MFC 对话框Picture Control(图片控件)中静态和动态显示Bmp图片
版权声明:本文为博主原创文章,转载请注明CSDN博客源地址!
共同学习,一起进步~ https://blog.csdn.net/Eastmount/article/details/26404733
近期有同学问我怎样实现MFC基于对话框在图片控件中载入图片?事实上使用MFC显示图片的方法各种各样,可是还是有些同学不知道怎样显示.曾经在《数字图像处理》课程中完毕的软件都是基于单文档的程序,这里介绍两种在对话框picthre控件中显示BMP图片的最简单基础的方法.
~~方法可能并不完美,高手忽略,可是提供一种能执行的方法,希望对刚接触这方面知识的同学有所帮助.可能你认为文章过于简单或者有些过于具体叙述(点到就可以我并不反对),但也为哪些入门同学想想,当初自己也是一头雾水.
一.静态显示bmp图片
1.创建MFC基于对话框程序,加入一个button1和picture控件,当中“资源视图”中编辑picture控件ID为:IDC_STATIC_PIC.
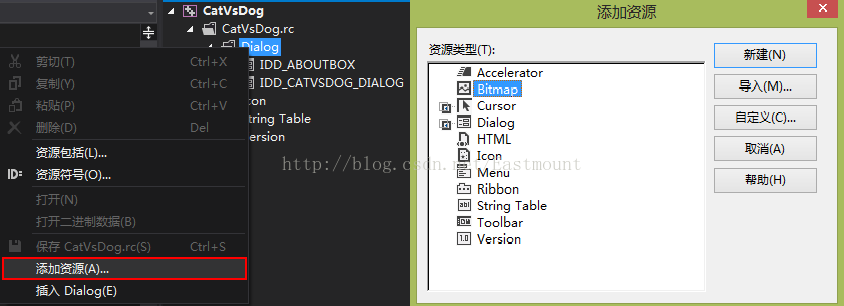
2.在"资源视图"(假设没有,视图中可调用出来)中右键鼠标Dialog处,选择"加入资源".在对话框中选择Bitmap,点击"导入",选择本地bmp图片(建议位图放置在res目录中).它会加入一张IDB_BITMAP1图片.
3.点击button1button,在生成的函数中加入例如以下代码:
void CShowBmpDlg::OnBnClickedButton1()
{
//从资源中载入图片
CBitmap bitmap;
//载入指定位图资源 Bmp图片ID
bitmap.LoadBitmap(IDB_BITMAP1);
//获取对话框上的句柄 图片控件ID
CStatic *p=(CStatic *)GetDlgItem(IDC_STATIC_PIC);
//设置静态控件窗体风格为位图居中显示
p->ModifyStyle(0xf,SS_BITMAP|SS_CENTERIMAGE);
//将图片设置到Picture控件上
p->SetBitmap(bitmap);
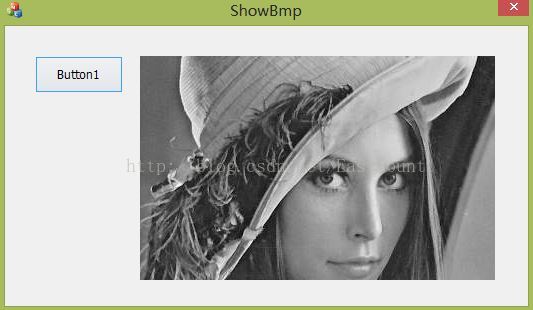
} 4.执行结果例如以下图所看到的:
5.总结
通过上面的截图我们能够发现:该方法是通过资源ID来获取BMP图片的,所以我称之为静态的方法.同一时候,可能你见到过在加入Picture控件时改动其Type为Bitmap在通过image选择ID的方法.但这里是通过代码来实现的,并且ModifyStyle函数的功能就相当于设置其属性.
~~上图非常明显的反应了它显示图片时,假设图片尺寸超过控件size仅仅能显示部分图片.方法我仅仅叙述到这,须要你自己去尝试.曾经在单文档中显示BMP图片时,是通过重载onpaint事件,GetClientRect获取尺寸调用StretchBlt(图像可拉伸压缩)实现(參照前文).
