【转】通过制作Flappy Bird了解Native 2D中的Sprite,Animation
作者:王选易,出处:http://www.cnblogs.com/neverdie/ 欢迎转载,也请保留这段声明。如果你喜欢这篇文章,请点【推荐】。谢谢!

引子
上一次我们讲了MonoBehaviour的前世今生,了解了游戏中的每一个GameObjec都是由脚本控制的,这一次我们开始将Unity中Native 2D中的Sprite,并且使用Animation来让Sprite动起来。
在接下来的几篇博客里,我会通过做一个Flappy Bird来讲解Unity中各个组件的使用,项目的源代码在这里:Unity Flappy Bird。欢迎各位前去Fork和Star。
如何创建Sprite
创建一个Sprite可以遵循如下步骤
- 将一张图片拖动到Project视图中的某个文件夹的方式来添加Sprite资源。
- 修改Sprite资源的各项属性,如果是SpriteSheet的话还要对它在Sprite Editor中进行分割。
- 将Sprite资源拖动到Scene视图中,或者按住ctrl键同时选中SpriteSheet中的几张图片拖动到Scene视图中,这种方式会同时创建出一个动画。
创建Sprite的过程中请注意:
- Sprite是作为Sprite Renderer组件的一个属性来添加到一个GameObject中的。
- 在Sprite Renderer中的Sorting Layer属性允许你设置Sprite被渲染的优先级。
- SpriteRenderer使用在Sprite属性中的Texture, 但是使用Material中的Shader(着色器) ,默认选择的Sprites/Default 这种Shader是忽略光照的,而Sprites/Diffuse 这种Shader则是不会忽略光照的。如果你将Material设置为None时,你会发现无法显示Sprite,因为你没有对这个Sprite进行着色。
Sprite的详细设置

SpriteSheet:顾名思义,就是指把多个Sprite放到一张图片里。一般是把一段帧动画放在一张图片里面,游戏引擎会将这个SpriteSheet进行分割,轮流播放SpriteSheet中的每一帧,形成一个动画序列。如下图:
对应上图中的1, 2, 3三点,我分别说一下注意事项
- 当Sprite Mode为Single时,可以在Inspector中设置Sprite的pivot point,如果你以前使用过Cocos2d-x的话,就会知道其实这个pivot point就相当于Cocos2d-x中的anchor point。在Scene中,我们会以这个pivot point为中心,来对Sprite进行旋转,平移等Transform的设置。如果你使用的是SpriteSheet的话 ,可以在Sprite Editor中对每一个Sprite进行pivot的设置。
- 由于在Unity中的距离单位是Unit,为了保证3D与2D的一致性,所以在2D游戏中,我们也使用Unit作为计量单位。Pixel to Units几位这一转换比例。比如一张宽度为100的Sprite图片,在Scene中显示的长度为1Unit。
- 在Sprite Editor中可以进行Automatic和Grid两种形式的切割,一般来说,Automatic就已经可以比较好的解决问题了,一旦遇到我们需要几张Sprite图片大小一致时,可以使用Grid(网格)切分,来限制每个Sprite的大小。
如何为Sprite添加一个Animation
有两种方式可以创建动画,一种是我们上边说过的,将SpriteSheet中的几个Sprite同时拖动到Scene视图中。
另一种则是在Scene视图中,选中想要添加动画的GameObject,然后在Animation视图中,点击Add Curve来对GameObject的各种属性进行动画播放。
在Unity中,Animation是一个比较宽广的概念,并不局限于帧动画。它包括了GameObject的各种属性的动态变化。如果你点击了Add Curve之后,你会看到这样的界面:

在上面的图片里你可以发现从Position到Color,从Rotation到Sprite都是可以进行Animation的,因为在Unity中的Animation实际上是在添加一个变化曲线。而不是我们普遍理解的Animation。
另一个要解释的就是Animator和Animation的区别,要注意,如果想躺一个Animation动起来,那么一定需要两个Assest资源,分别是Animation Clip和Animator Controller两种资源。在Project中是以下的表现形式:

