Angular8稳定版修改概述
在今天早些时候Angular团队发布了8.0.0稳定版。其实早在NgConf 2019大会上,演讲者就已经提及了从工具到差分加载的许多内容以及更多令人敬畏的功能。下面是我对8.0.0一些新功能的简单介绍,希望可以帮助大家快速了解新版本。
新功能
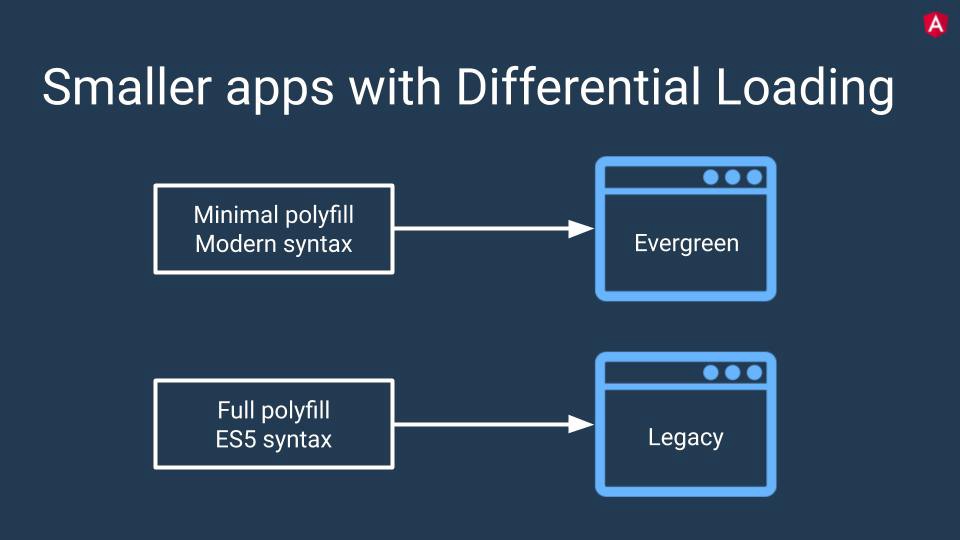
差分加载
根据您的browserlist 文件,在构建期间,Angular将为其创建单独的包polyfills。所以基本上你会有:

使用此功能将减小捆绑包大小。

但这是如何工作的?
基本上,Angular将使用polyfill构建其他文件,并且它们将注入nomodule 属性。
<body>
<pp-root> </ pp-root>
<script type =“text / javascript”src =“runtime.js”> </ script>
<script type =“text / javascript”src =“es2015- polyfills.js ” nomodule > </ script>
<script type =“ text / javascript“src =”polyfills.js“> </ script>
<script type =”text / javascript“src =”styles.js“> </ script>
<script type =”text / javascript“src =”vendor .js“> </ script>
<script type =”text / javascript“src =”main.js“> </ script>
</ body>
nomodule属性是一个布尔属性,用于阻止脚本在支持模块脚本的用户代理中执行。这允许在现代用户代理和旧用户代理中的经典脚本中选择性地执行模块脚本.
SVG作为模板
您现在可以将SVG文件用作模板。到目前为止,我们只能选择使用内联HTML或外部HTML作为模板。
@Component({
selector: "app-icon",
templateUrl: "./icon.component.svg",
styleUrls: ["./icon.component.css"]
})
export class AppComponent {...}
Ivy渲染引擎实验
虽然早在angular 6的时候就提出了Ivy,但是Ivy仍处于试验阶段,通过Angular 8版本,您可以通过创建一个enable-ivy标志设置为true 的应用程序来测试它,如下所示。它不是完全正常运行(选择预览),正如Igor Minar在ngConf 2019中建议的那样,视图引擎仍然推荐用于新应用。
To enable Ivy in an existing project set enableIvyoption in the angularCompilerOptions in your project’s tsconfig.app.json
要在现有项目中使用Ivy的话,需要在tsconfig.app.json文件中设置angularCompilerOptions选项的enableIvy属性
“angularCompilerOptions”: {“enableIvy”:true}
您也可以使用新引擎创建新应用程序
ng new my-app --enable-ivy
Ivy将提供以下优势,Angular 9中预计前3个功能:
- 编译速度更快(V9)。
- 改进了模板的类型检查(V9)。
- 较小的捆绑尺寸(V9)(如果您错过了I / O 19,Vikram Subramanian显示了一个4.3 KB版本的应用程序)。
- 向后兼容性。
- 我最喜欢的:你可以调试模板(我确信很多开发人员需要这个功能)。
Bazel支持
Bazel是谷歌开源的另一款工具,“我们不喜欢谷歌”。正如Igor Minar所解释的那样,Bazel已经在内部使用了很长时间,现在可供所有人使用。您可以参考Bazel文档,并了解如何将其与Angular一起使用。
你可能想知道:“Bazel准备好了吗?”简答:还没有。目前,它处于“选择预览”模式。
Bazel可作为选择加入,预计将包含@angular/cli在第9版中。
Bazel将提供以下优势:
- 更快的构建时间(对于第一次构建需要时间,但并发构建将更快),Angular已经在使用它,现在CI在7.5分钟内完成,而不是在Bazel之前的60分钟。
- 增量构建:您将能够仅构建和部署已更改的内容而不是整个应用程序。
- 您可以弹出Bazel文件,默认情况下它们是隐藏的。
您可以使用以下命令添加Bazel支持:
ng add @ angular / bazel
或者,您也可以使用Bazel创建一个新的应用程序:
npm install -g @ angular / bazel
ng new my-app --colection = @ angular / bazel
Builders API
新版本允许我们使用Builders API,也称为Architect API。
angular使用builders进行主要操作:serve ,build ,test ,lint和e2e 。您可以在angular.json文件中查看使用过的构建器。
...
