微信小程序自学第一课:工程目录结构与.json文件配置
注册成为开发者
地址: https://mp.weixin.qq.com/cgi-bin/wx
开发者工具下载地址
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161222
官方手册地址
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=20161222
一、微信小程序目录结构
1.一个小程序主体部分由三个文件组成,必须放在项目的根目录
app.js
是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。API文档
app.json:
是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。配置参考
app.wxss:
是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
2.描述各自页面的 page
一个小程序页面由四个文件组成,分别是:

注意:为了方便开发者减少配置项,我们规定描述页面的这四个文件必须具有相同的路径与文件名。
二、文件配置
1.app.json文件配置
app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
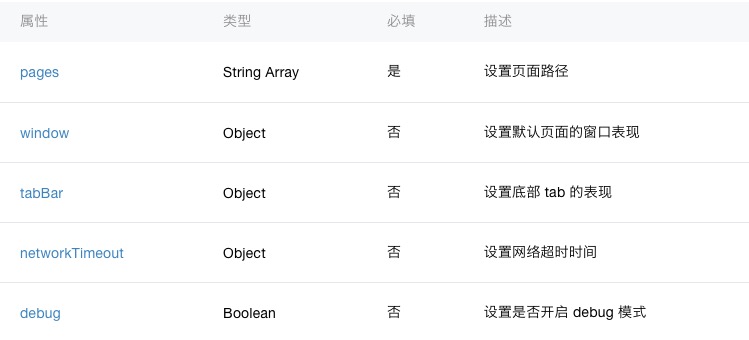
app.json 配置项列表

(1)pages
数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
(2)window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

(3)tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip:a.当设置 position 为 top 时,将不会显示 icon
b.tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。

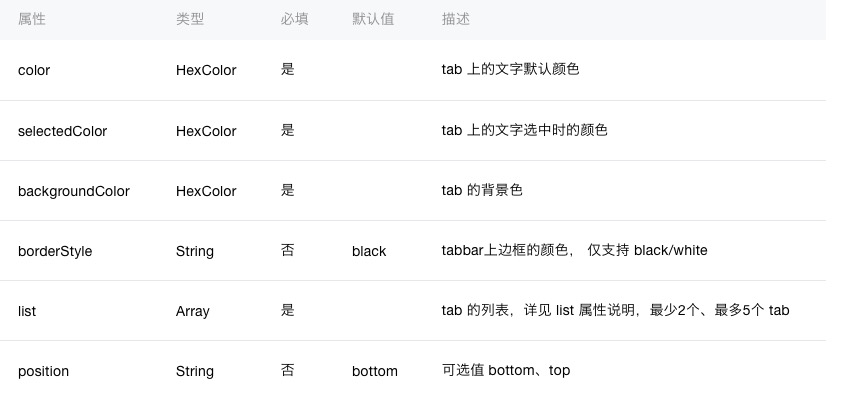
list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:

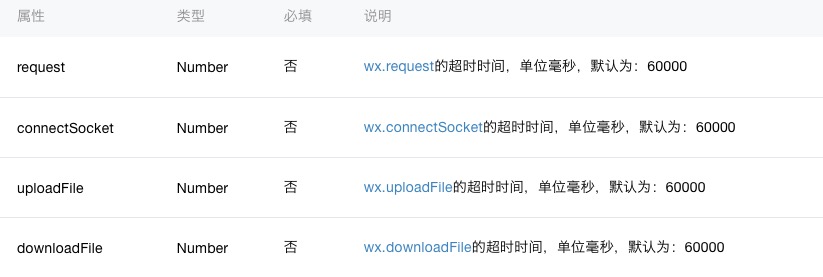
(4)networkTimeout
可以设置各种网络请求的超时时间。

(5)debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
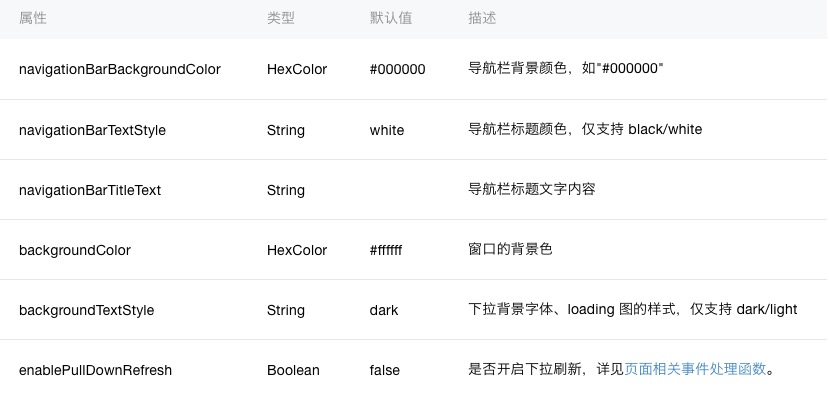
2.page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。

