纯css 实现 三角形、梯形等 效果
今天一个刚开始学习html 的小白问我一个问题,css 可以实现正方形,长方形,和圆型(border-radius),怎么能做出个三角形、梯形等等形状呢?于是我便开启了装逼模式, 给他讲解了一下我的思路,在我的帮助下, 他终于用css 做出了自己的三角形、梯形。我表示很欣慰, 于是,为了帮助更多像我这个朋友一样基础的小白,我决定献丑,把我的思路,和做法写成一篇博文,分享给大家。
闲话少叙,开始!
1,首先,我创建了一个 class 名为 ‘box’ 的div,我们暂且亲切的称它为‘小盒子’
html:
<div class='box'>
</div>
css:
<!--小盒子的样式-->
.box
{
width:20px;
height:20px;
background-color:blue;
}
我们看一下效果, 其实就是一个普通的,背景颜色为蓝色的div。

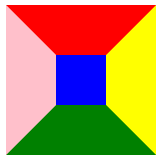
2,然后,我们给‘小盒子’添加四条边框样式,边框设置的宽一点, 四条边框的颜色给不一样的值, 方便我们查看,
.box
{
width:50px;
height:50px;
background-color:blue; border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
看看效果, 已经是一个比较花哨的存在了。

3,然后,我们把‘小盒子’的宽高设置为0px,去掉蓝色的背景色, 当然就只剩下四周的边框了,脑补一下, 然后我们上代码,看卡效果。
.box
{
width:0px;
height:0px; border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
来,上效果,look一下!童鞋们, 我么似乎已经看到了4个颜色不同的三角形了,接下来要做的步骤,就很清晰了。

4,假设我们想要一个向上的三角形,只要把‘小盒子’上、右、左 方向边框的颜色设置为透明, 就只剩下下边框,也就是向上的小三角了, 来上代码,look一下!
.box
{
width:0px;
height:0px; border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
}
看效果!绿色的向上的小三角就出现了, \(^o^)/

-------------------------------第一阶段-总结-------------------------------------
通过上面的操作,我们已经成功的用css 做出了小三角形,是不是很简单。
上面我说过了,也可以做出梯形,该怎么做呢? 下面我们一起学习一下。↓
------------------------------------css做梯形---------------------------------------------
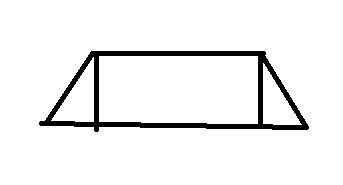
我们先理理思路,大家想一想,梯形是怎么构成的,小学的数学课本都讲过的,就拿等腰梯形来说, 是由两个直角三角形,和一个长方形或正方形组成的,看草图↓

这意味着,我们要用三个‘小盒子’来拼接成一个梯形,这么一说大家的思路是不是豁然开朗了,
不多说,来,继续分析,
1,首先,做三个‘小盒子’ 1号,和3号小盒子都做成小三角形,2号小盒子做成一个正方形。
html:
<div class='box'>
</div>
<div class='box2'>
</div>
<div class='box3'>
</div>
css:
.box,.box3
{
width:0px;
height:0px; border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0); margin-bottom:10px;
} .box2
{
width:50px;
height:50px;
background-color:green;
}
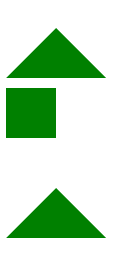
先看看效果↓

2,有人要问了, 形状是出来了, 但是怎么拼起来呢,这里就要用到css中的定位指示 和 css3 里的transfrom 了。不了解的话,w3c里都有详细的解释,我这里只管实现我们要的效果。
3,先把所有的‘小盒子’排成一排,使块状元素排成一排的方法 :可以给‘小盒子’加 浮动 float,也可以直接设置‘小盒子’的display:inline-block;由于我的习惯是只要加浮动, 就要给父元素清浮动,比较麻烦,我就直接设置‘小盒子’的display:inline-block 了。

4,最后设置一下 1号,和3号小盒子 的位移 就ok了, 看代码↓
.box{
transform: translate(54px,10px);
}
.box3{
transform: translate(-54px,10px);
}
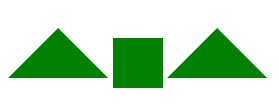
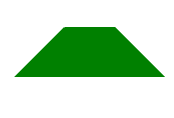
再看看效果↓

