vue面试题,知识点汇总(有答案)
一. Vue核心小知识点
1、vue中 key 值的作用
key 的特殊属性主要用在 Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes。如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能的尝试修复/再利用相同类型元素的算法。使用key,它会基于key的变化重新排列元素顺序,并且会移除key不存在的元素。
有相同父元素的子元素必须有独特的key。重复的key会造成渲染错误。
最常见的用例是结合 v-for:
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>
它也可以用于强制替换元素/组件而不是重复使用它。当你遇到如下场景时它可能会很有用:
完整地触发组件的生命周期钩子
触发过渡
<transition>
<span :key="text">{{ text }}</span>
</transition>
当 text 发生改变时,<span> 会随时被更新,因此会触发过渡。
2、vue中子组件调用父组件的方法
子组件调用父组件的方法可以使用this.$emit()
3、vue等单页面应用及其优缺点
优点:
1、具有桌面应用的即时性、网站的可移植性和可访问性。
2、用户体验好、快,内容的改变不需要重新加载整个页面。
3、基于上面一点,SPA相对对服务器压力小。
4、良好的前后端分离。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化。
5、同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;
缺点:
1、不利于SEO。(如果你看中SEO,那就不应该在页面上使用JavaScript,你应该使用网站而不是Web应用)
2、初次加载耗时相对增多。
3、导航不可用,如果一定要导航需要自行实现前进、后退。
二. v-show和v-if指令的共同点和不同点?
v-show指令是通过修改元素的displayCSS属性让其显示或者隐藏v-if指令是直接销毁和重建DOM达到让元素显示和隐藏的效果(注意:v-if 可以实现组件的重新渲染)
三. 如何让CSS只在当前组件中起作用?
将当前组件的<style>修改为<style scoped>
四. <keep-alive></keep-alive>的作用是什么?
<keep-alive></keep-alive> 包裹动态组件时,会缓存不活动的组件实例,主要用于保留组件状态或避免重新渲染。
大白话: 比如有一个列表和一个详情,那么用户就会经常执行打开详情=>返回列表=>打开详情…这样的话列表和详情都是一个频率很高的页面,那么就可以对列表组件使用<keep-alive></keep-alive>进行缓存,
这样用户每次返回列表的时候,都能从缓存中快速渲染,而不是重新渲染
五. Vue中引入组件的步骤?
1.采用ES6的import ... from ...语法
或
CommonJS的require()方法引入组件
2.对组件进行注册,代码如下
注册
Vue.component('my-component',
{ template: '<div>A custom component!</div>'})
3.使用组件<my-component></my-component>
六. 指令v-el的作用是什么?
提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标.可以是 CSS 选择器,也可以是一个 HTMLElement 实例,
七. 在Vue中使用插件的步骤
采用ES6的
import ... from ...语法使用全局方法
Vue.use( plugin )使用插件,可以传入一个选项对象
Vue.use(MyPlugin, { someOption: true })
八. 请列举出3个Vue中常用的生命周期钩子函数?
created: 实例已经创建完成之后调用,在这一步,实例已经完成数据观测, 属性和方法的运算, watch/event事件回调. 然而, 挂载阶段还没有开始,
$el属性目前还不可见mounted:
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当 mounted 被调用时vm.$el也在文档内。activated::
keep-alive组件激活时调用
九. 请简述下Vuex的原理和使用方法

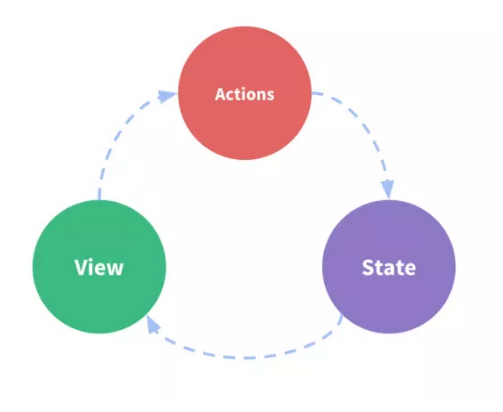
数据单向流动
一个应用可以看作是由上面三部分组成: View, Actions,State,数据的流动也是从View => Actions => State =>View 以此达到数据的单向流动.
但是项目较大的, 组件嵌套过多的时候, 多组件共享同一个State会在数据传递时出现很多问题.Vuex就是为了解决这些问题而产生的.
Vuex可以被看作项目中所有组件的数据中心,我们将所有组件中共享的State抽离出来,任何组件都可以访问和操作我们的数据中心
Vuex的组成:一个实例化的Vuex.Store由state, mutations和actions三个属性组成:
state中保存着共有数据
改变state中的数据有且只有通过mutations中的方法,且mutations中的方法必须是同步的
如果要写异步的方法,需要些在actions中, 并通过commit到mutations中进行state中数据的更改.
