使用tooltip显示jquery.validate.unobtrusive验证信息
通过重写CSS实现使用tooltip显示jquery.validate.unobtrusive验证信息,效果如图:

1. 在ViewModel中定义验证规则
- [Display(Name = "纬度")]
- [Required(ErrorMessage = "{0}不能为空")]
- [RegularExpression(@"^\-?\d+(\.\d+)?$", ErrorMessage = "{0}格式不正确,请输入数值")]
- [Range(-90, 90, ErrorMessage = "{0}应在{1}到{2}之间")]
- public decimal Latitude { get; set; }
2. 在页面中添加ValidationMessage
- <div class="form-group">
- @Html.LabelFor(x => x.Latitude, new { @class = "col-sm-2 control-label" })
- <div class="col-sm-10">
- @Html.TextBoxFor(x => x.Latitude, new { @class = "form-control" })
- @Html.ValidationMessageFor(x => x.Latitude)
- </div>
- </div>
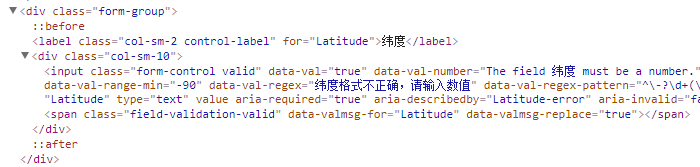
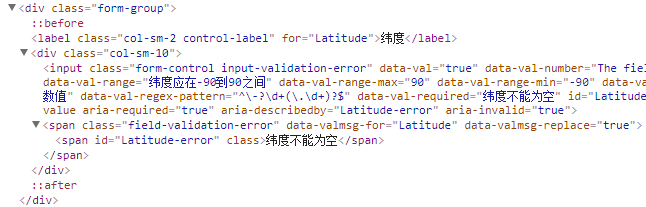
3. 预览页面,查看生成的HTML

