Windows10安装node.js,vue.js以及创建第一个vue.js项目
【工具官网】
Node.js : http://nodejs.cn/
淘宝NPM: https://npm.taobao.org/
一、安装环境
1、本机系统:Windows 10 Pro(64位)
2、Node.js:v6.9.2LTS(64位)
二、安装Node.js步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:

四、开始安装
1、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

点击【Next】按钮

勾选复选框,点击【Next】按钮

修改好目录后,点击【Next】按钮


安装完后点击【Finish】按钮完成安装

至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"npm config set cache "D:\Develop\nodejs\node_cache"

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思 (注:“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\Program Files\nodejs\node_global”里面。)

在命令行输入node进入编辑模式,输入以下代码测试是否能正常加载模块:
require('express')
假设成功,可以看到有输出。假设出错,检查NODE_PATH的路径。
七:安装淘宝npm(cnpm)
1.安装cnpm
(1)输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)输入cnpm -v输入是否正常,这里肯定会出错。
cnpm -v
安装结果如下:

(3)添加系统变量path的内容
因为cnpm会被安装到 D:\Develop\nodejs\node_global 下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
八.安装webpack
cnpm install -g webpack
结果如下为安装成功

九.安装vue
cnpm install vue
结果如下为安装成功

10.安装 vue-cli
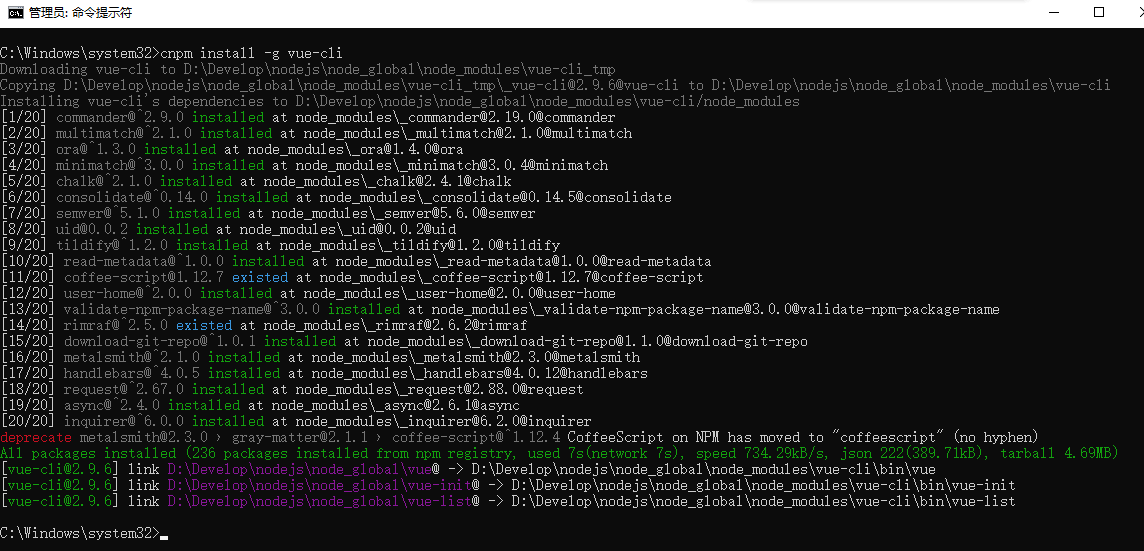
cnpm install -g vue-cli
结果如下为安装成功

十一.至此,已经完成环境搭建,可以开始项目初始化。
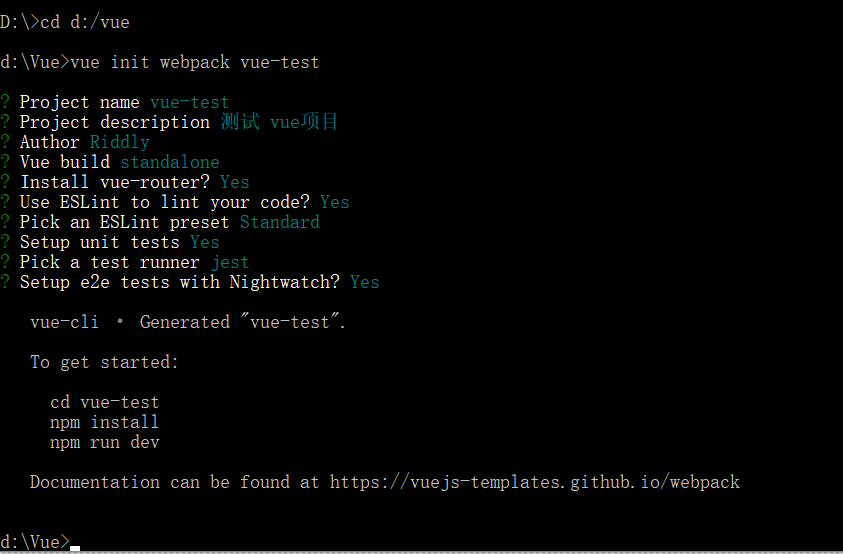
1.在cmd里用cd命令跳转到指定地址,项目初始化命令:vue init webpack vue-projectname。projectname--项目文件夹的名称(名字不能用中文),这个vue-projectname文件夹会自动生成在你跳转到的工作目录中。
- vue init webpack vue-projectname