事实上LoadBitmap函数已被LoadImage替代,该函数用于装载图标\光标\位图.例如以下代码所看到的能够实现相同的效果,当中Rockies.bmp为本地文件,与程序相同目录.
void CShowBmpDlg::OnBnClickedButton1()
{
//获取对话框上图片控件的句柄
CStatic* pWnd = (CStatic*)GetDlgItem(IDC_STATIC_PIC);
//设置静态控件窗体风格为位图居中显示
pWnd->ModifyStyle(0xf,SS_BITMAP|SS_CENTERIMAGE);
//显示图片
pWnd->SetBitmap((HBITMAP)::LoadImage(NULL,
_T("Rockies.bmp"), //资源号或本地文件名称
IMAGE_BITMAP, //装载位图 IMAGE_CURSOR光标 IMAGE_ICON图标
0, //宽度 0为默认大小
0, //高度 像素为单位
LR_CREATEDIBSECTION | LR_DEFAULTSIZE | LR_LOADFROMFILE));
}二.动态载入bmp图片
动态加入的方法一样,仅仅是加入代码例如以下(这结合我曾经的代码完毕).基本的步骤是:
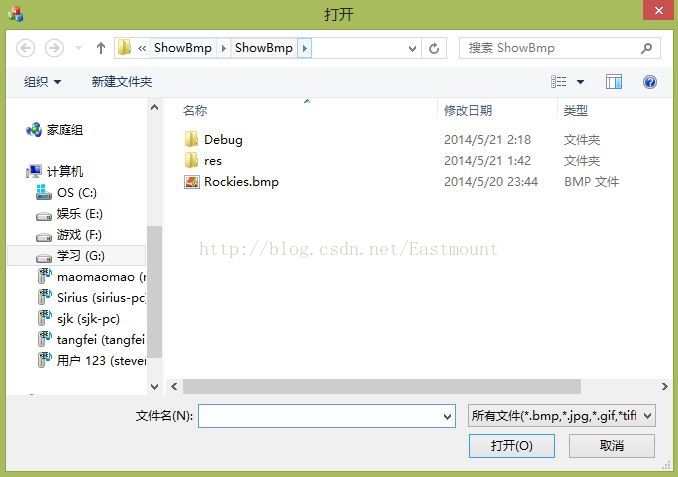
1.先定义打开文件对话框,通过它获取bmp图片,当中dlg.DoMal()==IDOK表示按下确认button,实现后面操作.假设你学过C#就会发现它的OpenFileDialog控件与这个有些相似.
2.然后,获取读取文件的路径和后缀,确保其为bmp时执行读取图片信息,在"2.MFC-bmp图片读取保存"中,我曾具体讲述过怎样读取bmp图片,这里也是二进制读取文件,读取其文件头(BITMAPFILEHEADER)、信息头(BITMAPINFOHEADER)、获取其位图数据.
3.最后显示图像到Picture控件中,并通过GetClientRect函数获取矩形区域,显示图像.