有错误信息时,html为

4. 重写CSS
这里 .field-validation-error 的父级为bootstrap的.col-sm-10,已有“posttion: relative;”的样式
- .field-validation-valid > span,
- .field-validation-error > span {
- position: absolute;
- bottom: -25px;
- padding: 3px 12px;
- background: #f03040;
- color: white;
- font-size: 12px;
- box-shadow: #999 3px 3px 3px;
- z-index: 1;
- }
- .field-validation-valid > span:before,
- .field-validation-error > span:before {
- content: "";
- position: absolute;
- z-index: 1;
- top: -5px;
- left: 12px;
- border-top: 0;
- border-right: 5px solid transparent;
- border-bottom: 5px solid #f03040;
- border-left: 5px solid transparent;
- }
使用tooltip显示jquery.validate.unobtrusive验证信息的更多相关文章
- Jquery.Validate清除验证信息|laydate时间控件无法清除validate提示问题
最近做一个需求,用到模态框和Jquery.Validate验证框架: 点击添加时弹出模态框,当输入数据保存时如果数据不能通过校验,则会触发Validate验证并显示提示信息: 如果此时关闭弹出层,下次 ...
- jQuery validate 根据 asp.net MVC的验证提取简单快捷的验证方式(jquery.validate.unobtrusive.js)
最近在学习asp.netMVC,发现其中的验证方式书写方便快捷,应用简单,易学好懂. 验证方式基于jQuery的validate 验证方式,也可以说是对jQuery validate的验证方式的扩展, ...
- MVC的验证 jquery.validate.unobtrusive
jQuery validate 根据 asp.net MVC的验证提取简单快捷的验证方式(jquery.validate.unobtrusive.js) 2013-07-22 19:07 4568人阅 ...
- MVC自定义验证 jquery.validate.unobtrusive
MVC的验证 jquery.validate.unobtrusive 阅读目录 一.应用 二.验证规则 1.一.简单规则 2.二.复杂一点的规则 3.三.再复杂一点的规则(正则) 4.四.再再复杂一点 ...
- jquery.validate[.unobtrusive]和Bootstrap实现tooltip错误提示
类似的文章园子里已有,请看这里,个人感觉稍显复杂,日前也打算写一个简单的给项目用,一些关键点记录于此.最终效果如下: 后端使用Asp.net mvc5,前端框架有:jquery.validate.jq ...
- ASP.NET MVC异步验证是如何工作的03,jquery.validate.unobtrusive.js是如何工作的
在上一篇"ASP.NET MVC异步验证是如何工作的02,异步验证表单元素的创建"中了解了ASP.NET异步验证是如何创建表单元素的,本篇体验jquery.validate.uno ...
- 360浏览器下jquery.validate.unobtrusive的日期验证问题
今天在招聘频道(job.cnblogs.com)遭遇这样一个问题——在360浏览器下,在一个表单验证中,虽然输入了有效的日期,却总是提示日期格式错误,见下图: 而在Chrome/Safari/Fire ...
- .net MVC内置js验证 jquery.validate.unobtrusive.js重置验证操作(备忘,找了很多次了)
(function ($) { $.validator.unobtrusive.parseDynamicContent = function (selector) { //use the normal ...
- jquery.validate.unobtrusive
ASP.NET MVC Unobtrusive JavaScript 实现 onfocusout 验证, onfocusin 清除错误 在 ASP.NET MVC 中启用 Unobtrusive Ja ...
随机推荐
- 23. CTF综合靶机渗透(十六)
靶机说明: VM Name: JIS-CTF : VulnUpload Difficulty: Beginner Description: There are five flags on this m ...
- mysql 索引总结
一.MYSQL索引类型(共三种) 1).normal 正常 应用场景:普通的index 2).unique 唯一性的 应用场景:比如身份证的 3).full text 全文索引 应用场景:较长文字 二 ...
- PHP 预定义常量(魔术常量)
显示当前代码在多少行__LINE__ echo __LINE__; 获取当前文件绝对路径 __FILE__ echo __FILE__; //结果为: // D:\xxxx\xxxx\xxxx\ind ...
- Cogs 9. 中心台站建设
9. 中心台站建设 ★★☆ 输入文件:zpj.in 输出文件:zpj.out 简单对比时间限制:1 s 内存限制:128 MB [问题描述] n个城市之间有通讯网络,从这n个城 ...
- DMZ主机
DMZ称为"隔离区",也称"非军事化区".为了解决安装防火墙后外部网络不能访问内部网络服务器的问题,而设立的一个非安全系统与安全系统之间的缓冲区.这个缓冲区位于 ...
- Mac/Homebrew brew update慢的方法
Homebrew是Mac的软件包管理器,我们可以通过它安装大多数开源软件.但是在使用brew update更新的时候竟然要等待很久.猜测可能是因为brew的官方源被墙或或者响应慢.于是想到的切换Hom ...
- Java start和run启动线程的区别
我们知道,我们通过调用线程的start方法启动一个线程,那么,我们可以直接调用run方法来启动一个线程吗? 先看下面一段代码: public class Test { public static vo ...
- 0、ubuntu16.04安装部署kvm
ubuntu16.04安装部署kvm1.查看CPU是否支持KVM egrep "(svm|vmx)" /proc/cpuinfo 2.安装相关kvm包 sudo apt-get i ...
- ACM-ICPC 2018 南京赛区网络预赛 B. The writing on the wall (暴力)
题意:一个n*m的方格矩阵,有的格子被涂成了黑色,问该矩阵中有多少个子矩阵,子矩阵不包含黑色格子; 思路:对于一个长为L, 高为H的无黑点矩阵中包含的高为H的子矩阵个数为L+(L-1)+(L-2)+. ...
- HDU - 5920 Ugly Problem 求解第一个小于n的回文数
http://acm.hdu.edu.cn/showproblem.php?pid=5920 http://www.cnblogs.com/xudong-bupt/p/4015226.html 把前半 ...