注意:安装过程中,需要自行输入项目名称,描述,作者等等,即上图中的?后面的答案。
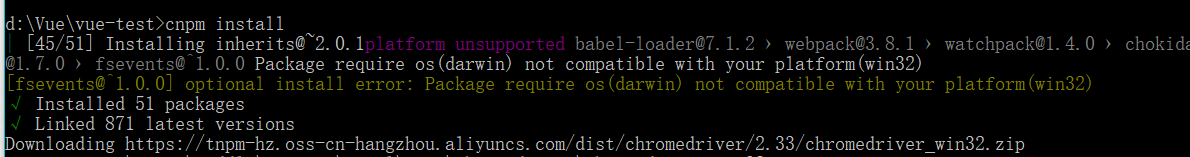
2.cd到我们的项目文件夹d:\Vue\vue-test中,运行命令cnpm install 安装包。
- cnmp install

3.测试项目是否安装成功。
- cnpm run dev

*:如果出现安装失败,大部分是没有在管理员命令执行相应指令安装
参考文献:https://www.cnblogs.com/zhouyu2017/p/6485265.html
https://www.cnblogs.com/yominhi/p/7039795.html
https://www.cnblogs.com/riddly/p/7857710.html
Windows10安装node.js,vue.js以及创建第一个vue.js项目的更多相关文章
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- 创建Vue.js对象:我的第一个Vue.js输出信息
<!DOCTYPE html><html><head><meta charset=”utf-8″><title>Vue第一条信息</t ...
- spring boot学习01【搭建环境、创建第一个spring boot项目】
1.给eclipse安装spring boot插件 Eclipse中安装Spring工具套件(STS): Help -> Eclipse Marketplace... 在Search标签或者Po ...
- 创建第一个spirngmvc小项目
题外: 设置目录为源代码目录 1.进入:file->project structure->modules->soures 进入这个里面,选择相应的文件夹.例如src/java里的ja ...
- Vue(一)创建第一个Vue程序
一.下载安装nodeJs 基于node.js,利用淘宝npm镜像安装相关依赖.由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像 -- npm install -g cnpm --registry= ...
- 一步步创建第一个Vue项目
写在了GitHub https://github.com/TaoPanfeng/vue-cms 1 初始化 创建一个文件夹 vue-cms 在vue-cms目录下创建文件 package.json 在 ...
- VsCode创建第一个vue项目
使用vue-cli快速构建项目 vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack · node -v ...
- 创建第一个vue实例
一.vue安装与下载 1. 官网下载 下载地址 选择开发版本 2. 打开sublime,新建vue文件夹,将下载好的代码vue.js放入vue文件夹中. 3. 新建index.html文件,在hea ...
- 2-1 创建第一个Vue实例
https://cn.vuejs.org/ 生产版本是经过压缩后的版本,它里面把一些没用的警告的代码删除掉了所以它会更精悍一些. 直接引入CDN的网址我们就可以使用Vuejs了.使用生产版本或者CDN ...
随机推荐
- Delphi中TList类应用
在DELPHI中指针最常见的就是和类TLIST结合起来使用.下面是一个很简单的例子,希望对这个例子的分析能让大家对使用TLIST类有一个简单的认识. 代码的功能是使用指针和Tlist来生成一个牌串,并 ...
- Spring JdbcTemplate详解(转)
原文地址:http://www.cnblogs.com/caoyc/p/5630622.html 尊重原创,请访问原文地址 JdbcTemplate简介 Spring对数据库的操作在jdbc上面做 ...
- jenkins-小知识点
如果想停止jenkins运行 控制面板-服务-查看本地服务-选中jenkins 1.启动类型改为手动 2.改为禁止 使用的时候,每次都改一下状态
- html5 tab横向滚动,无滚动条(transform:translate)
html5 横向滚动,用到了 touchstart.touchmove.touchend 控制修改transform:translate属性;[手机端或者浏览器模拟手机模式才有效果] [转载请注明出处 ...
- Silk codec的一些资料
Skype表示它最近将开始向第三方开发人员和硬件制造商提供免版税认证(RF)的Silk宽带音频编码器. Silk下载地址如下 http://developer.skype.com/silk/SILK_ ...
- GCC生成动态库
main.c #include <stdio.h> void hello(void); int main(int argc, char ** argv) { printf("Th ...
- Sentry的要点
1.Apache的Build 在研究Sentry的时候,发现没有bin.jar,只能手工编辑工程,但是编辑发现很多jar包有问题:在访问官网的时候发现左侧菜单中有一项是builds,点开后(https ...
- java blob 文件上传下载
1.文件上传 pojo中为byte[] 类型,数据库中对应为blob类型. 主要代码: FileInputStream fis = null; fis = new FileInputStream(ne ...
- 人物-IT-史玉柱:史玉柱
ylbtech-人物-IT-史玉柱:史玉柱 史玉柱,1962年9月15日生于安徽省蚌埠市怀远县,商人.企业家. 1984年从浙江大学数学系本科毕业,分配至安徽省统计局工作.1989年深圳大学软件科学系 ...
- vue 给嵌套的iframe子页面传数据 postMessage
Vue组件下嵌套了一个不同域下的子页面,iframe子页面不能直接获取到父页面的数据,即使数据存在localStorage中,子页面一样是获取不到的,所以只好使用postMessage传数据: < ...