void CShowBmpDlg::OnBnClickedButton1()
{
//打开文件 定义四种格式的文件bmp gif jpg tiff
CString filter;
filter="全部文件(*.bmp,*.jpg,*.gif,*tiff)|*.bmp;*.jpg;*.gif;*.tiff| BMP(*.bmp)|*.bmp| JPG(*.jpg)|*.jpg| GIF(*.gif)|*.gif| TIFF(*.tiff)|*.tiff||";
CFileDialog dlg(TRUE,NULL,NULL,OFN_HIDEREADONLY,filter,NULL);
//按下确定button dlg.DoModal() 函数显示对话框
if( dlg.DoModal() == IDOK )
{
//打开对话框获取图像信息
CString BmpName = dlg.GetPathName(); //获取文件路径名 如D:\pic\abc.bmp
CString EntName = dlg.GetFileExt(); //获取文件扩展名
EntName.MakeLower(); //将文件扩展名转换为一个小写字符
if(EntName.Compare(_T("bmp")) == 0)
{
//定义变量存储图片信息
BITMAPINFO *pBmpInfo; //记录图像细节
BYTE *pBmpData; //图像数据
BITMAPFILEHEADER bmpHeader; //文件头
BITMAPINFOHEADER bmpInfo; //信息头
CFile bmpFile; //记录打开文件
//以仅仅读的方式打开文件 读取bmp图片各部分 bmp文件头 信息 数据
if(!bmpFile.Open(BmpName, CFile::modeRead|CFile::typeBinary))
return;
if (bmpFile.Read(&bmpHeader,sizeof(BITMAPFILEHEADER)) != sizeof(BITMAPFILEHEADER))
return;
if (bmpFile.Read(&bmpInfo,sizeof(BITMAPINFOHEADER)) != sizeof(BITMAPINFOHEADER))
return;
pBmpInfo = (BITMAPINFO *)new char[sizeof(BITMAPINFOHEADER)];
//为图像数据申请空间
memcpy(pBmpInfo,&bmpInfo,sizeof(BITMAPINFOHEADER));
DWORD dataBytes = bmpHeader.bfSize - bmpHeader.bfOffBits;
pBmpData = (BYTE*)new char[dataBytes];
bmpFile.Read(pBmpData,dataBytes);
bmpFile.Close();
//显示图像
CWnd *pWnd=GetDlgItem(IDC_STATIC_PIC); //获得pictrue控件窗体的句柄
CRect rect;
pWnd->GetClientRect(&rect); //获得pictrue控件所在的矩形区域
CDC *pDC=pWnd->GetDC(); //获得pictrue控件的DC
pDC->SetStretchBltMode(COLORONCOLOR);
StretchDIBits(pDC->GetSafeHdc(),0,0,rect.Width(),rect.Height(),0,0,
bmpInfo.biWidth,bmpInfo.biHeight,pBmpData,pBmpInfo,DIB_RGB_COLORS,SRCCOPY);
}
}
} 执行程序显示结果例如以下图所看到的,点击button打开图片,显示图片.
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvRWFzdG1vdW50/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" />
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvRWFzdG1vdW50/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" />
总结:通过这个程序你能够非常明显的看到动态载入图片因为是通过获取picture控件矩形来显示图的,图像被拉伸了.并且代码非常好的反应了怎样获取bmp图像的方法.通过静态的和动态的两种方法讲述.
~~最后希望该文章对大家有所帮助,假设文章中有错误或不足之处,还请海涵.
(By:Eastmount 2014-5-21 夜2点半 原创CSDN http://blog.csdn.net/eastmount/)
PS:《数字图像处理》课程希望大家也能够学习下,你能够自己完毕一个软件,你将对图像有更深的认识.曾经我们要求实现的功能就包含:图像载入保存、採样量化、直方图显示、线性和非线性变换(对照度拉伸、图像均衡化)、几何运算(近期邻差值和双线性差值)、几何变换(平移、反转、旋转)、图像增强(平滑、锐化Laplacian等各种算子)、边缘检測、图像编码压缩(Huffman编码和游程编码)、图像切割复原、二值图像细化等功能.记得最蛋疼的是DICOM医学图像在Android显示与处理花了非常长时间才完毕的.
MFC 对话框Picture Control(图片控件)中静态和动态显示Bmp图片的更多相关文章
- VS2010/MFC对话框四:为控件添加消息处理函数
为控件添加消息处理函数 创建对话框类和添加控件变量在上一讲中已经讲过,这一讲的主要内容是如何为控件添加消息处理函数. MFC为对话框和控件等定义了诸多消息,我们对它们操作时会触发消息,这些消息最终由消 ...
- MFC的Spin Control基础控件的使用
1.向GUI界面添加一个MFC 提供的Spin数值调节控件 2.设置其"伙伴“,并设置数值调节的范围 3.如何让数值显示在文本框中?你可以有多种选择:可以让文本框控件绑定一个数值类型的变量: ...
- MFC对话框程序EDIT类控件的自动换行,垂直滚动条自动下移
1.新建一个Edit Control,将其Multiline属性设置为True,Auto HScroll属性设置False,这样就可以实现每一行填满后自动换行了. 2.再将Vetrical Scr ...
