Canvas 与 SVG 的比较

Canvas:
<canvas> 标签定义图形(只是图形容器),比如图表和其他图像,您必须使用脚本 (通常是JavaScript)来绘制图形。
默认情况下 <canvas> 元素没有边框和内容。
HTML5 内联 SVG:
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
SVG 与 Canvas两者间的区别
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较的更多相关文章
- HTML5新特性——HTML 5 Canvas vs. SVG
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个 ...
- 【HTML5】Canvas和SVG的区别
* SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的.您可以为某个元素附加 JavaScript 事件处理器. 在 ...
- Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的
SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的.您可以为某个元素附加 JavaScript 事件处理器. 在 SV ...
- HTML5 Canvas、内联 SVG、Canvas vs. SVG
canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canv ...
- 列表总结Canvas和SVG的区别
参考链接: 菜鸟教程 HTML5 内联SVG 经典面试题(讨论canvas与svg的区别) Canvas | SVG ---|--- 通过 JavaScript 来绘制 2D 图形|是一种使用 XML ...
- H5 Canvas vs. SVG
HTML 5 Canvas vs. SVG HTML5 SVG HTML5 地理定位 Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XM ...
- canvas与svg区别
canvas与svg区别 和SVG比起来有两个弱点,一个是画布里的内容是独立的,不能当成html元素:二是CANVAS是属于位图格式,而SVG是矢量图,可以平滑放大. HTML5的canvas画出来的 ...
- canvas与svg
canvas与svg都是用于在网页上绘制图形(位图). canvas是HTML5新出来的一个标签,用来定义一块画图的区域(canvas本身没有绘制能力),用JavaScript来画图,可以绘制路径.矩 ...
- Canvas 和 SVG 的不同
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个 ...
- HTML 5 Canvas vs. SVG
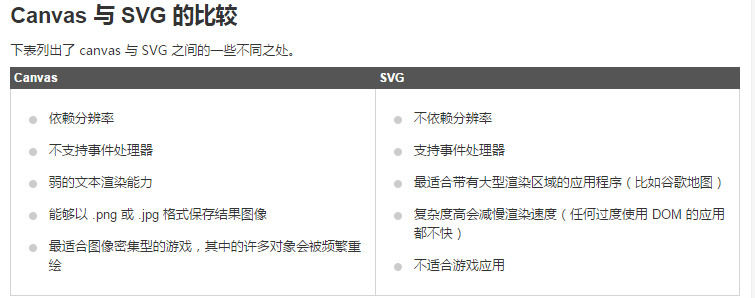
pick up from http://www.w3school.com.cn/html5/html_5_canvas_vs_svg.asp Canvas 与 SVG 的比较 下表列出了 canvas ...
随机推荐
- 百度竞价推广URL通配符使用说明
{keywordid} 被替换为触发该创意的关键词ID(全局唯一ID,不是字面ID),当没有对应的keywordid时,替换为0. {creative} 被替换为所点击的创意ID(全局唯一ID). 2 ...
- EF Code-First 学习之旅 DataAnnotations
数据注解:配置选项的子集:Fluent API包含所有选项 System.ComponentModel.DataAnnotations Attributes: Attribute Descriptio ...
- Struts2学习(2)
1.结果嗯配置 (1)全局结果页面 (2)局部结果页面 (3)result标签type属性 2.在action获取表单提交数据 (1)使用ActionContext类获取 (2)使用ServletAc ...
- localstorage存储对象
之前在客户端存储数据一直用的是cookie,由于有大小等限制,随着html5时代的到来,现在大多数用的是localstorage存储数据: 例如: localStorage.setItem(" ...
- weinre远程调试
一: 关于weinre weinre是一款依赖于nodejs的远程调试工具,现阶段一般用到手机app上调试非常的强大 二: weinre的安装 1) 安装 nodejs以及npm 2) 安装wein ...
- 智课雅思词汇---十五、前缀co-com-con-col-cor-是什么意思
智课雅思词汇---十五.前缀co-com-con-col-cor-是什么意思 一.总结 一句话总结:前缀:co- 表示"共同", 通常放在元音词根前 1.前缀co-com-con- ...
- 搜索8--noi1817:城堡问题
搜索8--noi1817:城堡问题 一.心得 1.这题只是在普通的迷宫的基础上面加上了墙的概念,所以基本的思路和代码就和普通的迷宫是一样的,只不过需要多加上一层墙的判断 2.这里墙的判断是用的二进制加 ...
- zoj3229 有源汇上下界最大流
题意:有一个人每天给妹子拍照,每个妹子有最少拍照数,每天有最大拍照数,每天只能给某些特定的妹子拍照,求最大拍照数 题解:很容易看出来的有源汇上下界最大流,对于有源汇 的上下界最大流,我们按照无源汇的操 ...
- Jenkins自动化部署及代码检查配置应用
首先jenkins是基于java开发的一种持续集成工具,它的存在和实际应用使得我们在开发过程中节省了很多宝贵时间,既然基于java,所以java环境是必须的. 其次Tomcat是针对Java的一个开源 ...
- Element 'beans' cannot have character [children], because the type's content type is element-only
这个小问题快搞死我了,找了大半个小时. Element 'beans' cannot have character [children], because the type's content typ ...