"projects": {
"app-name": {
...
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
...
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
...
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
...
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
...
},
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
...
}
}
}
}
从现在开始,我们可以创建自定义构建器。我认为这是gulp/grunt“旧时代”中的命令。
基本上,构建器只是一个带有一组命令的函数,您可以createBuilder()从@angular-devkit/architect包传递给方法。
import { createBuilder } from '@angular-devkit/architect';
function customBuild(options, context) {
return new Promise((resolve, reject) => {
// set of commands
})
}
createBuilder(customBuild);
您可以在此处查看内置的Angular构建器。
懒加载的变动
新版本不推荐使用loadChildren:string 懒惰加载模块的语法。
在8.0.0之前,懒加载的使用方法如下:
loadChildren: './lazy/lazy.module#LazyModule';
现在的使用方法如下:
loadChildren: () => import('./lazy/lazy.module').then(m => m.LazyModule)
如果你有很多的懒加载的模块,并希望通过软件包做到这一点,可以点击此处参考
对AngularJS API中$location的支持
Angular团队希望为使用AngularJS的所有开发人员提供支持,并帮助他们升级到Angular。该团队现在在升级时添加了对$ location服务的支持。添加了angular/common/upgrade这个新包。
- 允许从位置服务检索状态的功能。
- 添加跟踪所有位置更改的功能。
- 它将允许您读取hostname protocol port searchAngularJS中可用的属性。
- MockPlatformLocation 添加了API以测试位置服务。
Web Worker
Angular 8中添加了Web worker支持。现在,您可以添加Web worker并将要在后台运行的耗时进程委派给Web worker。运行以下命令以使用Angular CLI生成新的Web worker:
ng g webWorker <name>
Service Worker
随着PWA的使用日益增长,对Service Worker进行了许多改进。
- 一项改进是SwRegistrationOptions增加了选项。
- 在一个域中支持多个应用。
- 阅读Angular Doc上有关服务工作者的更多信息。
表单改进
- 添加了markAllAsTouched方法以标记所有的控件FormGroupas as touched。如果要触发一个表单组中所有控件的验证,这个方法将是非常有用的。之前我们不得不使用下面的代码片段来实现相同的功能:
validateFormAndDisplayErrors(form: FormGroup) {
Object.keys(form.controls).map((controlName) => {
form.get(controlName).markAsTouched({onlySelf: true});
});
}
- 从FormArray中清除所有元素
以前要删除所有元素,formArray 我们必须循环删除第一个元素直到空:
while(formArray.length){
formArray.removeAt(0);
}
现在就不需要那样操作了,直接使用clear方法就可以完成:
formArray.clear()
对Typescript 3.4.x的支持
Angular现在使用TypeScript 3.3(v7使用3.2.x)。没有太多突破性的变化 - 所以你可能应该做得很好。你可以在这里查看。
性能改善
为每个请求ServerRendererFactory2创建一个新的实例DomElementSchemaRegistry,这是非常昂贵的。现在它将共享全局实例DomElementSchemaRegistry.
弃用的API
从 @angular/platform-browser中删除了已弃用的DOCUMENT
从@angular/platform-browser中移除了DOCUMENT。如果您使用DOCUMENT from @angular/platform-browser,则应从此处开始导入@angular/common。
@angular/http
@angular/http在Angular 5中不推荐使用package,但由于@angular/platform-server依赖于它,所以仍然可用。从现在它已从包列表中删除。
配置ViewChild / ContentChild查询的时间
使用此功能时,必须提供静态标志以定义何时需要解析ViewChild和ContentChild实例。
使用此功能时,必须提供静态标志以定义何时需要解析ViewChild和ContentChild实例。
// Ensure Change Detection runs before accessing the instance
@ContentChild('foo', { static: false }) foo!: ElementRef;
// If you need to access it in ngOnInt hook
@ViewChild(TemplateRef, { static: true }) foo!: TemplateRef;
以上功能不适用于ViewChildren或ContentChildren。它们将在变更检测运行后解析。
需要注意的是,设置static: true将不允许您从动态模板分辨率(例如*ngIf)获得结果。
添加了原理图支持以将现有代码迁移到此语法,因为将使用此语法Ivy 。您可以运行ng update @angular/core以迁移现有代码。
Angular Material
Angular Material工程重命名为Angular Components。包还是跟以前保持一样的。
结论
以上就是angular 8版本的一些改动。总体来说变化不是很大,延续了angular每年一个稳定版的习惯。
原文链接
Angular8稳定版修改概述的更多相关文章
- hibernate解读之session--基于最新稳定版5.2.12
前言 hibernate是一个实现了JPA标准的,用于对象持久化的orm框架.博主近一年开发都在使用. 前段时间在工作中遇到了一个hibernate的问题,从数据库查找得到对象后,修改了其中部分字段值 ...