介绍到这里, 我们已经用css 把梯形做出来了, 还有其他的图形, 比如平行四边形等,类似的东西,举一反三,都可以通过这种方法做出来,在这里我就不一一介绍了。最后,祝大家学习愉快。
纯css 实现 三角形、梯形等 效果的更多相关文章
- 三种纯CSS实现三角形的方法
看到像上图这样的 tip 的小三角,你会怎么办? 切个图上去?恩,不错,简单,兼容性也一级棒,不但好控制,那点小东西也增加不了多少图片的大小.但有没有更好更讲究技巧的办法呢?哈哈,那必须有啊,而且还不 ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS学习笔记(8)--纯CSS绘制三角形(各种角度)
纯CSS绘制三角形(各种角度) CSS三角形绘制方法,学会了这个,其它的也就简单. 我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多 ...
- 纯css画三角形
纯css画三角形与border元素相关 设置border的属性 width: 100px; height: 100px; border-style: solid; border-width: 100p ...
- 【面试题】纯css实现三角形,你知道如何实现吗?
纯css实现三角形 点击打开视频教程 <template> <div id="app"> <!-- 纯css实现三角形书写 --> <di ...
- 纯 CSS 实现三角形尖角箭头的实例
上次无意中发现了个使用纯 CSS 实现三角形尖角箭头的方法 http://blog.csdn.net/zhouzme/article/details/18901943 ,但没有怎么用上,也没有详细完整 ...
- 纯CSS实现的风车转动效果特效演示
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 【CSS】纯css实现立体摆放图片效果
1. 元素的 width/height/padding/margin 的百分比基准 设置 一个元素 width/height/padding/margin 的百分比的时候,大家可知道基准是什么? 举 ...
- 纯CSS实现3D正方体动画效果
前言 纯CSS实现3D正方体动画效果,此方法是通过transform的旋转(rotate)和位移(translate)实现的,具体效果是鼠标滑过时正方体的一个面会产生位移 效果图
- [刘阳Java]_纯CSS代码实现内容过滤效果
继续我们技术专题课,我们今天给大家带来的是一个比较酷炫的"纯CSS代码实现内容过滤效果",没有加入任何JS的效果.全部都是应用CSS3的新增选择器来实现的.先看效果截图 实现思路 ...
随机推荐
- BZOJ1196 [HNOI2006]公路修建问题 【二分 + Kruskal】
题目 OI island是一个非常漂亮的岛屿,自开发以来,到这儿来旅游的人很多.然而,由于该岛屿刚刚开发不久,所以那里的交通情况还是很糟糕.所以,OIER Association组织成立了,旨在建立O ...
- 做一个类似JQuery获取DOM对象的$()
在dom操作时,有时根据id获取单个对象.有时根据className获取多个对象.平常可能我们用两个函数来实现这两个功能.不过我将它们整合了一下,目前使用情况良好,函数如下: view source ...
- 【马克-to-win】学习笔记—— 第五章 异常Exception
第五章 异常Exception [学习笔记] [参考:JDK中文(类 Exception)] java.lang.Object java.lang.Throwable java.lang.Except ...
- Greedy Gift Givers
Greedy Gift Givers A group of NP (2 ≤ NP ≤ 10) uniquely named friends has decided to exchange gifts ...
- How to install VIB on VMware ESXi
What is VIB? A vib is vSphere Installation Bundle. To make it more detailed, one can look at the vS ...
- XmlSerializer使用
XmlSerializer是对xml进行序列化操作的对象.写了一个Order的序列化方法供留念. 序列化针对有get,set的属性:属性必须是public方式:对象顺序和序列化的顺序一致. 对象定义 ...
- 【CF1016F】Road Projects(贪心)
题意:给你一棵n 个节点的树,定义1到n的代价是1到 n节点间的最短路径的长度. 现在给你 m 组询问,让你添加一条边权为 w 的边(不与原图重复),求代价的最大值.询问之间相互独立. 1≤n,m≤3 ...
- fmap为什么可以用function作为第二个参数
看看fmap的类型 fmap :: Functor f => (a -> b) -> f a -> f b 很明显的,第一个参数是function,第二个参数是functor的 ...
- Vim 自动补全成对的括号和引号
修改后: 1 :inoremap (()<ESC>i 2:inoremap )<c-r>=ClosePair(')')<CR> 3:inoremap {{}< ...
- linux缺页异常处理--内核空间【转】
转自:http://blog.csdn.net/vanbreaker/article/details/7867720 版权声明:本文为博主原创文章,未经博主允许不得转载. 缺页异常被触发通常有两种情况 ...
