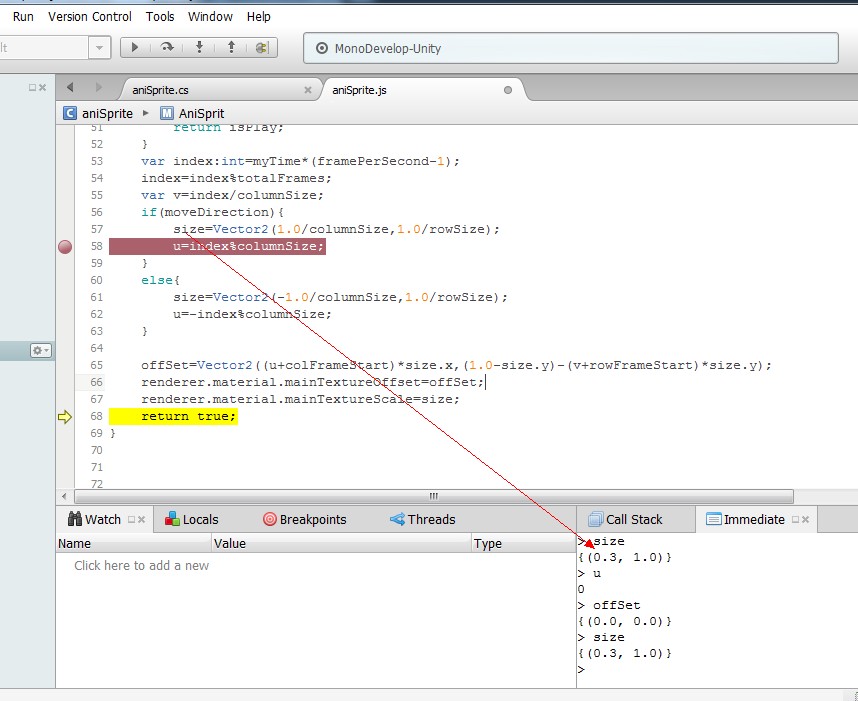
2.4、在Unity3D中启动你的游戏,设置好你需要的断点即可。发现问题在这:
这是C#版本

这是js版本

js代码
#pragma strict var isUsed:boolean=false;
var timeLength:float=0;
var columnSize:int;
var rowSize:int;
var colFrameStart:int;
var rowFrameStart:int;
var totalFrames:int=1;
var framePerSecond:int;
var totalTime:float=1; private var myTime:float=0;
private var myTimeLength:float=0;
private var isPlay:boolean=true;
private var size:Vector2;
private var offSet:Vector2;
private var u:int; function Start () { } function Update () {
if(isUsed){
AniSprit(columnSize, rowSize , colFrameStart , rowFrameStart , totalFrames ,framePerSecond ,totalTime ,true);
}
myTimeLength+=Time.deltaTime;
if(timeLength!=0&&myTimeLength>timeLength){
Destroy(gameObject);
}
}
/// <summary>
/// 动画组件(坦克游戏)
/// </summary>
/// <param name="columnSize">动画有多少列</param>
/// <param name="rowSize">动画有多少行</param>
/// <param name="colFrameStart">起始帧从那列开始</param>
/// <param name="rowFrameStart">起始帧从那行开始</param>
/// <param name="totalFrames">总共多少帧</param>
/// <param name="framePerSecond">每秒运行多少帧动画</param>
/// <param name="totalTime">总共运行多长时间</param>
/// <param name="moveDirection">运动方向</param>
/// <returns></returns>
function AniSprit( columnSize:int, rowSize:int, colFrameStart :int, rowFrameStart:int, totalFrames:int,framePerSecond:int,totalTime:int,moveDirection:boolean)
{
myTime+=Time.deltaTime;//累积时间
if(totalTime!=0&&myTime>totalTime){
isPlay=false;
myTime=0;
return isPlay;
}
var index:int=myTime*(framePerSecond-1);
index=index%totalFrames;
var v=index/columnSize;
if(moveDirection){
size=Vector2(1.0/columnSize,1.0/rowSize);
u=index%columnSize;
}
else{
size=Vector2(-1.0/columnSize,1.0/rowSize);
u=-index%columnSize;
} offSet=Vector2((u+colFrameStart)*size.x,(1.0-size.y)-(v+rowFrameStart)*size.y);
renderer.material.mainTextureOffset=offSet;
renderer.material.mainTextureScale=size;
return true;
}
当局者迷啊,只能自我安慰了,实在不仔细!万幸的是解决了问题。要认真!要细心!下面继续下去。。。。
birdMove C#
using UnityEngine;
using System.Collections; /// <summary>
/// 小鸟弹跳
/// </summary>
public class birdMove : MonoBehaviour
{ /// <summary>
/// 是否掉在地上
/// </summary>
private bool isGround = false; /// <summary>
/// 0-1随机变量
/// </summary>
private float randomNumber; /// <summary>
/// 多少秒跳一次
/// </summary>
public float seconds;
// Use this for initialization
void Start()
{
InvokeRepeating("Move", , seconds);//定时重复处理
} // Update is called once per frame
void Update()