animator是一个动画状态机,它控制了各个Animation之间的切换。在后面的博客中我们会讲到它的使用。=w=
Animation的详细设置

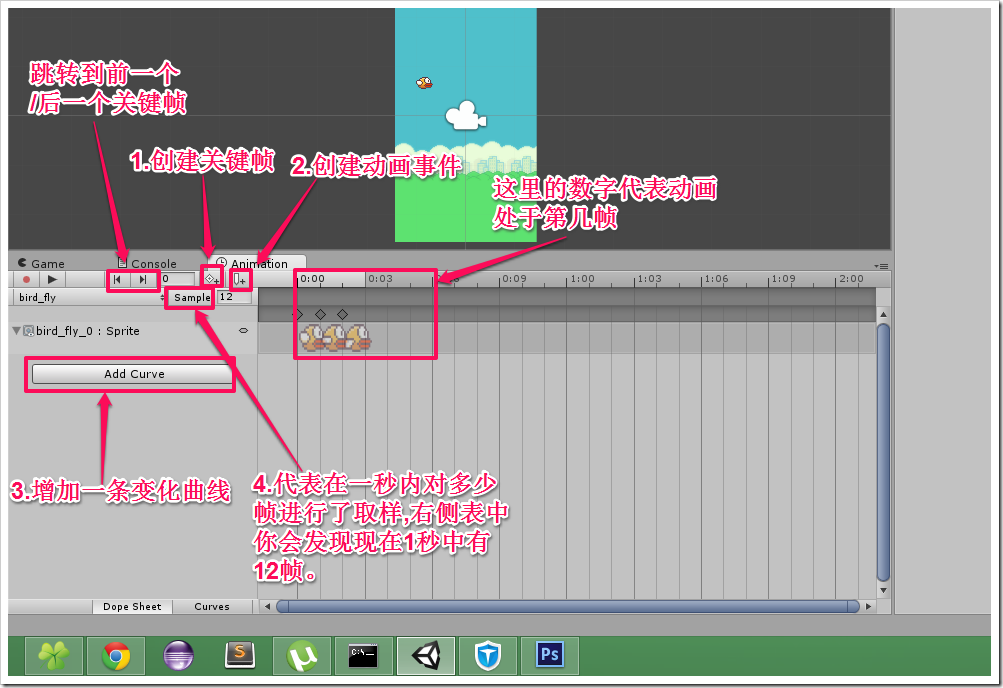
我在上面的图中,把Animation视图中的一些重要的案件在图中标注出来了。
- 关键帧是Animation的转折点,你会在这一帧处设置一些Sprite的变化点,或者是Position这种数据的转折点。
- 动画事件可以在动画的某一帧设置,在这一帧可以设置的所谓动画事件即是这一GameObject上所有脚本组件的非重载函数(即排除掉OnUpdate,Start之类的函数)。设置完动画事件之后。你会发现每次动画循环一遍,这个函数都会在该帧被调用。
- 增加一条变化曲线,上文中说道,可以对任意属性进行变换。
- Sample指的是取样,即在1s内设置多少帧,在图中我们可以看到1s的间隔中有12个虚线,代表的就是在这一秒中,我们设置了12帧来调节动画。注意这里的sample和我们为游戏设置的刷新帧率是没有关系的。
总结
总的来说,在Unity的Animation中编辑动画 是非常方便的,和以前使用Cocos2d-x编辑动画时,有种鸟枪换炮的感觉。但是对Sprite本身的支持 还是令人有些不爽,因为做2D时,还是不习惯Unity中德坐标体系,因为制作2D游戏的我们经常害死会把像素Pixel当成是最重要的度量单位,Unity换成了Unit为单位之后,感觉有些不知所措,不过这就是3D引擎思考方式的一种变化吧。
参考资料
【转】通过制作Flappy Bird了解Native 2D中的Sprite,Animation的更多相关文章
- 【Unity3D基础教程】给初学者看的Unity教程(三):通过制作Flappy Bird了解Native 2D中的Sprite,Animation
作者:王选易,出处:http://www.cnblogs.com/neverdie/ 欢迎转载,也请保留这段声明.如果你喜欢这篇文章,请点[推荐].谢谢! 引子 上一次我们讲了MonoBehaviou ...
- 【Unity3D基础教程】给初学者看的Unity教程(四):通过制作Flappy Bird了解Native 2D中的RigidBody2D和Collider2D
作者:王选易,出处:http://www.cnblogs.com/neverdie/ 欢迎转载,也请保留这段声明.如果你喜欢这篇文章,请点[推荐].谢谢! 引子 在第一篇文章[Unity3D基础教程] ...
- 【转】通过制作Flappy Bird了解Native 2D中的RigidBody2D和Collider
作者:王选易,出处:http://www.cnblogs.com/neverdie/ 欢迎转载,也请保留这段声明.如果你喜欢这篇文章,请点[推荐].谢谢! 引子 在第一篇文章[Unity3D基础教程] ...
- canvas 制作flappy bird(像素小鸟)全流程
flappy bird制作全流程: 一.前言 像素小鸟这个简单的游戏于2014年在网络上爆红,游戏上线一段时间内appleStore上的下载量一度达到5000万次,风靡一时, 近年来移动web的普及为 ...
- 用Phaser来制作一个html5游戏——flappy bird (二)
在上一篇教程中我们完成了boot.preload.menu这三个state的制作,下面我们就要进入本游戏最核心的一个state的制作了.play这个state的代码比较多,我不会一一进行说明,只会把一 ...
- 用Phaser来制作一个html5游戏——flappy bird (一)
Phaser是一个简单易用且功能强大的html5游戏框架,利用它可以很轻松的开发出一个html5游戏.在这篇文章中我就教大家如何用Phaser来制作一个前段时间很火爆的游戏:Flappy Bird,希 ...
- 通通制作Html5小游戏——第二弹(仿flappy bird像素鸟)