十. vue watch的高级用法--监听对象的属性变化
1.监听对象需要深度监听 ,如下代码可以监听整个msg对象的变化
watch: {
msg: {
handler(newValue, oldValue) {
console.log(newValue)
},
deep: true
}
}
2.监听对象里面某个属性的变化,通过computed做中间层实现
computed: {
channel() {
return this.msg.channel
}
},
watch:{
channel(newValue, oldValue) {
console.log('new: %s, old: %s', newval, oldVal)
//这里面可以执行一旦监听的值发生变化你想做的操作
}
}
十一. vue prop不同数据类型设置默认值
https://www.cnblogs.com/yalong/p/9771607.html
十二. vue 实现组件props双向绑定
https://www.cnblogs.com/yalong/p/9759264.html
1、active-class是哪个组件的属性?嵌套路由怎么定义?
答:vue-router模块的router-link组件。
嵌套路由请参考: https://blog.csdn.net/github_26672553/article/details/54861174
2、怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
答:在router目录下的index.js文件中,对path属性加上/:id。 使用router对象的params.id 例如 : this.$route.params.id;
3、vue-router有哪几种导航钩子?
答:三种,一种是全局导航钩子:router.beforeEach(to,from,next),作用:跳转前进行判断拦截。第二种:组件内的钩子;第三种:单独路由独享组件
具体参考: https://www.jianshu.com/p/aae084e97452
4、scss是什么?安装使用的步骤是?有哪几大特性?
答:预处理css,把css当成函数编写,定义变量,嵌套。 先装css-loader、node-loader、sass-loader等加载器模块,在webpack-base.config.js配置文件中加多一个拓展:extenstion,再加多一个模块:module里面test、loader
4.1、scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
答:css的预编译。
使用步骤:
第一步:用npm 下三个loader(sass-loader、css-loader、node-sass)
第二步:在build目录找到webpack.base.config.js,在那个extends属性中加一个拓展.scss
第三步:还是在同一个文件,配置一个module属性
第四步:然后在组件的style标签加上lang属性 ,例如:lang=”scss”
有哪几大特性:
1、可以用变量,例如($变量名称=值);
2、可以用混合器,例如:
定义了字体的混合器
@mixin font-dpr($font-size){
$font:$font-size/2;
font-size: $font;
[data-dpr="2"] & { font-size: $font+2px;}
[data-dpr="3"] & { font-size: $font+4px;}
}
使用方法如下
.div{
@include font-dpr(24px);
}
3、可以嵌套
5、mint-ui是什么?怎么使用?说出至少三个组件使用方法?
答:基于vue的前端组件库。npm安装,然后import样式和js,vue.use(mintUi)全局引入。在单个组件局部引入:import {Toast} from ‘mint-ui’。组件一:Toast(‘登录成功’);组件二:mint-header;组件三:mint-swiper
6、v-model是什么?怎么使用? vue中标签怎么绑定事件?
答:可以实现双向绑定,指令(v-class、v-for、v-if、v-show、v-on)。vue的model层的data属性。绑定事件:<input @click=doLog() />
7、axios是什么?怎么使用?描述使用它实现登录功能的流程?
答:请求后台资源的模块。npm install axios -S装好,然后发送的是跨域,需在配置文件中config/index.js进行设置。后台如果是Tp5则定义一个资源路由。js中使用import进来,然后.get或.post。返回在.then函数中如果成功,失败则是在.catch函数中
8、axios+tp5进阶中,调用axios.post(‘api/user’)是进行的什么操作?axios.put(‘api/user/8′)呢?
答:跨域,添加用户操作,更新操作。
9、什么是RESTful API?怎么使用?
答:是一个api的标准,无状态请求。请求的路由地址是固定的,如果是tp5则先路由配置中把资源路由配置好。标准有:.post .put .delete
10、vuex是什么?怎么使用?哪种功能场景使用它?
答:vue框架中状态管理。在main.js引入store,注入。新建了一个目录store,….. export 。场景有:单页应用中,组件之间的状态。音乐播放、登录状态、加入购物车
11、mvvm框架是什么?它和其它框架(jquery)的区别是什么?哪些场景适合?
答:一个model+view+viewModel框架,数据模型model,viewModel连接两个
区别:vue数据驱动,通过数据来显示视图层而不是节点操作。
场景:数据操作比较多的场景,更加便捷
12、自定义指令(v-check、v-focus)的方法有哪些?它有哪些钩子函数?还有哪些钩子函数参数?
