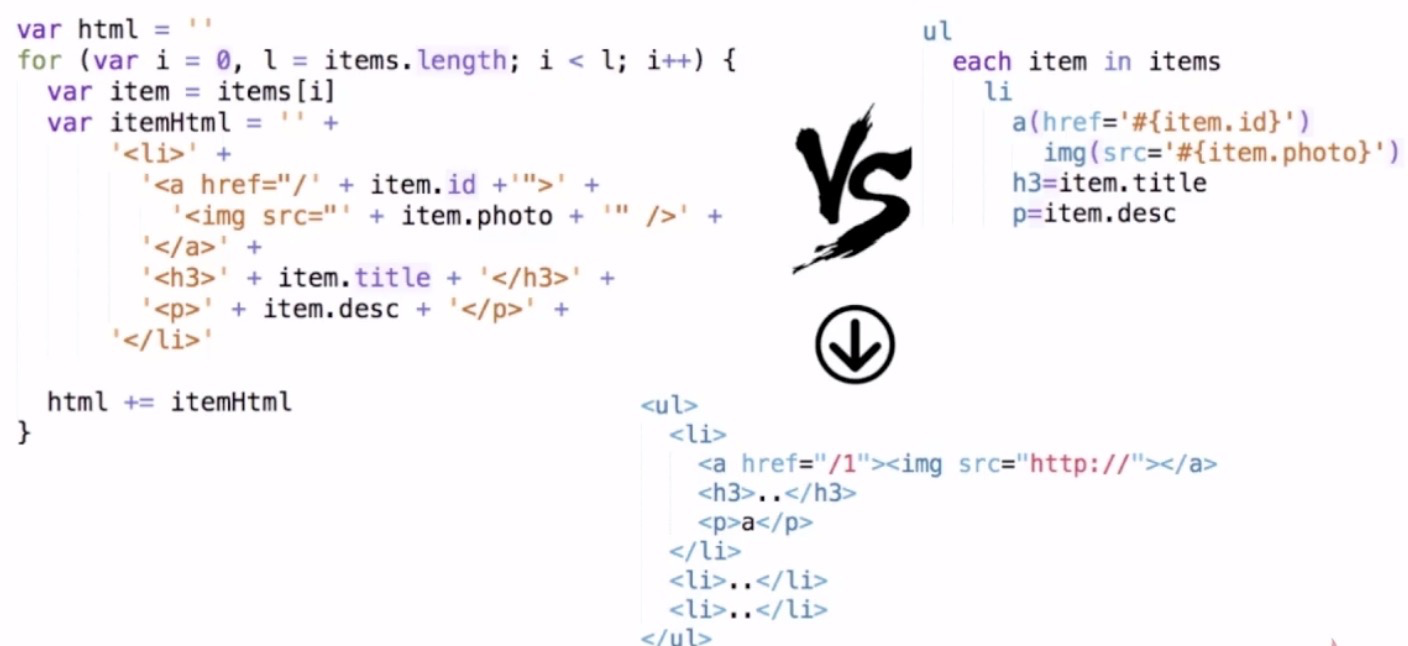
jade简介
var items = [
{title:'..',photo:'http://',id:1,desc:'a'},
{title:'..',photo:'http://',id:2,desc:'a'},
{title:'..',photo:'http://',id:3,desc:'a'}
]

PHP: Smarty SimpleTemplate Xtemplate Savant
Java: Velocity FreeMarker Jbyte
C#: Dotliquid SharpDom Razor
Javascript: Mustache Handlebars Juicer Xtemplate EJS Jade

doctype html
html(lang='en')
head
title = pageTitle
script(type='text/javascript').
if(foo){
bar(1+5)
}
body
h1 Jade - node template engine
#container.col
if youAreUsingJade
p You are amazing
else
p Get on it !
p.
Jade ia a terse and siple templating laguage
npm install jade --global
jade [options] [dir|file...]
jade简介的更多相关文章
- Vue.js简介
Vue.js简介 Vue.js的作者为Evan You(尤雨溪),任职于Google Creative Lab,虽然是Vue是一个个人项目,但在发展前景上个人认为绝不输于Google的AngularJ ...