亲爱的博友们,我又回来啦~因为我们技术宅的思想只有技术宅懂得,好不容易写了点好玩的东西发QQ空间,结果只有11的UV,0回复....10分钟ps一个女神的素描效果发QQ空间朋友圈,一大堆回复加赞,作为 ...
- 第一次学习手游开发:Flappy Bird制作
周末有空,学习下手游开发,因为本人压根没有基础,于是找了个视频,跟着教程撸了个Flappy Bird. 感谢 SwiftV课堂 提供的教学视频 源码地址: https://github.com/phe ...
- 【教程】HTML5+JavaScript编写flappy bird
作者: 风小锐 新浪微博ID:永远de风小锐 QQ:547953539 转载请注明出处 PS:新修复了两个bug,已下载代码的同学请查看一下 大学立即要毕业了. ...
随机推荐
- 【洛谷P1379】八数码难题(广搜、A*)
八数码难题 题目描述 一.广搜: 首先要考虑用什么存每一个状态 显然每个状态都用一个矩阵存是很麻烦的. 我们可以考虑将一个3*3的矩阵用一个字符串或long long 存. 每次扩展时再转化为矩阵. ...
- CentOS 7与 Windows双系统丢失Windows启动项及默认启动项修改
1.Windows启动项消失的原因: 在安装Win7.8/10系统+CentOS7双系统后,默认会将mbr(Main Boot Record)改写为grub2,默认的CentOS7无法识别Wind ...
- java循环删除List元素的方法总结
1.for循环 2.迭代器 3.过渡法 import java.util.*; /** * Created by HP on 2018/8/2. */ public class Test { publ ...
- egg的使用方法
1.controller const {ctx,service} = this: let id = ctx.query.id // 获取GET的参数 let body = ctx.request.bo ...
- ubuntu16 升级pip3后报错File "/usr/bin/pip3", line 9, in <module> from pip import main ImportError: cannot import name 'main'
问题:ubuntu16 执行pip3 install --upgrade pip之后,pip3执行出错. Traceback (most recent call last): File "/ ...
- Linux Kernel ---- PCI Driver 分析
自己笔记使用. Kernel 版本 4.15.0 (ubuntu 18.04,intel skylake) 最近想学习VGA驱动去了解 DDCCP / EDID 等协议,然后顺便了解下驱动是如何工作的 ...
- 解决.NET Core R1中文乱码问题
今天写了一个简单的.NET Core RC1控制台程序,发现中文显示一直是乱码.查看操作系统设置,没有问题:查看源文件编码,也没有问题:甚至查看了Console字符编码相关的注册表,依然没有发现问题. ...
- html5中的progress兼容ie,制作进度条样式
html5新增的progress标签用处很大,它可以制作进度条,不用像以前那样用css来制作进度条! 一.progress使用方法 progress标签很好使用,他有两个属性,value和max,va ...
- 怎样通过互联网ssh访问家里电脑
需求:用可以上网的公司windows电脑连接家里的manjaro linux电脑.. 环境情况:公司电脑为内网,通过登录出口服务器连接互联网.家里的电脑也为内网,通过连接无线路由器连接外网.路由器有公 ...
- ASCII码排序 南阳acm4
ASCII码排序 时间限制:3000 ms | 内存限制:65535 KB 难度:2 描述 输入三个字符(可以重复)后,按各字符的ASCII码从小到大的顺序输出这三个字符. 输入 第一行输 ...