答:全局定义指令:在vue对象的directive方法里面有两个参数,一个是指令名称,另外一个是函数。组件内定义指令:directives
钩子函数:bind(绑定事件触发)、inserted(节点插入的时候触发)、update(组件内相关更新)
钩子函数参数:el、binding
13、说出至少4种vue当中的指令和它的用法?
答:v-if:判断是否隐藏;v-for:数据循环出来;v-bind:class:绑定一个属性;v-model:实现双向绑定
14、vue-router是什么?它有哪些组件?
答:vue用来写路由一个插件。router-link、router-view
15、导航钩子有哪些?它们有哪些参数?
答:导航钩子有:a/全局钩子和组件内独享的钩子。b/beforeRouteEnter、afterEnter、beforeRouterUpdate、beforeRouteLeave
参数:有to(去的那个路由)、from(离开的路由)、next(一定要用这个函数才能去到下一个路由,如果不用就拦截)最常用就这几种
16、Vue的双向数据绑定原理是什么?
答:vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。]
详细请参考: http://www.cnblogs.com/libin-1/p/6893712.html
具体步骤:
第一步:需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter
这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
第二步:compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
第三步:Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是:
1、在自身实例化时往属性订阅器(dep)里面添加自己
2、自身必须有一个update()方法
3、待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
第四步:MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
ps:16题答案同样适合”vue data是怎么实现的?”此面试题。
17、请详细说下你对vue生命周期的理解?
答:总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后: 在beforeCreated阶段,vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,$el还没有。
载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后:当data变化时,会触发beforeUpdate和updated方法。
销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
18、请说下封装 vue 组件的过程?
答:首先,组件可以提升整个项目的开发效率。能够把页面抽象成多个相对独立的模块,解决了我们传统项目开发:效率低、难维护、复用性等问题。
然后,使用Vue.extend方法创建一个组件,然后使用Vue.component方法注册组件。子组件需要数据,可以在props中接受定义。而子组件修改好数据后,想把数据传递给父组件。可以采用emit方法。
19、你是怎么认识vuex的?
答:vuex可以理解为一种开发模式或框架。比如PHP有thinkphp,java有spring等。
通过状态(数据源)集中管理驱动组件的变化(好比spring的IOC容器对bean进行集中管理)。
应用级的状态集中放在store中; 改变状态的方式是提交mutations,这是个同步的事物; 异步逻辑应该封装在action中。
20、vue-loader是什么?使用它的用途有哪些?
答:解析.vue文件的一个加载器,跟template/js/style转换成js模块。
用途:js可以写es6、style样式可以scss或less、template可以加jade等
21、请说出vue.cli项目中src目录每个文件夹和文件的用法?
答:assets文件夹是放静态资源;components是放组件;router是定义路由相关的配置;view视图;app.vue是一个应用主组件;main.js是入口文件
22、vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
答:第一步:在components目录新建你的组件文件(smithButton.vue),script一定要export default {
第二步:在需要用的页面(组件)中导入:import smithButton from ‘../components/smithButton.vue’
第三步:注入到vue的子组件的components属性上面,components:{smithButton}
第四步:在template视图view中使用,<smith-button> </smith-button>
问题有:smithButton命名,使用的时候则smith-button。
23、聊聊你对Vue.js的template编译的理解?
答:简而言之,就是先转化成AST树,再得到的render函数返回VNode(Vue的虚拟DOM节点)
详情步骤:
首先,通过compile编译器把template编译成AST语法树(abstract syntax tree 即 源代码的抽象语法结构的树状表现形式),compile是createCompiler的返回值,createCompiler是用以创建编译器的。另外compile还负责合并option。
然后,AST会经过generate(将AST语法树转化成render funtion字符串的过程)得到render函数,render的返回值是VNode,VNode是Vue的虚拟DOM节点,里面有(标签名、子节点、文本等等)
挑战一下:
1、vue响应式原理?
2、vue-router实现原理?
3、为什么要选vue?与其它框架对比的优势和劣势?
4、vue如何实现父子组件通信,以及非父子组件通信?
5、vuejs与angularjs以及react的区别?
6、vuex是用来做什么的?
7、vue源码结构
8、webpack打包原理
9、gulp构建原理
不定项选择题:
- 下列关于vue的组件说法不正确的是( )
- 不一定要写style
- template视图里可以写多个div容器
- 父组件给子组件传值需定义props属性
- 子组件与父组件通信需定义$emit属性
- 下面关于vue的声明周期说法不正确的是( )
- 总共分为8个阶段:创建前/后、载入前/后、更新前/后、销毁前/后、
- updated和beforeUpdate分别是更新完成和更新前
- 创建后this才可以获取属性、mounted时$el节点才被渲染
- created创建后$el就不是undefined了
- 下面关于js框架说法正确的是( )
- Vue是一个MVVM框架
- Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
- Vue中可以使用 v-for 指令来循环对象
- 在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定
vue面试题,知识点汇总(有答案)的更多相关文章
- CSS面试题&知识点汇总
问题&答案 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? 有两种, IE 盒子模型.W3C 盒子模型: 盒模型: 内容(content).填充(padding).边界(m ...