- 腾讯云环境配置之PHP5.6.3 + redis扩展 稳定版
腾讯云环境配置之PHP5.6.3 + redis扩展 稳定版 时间:2015-01-18 01:41来源:linux.it.net.cn 作者:IT #由于上文装过yum groupinstall ...
- Android Studio 1.0 (稳定版) 完全攻略
这篇博文中主要从以下几点进行叙述: 1.Android Studio安装与使用 2.Android Studio特性 3.Android Studio优点 Android Studio 安装与使用 A ...
- Rookey.Frame v1.0极速开发平台稳定版发布
Rookey.Frame v1.0经过一年时间的修改及沉淀,稳定版终于问世了,此版本经过上线系统验证,各个功能点都经过终端用户验证并持续优化,主要优化以下几个方面: 1.性能较原来提升3倍之多 2.修 ...
- 淘宝Tengine 2.1.2 稳定版(nginx/1.6.2) Centos 6.5安装教程
淘宝Tengine 2.1.2 稳定版(nginx/1.6.2) Centos 6.5 安装教程 Tengine 简介: Tengine是由淘宝网发起的Web服务器项目.它在Nginx的基础上,针对大 ...
- 2020年ubuntu1804安装nginx最新稳定版1.16详细教程笔记
第一次使用nginx是2007年,当时主流还是apache.nginx横空出世,在web2.0的推动下,迅速崛起.眼下已是绝对的主流了. 当时,还有一个轻量级的lighttpd,是德国人写,刚开始还并 ...
- Microsoft.Bcl.Build 1.0.10 稳定版发布
Microsoft.Bcl.Build 1.0.10 稳定版发布 解决了之前 1.0.8 在未下载相应的Nuget Package 的情况下项目无法加载的情况 但由于 Microsoft.Net.Ht ...
- Ubuntu 14.04 安装最新稳定版Nginx 1.6.0
如果已经安装,请先卸载sudo apt-get remove nginx最新的稳定版Nginx 1.6.0在ubuntuupdates ppa库中提供,网址http://www.ubuntuupdat ...
- Jeasyframe 开源框架 稳定版 V1.5 发布
这是Jeasyframe开源框架的第一个稳定版本,感谢一起帮忙测试并给予反馈的网友们. 框架官网:http://www.jeasyframe.org/ 产品介绍: Jeasyframe开源框架是基于S ...
随机推荐
- 杂项-Log:log4net
ylbtech-杂项-Log:log4net log4net库是Apache log4j框架在Microsoft .NET平台的实现,是一个帮助程序员将日志信息输出到各种目标(控制台.文件.数据库等) ...
- Java中继承的规则
一.子类中对父类构造函数的调用规则 1.如果不显式指定,子类中的构造函数会默认调用父类中的无参构造 测试代码 package day07; import java.sql.Date; import j ...
- js检测对象属性
In:(检测自身及原型属性) var o={x:1}; "x" in o; //true,自有属性存在 "y" in o; //false "toSt ...
- C#对SQL数据库操作类简介:Connection、Command、DataReader、DataSet、DataAdapter
在说C#操作数据库之前需要先说下ADO.NET.ADO.NET的名称起源于ADO(ActiveX Data Objects),是一个COM组件库,用于在以往的Microsoft技术中访问数据.之所以使 ...
- java电子书chm全套下载
链接:http://pan.baidu.com/s/1qWmMlYk 密码:us3x 版权声明:本文为博主原创文章,未经博主允许不得转载.
- Webservice 或者HttpRequest请求的时候提示 “指定的注册表项不存在”错误 解决方案
今天又遇到神奇的事情,在使用WebService的时候居然提示“指定的注册表不存在.” The specified registry key does not exist. Google后发现,原来是 ...
- redis系列:通过通讯录案例学习hash命令
前言 这一篇文章将讲述Redis中的hash类型命令,同样也是通过demo来讲述,其他部分这里就不在赘述了. 项目Github地址:https://github.com/rainbowda/learn ...
- kingadmin
kingadmin 是一个模拟 Django admin 开发的后台管理系统,可以用来嵌套在其他的项目中作为单独的 app 程序存在. 执行流程 1.项目启动,开始执行 app_setup.py 文件 ...
- SPI编程
#include <stdio.h>#include <wiringPi.h>#include <wiringPiSPI.h> int main(void){ un ...
- JsonParse类
using System.Data; using Newtonsoft.Json; using Newtonsoft.Json.Converters; using System; using Syst ...
