从零开始的全栈工程师——js篇2.13(字符串与数组的方法)
基类Object的子类有
Function Array Number Boolean String Date Math RegExp
函数 数组 数字 布尔 字符串 日期 算数 正则 都是类。本质都是函数。
一、String类
定义字符串的方法
var st = new String(“hello world”)
简写
var st=“hello world”
1.字符串的加号运算 + 仅仅就是拼接 这种方法 叫字符串拼接
2.字符串prototype上的方法
var a = hello world
1)charAt( ) 返回指定位置的字符
2)concat( ) 连接两个或多个字符串 并返回新的
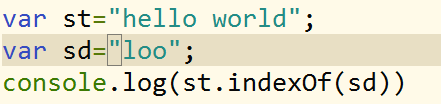
3)indexOf( ) 返回某个字符串在字符串中首次出现的位置 没有就返回-1

4)lastIndexOf( ) 功能和↑一样 不过是从后往前
5)match( )
6)Search( )
7)Replace( )
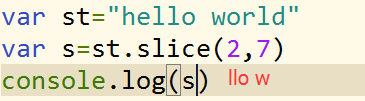
8)slice( ) 截取字符串中的一部分 前闭后开包含2但是 不包含7

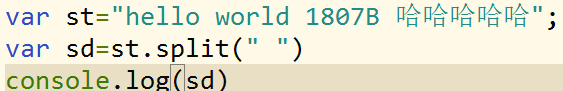
9)split( ) 将字符串按某种形式分割成数组

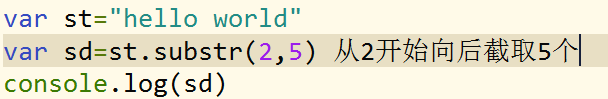
10)substr( ) 从2开始向后截取5个字符

11)substring( ) 跟slice一样
12)toLowerCase( ) 将字符串中的字符都变成小写
13)toUpperCase( ) 将字符串中的字符都变成大写
14)trim( ) 去除字符串两端的空白
补充:
每个函数都天然自带一个return 如果写return返回什么就是什么 如果不写就是undefined
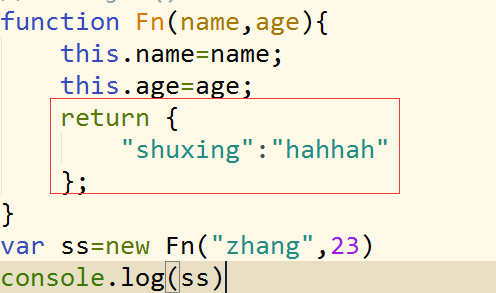
类他的本质也是return但默认值是object 如果强制return一个值不会造成影响 如果return的
是对象 就会造成影响

