React.js 小书 Lesson5 - React.js 基本环境安装
- 作者:胡子大哈
- 原文链接:http://huziketang.com/books/react/lesson5
- 转载请注明出处,保留原文链接和作者信息。
安装 React.js
React.js 单独使用基本上是不可能的事情。不要指望着类似于 jQuery 下载放到 <head /> 标签就开始使用。使用 React.js 不管在开发阶段生产阶段都需要一堆工具和库辅助,编译阶段你需要借助 Babel;需要 Redux 等第三方的状态管理工具来组织代码;如果你要写单页面应用那么你需要 React-router。这就是所谓的“React.js全家桶”。
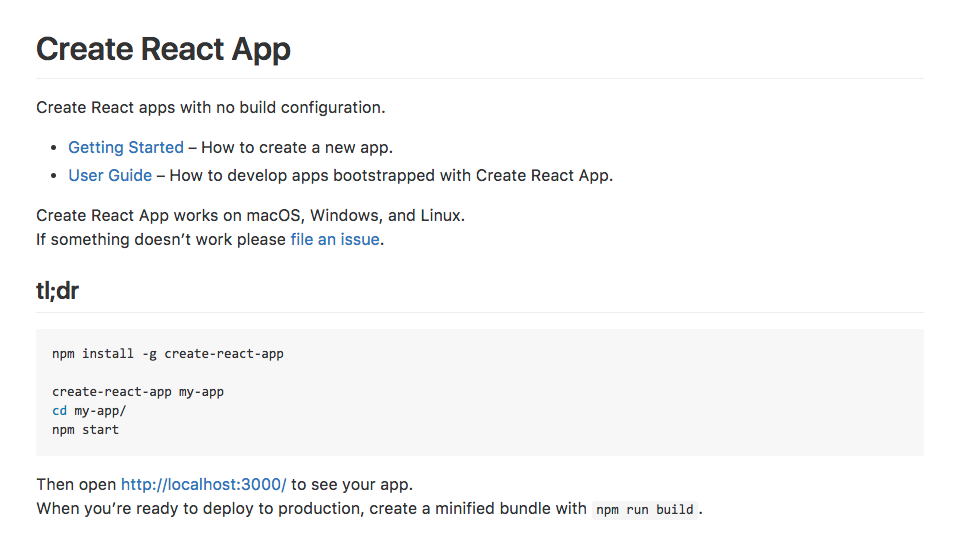
本课程不会教大家如何配置这些东西,因为这不是课程的重点,网上有很多的资料,大家可以去参考那些资料。我们这里会直接使用 React.js 官网所推荐使用的工具 create-react-app 工具。它可以帮助我们一键生成所需要的工程目录,并帮我们做好各种配置和依赖,也帮我们隐藏了这些配置的细节。也就是所谓的“开箱即用”。
工具地址:https://github.com/facebookincubator/create-react-app

在安装之前要确认你的机器上安装了 node.js 环境包括 npm。如果没有安装的同学可以到 node.js 的官网下载自己电脑的对应的安装包来安装好环境。

安装好环境以后,只需要按照官网的指引安装 create-react-app 即可。
npm install -g create-react-app
这条命令会往我们的机器上安装一条叫 create-react-app 的命令,安装好以后就可以直接使用它来构建一个 react 的前端工程:
create-react-app hello-react
这条命令会帮我们构建一个叫 hello-react 的工程,并且会自动地帮助我们安装所需要的依赖,现在只需要安静地等待它安装完。
额外的小贴士:
如果有些同学安装过程比较慢,那是很有可能是因为 npm 下载的时候是从国外的源下载的缘故。所以可以把 npm 的源改成国内的 taobao 的源,这样会加速下载过程。在执行上面的命令之前可以先修改一下 npm 的源:
npm config set registry https://registry.npm.taobao.org
下载完以后我们就可以启动工程了,进入工程目录然后通过 npm 启动工程:
cd hello-reactnpm start
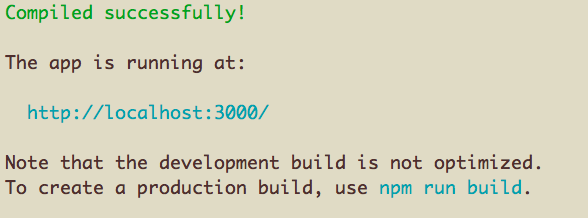
终端提示成功:

并且会自动打开浏览器,就可以看到 React 的工程顺利运行的效果:

这时候我们把 src/App.js 文件中的 <h2> 标签的内容修改为 Hello React,
<h2>Hello React</h2>
保存一下,然后户就会发现浏览器自动刷新,并且我们的修改也生效了:

到这里我们的环境已经安装好了,并且顺利地运行了我们第一个例子。接下来我们会探讨 React.js 的组件的基本写法。
因为第三方评论工具有问题,对本章节有任何疑问的朋友可以移步到 React.js 小书的论坛 发帖,我会回答大家的疑问。
React.js 小书 Lesson5 - React.js 基本环境安装的更多相关文章
- 【React.js小书】动手实现 React-redux(五):Provider - 方志
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的.那就是 src/index.js 里面的 Index: 1234567891011121314151 ...
- React.js 小书介绍
React.js 小书 Github 关于作者 这是一本关于 React.js 的小书. 因为工作中一直在使用 React.js,也一直以来想总结一下自己关于 React.js 的一些知识.经验.于是 ...
- React.js小书总结
(迁移自旧博客2017 08 27) 第一阶段 react的组件相当于MVC里面的View. react.js 将帮助我们将界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合.嵌套,就成 ...
- 很赞的一个教程: React.js 小书
很赞, React.js 小书 http://huziketang.com/books/react/ 推荐阅读入门, 照着来一遍,能会个七七八八, 更多的还需要多写 import Re ...
- React.js 小书 Lesson25 - 实战分析:评论功能(四)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson25 转载请注明出处,保留原文链接和作者信息. (本文未审核) 目前为止,第二阶段知识已经基本 ...
- React.js 小书 Lesson26 - 实战分析:评论功能(五)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson26 转载请注明出处,保留原文链接和作者信息. (本文未审核) 持久化评论 同样地,可以通过类 ...
- React.js 小书 Lesson24 - PropTypes 和组件参数验证
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson24 转载请注明出处,保留原文链接和作者信息. 我们来了到了一个非常尴尬的章节,很多初学的朋友 ...
- React.js 小书 Lesson23 - dangerouslySetHTML 和 style 属性
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson23 转载请注明出处,保留原文链接和作者信息. 这一节我们来补充两个之前没有提到的属性,但是在 ...
- React.js 小书 Lesson21 - ref 和 React.js 中的 DOM 操作
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson21 转载请注明出处,保留原文链接和作者信息. 在 React.js 当中你基本不需要和 DO ...
随机推荐
- @RequestMapping与@ModelAttribute 套路
新接触一个项目,使用了大量注解: 在通过请求路径查看时一直找不到页面的跳转,再查看了文件内所有方法与注解后才找到对应的路径,特此记下: @ModelAttribute("totalfinal ...
- css 隐藏html元素的方法
1.常见方法 display:none 这个方法的问题是 元素被隐藏了 同时该元素不占位置了,应该也可以说该元素没有高度和宽度了 2.常见方法 visibility: hidden; 这个方法和dis ...
- 网易云易盾中标浙报反作弊服务 助力浙江新闻App健康发展
欢迎访问网易云社区,了解更多网易技术产品运营经验. 近日,国内领先的智能业务安全平台网易云易盾和浙报传媒旗下"浙江新闻"达成合作,易盾将为浙江新闻客户端提供大数据反作弊服务,助力浙 ...
- CentOS 6.7中安装python3.5
1.安装一些依赖的软件包 yum groupinstall "Development tools" yum install zlib-devel bzip2-devel opens ...
- AppDelegate生命周期回调顺序
1. 应用初次启动: - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDiction ...
- web.xml 有什么用?(Java框架)
1.每个javaEE工程中都有web.xml文件,那么它的作用是什么呢?它是每个web.xml工程都必须的吗? 一个web中可以没有web.xml文件,也就是说,web.xml文件并不是web工程 ...
- 「FJ2014集训」采药人的路径
啦啦啦 来写一篇题解 洛谷链接: P4930 「FJ2014集训」采药人的路径 统计路径?嗯往点分治上想. 把0和1转化为-1和1,求和完dis为0的路径就是阴阳平衡的路径了. 如果题目没有限制要有中 ...
- linux1--常用命令
1.目录结构 2./etc:系统配置文件存放地 比如你的wsgi的配置文件,nginx 3./usr 应用程序存放地 比如你的jdk应用程序存放地 4./root 系统管理员root的家目录 4.1像 ...
- 工具类_SharedPreferencesUtils
import android.app.Application;import android.content.Context;import android.content.SharedPreferenc ...
- 解决:安装Jenkins时web界面出现该jenkins实例似乎已离线
很久没有安装jenkins了,因为之前用的的服务器一直正常使用,令人郁闷的是,之前用jenkins一直没出过这个问题. 令人更郁闷的是,我尝试了好多个历史版本和最新版本,甚至从之前的服务器把jenki ...