- FastReport.Net使用:[16]图片控件使用
FastReport中,图片(Picture)控件的用法? 支持的图片格式 1.BMP, PNG, JPG, GIF, TIFF, ICO, EMF, WMF 支持的数据源 支持图片,数据列,文件名, ...
- swing实现QQ登录界面1.0( 实现了同一张图片只加载一次)、(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件)
swing实现QQ登录界面1.0( 实现了同一张图片只加载一次).(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件) 代码思路分析: 1.(同一张图片仅仅需要加载一次就够了,下 ...
- OpenCV 2.2版本号以上显示图片到 MFC 的 Picture Control 控件中
OpenCV 2.2 以及后面的版本号取消掉了 CvvImage.h 和CvvImage.cpp 两个文件,直接导致了苦逼的程序猿无法调用里面的显示函数来将图片显示到 MFC 的 Picture Co ...
- VS2010/MFC常用控件:图片控件Picture Control
图片控件Picture Control 本节主要讲一种简单实用的控件,图片控件Picture Control.我们可以在界面某个位置放入图片控件,显示图片以美化界面. 图片控件简介 图片控件和前面讲到 ...
- VS2010/MFC编程入门之二十七(常用控件:图片控件Picture Control)
上一节中鸡啄米讲的是滚动条控件,本节主要讲一种简单实用的控件,图片控件Picture Control.我们可以在界面某个位置放入图片控件,显示图片以美化界面. 图片控件简介 图片控件和前面讲到的静态文 ...
- VS2010-MFC(常用控件:图片控件Picture Control)
转自:http://www.jizhuomi.com/software/193.html 本节主要讲一种简单实用的控件,图片控件Picture Control.我们可以在界面某个位置放入图片控件,显示 ...
随机推荐
- Oracle性能诊断艺术-读书笔记(脚本execution_plans截图)
- dp练习(7)—— 最小和
3415 最小和 CodeVS原创 时间限制: 1 s 空间限制: 64000 KB 题目等级 : 青铜 Bronze 题解 题目描述 Description 小浣熊松松来到文具店, ...
- 生成输出 URL(16.2)
1.在视图中生成输出 URL 几乎在每一个 MVC 框架应用程序中,你都会希望让用户能够从一个视图导航到另一个视图 —— 通常的做法是在第一个视图中生成一个指向第二个视图的链接,该链接以第二个视图的动 ...
- 使用API失效供应商地址Demo(转)
原文地址 使用API失效供应商地址Demo DECLARE lv_return_status ) := NULL; ln_msg_count NUMBER; lv_errmsg ); lt_vend ...
- postgresql数据库常用命令
--获取数据库软件版本select version();--获取数据库启动时间select pg_postmaster_start_time();--获取配置文件最近load时间select pg_c ...
- spring cloud学习(七)Spring Cloud Config(续)
Spring Cloud Config(续) 个人参考项目 个人博客 : https://zggdczfr.cn/ 个人参考项目 : (整合到上一个案例中)https://github.com/Fun ...
- POJ 2586 Y2K Accounting Bug 贪心 难度:2
Y2K Accounting Bug Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10537 Accepted: 52 ...
- pymysql 返回数据为字典形式(key:value--列:值)
一.需求 在数据库的操作中,有时需要直接返回数据库表中的栏位名称+栏位值的key:value这种字典格式的方法. Python DB-API使用流程: 引入API模块. 获取与数据库的连接. 执行SQ ...
- Tomcat 域名绑定多个Host配置要点
一.在server.xml中添加Host节点,name就是需要绑定的域名,多个域名在Host节点下建立<Alias></Alias>子节点,可建立多个. <Engine ...
- MyEclipse WebSphere开发教程:WebSphere 7安装指南(一)
[周年庆]MyEclipse个人授权 折扣低至冰点!立即开抢>> [MyEclipse最新版下载] 一.先决条件和系统信息 想要使用WebSphere,您必须拥有MyEclipse Blu ...