Webpack+Vue构建项目
第一步:单纯的搭建出来我们的项目,并且通过webpack打包一个bundle.js然后运行起来
步骤:
1、建立项目必要的文件和文件夹(见截图)

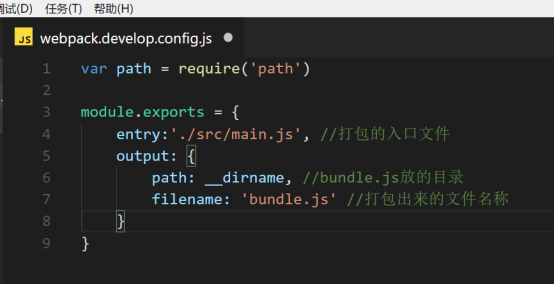
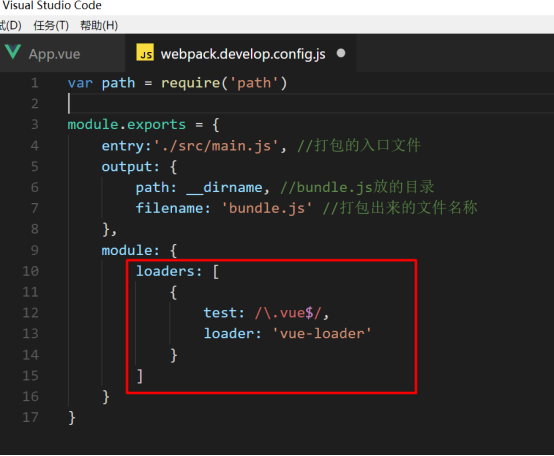
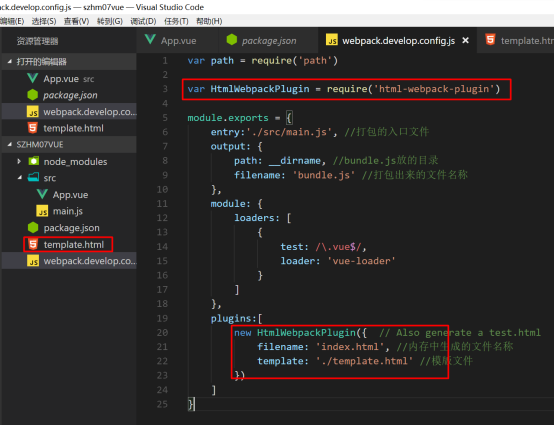
2、配置webpack.develop.config.js,指定入口,输出文件

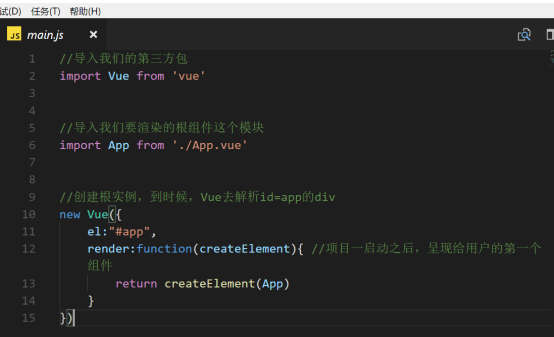
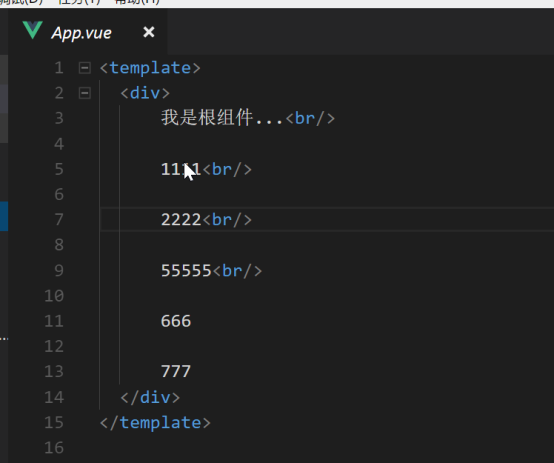
3、在main.js中写代码,App.vue中写代码


4、让我们的项目能运行App.vue


5、打包运行我们的项目
webpack--config webpack.develop.config.js ===>bundle.js
创建template.html 在里面导入bundle.js
在浏览器中运行,即可看到效果
第二步:对我们开发阶段的一个优化(更改源代码就能看到效果)
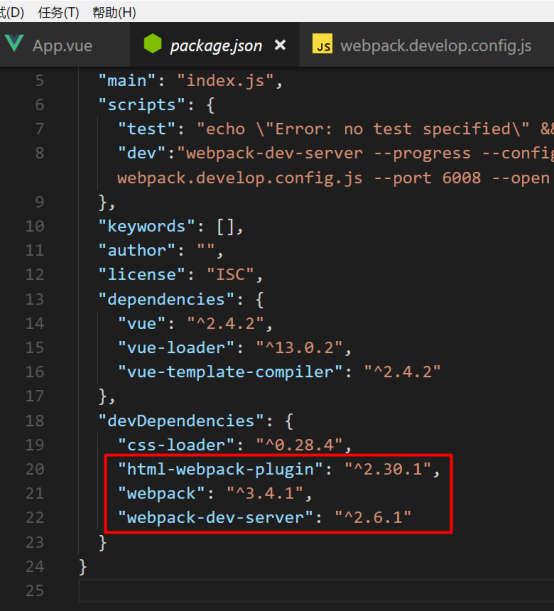
全局包:webpack-dev-server
本地包:webpack-dev-server html-webpack-plugin
1、html-webpack-plugin 在内存中,根据参照文件(template.html)生成index.html,注意:模版文件中不需要再自己写代码导入bundle.js
用法见截图


