渐进式jpeg(progressive jpeg)图片及其相关
最近看有些网站上的jpg格式的图片在呈现的时候,有两种方式,一种是自上而下扫描式的,还有一种就是先是全部的模糊图片,然后逐渐清晰(就像GIF格式的交错显示)。
一、基本JPEG(baseline jpeg)和渐进JPEG
图片的尺寸大小:
张鑫旭个人博客看到:
同一张jpg图片,如果保存为基本式和渐进式那个尺寸更小呢?
根据我拿3终不同风格图片做测试,发现,百度百科中所说的渐进式图片的大小比基本式的小是不准确的。
其中,两者大小关系基本上没有什么规律。下面是他的测试结果:
| 图片缩略图 | 测试结果 |
|---|---|
 |
图片品质59%及其以下时候,渐进JPEG图片更小;品质60%及其以上,基本JPEG更小 |
 |
图片品质82%及其以上时候,渐进JPEG图片更小;品质81%及其以下,基本JPEG更小 |
 |
无论图片品质多少,都是渐进JPEG图片更小 |
不过,从概率学上讲,大多数情况下,渐进式JPEG比基本式图片尺寸小一点。然而,其中的大小差异与原图尺寸相比,不值一提,因此,所谓图片大小不能作为两种图片选择的依据。
下载呈现速度
一个名叫Ann Robson的人,最近对各个浏览器下渐进式图片呈现做了测试。
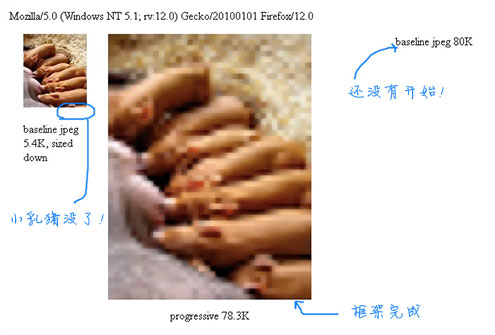
下图为FireFox浏览器下呈现速度的对比图:
当大图轮廓加载OK的时候,小图最后一个乳猪还没有出世面;而基本式乳猪图还没有开始加载!显然,罗伯森是想告诉我们,渐进JPEG下载更快。
下表为其在各个浏览器下测试的结果:
| 浏览器 (特定测试版本) | 渐进jpeg前景渲染 | 渐进jpeg背景渲染 |
|---|---|---|
| Chrome (v 25.0.1323.1 dev Mac, 23.0.1271.97 m Win) | 渐进地 (相当快!) | 渐进地 (相当快!) |
| Firefox (v 15.0.1 Mac, 12.0 Win) | 渐进地 (相当快!) | 文件下载后立即地(慢) |
| Internet Explorer 8 | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
| Internet Explorer 9 | 渐进地 (相当快!) | 文件下载后立即地(慢) |
| Safari (v 6.0 Desktop, v 6.0 Mobile) | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
| Opera (v 11.60) | 文件下载后立即地(慢) | 文件下载后立即地(慢) |
结论很简单,Chrome + Firefox + IE9浏览器下,渐进式图片加载更快,而且是快很多,至于其他浏览器,与基本式图片的加载一致,至少不会拖后腿。
Scott Gilbertson对渐进式图片有其他的补充:
1. 你永远不知道基本式图片内容,除非他完全加载出来;
2. 渐进式图片一开始大小框架就定好,不会像基本式图片一样,由于尺寸未设定而造成回流——提高的渲染性能;
3. 渐进式图片也有不足,就是吃CPU吃内存。
内容就是这些,权衡使用在你手。一般而言,大尺寸图片建议使用渐进式JPEG.
//zxx: png图片也是可以渐进式呈现的
二、渐进式JPEG创建
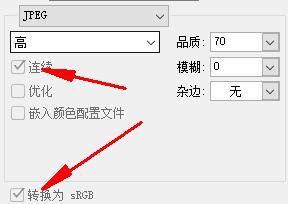
photoshop生成
大伙都知道photoshop中有个“存储为web所用格式”,那个连续勾选就是渐进式JPEG图片了,还需要勾选那个转换为sRGB选项,在某些浏览器下,图像设置为CMYK会出现一些问题!

渐进式jpeg(progressive jpeg)图片及其相关的更多相关文章
- 渐进式jpeg(progressive jpeg)图片及其相关 --图片的两种加载方式
渐进式jpeg(progressive jpeg)图片及其相关 一.基本JPEG(baseline jpeg)和渐进JPEG 网络上那些色色的照片都是.jpg格式的("色色"指 ...