- Javascript面试题&知识点汇总
问题&答案 什么时候 a ==1 && a== 2 && a==3 为 true? var a = { i: 1, toString: function () ...
- HTML面试题&知识点汇总
目录 问题&答案 参考资料 结束语 问题&答案 DOCTYPE作用?标准模式与兼容模式各有什么区别? 声明位于HTML文档中的第一行,处于 html 标签之前.告知浏览器的解析器用什么 ...
- [原创]Java常见笔试题知识点汇总
前天数梦工厂来学校招聘,笔试题比较有特点,全是Java题,基本就是Java的一些特点.凭记忆按照题目找到一些必备知识点 (1). try {}里有一个return语句,那么紧跟在这个try后的fina ...
- vue 博客知识点汇总
1. vue修改url,页面不刷新 项目中经常会用到同一个页面,结构是相同的,我只是在vue-router中通过添加参数的方式来区分状态,参数可以在页面跳转时带上params,或者query,但是有一 ...
- vue前端面试题知识点整理
vue前端面试题知识点整理 1. 说一下Vue的双向绑定数据的原理 vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- Vue 面试题汇总
Vue 面试题汇总 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- php高级面试题知识点(转载)
php高级面试题知识点大全 时间:2016-01-26 06:36:22来源:网络 导读:php高级面试题知识点大全,本套面试题内容包括php魔术方法.php单点登录.linux基本命令.前端开发技术 ...
- 转 C语言面试题大汇总
转 C语言面试题大汇总,个人觉得还是比较全地!!! \主 题: C语言面试题大汇总,个人觉得还是比较全地!!! 作 者: free131 (白日?做梦!) 信 誉 值: 100 ...
随机推荐
- 慎用SELECT INTO复制表
原文:慎用SELECT INTO复制表 很多时候我们习惯于用SELECT INTO复制一个表或表结构,因为它方便,快捷,而且在某些情况下效率比INSERT INTO 效率要高一些.但是要注意: SEL ...
- Sql性能检测工具:Sql server profiler和优化工具:Database Engine Tuning Advisor
原文:Sql性能检测工具:Sql server profiler和优化工具:Database Engine Tuning Advisor 一.工具概要 数据库应用系统性能低下,需要对其进行优化 ...
- 【转】matlab函数_连通区域
转载自einyboy的博文Matlab的regionprops详解 1. matlab函数bwareaopen──删除小面积对象格式:BW2 = bwareaopen(BW,P,conn)作用:删除二 ...
- 教育 z
奥巴马母亲留给儿子的遗产,不是谎言,而是让反对派不敢戮辨的——伟大的人格及优秀! 相比于奥巴马的母亲,中国式父母,更愿意走省心的路子.给孩子最催肥的食物,最昂贵的衣物,最庸懒的生活环境,不让孩子做任何 ...
- etcd:从应用场景到实现原理的全方位解读
随着CoreOS和Kubernetes等项目在开源社区日益火热,它们项目中都用到的etcd组件作为一个高可用强一致性的服务发现存储仓库,渐 渐为开发人员所关注.在云计算时代,如何让服务快速透明地接入到 ...
- 排序算法的实现(冒泡,选择,插入 O(N*N)--理解方法实现
以前也看过很多排序算法的原理,每次都想自己实现一下,一直都再拖,现在着牛课网学习算法课程,希望自己能够坚持练习. //对于一个int数组,请编写一个选择冒泡算法,对数组元素排序. //给定一个int数 ...
- 2017.7.18 linux下ELK环境搭建
参考来自:Linux日志分析ELK环境搭建 另一篇博文:2017.7.18 windows下ELK环境搭建 0 版本说明 因为ELK从5.0开始只支持jdk 1.8,但是项目中使用的是JDK 1 ...
- LeetCode 14: Longest Common Prefix
Longest Common Prefix Write a function to find the longest common prefix string amongst an array of ...
- 构建Spring Boot程序有用的文章
构建Spring Boot程序有用的文章: http://www.jb51.net/article/111546.htm
- php正则表达式基本
一.正则表达式的组成 1.分隔符,可以是除了字母,数字,反斜线及空白以外的任何字符,比如/,!,#,%,|,~等;通常有/,!,~ 2.表达式:由一些特殊字符和非特殊字符组成. 3.修饰符:用于开启或 ...