2、webpack-dev-server 在内存中生成一个bundle.js
webpack-dev-server对node封装,运行index.html
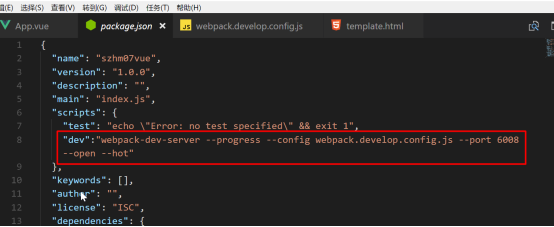
指令:

Webpack+Vue构建项目的更多相关文章
- vue 构建项目vue-cli
1.首先得有node和npm的环境,node的下载:http://nodejs.org/download/.安装node之后,npm也自动生成了,显示版本号就意味着安装成功 2.接下来就是安装vue- ...
- webpack进阶构建项目(一)
webpack进阶构建项目(一) 阅读目录 1.理解webpack加载器 2.html-webpack-plugin学习 3.压缩js与css 4.理解less-loader加载器的使用 5.理解ba ...
- vue 构建项目遇到的请求本地json问题
在本地测试的json没有问题,但是打包后,发现json 的路径不对了,变成了绝对路径 解决方法: 建立的json文件需要放置 根目录/static下.如项目名/static/data.json,这边 ...
- vue 构建项目 文件引入
1.vue引用依赖文件. 举例:axios 先安装 axios.如果直接安装 vue-axios 会报错 npm install axios npm install --save axios vue ...
- vue 构建项目遇到的问题
1.我在打包完成后,打开index.html文件发现地址并没有携带路由. config下的 index.js 中的build命令的配置有一个属性叫assetsPublicPath,它的值为‘/’.意思 ...
- Vue构建项目
构建Vue项目 按照官网教程安装 //先安装脚手架 cnpm i -g vue-cli //查看项目目标列表: webpack browserify pwa 等项目模板 vue list //使用we ...
- 关于vue构建项目的一些指令
第一步: brew install nodejs(MAC机子下) Windows直接官网下载对应版本node.js 第二步: 获取nodejs模块安装目录访问权限(Windows系统忽略)sudo ...
- vue构建项目全过程
1.node版本请更新到6.9.X版本以上,不然npm依赖会出问题 2.命令行里运行npm install --global vue-cli 3.npm install --global webpac ...
- 【记录】vue构建项目npm install错误run `npm audit fix` to fix them, or `npm audit` for details
今天构建vue项目执行npm install初始化后报错 run `npm audit fix` to fix them, or `npm audit` for details 出现这问题控制台会有一 ...
随机推荐
- 【leetcode刷题笔记】Binary Tree Level Order Traversal II
Given a binary tree, return the bottom-up level order traversal of its nodes' values. (ie, from left ...
- 原 requirements.txt 介绍 & 快捷生成
requirements.txt介绍 requirements.txt 文件 里面记录了当前程序的所有依赖包及其精确版本号. 这个文件有点类似与Rails的Gemfile.其作用是用来在另一台 ...
- photonView 空指针异常
1.OBJ上要有PhotonView 脚本 2.PhotonNetwork.Instantiate方法初始化出来OBJ OBJ 预制体要放在Resources文件夹下 PhotonNetwork.In ...
- 找工作--volatile
在Java编写的程序中,有时为了提高程序的运行效率,编译器会自动对其进行优化,把经常访问的变量缓存起来,程序在读取这个变量时有可能会直接从缓存(例如寄存器)中来读取这个值,而不会从内存中读取.这样做的 ...
- Python:正则表达式(二)
则表达式是一个特殊的字符序列,它能帮助你方便的检查一个字符串是否与某种模式匹配. Python 自1.5版本起增加了re 模块,它提供 Perl 风格的正则表达式模式. re 模块使 Python 语 ...
- Ruby中print、p、puts的区别
三个方法的作用都是将一个字符串打印到控制台 比较项目 puts print p 换行符 末尾添加换行符 末尾不加换行符 末尾添加换行符 非字符串对象的输出 调用该对象的to_s方法 ...
- oracle 实现 自增主键功能
转自:https://blog.csdn.net/zxh2075/article/details/78488141 之前有一项工作是将mysql的数据库实现转移到oracle,遇到了自增主键实现的问题 ...
- nginx gzip
# 开启gzip gzip on; # 启用gzip压缩的最小文件,小于设置值的文件将不会压缩 gzip_min_length 1k; # gzip 压缩级别,1-10,数字越大压缩的越好,也 ...
- linux 安装 elasticsearch
安装 Java 8 当你提前在使用 Elasticsearch,你开始寻找更好的 Java 性能和兼容性时,您可以选择安装 Oracle 的专有 Java (Oracle JDK 8). 将 Orac ...
- mahout过滤推荐结果 Recommender.recommend(long userID, int howMany, IDRescorer rescorer)
Recommender.recommend(uid, RECOMMENDER_NUM, rescorer); Recommender.recommend(long userID, int howMan ...