尽量不要在构造函数里写return
二、array类
数组的定义
var arr = new Array(“12”,“zhangsan”)
简写
var arr=[12,“zhangsan”]
1)push( ) 在数组的结尾添加一个新元素 返回的是数组长度
2)unshift( ) 在数组的开始添加一个新元素
3)pop( ) 删除数组中最后一个元素 并返回删除元素
4)shift( ) 删除数组中第一个元素 并返回删除元素
5)slice( ) 截取数组中的一部分 并返回一个新数组 前闭后开 对原数组没有影响
6)splice( ) 在数组中添加或删除元素 arr.splice(2,1,“添加内容”) 2是从哪个字符开始 1是向后删除几个内容
7)sort( ) 给数组中的元素排序 看首字节 首字节一样看第二个
8)reverse( ) 反转数组中的元素的顺序
9)toString( ) 将数组转换成字符串格式的数组
10)concat( ) 合并多个数组 并返回新的值
11)indexOf( ) 检索数组中的元素 并返回他所在的位置
12)join()将数组中的所有元素转换成一个字符串
三、数组去重
var arr=[12,45,12,23,12,23];
var ass=[];
for(var i=0;i<arr.length;i++){
if(ass.indexOf(arr[i])==-1){
ass.push(arr[i])
}
}
console.log(ass)
从零开始的全栈工程师——js篇2.13(字符串与数组的方法)的更多相关文章
- 从零开始的全栈工程师——js篇2.13(案例存放:三重数组渲染)
- 从零开始的全栈工程师——js篇2.1(js开篇)
JS开篇 一.js介绍 全称 javascript 但不是java 他是一门前台语言 而java是后台语言js作者 布兰登·艾奇 前台语言:运行在客户端的后台语言:跟数据库有关的 能干什么? 页 ...
- 从零开始的全栈工程师——js篇2.7(JS数据类型具体分析)
JS数据类型具体分析与数据的三大存储格式 1. 字符串 string2. 数字 number3. 布尔 boolean4. null 空5. undefined 未定义↑↑↑叫基本数据类型 基本数据类 ...
- 从零开始的全栈工程师——js篇2.5
数据类型与全局属性 js的本质就是处理数据 数据来自于后台的数据库所以变量就起到一个临时存储数据的这作用ECMAscirpt 制定了js的数据类型 一.数据类型 1.基本数据类型 基本数据类型就是简单 ...
- 从零开始的全栈工程师——js篇(闭包)
闭包是js中的一大特色,也是一大难点.简单来说,所谓闭包就是说,一个函数能够访问其函数外部作用域中的变量. 闭包的三大特点为: 1.函数嵌套函数 2.内部函数可以访问外部函数的变量 3.参数和变量不会 ...
- 从零开始的全栈工程师——js篇(js的异步)
js中的异步 Javascript语言的执行环境是"单线程"(single thread,就是指一次只能完成一件任务.如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任 ...
- 从零开始的全栈工程师——js篇2.21(事件对象 arguments 阻止事件默认行为兼容 事件委托 事件源对象)
一.事件对象 1.常用的事件2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法 当事件触发的时候就会执行这个方法 3.事件绑定的写法 ①div.onclick=f ...
- 从零开始的全栈工程师——js篇2.20(事件对象 冒泡与捕获)
一.复习 面向对象 1)单例模式 2)工厂模式 3)构造函数 ①类js天生自带的类 基类object function array number math boolean date regexp st ...
- 从零开始的全栈工程师——js篇2.16
js操作css样式 div.style.width=“200px” 在div标签内我们添加了一个style属性 并设定了width值 这种写法会给标签带来了大量的style属性 跟实际项目是不符的 我 ...
随机推荐
- Unity堆内存优化
unity中减少堆内存分配以减少垃圾回收处理:只有局部变量且为值类值的变量是从stack栈中分配内存,其它所有情况都是从heap堆中分配内在.* 缓存获取到的数据.* 频繁被调用的函数中尽量少的分配空 ...
- 实现hadoop中的机架感知
hadoop中声明是有机架感知的功能,能够提高hadoop的性能.平时我们使用的hadoop集群,实际上是从来没有使用上这个功能的. hadoop中所说的 机架感知的实现实际上这样的: hadoop启 ...
- shell工具使用配置备忘
一.bash之vi mode.两种方式:set -o vi(只让bash自己进入vi模式)或 set editing-mode vi(让所有使用readline库函数的程序在读取命令行时都进入vi模式 ...
- Luogu 4868 Preprefix sum
类似于树状数组维护区间的方法. 每一次询问要求$\sum_{i = 1}^{n}\sum_{j = 1}^{i}a_j$. 展开一下: $\sum_{i = 1}^{n}\sum_{j = 1}^{i ...
- charles请求入参中有乱码
工作中,需要入参,但是发现入参中,有中文的都是乱码,仔细查阅headers,发现Content-Type是application/x-www-form-urlencoded类型,而实际上,入参是jso ...
- webconfig配置详解--转
花了点时间整理了一下ASP.NET Web.config配置文件的基本使用方法.很适合新手参看,由于Web.config在使用很灵活,可以自定义一些节点.所以这里只介绍一些比较常用的节点. <? ...
- 业务、数据记录——ThreadPool.QueueUserWorkItem及Redis的实现
业务描述 当用户执行完业务操作,或者数据操作后,讲业务记录/数据追踪插入到Redis中.ThreadPool.QueueUserWorkItem定时检查队列并将上述数据插入到数据库中持久化. 实现流程 ...
- mysql的性能优化总结
经验是从别人那里拿来的,不想直接复制黏贴,想亲自总结下,巴拉巴拉.........进入正题吧 一.为查询加入缓存 1.检查数据库是否开启缓存:show variables like '%query_c ...
- (PHP)redis List(列表)操作
/** * * List操作 * 列表操作 * 可理解为数组操作 * 插入.删除数据按照一定规律排列的 * 元素可重复 * 适用于队列 * */ //在列表头部插入一个值one,当列表不存在时自动创建 ...
- Solr 6.7学习笔记(02)-- 配置文件 managed-schema (schema.xml) -- 样例(6)
managed-schema 样例: <?xml version="1.0" encoding="UTF-8" ?> <!-- License ...