- 渐进式 JPEG (Progressive JPEG)来提升用户体验
1.概述 jpg格式分为:Baseline JPEG(标准型)和Progressive JPEG(渐进式).两种格式有相同尺寸以及图像数据,扩展名也是相同的,唯一的区别是二者显示的方式不同. Base ...
- Progressive JPEG
和Baseline一遍扫描不同,Progressive JPEG文件包含多次扫描,这些扫描顺寻的存储在JPEG文件中.打开文件过程中,会先显示整个图片的模糊轮廓,随着扫描次数的增加,图片变得越来越清晰 ...
- ImageMagick 转换 progressive jpeg
什么是渐进式图片(Progressive JPEG)? 来自 张鑫旭-鑫空间-鑫生活 的解释: 不知诸位有没有注意到,这些jpg格式的图片在呈现的时候,有两种方式,一种是自上而下扫描式的,还有一种就是 ...
- Jpeg-Baseline和Progressive JPEG的区别
原文来自 http://www.hdj.me/use-progressive-jpeg-in-web 看着不错,于是粘贴了过来 今天才认识到原来JPEG文件有两种保存方式他们分别是Baseline J ...
- 一般源码安装添加的GD库 是不支持 jpeg 格式的图片的
一般源码安装添加的GD库 是不支持 jpeg 格式的图片的,只支持如下格式 GD Support enabled GD Version bundled (2.0.34 compatible) GIF ...
- VC++使用CImage在内存中Jpeg转换Bmp图片
VC++中Jpeg与Bmp图片格式互转应该是会经常遇到,Jpeg相比Bmp在图片大小上有很大优势. 本文重点介绍使用现有的CImage类在内存中进行转换,不需要保存为文件,也不需要引入第三方库. Li ...
- 【STM32H7教程】第58章 STM32H7的硬件JPEG应用之图片解码显示
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第58章 STM32H7的硬件JPEG应用之图片解 ...
- css图片的相关操作
css图片的相关操作 1.案例源码 <!DOCTYPE html><html lang="en"><head> <meta charset ...
随机推荐
- Postman(调试工具)
Postman Postman用法简介-Http请求模拟工具 时间 2015-09-26 23:52:00 博客园-原创精华区 原文 http://www.cnblogs.com/codingbl ...
- css中的定位属性position(转)
css中的定位属性position 同样的也是上课的时候发现学生难以理解的一些问题拿出来记录一下,希望帮助初学者. 在css中定位属性position的运用在页面中是很常用的,特别是一些结合js来 ...
- Linux中发布项目的一些命令笔记
记一下,Linux中发布项目的一些难记的命令: .安装jdk a.检测是否安装了jdk 运行java -version b.若有需要将其卸载 c.查看安装那些jdk rpm -qa | grep ja ...
- mongodb操作数据集合
1.创建数据集: a.创建不设置参数的默认数据集(默认数据集自带一个流水id,_id) db.createCollection("mycol") //创建默认集合 b.创建指定参数 ...
- assert.ok()
测试 value 是否为真值. 相当于 assert.equal(!!value, true, message). 如果 value 不为真值,则抛出一个带有 message 属性的 Assertio ...
- 20169201 实验三 敏捷开发与XP实践报告
敏捷开发与XP介绍 敏捷开发(Agile Development)是一种以人为核心.迭代.循序渐进的开发方法."敏捷流程"是一系列价值观和方法论的集合.从2001年开始,一些软件界 ...
- 图像特征--HOG特征
1.HOG特征:方向梯度直方图(Histogram of Oriented Gradient, HOG)特征是一种在计算机视觉和图像处理中用来进行物体检测的特征描述子.它通过计算和统计图像局部区域的梯 ...
- 浅析C#中的事件
讲过了委托,不得不讲事件. 事件基于委托,为委托提供了一种发布/订阅机制. 在发生其他类或对象关注的事情时,类或对象可通过事件通知它们.发送(或引发)事件的类称为“发行者”,接收(或处理)事件的类称为 ...
- Git fatal:$'GIT_DIR' too big
这句表示的是创建的文件的名称太长了,将你需要放置的代码的文件名字改短一些即可!
- OC官方文档翻译-Values-and-Collections-值与集合类型
查看全部文档翻译,请浏览https://github.com/L1l1thLY/Programming-with-Objective-C-in-Chinese,blog仅收录本人翻译的两章. 简述 O ...