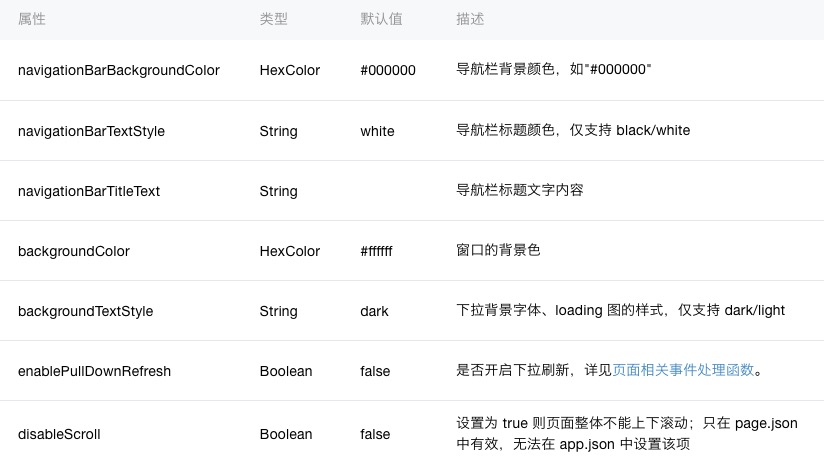
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
微信小程序自学第一课:工程目录结构与.json文件配置的更多相关文章
- 微信小程序自学第二课:app及页面的生命周期、使用setData绑定数据
一.App声明周期 1.App() app.js中的App() 函数用来注册一个小程序.接受一个 object 参数,其指定小程序的生命周期函数等. 示例代码: App({ onLaunch: fun ...
- 微信小程序开发-第一弹
前言: 本篇文章为大家详细介绍微信小程序开发第一篇,后续步骤会逐步更新,欢迎大家关注. 第一步 注册 1.1 打开网址 https://mp.weixin.qq.com/ ...
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- 微信小程序第3课 目录结构及小知识点
目录 目录结构 安装包下载地址 一.pages目录介绍 二.index目录介绍 index.js(相当JavaScript文件,必不可少的) index.json(可以不需要) index.wxml( ...
- 微信小程序火爆,谁能在微信小程序赚取第一桶金?
2016年末,最火的话题:微信小程序.身边好多朋友蠢蠢欲动的想要借微信小程序创业,春节期间整理思绪,我们就简单说说微信的小程序可能会让哪些人赚钱: 1,微信小程序培训,能够快速赚钱 做培训的肯定首先赚 ...
- 微信小程序自学过程中遇到的问题 转
view标签下hover必须为true时,设置hover-class才有效,hover-start-time和hover-stay-time的形式如下: < view class=" ...
- 微信小程序入门 第一个页面搭建
首先搭建首页 微信小程序与web程序非常相似 有非常多的组件 多个组件形成一个页面 每个组件有自己一些特殊的属性来控制显示效果 通过js注册事件控制响应 首先使用swiper实现一个banner轮 ...
- 微信小程序开发《一》:阿里云tomcat免费配置https
小狼咕咕最近开启了微信小程序开发的征程,由于微信小程序的前后台通信必须通过https协议,所以小狼咕咕第一件要做的事就是配置一个能够通过https访问的后台服务.小狼咕咕用的是阿里云ECS服务器,Li ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
随机推荐
- poj 1328 Radar Installatio【贪心】
题目地址:http://poj.org/problem?id=1328 Sample Input 3 2 1 2 -3 1 2 1 1 2 0 2 0 0 Sample Output Case 1: ...
- 使用vsftp搭建ftp服务
第一步:安装vsftp pam db4 yum install vsftpd pam* db4*-y ================================================= ...
- Can I run a local BLAST search again multiple blast databases simultaneously?
from: https://secure.clcbio.com/helpspot/index.php?pg=kb.page&id=113 Can I run a local BLAST sea ...
- delphi各个版本编译开关值
delphi各个版本编译开关值 {$IFDEF VER80} - Delphi 1{$IFDEF VER90} - Delphi 2{$IFDEF VER100} - Delphi 3{$IFDE ...
- Oracle的控制文件和日志文件
--什么是控制文件 控制文件是数据库的一个二进制文件,它主要记录数据库的名称. 数据库的数据文件存放位置等信息. 一个控制文件只能属于一个数据库.如果控制文件丢失,这数据库就无法操作. --下面查询语 ...
- 韩顺平Linux
shutdown -h now 立刻进行关机 shutdown -r now 立即重启 reboot同上. 用户登录尽量少用root账号登录,因为它是系统管理员,最大的管理权限,避免操作失误. 可以利 ...
- spring boot: Bean的初始化和销毁 (一般注入说明(三) AnnotationConfigApplicationContext容器 JSR250注解)
import org.springframework.context.annotation.AnnotationConfigApplicationContext; 使用AnnotationConfig ...
- POJ 2253 Frogger(warshall算法)
题意:湖中有很多石头,两只青蛙分别位于两块石头上.其中一只青蛙要经过一系列的跳跃,先跳到其他石头上,最后跳到另一只青蛙那里.目的是求出所有路径中最大变长的最小值(就是在到达目的地的路径中,找出青蛙需要 ...
- appium-环境搭建(三)
appium步骤:基本环境1.由于操作手机端操作,需要模拟器或者真机 itools模拟器,真机2.appium操作app,需要知道操作的app是什么?需要知道这个app包名 1.问开发 2.利用adt ...
- git克隆某一个branch
git clone -b <branch> <remote_repo> 例如: git clone -b 指定的分支名字