- JADE平台入门
相关介绍: JADE(Java Agent Development Framework,Java智能体开发框架) 用途: Java智能体开发框架 开发者: TILAB 主要功能: AMS.DF.ACC ...
- Express 简介
Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具. 使用 Express 可以快速 ...
- NodeJS入门简介
NodeJS入门简介 二.模块 在Node.js中,以模块为单位划分所有功能,并且提供了一个完整的模块加载机制,这时的我们可以将应用程序划分为各个不同的部分. const http = require ...
- riot.js教程【一】简介
Riotjs简介 Riotjs是一款简单的.优雅的.组件化UI前端开发框架: 他支持自定义标签(custom tags),拥有令人愉悦的语法,优雅的API和非常小的体积: 为什么需要一个新的界面库 前 ...
- jade 详解
简介 jade 是HTMl模板引擎,用javascript编写,可以在Node.js中使用.本文主要介绍原生node操作jade文件的方法. 安装 npm install jade 方法(API) ...
- 使用pug(jade),以及在vue+webpack中使用pug(jade)
一:在HTML中使用pug 在css中有预处理器less和scss来使我们的样式表更加的简介,那么在HTML中有没有这样的格式呢,答案是有的,那就是pug(前身是jade),效果如下: 转译以后 好, ...
- Jade模板引擎让你飞
写在前面:现在jade改名成pug了 一.安装 npm install jade 二.基本使用 1.简单使用 p hello jade! 渲染后: <p>hello jade!</p ...
- ASP.NET Core 1.1 简介
ASP.NET Core 1.1 于2016年11月16日发布.这个版本包括许多伟大的新功能以及许多错误修复和一般的增强.这个版本包含了多个新的中间件组件.针对Windows的WebListener服 ...
随机推荐
- 安装eclipse for ee
去官网下载最新版本版本的linux版本的eclipse for ee,下载到Downloads文件夹. 解压文件夹 sudo tar -zxvf eclipse-jee-2018-09-linux-g ...
- my.时空_物价
1.时空 开区时间:(2017年) 7月5日新服名单:[双平台]首服-时空之隙 8月11日新服名单:[双平台]皓月千里 3.1级宝石(20180516) 光芒 46800 ↓0.3% 太阳 75753 ...
- 解决WebStorm/PyCharm/IDEA卡顿的问题
问题 webstorm强大的功能就不多做介绍了.但是它的缺点也显而易见:吃内存. 电脑配置稍低一点,运行webstorm就特别容易卡顿,特别是项目比较大的时候,那卡顿得不要不要的. 在我的PC机32g ...
- spark on yarn,client模式时,执行spark-submit命令后命令行日志和YARN AM日志
[root@linux-node1 bin]# ./spark-submit \> --class com.kou.List2Hive \> --master yarn \> --d ...
- webstorm 常见问题
1.webstorm(10.0.2)的端口号修改 https://blog.csdn.net/m0_38082783/article/details/71079274 2.导入主题 file –> ...
- 单片机的图形UI
https://www.st.com/content/st_com/en/stm32-graphic-user-interface.html TouchGFX Designer:如今免费,资源占用10 ...
- SourceTree 关于 .gitignore使用/下载
# =============== # # Unity generated # # =============== # Temp/ Obj/ UnityGenerated/ Library/ Asse ...
- iTween 不能两个游戏对象同时用一个Hashtable
两个游戏对象,点击其中一个,两个对象一起旋转,再点一下,两个都旋转到原来角度. 如图:两个游戏对象不能用一个Hashtable,会出错,达不到两个一起转的效果. 每个对象要有自己的Hashtable来 ...
- Zend Optimizer安装、配置
Zend Optimizer用优化代码的方法来提高php应用程序的执行速度.实现的原理是对那些在被最终执行之前由运行编译器(Run-Time Compiler)产生的代码进行优化.这里,我们下载最新版 ...
- Tips In C
C语言中的使用操作 宏定义时使用do while防止语句的分离, 但是不使用与需要有返回值的语句, 这个时候可以参考第二条 宏定义时使用({}), ()加上{}的方式, 在代码中填写逻辑算法, 最后的 ...