{
if (!isGround)
{
if (randomNumber > 0.5f)
{
//transform.localEulerAngles.z += Time.deltaTime * 400;
transform.localEulerAngles = new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, Time.deltaTime * * transform.localEulerAngles.z);
//transform.Rotate(new Vector3(transform.localRotation.x, transform.localRotation.y, transform.localRotation.z + Time.deltaTime * 100f));
//x、y、z角代表绕z轴旋转z度,绕x轴旋转x度,绕y轴旋转y度(这个顺序)。
}
else
{
transform.localEulerAngles = new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, -Time.deltaTime * * transform.localEulerAngles.z);
//transform.localEulerAngles.z -= Time.deltaTime * 400;
}
}
if (slingShot.isJump)
{ }
} void Move()
{
//transform.rigidbody.velocity.y =2.0f ;// [və'lɒsətɪ]速率,速度
transform.rigidbody.velocity = new Vector3(transform.rigidbody.velocity.x, 2.0f, transform.rigidbody.velocity.z);
isGround = false;
randomNumber = Random.Range(, );
}
/// <summary>
/// 进入碰撞
/// 当collider/rigidbody开始触动另一个rigidbody/collider时OnCollisionEnter被调用。
/// </summary>
/// <param name="collision"></param>
void OnCollisionEnter(Collision collision)
{
isGround = true;
new Vector3(transform.localEulerAngles.x, transform.localEulerAngles.y, );
//transform.localEulerAngles.z = 0;// 使得小鸟正对前方 Euler Angles欧拉角
}
}
Move.js
#pragma strict
/// <summary>
/// 小鸟弹跳
/// </summary> private var isGround:boolean=false;//是否掉在地上 private var randNumber:float; var seconds:float; function Start () {
InvokeRepeating("Move",2,seconds);//2s定时重复处理
} function Update () {
if(!isGround){
if(randNumber>0.5){
transform.localEulerAngles.z+=Time.deltaTime*400;
}else{
transform.localEulerAngles.z-=Time.deltaTime*400;
}
} //
} function Move(){
transform.rigidbody.velocity.y=2.0;//bird1向上的速度
isGround=false;//向上了 所以ground为false
randNumber=Random.Range(0,1.0);
} function OnCollisionEnter(collision:Collision){
isGround=true;
transform.localEulerAngles.z=0;// 使得小鸟正对前方 Euler Angles欧拉角
}
小鸟在旋转时C#代码还是有瑕疵,以js为主
重点L::
C#不能给每个参数单独赋值 只能读
比如你要改Z轴的值 可以这样写
transform.localEulerAngles = new Vector3(transform.localEulerAngles.x,transform.localEulerAngles.y, Z);
Z换成需要的值就行了
Unity3D笔记 愤怒的小鸟<五> 小鸟动画+Unity3D如何设置断点调式的更多相关文章
- Unity3D笔记 模型和角色动画的输出设置
- Unity3D笔记 愤怒的小鸟<七> 小鸟群准备动画
要实现的目标: 1.3只小鸟初始动画 2.完善代码slingShot.js 3.完善代码BirdMoving.js 1.实现3个准备动画:Unity3D内置的动画管理器 1.1.先选择GameObje ...
- Unity3D笔记 愤怒的小鸟<六> 弹弓发射小鸟
要实现的目标 实现个性化的鼠标 实现弹弓 选择小鸟.拉升弹弓.发射小鸟 弹弓橡皮筋 声音 1.实现个性化鼠标 效果 2.添加弹弓 建立两个材质 创建一个空GameObject 把两个shoot拖进来统 ...
- Unity3D笔记 愤怒的小鸟<二> 实现Play界面
创建Play界面.能个把各个图片组合成一个场景,场景组成后背景能够不停的滚动,当鼠标单击时显示图片手型鼠标 一.GUI Texture 1.创建背景.地面.树木.草 ,这里注意Z轴的排序,一层一层则第 ...
- Unity3D笔记 愤怒的小鸟<一>场景切换
新建3个场景,场景1 Start 十秒后自动切换到场景2 Splash,场景2在二秒后自动切换到场景3 Selection 一.场景一Start 二.场景2 Splash 三.场景3 Selectio ...
- Unity3D笔记 愤怒的小鸟<四> 实现Selelction界面
一直跟着龚老师用js写,VS智能感应用习惯后发现这里用js对初学者比较蛋疼,MONO有提示但是还是无法和VS媲美就目前来看.所以这次还是换成熟悉的VS来开发. 目标:实现关卡页面 跑起来的效果如下: ...
- Unity3D笔记 愤怒的小鸟<三> 实现Play界面2
前言:在Play页面中给Play页面添加一个“开始游戏”和“退出游戏”按钮顺便再来一个背景音乐 添加按钮可以是GUI.Button(),也可以是GUILayout.Button():给图片添加按钮可以 ...
- Unity3D笔记十五 碰撞、移动
碰撞 Collision. [kəˈliʒən] 碰撞:冲突:(意见,看法)的抵触:(政党等的)倾轧 选择一个需要添加碰撞器的游戏对象后 Component->Physics- Unity一共为 ...
- Unity3D开发(五):Unity3D 4.x 使用Mecanim实现连击(转)
原地址:http://www.unitymanual.com/blog-1801-1221.html unity3d 4.x 版本之后提供了一种新的动画机制Mecanim,虽然目前还支持之前的Anim ...
随机推荐
- Phonegap集成angular/bootstrap/animate.css教程
1,phonegap集成angular 按照这篇文档的步骤:http://projectpoppycock.com/angularjs-phonegap-and-angular-seed-lets-g ...
- Adb 获取手机信息
adb shell getprop [ro.product.board]: [herring][ro.product.brand]: [google][ro.product.cpu.abi2]: [a ...
- Cannot call sendError() after the response has been committed - baiyangliu
当response提交后,不能调用sendError(),什么意思? 出现这个错误,一定是多次response导致的.可以这么理解,承载客户端和服务器进行Http交互的Socket连接已经关闭了,而你 ...
- 如何让form表单在enter键入时不提交
今天在做我的一个小玩意 在线聊天工具的时候 form表单只有一个text和一个button每当我键入enter的时候就刷新.很是郁闷,直接在form上onsumbit=false.才行. 下面是我查询 ...
- HTML5标签canvas制作动画
摘要: canvas可以绘制图像,自然而然的就可以制作动画,因为动画的每一帧都是图像.我们可以利用javascript的setInterval函数来实现动画效果. 下面是一个例子,小圆绕着红点圆心不停 ...
- [原]unity3d之http多线程异步资源下载
郑重声明:转载请注明出处 U_探索 本文诞生于乐元素面试过程,被面试官问到AssetBundle多线程异步下载时,愣了半天,同样也被深深的鄙视一回(做了3年多u3d 这个都没用过),所以发誓要实现出来 ...
- iOS开发 frame 与 bounds 的区别与关系 转自隔叶黄莺
frame和bounds是UIView中的两个属性(property). frame指的是:该view在父view坐标系统中的位置和大小.(参照点是父亲的坐标系统) bounds指的是:该view在本 ...
- IIS------如何安装IIS
1.打开“控制面板”->“程序”->“打开或关闭Windows功能” 2.如图所示: 3.如图所示: 4.点击确定,配置完成
- cocos2d-x 3.0 在lua中调用自定义类
环境 windows8, cocos2d-x 3.0, 现在开始安装需要的一些其它包 1. 按README.mdown文档上面要求的, 下载在windows下要安装的东东, 主要就是python2.7 ...
- 【代码审计】EasySNS_V1.6 前台任意文件下载漏洞分析
0x00 环境准备 EasySNS官网:http://www.imzaker.com/ 网站源码版本:EasySNS极简社区V1.60 程序源码下载:http://es.imzaker.com/i ...
